WordPressi sotsiaalsete ikoonide vidina täielik juhend
Sotsiaalsed ikoonid on iga veebisaidi oluline osa. Pole tähtis, milline veebisait see on – kui teil on sotsiaalmeediaprofiilid, peavad need kindlasti olema teie saidiga lingitud. See on tänapäeval veebis ellujäämise ja oma brändi ülesehitamise üks kuldreegleid.
Sotsiaalsete ikoonide peamine eesmärk on aidata teil külastajatega kiiresti ühendust saada. Praegusel ajal tundub, et kõik on võrgus, ühel või teisel sotsiaalmeedia platvormil.
Oluline on meeles pidada, et sageli ei taha inimesed veebisaidile sisenemisega vaeva näha. Selle asemel jälgivad nad kaubamärki selle sotsiaalmeedia lehel ning saavad sealt oma värskendusi, uudiseid ja teavet.
Seetõttu on iga ettevõtte jaoks ülioluline olla tugev sotsiaalmeedias ja uuendada regulaarselt oma profiili veebisaidilt hangitud teabega.
Loomulikult on teil vaja tugevat jälgijate baasi ja üks viise selleks on lisada oma saidile sotsiaalseid ikoone. Nendel ikoonidel klõpsates suunatakse külastajad teie sotsiaalmeedia profiilile, kus nad saavad teie jälgijateks saada. Nad on alati teie postituste ja uudistega kursis, mis on teie kaubamärgile väga kasulik.
Saate kasutada pistikprogramme, et lisada sotsiaalmeedia ikoone ja ühendada need oma sotsiaalmeediaga või alla laadida sotsiaalmeedia ikoone tasuta, lisada need oma sisule ja linkida soovitud platvormile.
Sotsiaalsete ikoonide vidina pistikprogramm
Sotsiaalsete ikoonide vidin on suurepärane viis oma veebisaidile sotsiaalsete ikoonide lisamiseks. See sotsiaalsete ikoonide pistikprogramm võimaldab teil kiiresti lisada kõikidele suhtlusprofiilidele kiirlingid, lisaks ei nõua see eriteadmisi. Sa ei pea teadma, kuidas kodeerida, piisab arvutioskuse algtasemest.
See sotsiaalsete ikoonide pistikprogramm lisab teie veebisaidile kõikjal, kus soovite, kiirlinke või ikoone, mida külastajad saavad kasutada teie sotsiaalmeedia profiilidele juurdepääsuks.
See elupäästev pistikprogramm toetab enam kui 80 sotsiaalvõrgustikku. Vean kihla, et te isegi ei teadnud, et neid nii palju on, eks? Noh, sotsiaalsete ikoonide vidin toetab neid kõiki.
Lisaks saate ikoone ümber korraldada ja sortida pukseerimise teel, rakendada ühte paljudest saadaolevatest stiilidest ja kohandada ikoone. Värvivalija tehti hiljuti kättesaadavaks, nii et saate ikooni värvi muuta ükskõik milliseks, mis teile meeldib.
Võrkkesta valmis ikoonid, FontAwesome’i integratsioon ning Skype’i, Viberi ja WhatsAppi tugi on muud funktsioonid, mis eristavad seda pistikprogrammi teistest.
Sotsiaalsete ikoonide tegeliku kasutamise osas saate need paigutada külgribale, jalusesse või saidi mõnele lehele. Valik on sinu. Lisaks värskendatakse pistikprogrammi regulaarselt uute funktsioonidega ja pidevalt lisatakse uusi ikoone.
Sõltuvalt teie teadmistest saate seadistada wp sotsiaalsete ikoonide vidina, kasutades erinevaid seadistusvalikuid. Allpool saate tutvuda juhendiga nii algajatele kui ka professionaalidele või õppida, kuidas lisada oma lehtedele sotsiaalseid ikoone.
Põhiseaded algajatele
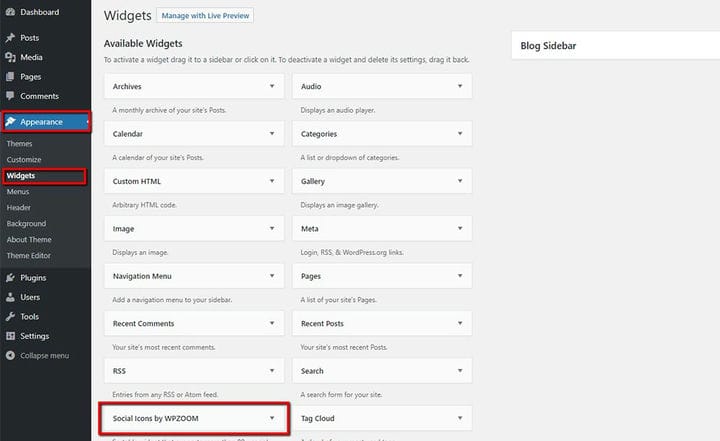
Pärast pistikprogrammi installimist ilmub uus vidin. Lohistage see soovitud piirkonda ja pool tööst on juba tehtud!
