Una guía completa para el widget de iconos sociales de WordPress
Los íconos sociales son una parte esencial de cualquier sitio web. No importa qué tipo de sitio web sea: si tiene perfiles de redes sociales, es absolutamente necesario que estén vinculados a su sitio. Es una de las reglas de oro para sobrevivir en línea en estos días y construir su marca.
El objetivo principal de los íconos sociales es ayudarlo a conectarse rápidamente con sus visitantes. Hoy en día, parece que todos están en línea, en una plataforma de redes sociales u otra.
Es importante recordar que, muchas veces, las personas no quieren molestarse en ingresar a un sitio web. En cambio, siguen una marca en su página de redes sociales y obtienen sus actualizaciones, noticias e información desde allí.
Por eso es fundamental que todas las empresas tengan una fuerte presencia en las redes sociales y actualicen periódicamente el perfil con la información obtenida del sitio web.
Por supuesto, necesitará una sólida base de seguidores y una de las formas de hacerlo es agregar íconos sociales a su sitio. Al hacer clic en esos íconos, los visitantes son redirigidos a su perfil de redes sociales, donde pueden convertirse en sus seguidores. Siempre estarán al día con tus publicaciones y noticias, lo que será muy beneficioso para tu marca.
Puede usar complementos para agregar íconos sociales y conectarlos con sus redes sociales, o descargar íconos de redes sociales de forma gratuita, agregarlos a su contenido y vincularlos a la plataforma deseada.
El widget de íconos sociales es una excelente manera de agregar íconos sociales a su sitio web. Este complemento de icono social le permite agregar enlaces rápidos a todos sus perfiles sociales en muy poco tiempo, además no requiere ningún conocimiento especial. No necesita saber codificar, bastará con un nivel básico de alfabetización informática.
Este complemento de ícono social agrega enlaces rápidos o íconos en cualquier lugar que desee en su sitio web, que sus visitantes pueden usar para acceder a sus perfiles de redes sociales.
Este complemento que salva vidas es compatible con más de 80 redes sociales. Apostamos a que ni siquiera sabías que había tantos, ¿verdad? Bueno, Social Icons Widget los admite todos.
Además, puede reorganizar y ordenar los íconos arrastrando y soltando, aplicar uno de los muchos estilos disponibles y personalizar los íconos. El selector de color se ha puesto a disposición recientemente, por lo que puede cambiar el color del icono por el que desee.
Los íconos listos para retina, la integración de FontAwesome y el soporte para Skype, Viber y WhatsApp son otras características que distinguen a este complemento de los demás.
En cuanto al uso real de los íconos sociales, puedes colocarlos en tu barra lateral, tu pie de página o cualquiera de las páginas de tu sitio. La decisión es tuya. Además, el complemento se actualiza regularmente con nuevas funciones y se agregan constantemente nuevos íconos.
Dependiendo de su conocimiento, puede configurar el widget de iconos sociales de wp utilizando diferentes opciones de configuración. A continuación, puede consultar una guía para principiantes y profesionales o aprender a agregar íconos sociales a sus páginas.
Configuración básica para principiantes
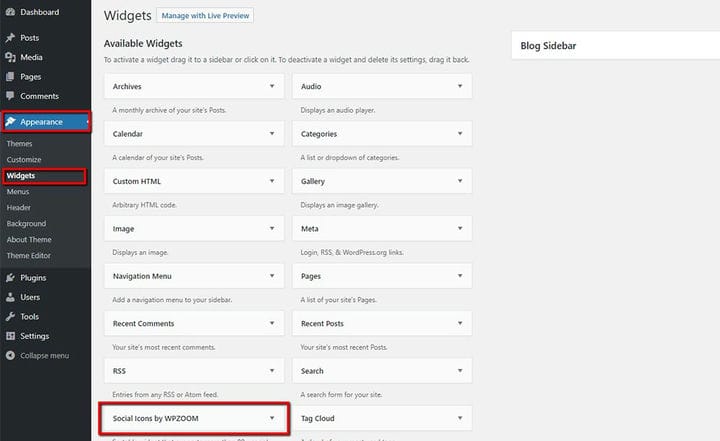
Tras la instalación del complemento, aparece un nuevo widget. ¡Arrástrelo al área deseada y eso es la mitad del trabajo hecho ya!
Además, si prefiere monitorear los cambios que está realizando en la misma ventana, puede editar sus widgets desde Apariencia > Personalizar > Widgets, tal como lo hace para agregar y editar todos sus otros widgets.
