Krótkie wprowadzenie do WordPressa Gutenberg
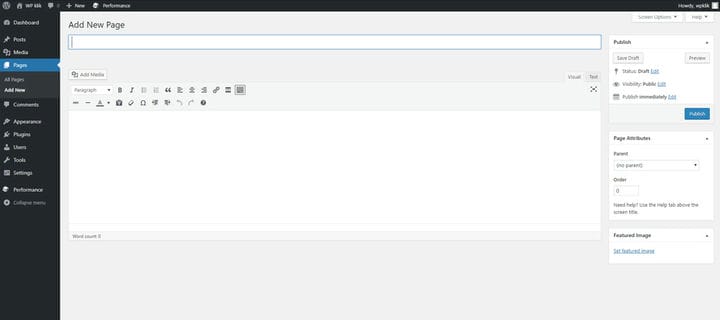
Edytor klasyczny to coś, do czego przyzwyczailiśmy się wszyscy użytkownicy WordPressa. Edytor klasyczny był czymś więcej niż nawykiem – to coś, co dobrze znaliśmy i rozumieliśmy. Było stare pole tytułu, pole treści, pole do wstawiania krótkich kodów. Po naszej prawej stronie wszystkie dostępne opcje strony – Status, Widoczność i tak dalej.
Nagle czeka nas poważna zmiana. Na pierwszy rzut oka WordPress Gutenberg nie wydaje się wcale edytorem. Gdzie są wszystkie nasze opcje? Gdzie piszemy tekst? Co jest z tytułem? Tak, zmiany są trudne. Ale często zmiany przynoszą poprawę. Gutenberg został stworzony w celu ułatwienia użytkownikom pracy z WordPressem. To zdecydowanie zmiana warta przyjęcia.
Na pierwszy rzut oka
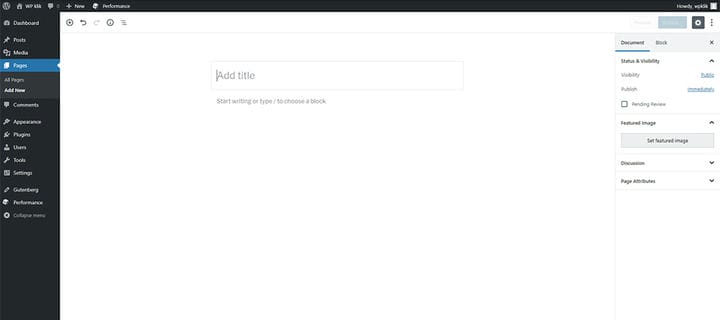
Rzućmy okiem na nowy edytor. Na początku nie przypomina niczego, co widzieliśmy lub używaliśmy wcześniej. Ale przyjrzyj się bliżej, a przekonasz się, że jest to dość intuicyjne i łatwe w użyciu.
Pierwszą rzeczą, jaką zauważamy, jest to, że tytuł nie jest już osobnym polem. Zamiast tego mamy teraz pojedynczy obszar roboczy, który wyświetla jego części jako kontinuum.
O co chodzi z blokami?
WordPress Gutenberg opiera się na koncepcji bloków. Jednym z celów tego podejścia było zapewnienie ciągłości w sposobie tworzenia klasycznych elementów treści. Możemy uzyskać bardzo indywidualne i zupełnie inne wyniki, ale robimy to w ten sam sposób, tworząc bloki. Zapewnia to bezpieczeństwo, stabilność i ostatecznie skalowalność WordPressa jako platformy i jako całości.
Ale czym właściwie są te klocki? Mówiąc prościej, nowy edytor zastępuje stare pojedyncze pole edycyjne mnóstwem nowych, pojedynczych bloków. Blok może oznaczać wiele rzeczy. Blok treści – zwykły tekst, obrazy, filmy, ale także widżet, przycisk, tabela i tak dalej.