Lisaks, kui eelistate jälgida samas aknas tehtavaid muudatusi, saate oma vidinaid redigeerida jaotises Välimus > Kohanda > Vidinad, täpselt nagu kõigi teiste vidinate lisamisel ja redigeerimisel.
Social Icons Widget on väga kasutajasõbralik pistikprogramm. Seda on lihtne taustaprogrammist seadistada ja seda vastavalt oma vajadustele kohandada.
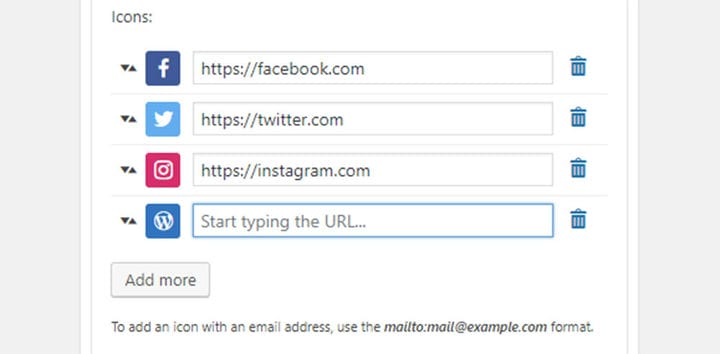
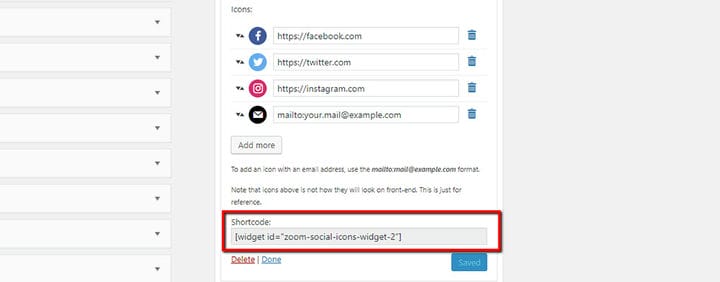
Esimene asi, mida soovite oma uhiuue sotsiaalse ikooni pistikprogrammiga teha, on lisada linke oma sotsiaalmeedia profiilidele :
- Sisestage või kleepige oma lingid
- Pärast aadressi sisestamist kuvatakse vastav suhtlusvõrgustiku ikoon. See kehtib aga suurimate ja enimkasutatavate sotsiaalvõrgustike kohta. Nagu me varem ütlesime, toetab sotsiaalsete ikoonide vidin enam kui 80 sotsiaalmeedia platvormi ja mõne neist ei kuvata ikoon automaatselt.
- E -posti lingi lisamiseks veenduge, et see oleks järgmises vormingus: mailto: [email protected].
- Ikoonide järjekorra muutmiseks kasutage nende kõrval asuvaid nooli.
- Kui teete vea, kasutage muudatuste kustutamiseks paremal olevat prügikasti.
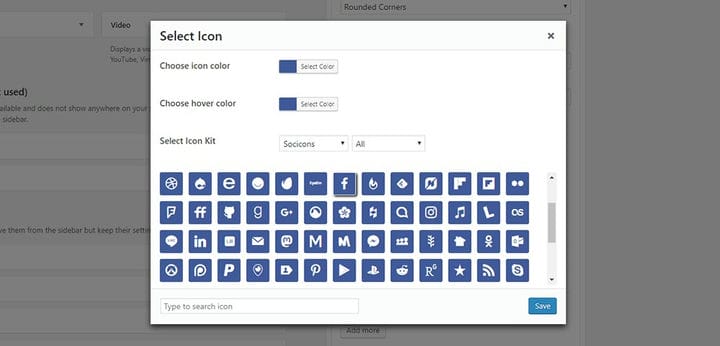
- Ikoonil klõpsates avaneb väli, kus saate valida ikooni, mida soovite kasutada. Pistikprogramm ise soovitab ikooni, kuid loomulikult ei pea te seda soovitust järgima.
- Teine asi, mida saate valida, on ikooni ja hõljuti värv, samuti valida üks mitmest erinevast ikoonifondist.
Erinevalt nendest sätetest, kus me muudame iga üksiku ikooni, on olemas ka üldised seaded. Üldseaded kehtivad kõikidele meie kasutatavatele suhtlusikoonidele ja need on kasulikud siis, kui tahame neid kõiki hulgi muuta.