Social Icons Widget es un complemento muy fácil de usar. Es fácil de configurar desde el backend y personalizarlo según sus necesidades.
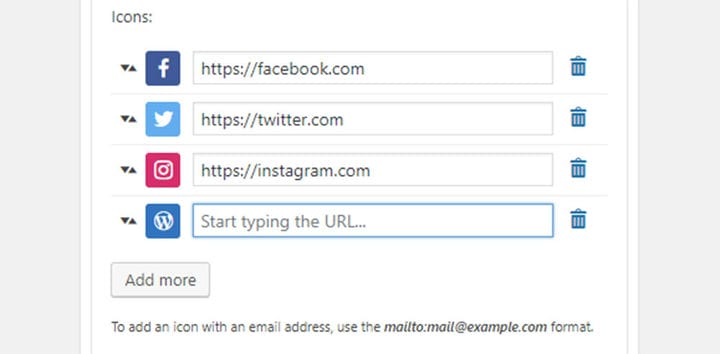
Lo primero que desea hacer con su nuevo complemento de icono social es agregar enlaces a sus perfiles de redes sociales :
- Escriba o pegue sus enlaces
- Después de insertar la dirección, aparecerá el ícono social correspondiente. Esto, sin embargo, se aplica a las redes sociales más grandes y más utilizadas. Como dijimos anteriormente, el Widget de íconos sociales es compatible con más de 80 plataformas de redes sociales y para algunas de ellas, el ícono no aparece automáticamente.
- Para agregar un enlace a su correo electrónico, asegúrese de que tenga el siguiente formato: mailto: [email protected].
- Para cambiar el orden de los iconos, utilice las flechas situadas junto a cada uno de ellos.
- Para eliminar los cambios en caso de que cometas un error, utiliza la papelera de la derecha.
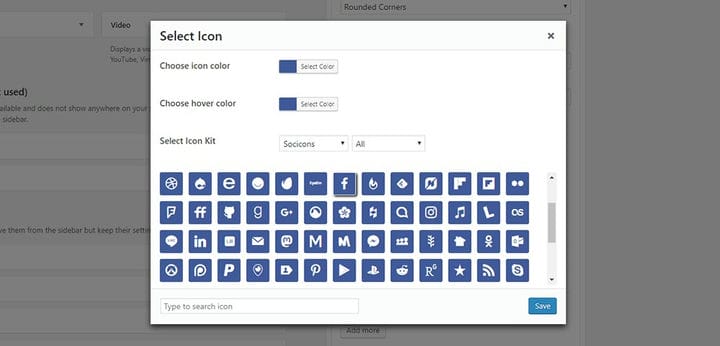
- Al hacer clic en el icono, se abre un campo donde puede elegir el icono que desea utilizar. El complemento en sí sugiere un ícono, pero, por supuesto, no tiene que aceptar esa sugerencia.
- Otra cosa que puede elegir es el color del icono y el desplazamiento, así como elegir una de las diferentes fuentes de iconos.
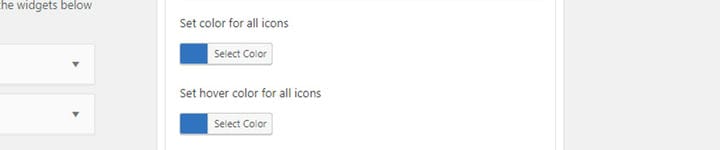
A diferencia de estas configuraciones, donde hacemos modificaciones a cada ícono individual, también hay configuraciones generales. Los ajustes generales se aplican a todos los íconos sociales que estamos usando y son útiles cuando queremos hacer cambios en todos ellos de forma masiva.
En el siguiente campo, puede agregar un título a su widget de iconos sociales, así como una descripción que se mostrará arriba. Puedes usar HTML básico, si sabes cómo.
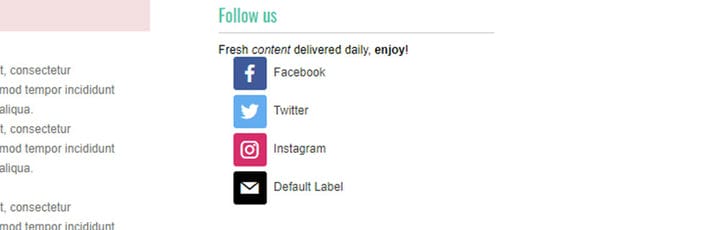
Fresh <i>content</i> delivered daily, <b>enjoy</b>Una gran ventaja del widget de iconos sociales es que utiliza la configuración de fuente predeterminada de la barra lateral. De esta manera, puede estar seguro de que todo será coherente con el resto de la página. El espacio es un poco irregular, pero nos ocuparemos de eso más adelante.
