Kompletny przewodnik po widżecie ikon społecznościowych WordPress
Ikony społecznościowe są istotną częścią każdej strony internetowej. Nie ma znaczenia, jaka to strona internetowa – jeśli masz profile w mediach społecznościowych, koniecznie muszą one być powiązane z Twoją witryną. W dzisiejszych czasach to jedna ze złotych zasad przetrwania w sieci i budowania marki.
Głównym celem ikon społecznościowych jest ułatwienie szybkiego łączenia się z odwiedzającymi. W dzisiejszych czasach wydaje się, że wszyscy są online, na jednej lub drugiej platformie mediów społecznościowych.
Należy pamiętać, że często ludzie nie chcą zawracać sobie głowy wejściem na stronę internetową. Zamiast tego śledzą markę na jej stronie w mediach społecznościowych i stamtąd otrzymują aktualizacje, wiadomości i informacje.
Dlatego ważne jest, aby każda firma posiadała silną obecność w mediach społecznościowych i regularnie aktualizowała profil o informacje pobierane ze strony internetowej.
Oczywiście będziesz potrzebować silnej bazy obserwujących, a jednym ze sposobów na to jest dodanie ikon społecznościowych do swojej witryny. Klikając te ikony, odwiedzający są przekierowywani do Twojego profilu w mediach społecznościowych, gdzie mogą stać się Twoimi obserwującymi. Zawsze będą na bieżąco z Twoimi postami i wiadomościami, co będzie bardzo korzystne dla Twojej marki.
Możesz użyć wtyczek, aby dodać ikony społecznościowe i połączyć je z mediami społecznościowymi, lub pobrać ikony mediów społecznościowych za darmo, dodać je do treści i połączyć z żądaną platformą.
Wtyczka widżetu ikon społecznościowych
Widżet ikon społecznościowych to doskonały sposób na dodawanie ikon społecznościowych do Twojej witryny. Ta wtyczka z ikonami społecznościowymi umożliwia szybkie dodawanie szybkich linków do wszystkich profili społecznościowych, a ponadto nie wymaga specjalnej wiedzy. Nie musisz umieć kodować, wystarczy podstawowa znajomość obsługi komputera.
Ta wtyczka do ikon społecznościowych dodaje szybkie linki lub ikony w dowolnym miejscu na swojej stronie internetowej, z których odwiedzający mogą korzystać, aby uzyskać dostęp do profili w mediach społecznościowych.
Ta ratująca życie wtyczka obsługuje ponad 80 sieci społecznościowych. Założę się, że nawet nie wiedziałeś, że jest ich tak wielu, prawda? Cóż, widżet ikon społecznościowych obsługuje je wszystkie.
Ponadto możesz zmieniać kolejność i sortować ikony metodą przeciągania i upuszczania, stosować jeden z wielu dostępnych stylów i dostosowywać ikony. Niedawno udostępniono selektor kolorów, dzięki czemu możesz zmienić kolor ikony na dowolny.
Ikony gotowe do siatkówki, integracja FontAwesome i obsługa Skype, Viber i WhatsApp to inne funkcje, które odróżniają tę wtyczkę od innych.
Jeśli chodzi o faktyczne wykorzystanie ikon społecznościowych, możesz umieścić je na pasku bocznym, stopce lub dowolnej stronie swojej witryny. Wybór nalezy do ciebie. Ponadto wtyczka jest regularnie aktualizowana o nowe funkcje i stale dodawane są nowe ikony.
W zależności od posiadanej wiedzy, możesz ustawić widżet ikon społecznościowych wp, korzystając z różnych opcji ustawień. Poniżej możesz zapoznać się z przewodnikiem zarówno dla początkujących, jak i profesjonalistów lub dowiedzieć się, jak dodawać ikony społecznościowe do swoich stron.
Podstawowe ustawienia dla początkujących
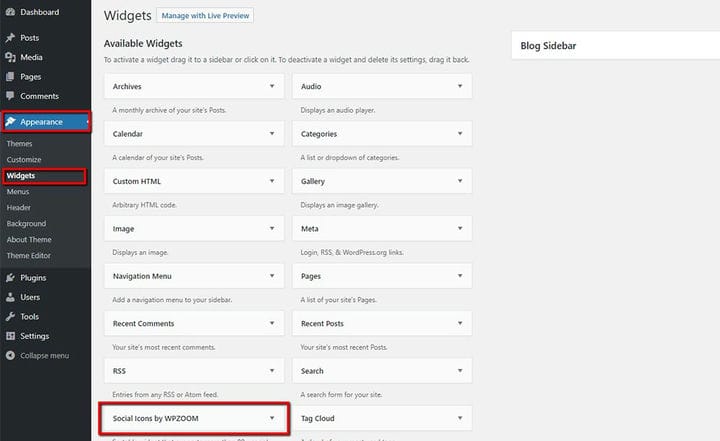
Po zainstalowaniu wtyczki pojawia się nowy widżet. Przeciągnij go do żądanego obszaru i to już połowa wykonanej pracy!
