Täydellinen opas WordPressin sosiaalisten kuvakkeiden widgetiin
Sosiaaliset kuvakkeet ovat olennainen osa mitä tahansa verkkosivustoa. Sillä ei ole väliä, millainen verkkosivusto se on – jos sinulla on sosiaalisen median profiileja, ne on ehdottomasti linkitettävä sivustoosi. Se on yksi kultaisista säännöistä selviytyä verkossa nykyään ja rakentaa brändiäsi.
Sosiaalisten kuvakkeiden päätarkoitus on auttaa sinua saamaan yhteyden vierailijoihin nopeasti. Nykyään näyttää siltä, että kaikki ovat verkossa, sosiaalisen median alustalla tai toisella.
On tärkeää muistaa, että ihmiset eivät usein halua vaivautua siirtymään verkkosivustolle. Sen sijaan he seuraavat brändiä sen sosiaalisen median sivulla ja saavat sieltä päivitykset, uutiset ja tiedot.
Siksi jokaiselle yritykselle on elintärkeää olla vahva sosiaalisessa mediassa ja päivittää profiilia säännöllisesti verkkosivuilta haetulla tiedolla.
Tietenkin tarvitset vahvan seuraajapohjan, ja yksi tapa tehdä niin on lisätä sosiaalisia kuvakkeita sivustollesi. Napsauttamalla näitä kuvakkeita vierailijat ohjataan sosiaalisen median profiiliisi, jossa heistä voi tulla seuraajiasi. He ovat aina ajan tasalla viesteistäsi ja uutisistasi, mikä on erittäin hyödyllistä brändillesi.
Voit joko lisätä sosiaalisen median kuvakkeita ja yhdistää ne sosiaaliseen mediaasi lisäosien avulla tai ladata sosiaalisen median kuvakkeita ilmaiseksi, lisätä ne sisältöösi ja linkittää haluamallesi alustalle.
Social Icons Widget Plugin
Social Icons Widget on erinomainen tapa lisätä sosiaalisia kuvakkeita verkkosivustollesi. Tämän sosiaalisen kuvakkeen laajennuksen avulla voit lisätä pikalinkkejä kaikkiin sosiaalisiin profiileihisi hetkessä, eikä se vaadi erityisiä tietoja. Sinun ei tarvitse osata koodata, tietokonelukutaidon perustaso riittää.
Tämä sosiaalisen median kuvakelaajennus lisää pikalinkkejä tai kuvakkeita haluamaasi kohtaan verkkosivustollesi, joita vierailijasi voivat käyttää sosiaalisen median profiileihisi.
Tämä hengenpelastuslaajennus tukee yli 80 sosiaalista verkostoa. Lyön vetoa, ettet edes tiennyt, että niitä on niin paljon, ethän? No, Social Icons Widget tukee niitä kaikkia.
Lisäksi voit järjestää ja lajitella kuvakkeita vetämällä ja pudottamalla, käyttää yhtä monista käytettävissä olevista tyyleistä ja mukauttaa kuvakkeita. Värinvalitsin on äskettäin tullut saataville, joten voit muuttaa kuvakkeen värin haluamaksesi.
Retina-valmiit kuvakkeet, FontAwesome-integraatio ja tuki Skypelle, Viberille ja WhatsAppille ovat muita ominaisuuksia, jotka erottavat tämän laajennuksen muista.
Mitä tulee sosiaalisten kuvakkeiden todelliseen käyttöön, voit sijoittaa ne sivupalkkiin, alatunnisteeseen tai mille tahansa sivustosi sivulle. Päätös on sinun. Lisäksi laajennusta päivitetään säännöllisesti uusilla ominaisuuksilla ja uusia kuvakkeita lisätään jatkuvasti.
Tietämyksestäsi riippuen voit asettaa wp social icons -widgetin käyttämällä erilaisia asetusvaihtoehtoja. Alta voit tutustua oppaaseen sekä aloittelijoille että ammattilaisille tai oppia lisäämään sosiaalisia kuvakkeita sivuillesi.
Perusasetukset aloittelijoille
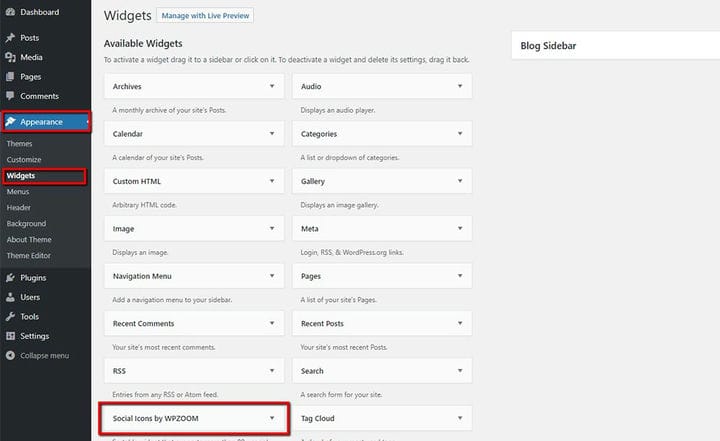
Kun laajennus asennetaan, uusi widget tulee näkyviin. Vedä se halutulle alueelle ja puolet työstä on jo tehty!