Zarządzanie blokami
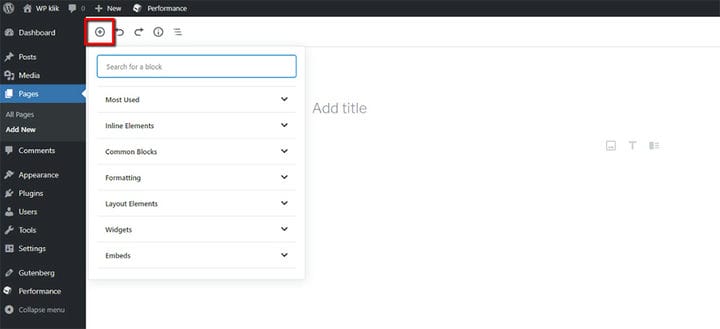
Przyjrzyjmy się teraz, jak dodajemy te bloki w WordPress Gutenberg. Dobrzy ludzie WordPressa podzielili je na zgrabne kategorie dla naszej wygody i łatwiejszego poruszania się. Możesz przeglądać te kategorie lub po prostu użyć nazwy bloku, którego chcesz użyć, jeśli ją znasz, wpisując ją jako /name.
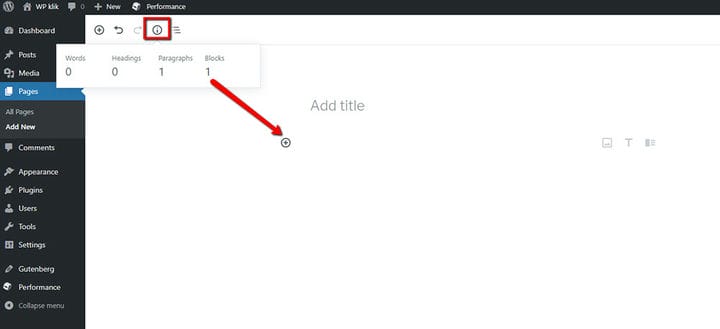
Istnieją różne sposoby dodawania bloków. Na przykład możesz użyć małego znaku plus w lewej górnej części edytora.
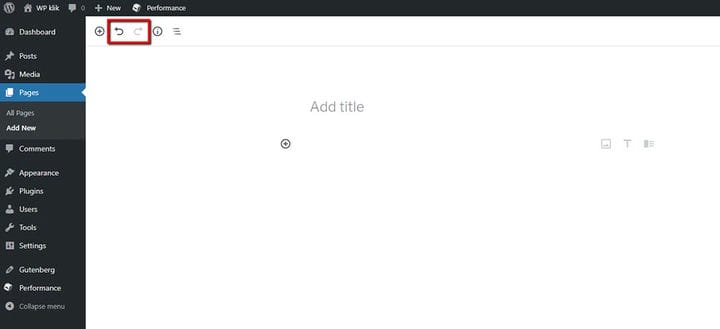
Stare dobre cofnij i ponów znajdują się tuż obok.
Przydatną nowością jest tutaj przycisk Info, który wyświetla strukturę treści naszego posta. Pokazuje, ile słów, nagłówków, akapitów i bloków mamy w naszym poście i pomaga nam śledzić naszą strukturę treści.
Zawsze jest jeden pusty blok, który znajduje się tam przed wstawieniem jakiejkolwiek treści. Ten blok jest tam domyślnie, podobnie jak blok tytułowy.
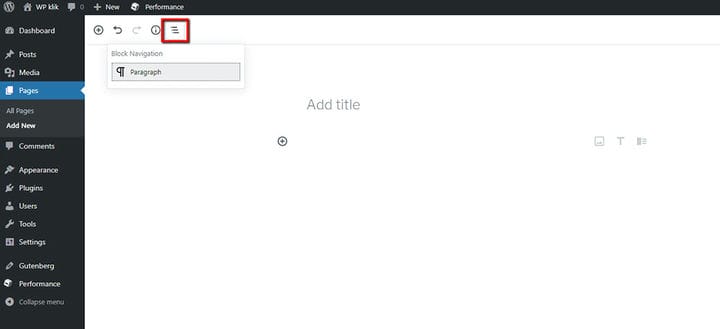
Kolejną bardzo przydatną rzeczą, której wcześniej nie mieliśmy, jest nawigacja po blokach, również znajdująca się w lewym górnym pasku menu.
Pokazuje strukturę wszystkich bloków na stronie i pozwala na łatwe poruszanie się po treści.
Na przykład, jeśli chcesz zmodyfikować fragment treści znajdujący się w przedostatnim akapicie swojego postu, zamiast przewijać go do samego końca, możesz po prostu kliknąć ten konkretny akapit w menu rozwijanym Blokuj nawigację.