Ponadto, jeśli wolisz monitorować zmiany, które wprowadzasz w tym samym oknie, możesz edytować swoje widżety, wybierając Wygląd > Dostosuj > Widżety, tak jak robisz to przy dodawaniu i edytowaniu wszystkich innych widżetów.
Social Icons Widget to bardzo przyjazna dla użytkownika wtyczka. Jest łatwy do skonfigurowania z zaplecza i dostosowania go do własnych potrzeb.
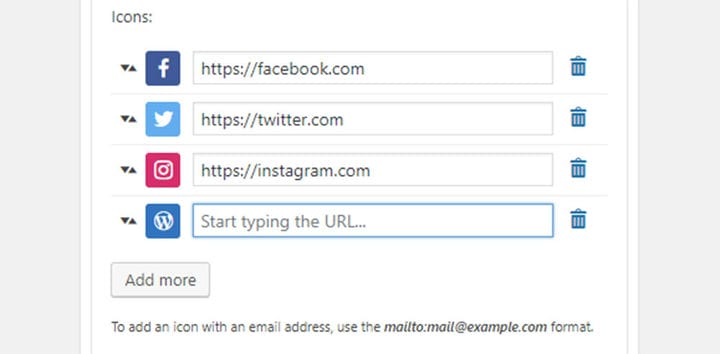
Pierwszą rzeczą, którą chcesz zrobić z nową wtyczką ikon społecznościowych, jest dodanie linków do swoich profili w mediach społecznościowych :
- Wpisz lub wklej swoje linki
- Po wstawieniu adresu pojawi się odpowiednia ikona społecznościowa. Dotyczy to jednak największych, najczęściej używanych sieci społecznościowych. Jak powiedzieliśmy wcześniej, widżet ikon społecznościowych obsługuje ponad 80 platform mediów społecznościowych, a dla niektórych z nich ikona nie pojawia się automatycznie.
- Aby dodać link do swojego e-maila, upewnij się, że ma on następujący format: mailto: twoja [email protected].
- Aby zmienić kolejność ikon, użyj strzałek znajdujących się przy każdej z nich.
- Aby usunąć zmiany w przypadku popełnienia błędu, użyj kosza po prawej stronie.
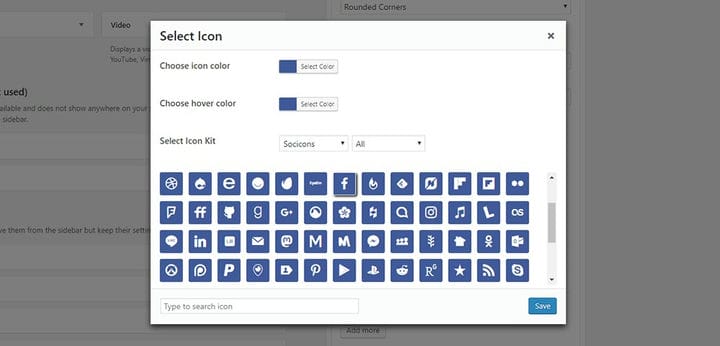
- Kliknięcie na ikonę otwiera pole, w którym możesz wybrać ikonę, której chcesz użyć. Sama wtyczka sugeruje ikonę, ale oczywiście nie musisz iść z tą sugestią.
- Kolejną rzeczą, którą możesz wybrać, jest kolor ikony i wskaźnika myszy, a także wybierz jedną z kilku różnych czcionek ikon.
W przeciwieństwie do tych ustawień, w których dokonujemy modyfikacji każdej indywidualnej ikony, istnieją również ustawienia ogólne. Ustawienia ogólne mają zastosowanie do wszystkich używanych przez nas ikon społecznościowych i są przydatne, gdy chcemy wprowadzić zbiorcze zmiany we wszystkich.
W poniższym polu możesz dodać tytuł do widżetu ikon społecznościowych, a także opis, który zostanie wyświetlony powyżej. Możesz używać podstawowego HTML, jeśli wiesz jak.
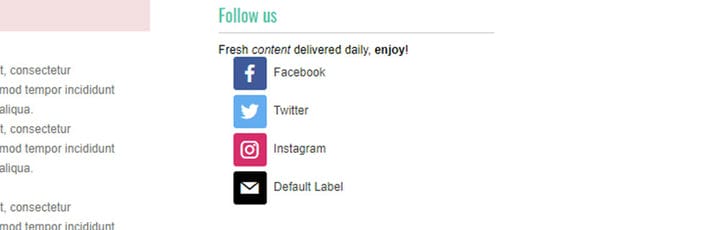
Fresh <i>content</i> delivered daily, <b>enjoy</b>Wielką zaletą widżetu ikon społecznościowych jest to, że używa domyślnych ustawień czcionek z paska bocznego. W ten sposób możesz mieć pewność, że wszystko będzie zgodne z resztą strony. Przestrzeń jest nieco nierówna, ale zajmiemy się tym później.