Lisäksi, jos haluat seurata samassa ikkunassa tekemiäsi muutoksia, voit muokata widgetejäsi kohdasta Ulkoasu > Mukauta > Widgetit, aivan kuten lisäät ja muokkaat kaikkia muita widgetejäsi.
Social Icons Widget on erittäin käyttäjäystävällinen laajennus. Se on helppo ottaa käyttöön taustajärjestelmästä ja muokata sitä tarpeidesi mukaan.
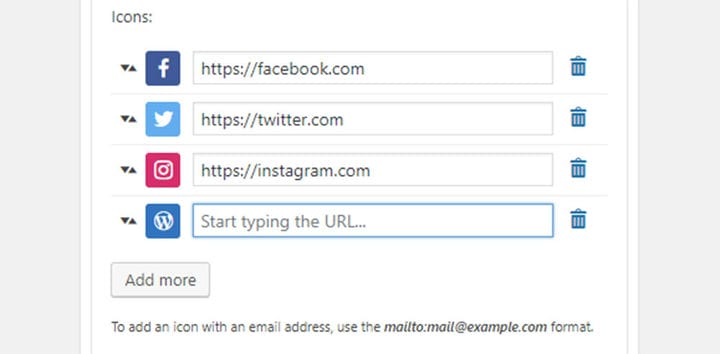
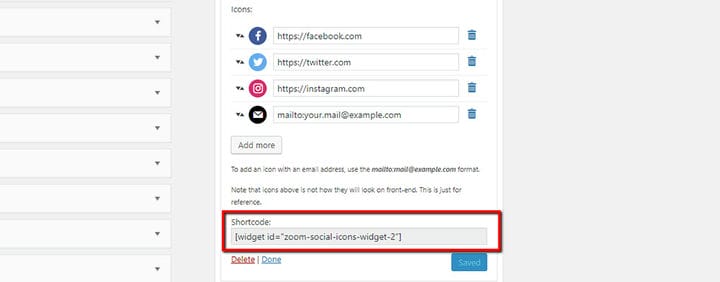
Ensimmäinen asia, jonka haluat tehdä upouudella sosiaalisen median kuvakelaajennuksellasi, on lisätä linkkejä sosiaalisen median profiileihisi :
- Kirjoita tai liitä linkkisi
- Kun olet lisännyt osoitteen, vastaava sosiaalinen kuvake tulee näkyviin. Tämä koskee kuitenkin suurimpia ja eniten käytettyjä sosiaalisia verkostoja. Kuten aiemmin totesimme, Social Icons Widget tukee yli 80 sosiaalisen median alustaa, ja joissakin niistä kuvake ei näy automaattisesti.
- Jos haluat lisätä linkin sähköpostiisi, varmista, että se on seuraavassa muodossa: mailto: [email protected].
- Voit muuttaa kuvakkeiden järjestystä käyttämällä kunkin kuvakkeen vieressä olevia nuolia.
- Voit poistaa muutokset, jos teet virheen, käytä oikealla olevaa roskakoria.
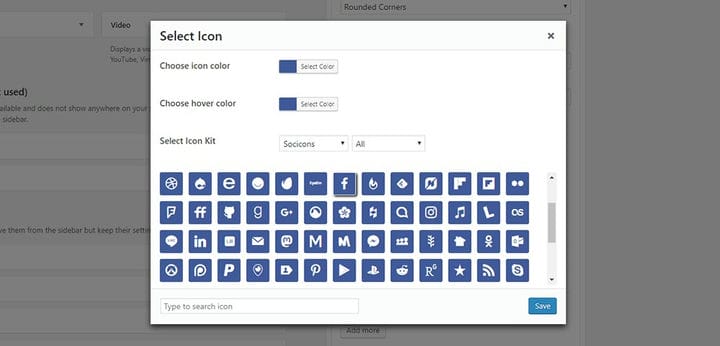
- Napsauttamalla kuvaketta avautuu kenttä, josta voit valita haluamasi kuvakkeen. Plugin itsessään ehdottaa kuvaketta, mutta sinun ei tietenkään tarvitse hyväksyä tätä ehdotusta.
- Toinen asia, jonka voit valita, on kuvakkeen ja osoittimen väri sekä yksi useista eri kuvakefonteista.
