Eine vollständige Anleitung zum WordPress Social Icons Widget
Soziale Symbole sind ein wesentlicher Bestandteil jeder Website. Dabei spielt es keine Rolle, um welche Art von Website es sich handelt – wenn Sie Social-Media-Profile haben, müssen diese unbedingt mit Ihrer Website verlinkt werden. Es ist eine der goldenen Regeln, um heutzutage online zu überleben und Ihre Marke aufzubauen.
Der Hauptzweck von Social Icons besteht darin, Ihnen dabei zu helfen, sich schnell mit Ihren Besuchern zu verbinden. Heutzutage scheint jeder online zu sein, auf der einen oder anderen Social-Media-Plattform.
Es ist wichtig, sich daran zu erinnern, dass die Leute sich oft nicht die Mühe machen wollen, eine Website tatsächlich zu besuchen. Stattdessen folgen sie einer Marke auf ihrer Social-Media-Seite und erhalten von dort ihre Updates, Neuigkeiten und Informationen.
Aus diesem Grund ist es für jedes Unternehmen von entscheidender Bedeutung, eine starke Präsenz in den sozialen Medien zu haben und das Profil regelmäßig mit Informationen zu aktualisieren, die von der Website abgerufen werden.
Natürlich benötigen Sie eine starke Follower-Basis, und eine Möglichkeit, dies zu tun, besteht darin, Ihrer Website soziale Symbole hinzuzufügen. Wenn Sie auf diese Symbole klicken, werden Besucher zu Ihrem Social-Media-Profil weitergeleitet, wo sie Ihre Follower werden können. Sie werden immer über Ihre Posts und Neuigkeiten auf dem Laufenden sein, was für Ihre Marke von großem Nutzen sein wird.
Sie können entweder Plugins verwenden, um Social-Icons hinzuzufügen und mit Ihren sozialen Medien zu verbinden, oder Sie können Social-Media-Icons kostenlos herunterladen, sie zu Ihren Inhalten hinzufügen und mit der gewünschten Plattform verlinken.
Widget-Plugin für soziale Symbole
Das Widget für soziale Symbole ist eine hervorragende Möglichkeit, Ihrer Website soziale Symbole hinzuzufügen. Mit diesem Plug-in für soziale Symbole können Sie in kürzester Zeit schnelle Links zu all Ihren sozialen Profilen hinzufügen, und es sind keine besonderen Kenntnisse erforderlich. Sie müssen nicht wissen, wie man codiert, ein grundlegendes Maß an Computerkenntnissen reicht aus.
Dieses Plug-in für soziale Symbole fügt Ihrer Website überall dort, wo Sie möchten, schnelle Links oder Symbole hinzu, über die Ihre Besucher auf Ihre Profile in sozialen Medien zugreifen können.
Dieses lebensrettende Plugin unterstützt über 80 soziale Netzwerke. Wir wetten, Sie wussten nicht einmal, dass es so viele von ihnen gibt, oder? Nun, Social Icons Widget unterstützt sie alle.
Darüber hinaus können Sie die Symbole per Drag & Drop neu anordnen und sortieren, einen der vielen verfügbaren Stile anwenden und die Symbole anpassen. Die Farbauswahl wurde kürzlich verfügbar gemacht, sodass Sie die Symbolfarbe beliebig ändern können.
Retina-fähige Symbole, FontAwesome-Integration und Unterstützung für Skype, Viber und WhatsApp sind weitere Funktionen, die dieses Plugin von den anderen abheben.
Was die eigentliche Verwendung der sozialen Symbole betrifft, so können Sie sie in Ihrer Seitenleiste, Ihrer Fußzeile oder auf einer der Seiten Ihrer Website platzieren. Es ist deine Entscheidung. Außerdem wird das Plugin regelmäßig mit neuen Funktionen aktualisiert und es werden ständig neue Symbole hinzugefügt.
Abhängig von Ihrem Wissen können Sie das Wp-Social-Icons-Widget mithilfe verschiedener Einstellungsoptionen festlegen. Unten können Sie sich einen Leitfaden für Anfänger und Profis ansehen oder erfahren, wie Sie soziale Symbole zu Ihren Seiten hinzufügen.