Kolejną bardzo przydatną rzeczą, która jest dostarczana z tą wtyczką ikon społecznościowych, jest opcja Otwórz linki w nowej karcie i ustawienie linku nofollow. Aby je zastosować, po prostu zaznacz odpowiednie pole.
Jeśli chodzi o etykiety Pokaż ikony, ta opcja pozwala określić, czy obok ikony będzie jakiś tytuł. Może to być tytuł domyślny, jeśli wtyczka rozpoznaje ikonę, tak jak ma to miejsce w przypadku ikony Facebooka. Możesz oczywiście dodać własny tytuł, korzystając z pola znajdującego się nad polem adresu strony internetowej.
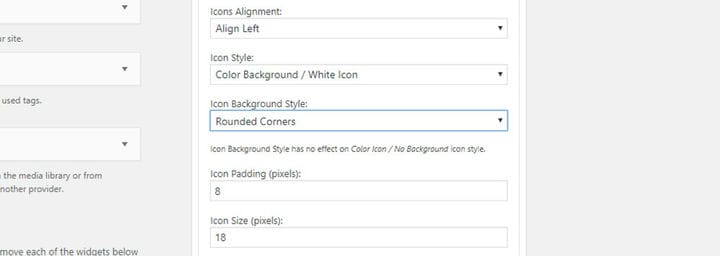
Następnie możesz ustawić wyrównanie: Brak, Lewo, Środek, Prawo. Możesz także wybrać jeden z dwóch dostępnych stylów ikon.
Inną rzeczą, którą możesz ustawić, jest rozmiar ikony i wypełnienie ikony, czyli wypełnienie samej ikony – między symbolem a obramowaniem.
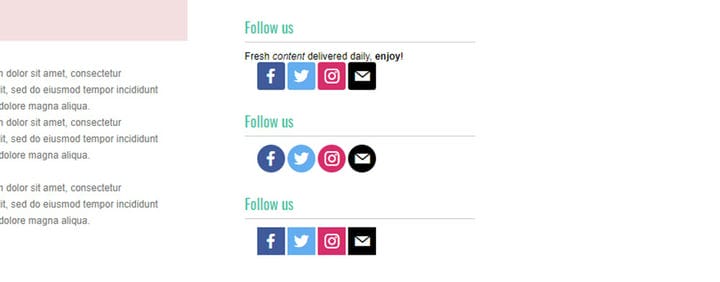
Jeśli chodzi o styl tła ikon, masz do wyboru trzy opcje:
Zaawansowane ustawienia
Wspomnieliśmy wcześniej o przestrzeni, a konkretnie – dopełnieniu między opisem a ikonami społecznościowymi. Jeśli odstępy są za małe, za duże lub nierówne, możesz to naprawić, dodając kilka prostych linijek CSS.
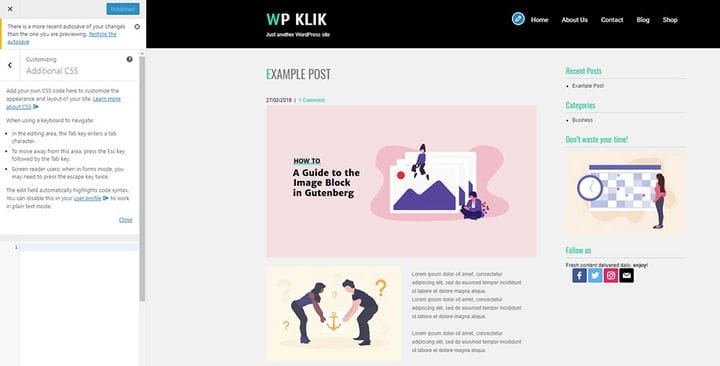
Przejdź do Wygląd > Dostosuj i poszukaj Dodatkowy CSS.
Użyj lewej strony edytora, aby dodać kod i śledź zmiany w czasie rzeczywistym w prawo. Jeśli strona, nad którą chcesz pracować, nie jest wyświetlana w polu po prawej stronie, możesz skorzystać z menu, aby nawigować po witrynie i dotrzeć do danej strony.
Użyj poniższego kodu, aby dodać dopełnienie między opisem a ikonami:
.zoom-social-icons-list {padding-top: 15px !important;}Oczywiście użyliśmy 15px tylko dla przykładu. Możesz użyć innej wartości, tej, która ma sens na Twojej stronie. Sprawdź swoje elementy i znajdź idealny rozmiar wyściółki.