Toisin kuin näissä asetuksissa, joissa teemme muutoksia jokaiseen yksittäiseen kuvakkeeseen, on olemassa myös yleisiä asetuksia. Yleiset asetukset koskevat kaikkia käyttämiämme sosiaalisen median kuvakkeita, ja niistä on hyötyä, kun haluamme tehdä muutoksia kaikkiin joukkoon.
Seuraavassa kentässä voit lisätä otsikon sosiaalisten kuvakkeiden widgetille sekä kuvauksen, joka näytetään yllä. Voit käyttää perus-HTML:ää, jos osaat.
Fresh <i>content</i> delivered daily, <b>enjoy</b>Hienoa Social Icons -widgetissä on, että se käyttää sivupalkin oletusfonttiasetuksia. Tällä tavalla voit olla varma, että kaikki on yhdenmukaista muun sivun kanssa. Tila on hieman epätasainen, mutta huolehdimme siitä myöhemmin.
Toinen erittäin hyödyllinen asia, joka tulee tämän sosiaalisen kuvakkeen laajennuksen mukana, on Avaa linkit uudessa välilehdessä -vaihtoehto ja nofollow-linkin asettaminen. Voit ottaa ne käyttöön valitsemalla vastaavan ruudun.
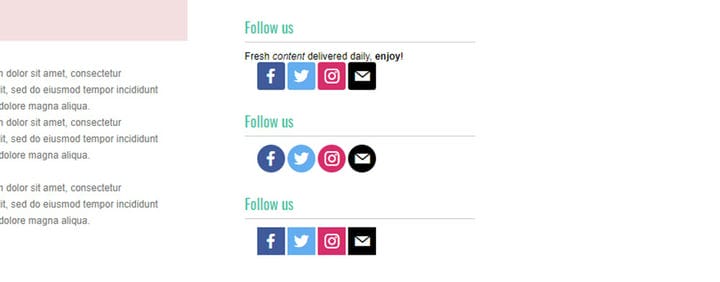
Mitä tulee Näytä kuvakkeen otsikot, tällä asetuksella voit määrittää, näkyykö kuvakkeen vieressä jonkinlainen otsikko. Se voi olla oletusotsikko, jos laajennus tunnistaa kuvakkeen, kuten Facebook-kuvakkeen tapauksessa. Voit tietysti lisätä oman otsikon käyttämällä sivuston osoitekentän yläpuolella olevaa kenttää.
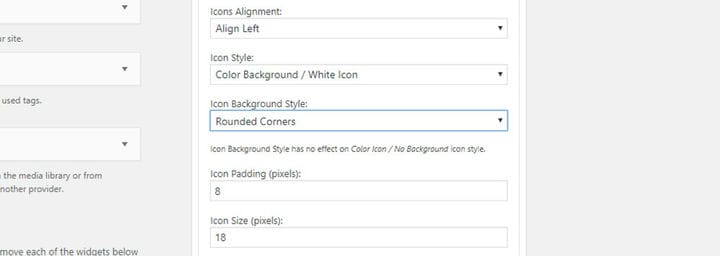
Seuraavaksi voit määrittää kohdistuksen: Ei mitään, Vasen, Keski, Oikea. Voit myös valita kahden käytettävissä olevan kuvaketyylin välillä.
Toinen asia, jonka voit määrittää, on kuvakkeen koko ja kuvakkeen täyte, joka on itse kuvakkeen sisällä – symbolin ja reunuksen välissä.
Mitä tulee kuvakkeen taustatyyliin, voit valita kolmesta vaihtoehdosta:
Lisäasetukset
Olemme maininneet aiemmin kuvauksen ja sosiaalisten kuvakkeiden välisen tilan tai erityisesti – pehmusteen. Jos väli on liian pieni, liian suuri tai epätasainen, voit korjata sen lisäämällä muutaman yksinkertaisen CSS-rivin.
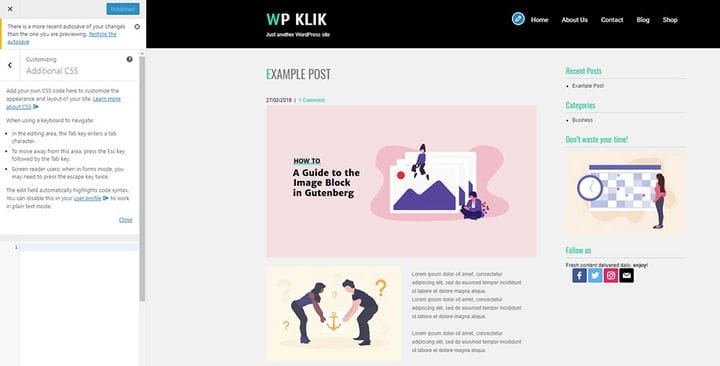
Siirry kohtaan Ulkoasu > Mukauta ja etsi Lisä-CSS.