Grundeinstellungen für Einsteiger
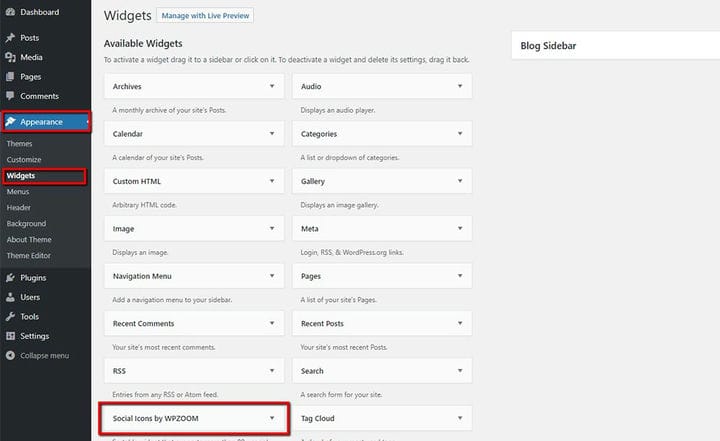
Nach der Installation des Plugins erscheint ein neues Widget. Ziehen Sie es auf den gewünschten Bereich und schon ist die Hälfte der Arbeit erledigt!
Wenn Sie die Änderungen, die Sie vornehmen, lieber im selben Fenster überwachen möchten, können Sie Ihre Widgets auch über Aussehen > Anpassen > Widgets bearbeiten, genau wie Sie alle Ihre anderen Widgets hinzufügen und bearbeiten.
Social Icons Widget ist ein sehr benutzerfreundliches Plugin. Es ist einfach über das Backend einzurichten und an Ihre Bedürfnisse anzupassen.
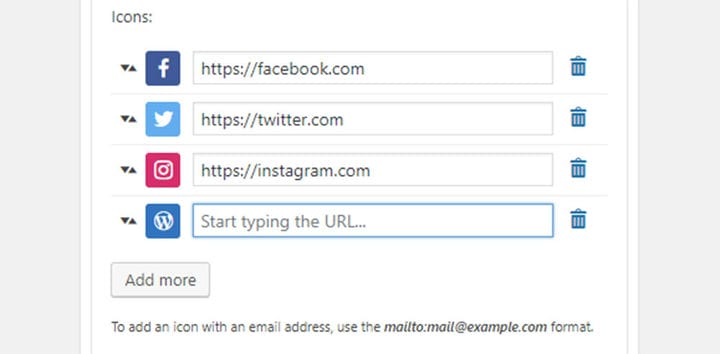
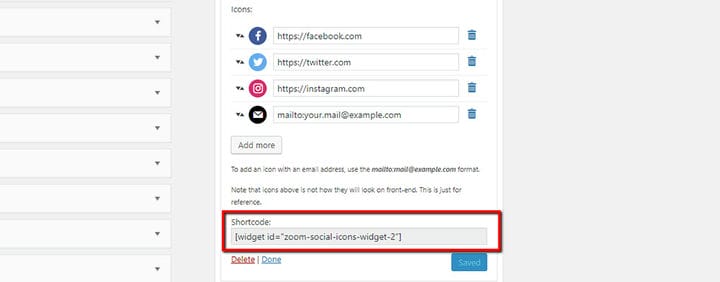
Das erste, was Sie mit Ihrem brandneuen Social-Icon-Plugin tun möchten, ist, Links zu Ihren Social-Media-Profilen hinzuzufügen :
- Geben Sie Ihre Links ein oder fügen Sie sie ein
- Nachdem Sie die Adresse eingegeben haben, erscheint das entsprechende soziale Symbol. Dies gilt jedoch für die größten und am weitesten verbreiteten sozialen Netzwerke. Wie bereits erwähnt, unterstützt das Social Icons Widget mehr als 80 Social-Media-Plattformen und für einige von ihnen wird das Symbol nicht automatisch angezeigt.