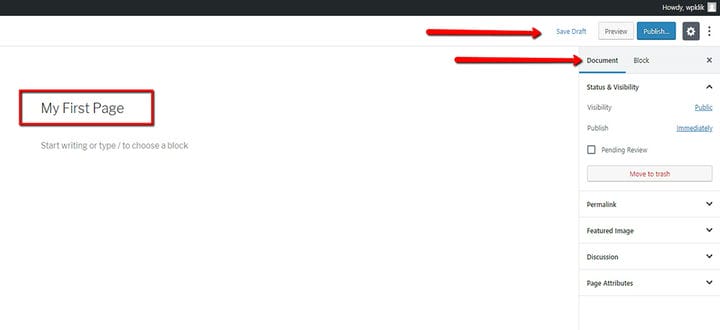
Po wstawieniu treści do dowolnego z bloków, możemy kliknąć Zapisz wersję roboczą, tak jak w starym edytorze, lub Podgląd lub Publikuj.
Wiele rzeczy, do których jesteśmy przyzwyczajeni po prawej stronie Edytora klasycznego, nadal tam jest, z wyjątkiem tego, że są schowane w zakładce Dokument.
Jednym z elementów, który kiedyś znajdował się pod głównym polem w Edytorze klasycznym, jest Dyskusja, której używaliśmy do zezwalania lub blokowania komentarzy na stronie.
Znajduje się teraz na karcie Dokument, którą, nawiasem mówiąc, można tymczasowo usunąć, podobnie jak jej sąsiadkę, kartę Blokuj, klikając koło zębate, aby uzyskać dostęp do ustawień.
Opcje dostosowywania
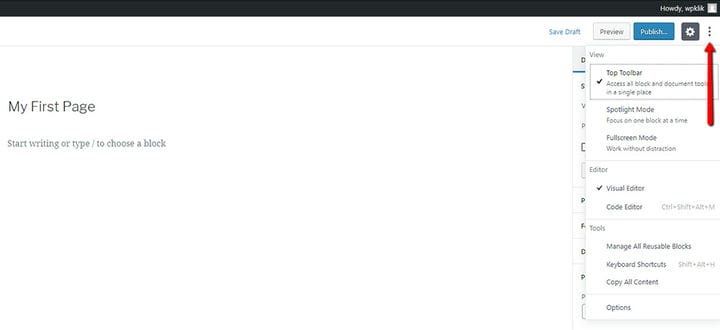
Możemy dostosować widok obszaru roboczego, klikając trzy pionowe kropki w prawym górnym rogu, co przeniesie nas do menu Więcej narzędzi i opcji. Stąd możemy dostosować obszar roboczy do naszych upodobań, a także kolejność elementów na nim. Dodatkowo możesz również wybrać edytor, którego chcesz użyć – Edytor wizualny lub Edytor kodu. Jest lista skrótów, a także kilka dodatkowych opcji.
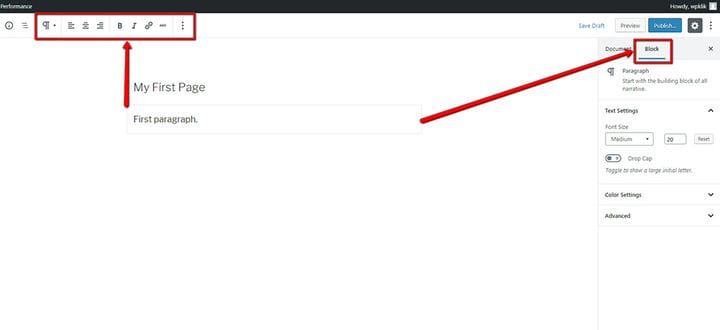
A teraz najważniejsza część. Klikając blok, w tym przypadku pierwszy akapit, otwierasz opcje związane z tym konkretnym blokiem. Po wybraniu bloku niektóre opcje będą znajdować się pod zakładką Blokuj po prawej stronie.
Niektóre inne opcje tego samego bloku będą znajdować się w lewej górnej części edytora, a wokół samego bloku będą dostępne inne opcje, w zależności od określonego widoku, który ustawiłeś.
I to prawie wszystko. W swojej istocie WordPress Gutenberg jest tak samo przyjazny dla użytkownika jak Edytor klasyczny, a prawdopodobnie nawet bardziej. Zalecamy spróbować i pobawić się nim przez chwilę. Przekonasz się, że w mgnieniu oka opanujesz to całkiem pewnie i będziesz zadowolony ze wszystkich ulepszeń, które przyszły wraz z tą zmianą.
Mamy nadzieję, że ten artykuł okazał się pomocny. Jeśli Ci się spodobało, zapoznaj się również z niektórymi z tych artykułów!