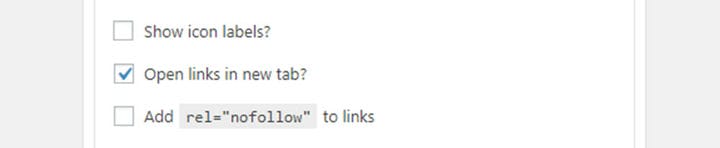
Otra cosa muy útil que viene con este complemento de ícono social es la opción Abrir enlaces en una nueva pestaña y configurar el enlace nofollow. Para aplicarlos, simplemente marque la casilla correspondiente.
En cuanto a Mostrar etiquetas de iconos, esta opción le permite establecer si habrá algún tipo de título al lado del icono. Puede ser un título predeterminado, si el complemento reconoce el icono, como es el caso del icono de Facebook. Puede agregar su propio título, por supuesto, usando el campo ubicado arriba del campo de dirección del sitio web.
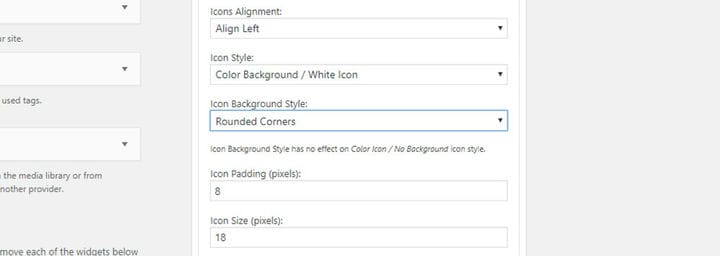
A continuación, puede establecer la alineación: Ninguna, Izquierda, Centro, Derecha. También puede elegir entre dos estilos de iconos disponibles.
Otra cosa que puede configurar es el tamaño del ícono y el relleno del ícono, que es el relleno dentro del ícono mismo, entre el símbolo y el borde.
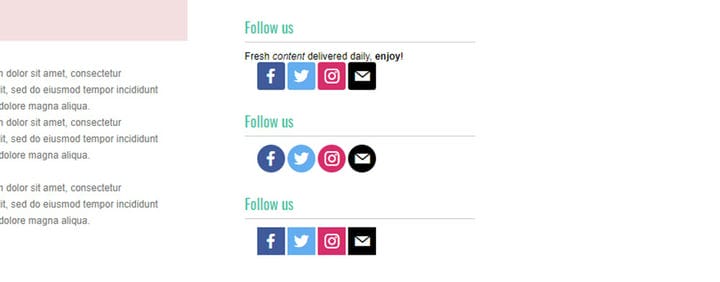
En cuanto al estilo de fondo del icono, tienes tres opciones para elegir:
Ajustes avanzados
Hemos mencionado anteriormente el espacio, o específicamente, el relleno, entre la descripción y los íconos sociales. Si el espaciado es demasiado pequeño, demasiado grande o desigual, puede solucionarlo agregando unas pocas líneas simples de CSS.
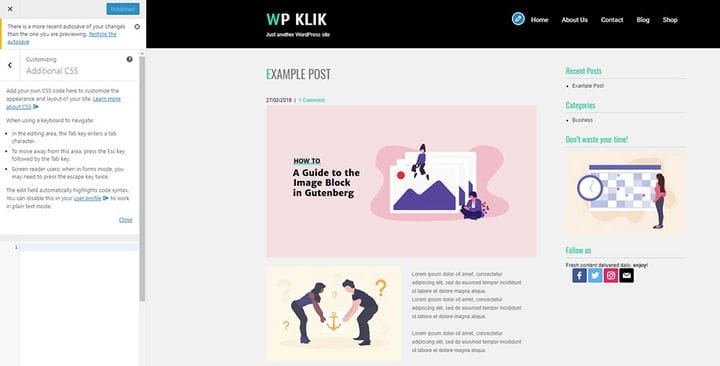
Ve a Apariencia > Personalizar y busca CSS adicional.
Use el lado izquierdo del editor para agregar el código y siga los cambios en vivo a la derecha. En caso de que la página en la que desea trabajar no se muestre en el campo de la derecha, siéntase libre de usar el menú para navegar por el sitio y llegar a la página en cuestión.