- Um einen Link für Ihre E-Mail hinzuzufügen, vergewissern Sie sich, dass er das folgende Format hat: mailto: [email protected].
- Um die Reihenfolge der Symbole zu ändern, verwenden Sie die Pfeile neben jedem Symbol.
- Um Änderungen zu löschen, falls Sie einen Fehler machen, verwenden Sie den Papierkorb auf der rechten Seite.
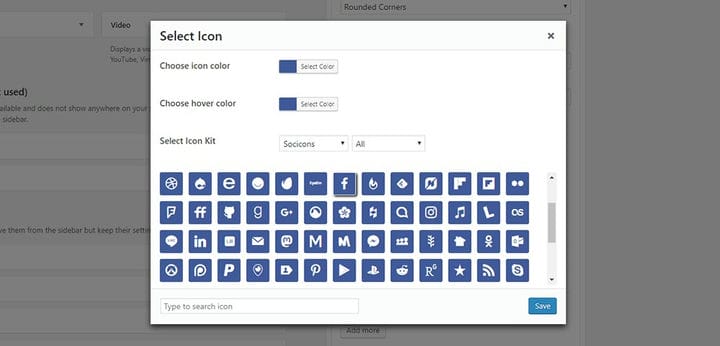
- Wenn Sie auf das Symbol klicken, öffnet sich ein Feld, in dem Sie das gewünschte Symbol auswählen können. Das Plugin selbst schlägt ein Symbol vor, aber Sie müssen sich natürlich nicht an diesen Vorschlag halten.
- Eine andere Sache, die Sie auswählen können, ist die Farbe des Symbols und des Hover sowie eine der verschiedenen Symbolschriftarten.
Im Gegensatz zu diesen Einstellungen, bei denen wir Änderungen an jedem einzelnen Symbol vornehmen, gibt es auch allgemeine Einstellungen. Allgemeine Einstellungen gelten für alle sozialen Symbole, die wir verwenden, und sie sind nützlich, wenn wir Änderungen an allen in großen Mengen vornehmen möchten.
Im folgenden Feld können Sie Ihrem Social-Icons-Widget einen Titel sowie eine oben anzuzeigende Beschreibung hinzufügen. Sie können einfaches HTML verwenden, wenn Sie wissen, wie.
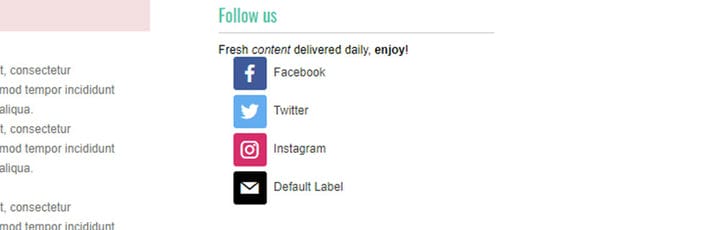
Fresh <i>content</i> delivered daily, <b>enjoy</b>Eine großartige Sache am Social Icons Widget ist, dass es die Standard-Schriftarteinstellungen aus der Seitenleiste verwendet. Auf diese Weise können Sie sicher sein, dass alles mit dem Rest der Seite übereinstimmt. Der Platz ist etwas uneben, aber darum kümmern wir uns später.
Eine weitere sehr nützliche Sache, die mit diesem Plugin für soziale Symbole geliefert wird, ist die Option Links in neuem Tab öffnen und das Setzen des Nofollow-Links. Um diese anzuwenden, aktivieren Sie einfach das entsprechende Kontrollkästchen.
Wie bei den Symbolbeschriftungen anzeigen können Sie mit dieser Option festlegen, ob neben dem Symbol eine Art Titel angezeigt wird. Es kann sich um einen Standardtitel handeln, wenn das Plugin das Icon erkennt, wie es beim Facebook-Icon der Fall ist. Sie können natürlich Ihren eigenen Titel hinzufügen, indem Sie das Feld über dem Adressfeld der Website verwenden.