Käytä editorin vasenta reunaa lisätäksesi koodi ja seuraa live-muutoksia oikealla. Jos sivu, jota haluat työstää, ei näy oikealla olevassa kentässä, voit käyttää valikkoa navigoidaksesi sivustolla ja päästäksesi kyseiselle sivulle.
Käytä seuraavaa koodia lisätäksesi täytteen kuvauksen ja kuvakkeiden väliin:
.zoom-social-icons-list {padding-top: 15px !important;}Tietysti käytimme 15px vain esimerkin vuoksi. Voit käyttää eri arvoa, joka on järkevä sivullasi. Tarkista elementit ja löydä täydellinen pehmustekoko.
Toinen välilyönnistä, josta haluat todennäköisesti huolehtia, on kuvakerivin edessä oleva tila.
Käytä seuraavaa koodiriviä:
.zoom-social-icons-list {margin-left: 0px !important;}Jälleen asetat oman arvosi tässä esimerkissä käyttämämme nollan sijaan. Huomaa, että tämä ja aiemmin mainittu koodirivi viittaavat samaan .zoom-social-icons-list-luokkaan.
Jos haluat asettaa molemmat arvot samanaikaisesti, käytä kyseistä luokkaa ja lisää molemmat arvot seuraavasti:
.zoom-social-icons-list {padding-top: 15px !important; margin-left: 0px !important;}Voit myös määrittää täytteen arvon tai itse kuvakkeiden välisen tilan. Jos nykyinen täyte on liian suuri tai liian pieni, voit muuttaa sitä syöttämällä seuraavan koodin:
.zoom-social_icons-list__item {padding-right: 10px !important;}Jälleen kerran, nämä ovat vain esimerkkiarvoja – lisäät omasi.
Toinen asia, jota voit muokata sosiaalisissa kuvakkeissasi, on niiden reuna. Saatat esimerkiksi haluta tehdä kaikista sosiaalisista kuvakkeistasi samanvärisiä ja erivärisiä reunuksia niiden ympärillä. Esimerkiksi:
Tämä on itse asiassa erittäin helppo tehdä. Selitimme jo, kuinka kaikki kuvakkeet tehdään samanvärisiksi. Käytä Tarkastus-työkalua löytääksesi kuvakkeesi luokan. Etsimämme on socicon-nameofthenetwork.
Meidän tapauksessamme koodi reunuksen lisäämiseksi Facebook-kuvakkeeseen olisi:
.socicon-facebook {border-style: solid !important; border-color:#00007f !important;}Valitset tietysti oman värisi, ja mitä tulee reunustyyliin, tutustu CSS:ään ja huomaa, että “solidin" lisäksi tarjolla on myös muita tyylivaihtoehtoja.
Siksi jokaiselle kuvakkeelle, johon haluat lisätä reunan, lisäät koodin halutuilla arvoilla.
Sosiaalisten kuvakkeiden lisääminen sivuille
Widgetin avulla voit lisätä sosiaalisia kuvakkeita sivupalkkiin tai alatunnisteeseen, mutta myös muihin sivuston osiin. Itse asiassa voit lisätä ne mille tahansa sivulle osana mitä tahansa sivun sisältöä.
Ensin sinun on asennettava Widget Shortcode -laajennus:
Tämä laajennus toimii lisäämällä jokaiseen käytettyyn widgetiin ylimääräinen kenttä, joka sisältää kyseisen widgetin lyhytkoodin. Tässä tapauksessa se lisää itse widgetiin kentän Social Icons -widgetin lyhytkoodilla.
Kopioi vain koodi ja lisää se haluamaasi paikkaan. Sen jälkeen sosiaaliset kuvakkeet ja kaikki widgetissä tekemäsi asetukset näkyvät haluamassasi paikassa.
Lopulliset ajatukset
Siinä se on nopea ja helppo tapa lisätä sosiaalisia kuvakkeita verkkosivustollesi. WPZOOM :n erinomaisen Social Icons Widget -laajennuksen avulla voit linkittää kaikkiin sosiaalisen verkon profiileihisi hetkessä, jolloin vierailijasi voivat helposti ottaa sinuun yhteyttä kaikissa sosiaalisen median kanavissa. Kun tämä kaikki on mielessä, älä unohda varustaa verkkosivustoasi sosiaalisen median WordPress-laajennuksilla.
PS Keskustelimme äskettäin WPZOOM-tiimin kanssa, ja he kertoivat meille, että voimme odottaa paljon päivityksiä ja uusia ominaisuuksia Social Icons Widget -laajennukseen tulevaisuudessa. Muista siis virittää heidän bloginsa pysyäksesi ajan tasalla kaikista viimeisimmistä uutisista ja julkaisuista.