Use el siguiente código para agregar el relleno entre la descripción y los íconos:
.zoom-social-icons-list {padding-top: 15px !important;}Por supuesto, usamos 15px solo como ejemplo. Puede usar un valor diferente, el que tenga sentido en su página. Inspeccione sus elementos y encuentre el tamaño de relleno perfecto.
Otro tipo de espaciado del que probablemente querrá ocuparse es el espacio que se encuentra delante de la fila de iconos.
Utilice la siguiente línea de código:
.zoom-social-icons-list {margin-left: 0px !important;}Nuevamente, establecerá su propio valor aquí, en lugar del cero que usamos en el ejemplo. Tenga en cuenta que esta y la línea de código mencionada anteriormente se refieren a la misma clase .zoom-social-icons-list.
Para establecer ambos valores al mismo tiempo, usará esa clase y agregará ambos valores, así:
.zoom-social-icons-list {padding-top: 15px !important; margin-left: 0px !important;}También puede establecer el valor del relleno o el espacio entre los propios iconos. Si el relleno actual es demasiado grande o demasiado pequeño, puede cambiarlo ingresando el siguiente código:
.zoom-social_icons-list__item {padding-right: 10px !important;}Una vez más, estos son solo los valores de ejemplo: insertará los suyos propios.
Otra cosa acerca de sus íconos sociales que puede personalizar es su borde. Por ejemplo, es posible que desee hacer que todos sus íconos sociales sean del mismo color con un borde de diferente color alrededor de ellos. Por ejemplo:
Esto es realmente muy fácil de hacer. Ya explicamos cómo hacer que todos los íconos sean del mismo color. Utilice la herramienta Inspeccionar para encontrar la clase de su icono. El que estamos buscando es socicon-nameofthenetwork.
En nuestro caso, el código para agregar un borde a un ícono de Facebook sería:
.socicon-facebook {border-style: solid !important; border-color:#00007f !important;}Por supuesto, elegirá su propio color y, en cuanto al estilo del borde, mire en CSS y verá que, además de "sólido", también hay otras opciones de estilo disponibles.
Por lo tanto, para cada uno de los íconos a los que desea agregar el borde, agregará una pieza de código con los valores deseados.
Puede usar el widget para agregar íconos sociales no solo a su barra lateral o pie de página, sino también a otras partes del sitio. De hecho, puede agregarlos a cualquier página, como parte del contenido de cualquier página.
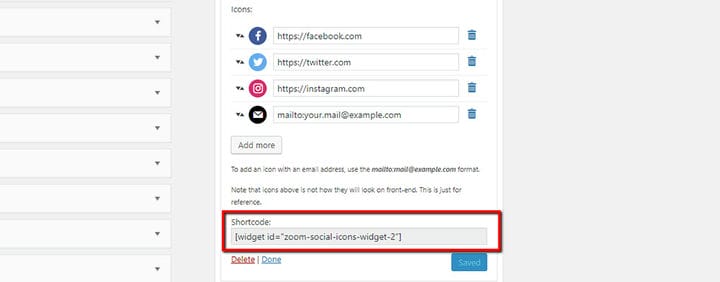
Primero, debe instalar el complemento Widget Shortcode :
Este complemento funciona insertando un campo adicional dentro de cada uno de los widgets usados, que contiene el código corto para el widget en cuestión. En este caso, agrega un campo con el código abreviado para el Widget de iconos sociales dentro del propio widget.
Simplemente copia el código e insértalo donde quieras. Después de eso, sus íconos sociales, con todas las configuraciones que realizó en el widget, aparecerán en el lugar deseado.
Pensamientos finales
Ahí lo tiene, una manera rápida y fácil de agregar íconos sociales a su sitio web. Con la ayuda del excelente complemento Widget de íconos sociales de WPZOOM, puede vincular todos sus perfiles de redes sociales en poco tiempo, lo que permite que sus visitantes se comuniquen fácilmente con usted en todos los canales de redes sociales. Con todo esto en mente, no olvide equipar su sitio web con complementos de WordPress para compartir en las redes sociales.
PD Recientemente tuvimos una conversación con el equipo en WPZOOM, y nos dijeron que podemos esperar muchas actualizaciones y nuevas funciones para el complemento Social Icons Widget en el futuro. Así que asegúrese de sintonizar su blog para mantenerse al día con sus últimas noticias y lanzamientos.