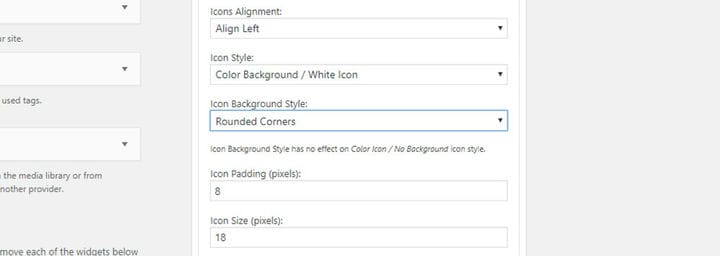
Als nächstes können Sie die Ausrichtung festlegen: Keine, Links, Mitte, Rechts. Sie können auch zwischen zwei verfügbaren Symbolstilen wählen.
Eine andere Sache, die Sie einstellen können, ist die Symbolgröße und die Symbolauffüllung, dh die Auffüllung innerhalb des Symbols selbst – zwischen dem Symbol und dem Rand.
Für den Hintergrundstil des Symbols haben Sie drei Optionen zur Auswahl:
Erweiterte Einstellungen
Wir haben bereits den Abstand oder speziell die Polsterung zwischen der Beschreibung und den sozialen Symbolen erwähnt. Wenn der Abstand zu klein, zu groß oder ungleichmäßig ist, können Sie ihn beheben, indem Sie ein paar einfache CSS-Zeilen hinzufügen.
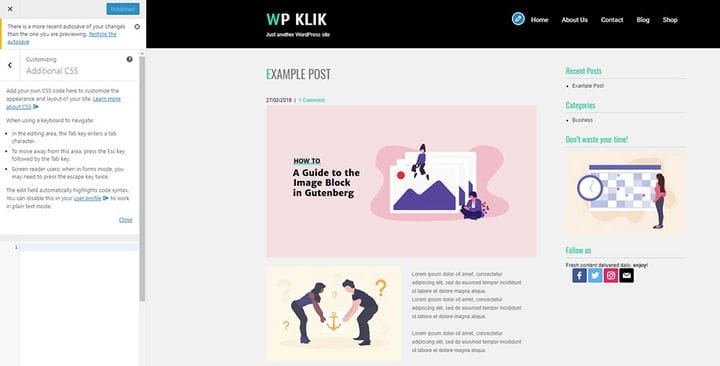
Gehen Sie zu Darstellung > Anpassen und suchen Sie nach zusätzlichem CSS.
Verwenden Sie die linke Seite des Editors, um den Code hinzuzufügen, und verfolgen Sie die Live-Änderungen auf der rechten Seite. Falls die Seite, die Sie bearbeiten möchten, nicht im rechten Feld angezeigt wird, können Sie gerne das Menü verwenden, um auf der Website zu navigieren und die betreffende Seite zu erreichen.
Verwenden Sie den folgenden Code, um die Auffüllung zwischen der Beschreibung und den Symbolen hinzuzufügen:
.zoom-social-icons-list {padding-top: 15px !important;}Natürlich haben wir 15px nur als Beispiel verwendet. Sie können einen anderen Wert verwenden, der auf Ihrer Seite sinnvoll ist. Untersuchen Sie Ihre Elemente und finden Sie die perfekte Polsterungsgröße.
Eine andere Art von Abstand, um die Sie sich wahrscheinlich kümmern sollten, ist der Abstand vor der Reihe von Symbolen.
Verwenden Sie die folgende Codezeile:
.zoom-social-icons-list {margin-left: 0px !important;}Auch hier setzen Sie Ihren eigenen Wert anstelle der Null, die wir im Beispiel verwendet haben. Beachten Sie, dass sich diese und die zuvor erwähnte Codezeile auf dieselbe .zoom-social-icons-list-Klasse beziehen.
Um beide Werte gleichzeitig festzulegen, verwenden Sie diese Klasse und fügen beide Werte wie folgt hinzu:
.zoom-social-icons-list {padding-top: 15px !important; margin-left: 0px !important;}Sie können auch den Wert für die Auffüllung oder den Abstand zwischen den Symbolen selbst festlegen. Wenn die aktuelle Polsterung zu groß oder zu klein ist, können Sie sie ändern, indem Sie den folgenden Code eingeben:
.zoom-social_icons-list__item {padding-right: 10px !important;}Auch dies sind wieder nur Beispielwerte – Sie fügen Ihre eigenen ein.