Järgmisel väljal saate lisada oma sotsiaalsete ikoonide vidinale pealkirja ja ülal kuvatava kirjelduse. Kui oskate, võite kasutada tavalist HTML-i.
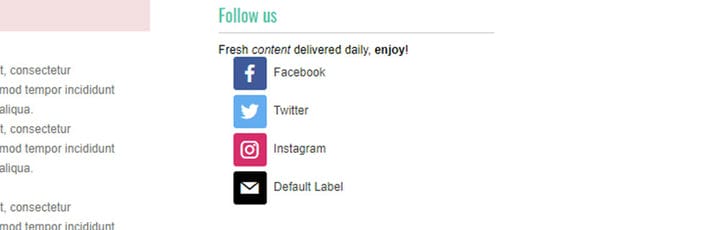
Fresh <i>content</i> delivered daily, <b>enjoy</b>Sotsiaalsete ikoonide vidina suurepärane asi on see, et see kasutab külgribal olevaid fondi vaikesätteid. Nii võite olla kindel, et kõik on ülejäänud lehe osaga kooskõlas. Ruum on veidi ebaühtlane, kuid me hoolitseme selle eest hiljem.
Veel üks väga kasulik asi, mis selle sotsiaalse ikooni pistikprogrammiga kaasas on, on suvand Ava lingid uuel vahelehel ja nofollow lingi seadistamine. Nende rakendamiseks märkige lihtsalt vastav ruut.
Mis puudutab ikoonisiltide kuvamist, siis see valik võimaldab määrata, kas ikooni kõrval on mingi pealkiri. See võib olla vaikepealkiri, kui pistikprogramm tunneb ikooni ära, nagu Facebooki ikooni puhul. Loomulikult saate lisada oma pealkirja veebisaidi aadressivälja kohal asuva välja abil.
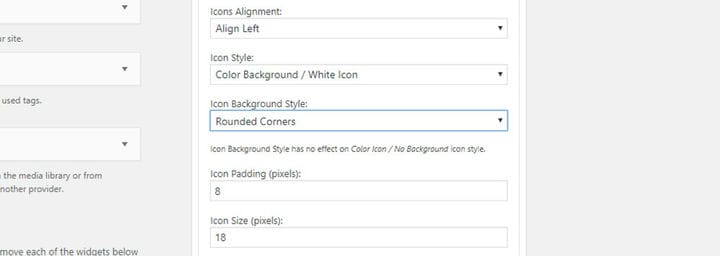
Järgmisena saate määrata joonduse: puudub, vasakule, keskele, paremale. Samuti saate valida kahe saadaoleva ikoonistiili vahel.
Teine asi, mida saate määrata, on ikooni suurus ja täidis, mis on täidis ikooni enda sees – sümboli ja äärise vahel.
Ikooni taustastiili puhul on teil valida kolme valiku vahel.
Täpsemad seaded
Oleme varem maininud ruumi või konkreetselt polsterdust kirjelduse ja sotsiaalsete ikoonide vahel. Kui vahekaugus on liiga väike, liiga suur või ebaühtlane, saate selle parandada, lisades mõne lihtsa CSS-i rea.
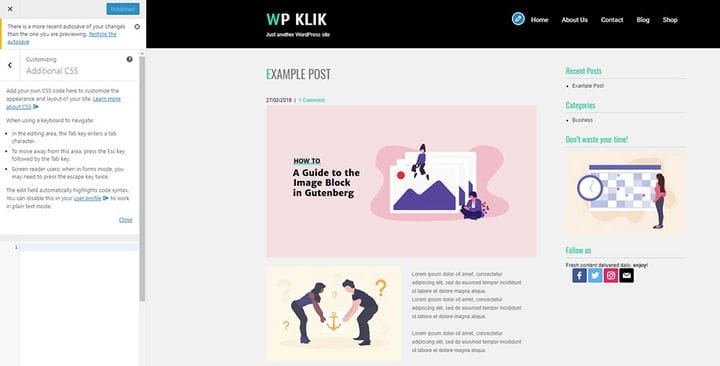
Valige Välimus > Kohanda ja otsige üles Täiendav CSS.
Kasutage koodi lisamiseks redaktori vasakut serva ja järgige paremal asuvaid reaalajas muudatusi. Kui lehekülge, millega soovite töötada, ei kuvata paremal asuval väljal, kasutage saidil navigeerimiseks ja kõnealusele lehele jõudmiseks menüüd.