Innym rodzajem odstępów, o które prawdopodobnie będziesz chciał zadbać, jest przestrzeń przed rzędem ikon.
Użyj następującego wiersza kodu:
.zoom-social-icons-list {margin-left: 0px !important;}Ponownie ustawisz tutaj swoją własną wartość, zamiast zera, którego użyliśmy w przykładzie. Zauważ, że ten i poprzednio wspomniany wiersz kodu odnoszą się do tej samej klasy .zoom-social-icons-list.
Aby ustawić obie wartości w tym samym czasie, użyjesz tej klasy i dodasz obie wartości, w ten sposób:
.zoom-social-icons-list {padding-top: 15px !important; margin-left: 0px !important;}Możesz także ustawić wartość dopełnienia lub odstępu między samymi ikonami. Jeśli obecne wypełnienie jest za duże lub za małe, możesz je zmienić, wpisując następujący kod:
.zoom-social_icons-list__item {padding-right: 10px !important;}Po raz kolejny są to tylko przykładowe wartości – wstawisz własne.
Kolejną rzeczą w ikonach społecznościowych, którą możesz dostosować, jest ich obramowanie. Na przykład możesz chcieć, aby wszystkie ikony społecznościowe miały ten sam kolor i otoczone innym kolorem obramowania. Na przykład:
W rzeczywistości jest to bardzo łatwe. Wyjaśniliśmy już, jak sprawić, by wszystkie ikony miały ten sam kolor. Użyj narzędzia Sprawdź, aby znaleźć klasę swojej ikony. Ten, którego szukamy, to socicon-nameofthenetwork.
W naszym przypadku kod do dodania obramowania do ikony Facebooka będzie wyglądał następująco:
.socicon-facebook {border-style: solid !important; border-color:#00007f !important;}Oczywiście wybierzesz swój własny kolor, a jeśli chodzi o styl obramowania, zajrzyj do CSS, a zobaczysz, że oprócz „solidnego" dostępne są również inne opcje stylów.
Dlatego dla każdej ikony, do której chcesz dodać obramowanie, dodasz fragment kodu z żądanymi wartościami.
Dodawanie ikon społecznościowych do stron
Możesz użyć widżetu, aby dodać ikony społecznościowe nie tylko do paska bocznego lub stopki, ale także do innych części witryny. W rzeczywistości możesz dodać je do dowolnej strony, jako część dowolnej zawartości strony.
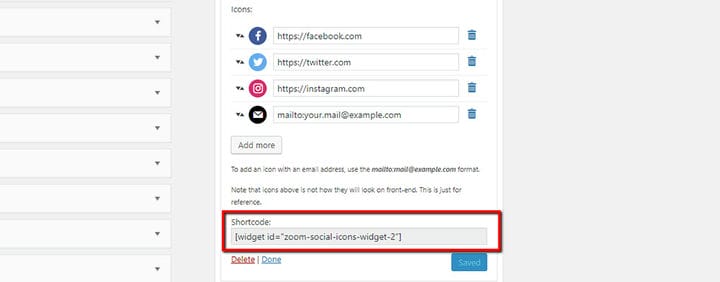
Najpierw musisz zainstalować wtyczkę Widget Shortcode :
Ta wtyczka działa poprzez wstawienie dodatkowego pola w każdym z używanych widżetów, zawierającego krótki kod danego widżetu. W takim przypadku dodaje pole ze skrótem do widgetu ikon społecznościowych w samym widżecie.
Po prostu skopiuj kod i wstaw go tam, gdzie chcesz. Następnie ikony społecznościowe ze wszystkimi ustawieniami wprowadzonymi w widżecie pojawią się w żądanym miejscu.
Końcowe przemyślenia
Więc masz to, szybki i łatwy sposób na dodanie ikon społecznościowych do swojej witryny. Za pomocą doskonałej wtyczki Social Icons Widget WPZOOM możesz błyskawicznie połączyć się ze wszystkimi profilami sieci społecznościowych, umożliwiając odwiedzającym łatwy kontakt z Tobą we wszystkich kanałach mediów społecznościowych. Mając to wszystko na uwadze, nie zapomnij wyposażyć swojej witryny we wtyczki WordPress do udostępniania mediów społecznościowych.
PS Niedawno rozmawialiśmy z zespołem WPZOOM i powiedzieli nam, że w przyszłości możemy spodziewać się wielu aktualizacji i nowych funkcji wtyczki Social Icons Widget. Dlatego zaglądaj na ich bloga, aby być na bieżąco ze wszystkimi ich najnowszymi wiadomościami i wydaniami.