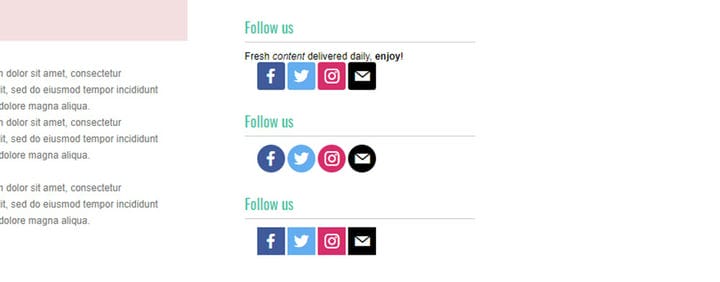
Eine weitere Sache an Ihren sozialen Symbolen, die Sie anpassen können, ist deren Rahmen. Beispielsweise möchten Sie möglicherweise alle Ihre sozialen Symbole in derselben Farbe mit einem andersfarbigen Rahmen um sie herum versehen. Zum Beispiel:
Das geht eigentlich ganz einfach. Wir haben bereits erklärt, wie man allen Symbolen die gleiche Farbe gibt. Verwenden Sie das Untersuchen-Tool, um die Klasse Ihres Symbols zu finden. Der, nach dem wir suchen, ist socialcon-nameofthenetwork.
In unserem Fall wäre der Code zum Hinzufügen eines Rahmens zu einem Facebook-Symbol:
.socicon-facebook {border-style: solid !important; border-color:#00007f !important;}Natürlich wählen Sie Ihre eigene Farbe aus, und was den Rahmenstil angeht, schauen Sie sich CSS an und Sie werden sehen, dass neben „durchgehend” auch andere Stiloptionen verfügbar sind.
Daher fügen Sie für jedes der Symbole, denen Sie den Rahmen hinzufügen möchten, einen Codeabschnitt mit den gewünschten Werten hinzu.
Soziale Symbole zu Seiten hinzufügen
Sie können das Widget verwenden, um soziale Symbole nicht nur zu Ihrer Seitenleiste oder Ihrer Fußzeile hinzuzufügen, sondern auch zu anderen Teilen der Website. Tatsächlich können Sie sie zu jeder Seite als Teil eines beliebigen Seiteninhalts hinzufügen.
Zuerst müssen Sie das Widget Shortcode- Plugin installieren:
Dieses Plugin funktioniert, indem es in jedes der verwendeten Widgets ein zusätzliches Feld einfügt, das den Shortcode für das betreffende Widget enthält. In diesem Fall fügt es ein Feld mit dem Shortcode für Social Icons Widget innerhalb des Widgets selbst hinzu.
Kopieren Sie einfach den Code und fügen Sie ihn an der gewünschten Stelle ein. Danach erscheinen Ihre Social Icons mit allen Einstellungen, die Sie im Widget vorgenommen haben, an der gewünschten Stelle.
Abschließende Gedanken
Da haben Sie es also, eine schnelle und einfache Möglichkeit, soziale Symbole zu Ihrer Website hinzuzufügen. Mit Hilfe des hervorragenden Social Icons Widget-Plugins von WPZOOM können Sie in kürzester Zeit auf alle Ihre Profile in sozialen Netzwerken verlinken, sodass Ihre Besucher auf allen Social-Media-Kanälen problemlos mit Ihnen in Kontakt treten können. Vergessen Sie vor diesem Hintergrund nicht, Ihre Website mit WordPress-Plugins zum Teilen in sozialen Medien auszustatten .
PS: Wir haben kürzlich mit dem Team von WPZOOM gesprochen und sie sagten uns, dass wir in Zukunft viele Updates und neue Funktionen für das Social Icons Widget-Plugin erwarten können. Stellen Sie also sicher, dass Sie ihren Blog einschalten, um über alle Neuigkeiten und Veröffentlichungen auf dem Laufenden zu bleiben.