Kasutage kirjelduse ja ikoonide vahele täidise lisamiseks järgmist koodi:
.zoom-social-icons-list {padding-top: 15px !important;}Muidugi kasutasime 15px lihtsalt näite huvides. Võite kasutada teistsugust väärtust, seda, mis on teie lehel mõistlik. Kontrollige oma elemente ja leidke täiuslik polsterduse suurus.
Teine vahekaugus, mille eest soovite tõenäoliselt hoolitseda, on ikoonirea ees olev ruum.
Kasutage järgmist koodirida:
.zoom-social-icons-list {margin-left: 0px !important;}Jällegi määrate siin oma väärtuse, mitte näites kasutatud nulli. Pange tähele, et see ja eelnevalt mainitud koodirida viitavad samale .zoom-social-icons-list klassile.
Mõlema väärtuse korraga määramiseks kasutate seda klassi ja lisate mõlemad väärtused järgmiselt:
.zoom-social-icons-list {padding-top: 15px !important; margin-left: 0px !important;}Samuti saate määrata täidise väärtuse või ikoonide vahelise tühiku. Kui praegune polster on liiga suur või liiga väike, saate seda muuta, sisestades järgmise koodi:
.zoom-social_icons-list__item {padding-right: 10px !important;}Jällegi on need vaid näidisväärtused – sisestate oma.
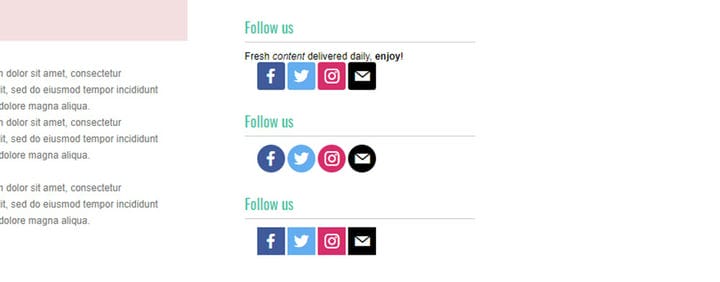
Teine asi, mida saate oma sotsiaalsete ikoonide puhul kohandada, on nende ääris. Näiteks võite soovida muuta kõik oma suhtlusvõrgustiku ikoonid ühevärviliseks ja muuta nende ümber erinevat värvi ääris. Näiteks:
Seda on tegelikult väga lihtne teha. Oleme juba selgitanud, kuidas muuta kõik ikoonid ühevärviliseks. Kasutage oma ikooni klassi leidmiseks tööriista Kontrolli. See, mida me otsime, on socicon-name ofthenetwork.
Meie puhul oleks Facebooki ikoonile äärise lisamise kood järgmine:
.socicon-facebook {border-style: solid !important; border-color:#00007f !important;}Loomulikult valite oma värvi ja mis puudutab ääriste stiili, uurige CSS-i ja näete, et lisaks "solid" on saadaval ka muud stiilivalikud.
Seetõttu lisate iga ikooni jaoks, millele soovite äärise lisada, soovitud väärtustega koodijupi.
Sotsiaalsete ikoonide lisamine lehtedele
Vidina abil saate lisada sotsiaalseid ikoone mitte ainult külgribale või jalusele, vaid ka saidi teistele osadele. Tegelikult saate need lisada mis tahes lehele mis tahes lehe sisu osana.
Esiteks peate installima vidina lühikoodi pistikprogrammi:
See pistikprogramm lisab igasse kasutatud vidinasse täiendava välja, mis sisaldab kõnealuse vidina lühikoodi. Sel juhul lisab see vidinasse välja sotsiaalsete ikoonide vidina lühikoodiga.
Lihtsalt kopeerige kood ja sisestage see soovitud kohta. Pärast seda kuvatakse soovitud kohta teie suhtlusvõrgustike ikoonid koos kõigi vidinas tehtud seadistustega.
Viimased Mõtted
Nii et see on kiire ja lihtne viis oma veebisaidile sotsiaalsete ikoonide lisamiseks. WPZOOMi suurepärase sotsiaalsete ikoonide vidina pistikprogrammi abil saate kiiresti linkida kõikidele oma suhtlusvõrgustike profiilidele, võimaldades külastajatel teiega kõigis sotsiaalmeediakanalites hõlpsasti ühendust võtta. Seda kõike silmas pidades ärge unustage varustada oma veebisaiti sotsiaalmeedia jagamise WordPressi pistikprogrammidega.
PS Vestlesime hiljuti WPZOOM-i meeskonnaga ja nad ütlesid meile, et tulevikus on sotsiaalsete ikoonide vidina pistikprogrammi jaoks oodata palju värskendusi ja uusi funktsioone. Nii et jälgige kindlasti nende ajaveebi, et olla kursis viimaste uudiste ja väljaannetega.