Eine kurze Einführung in WordPress Gutenberg
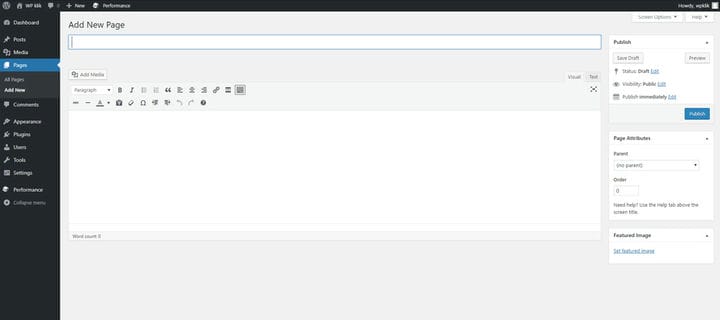
Der klassische Editor ist etwas, an das sich alle WordPress-Benutzer gewöhnt haben. Der Classic Editor war mehr als eine Gewohnheit – er war etwas, das wir gut kannten und verstanden. Es gab das alte Titelfeld, das Inhaltsfeld, ein Feld zum Einfügen von Shortcodes. Auf unserer rechten Seite stehen alle uns zur Verfügung stehenden Seitenoptionen – Status, Sichtbarkeit und so weiter.
Plötzlich stehen wir vor einer großen Veränderung. Auf den ersten Blick wirkt das WordPress Gutenberg kaum wie ein Editor. Wo sind all unsere Optionen? Wo schreiben wir den Text? Was ist mit dem Titel? Ja, Änderungen sind grob. Aber oft bringen Veränderungen Verbesserungen. Gutenberg wurde mit dem Ziel erstellt, den Benutzern die Arbeit mit WordPress zu erleichtern. Das ist definitiv eine Veränderung, die es wert ist, angenommen zu werden.
Auf den ersten Blick
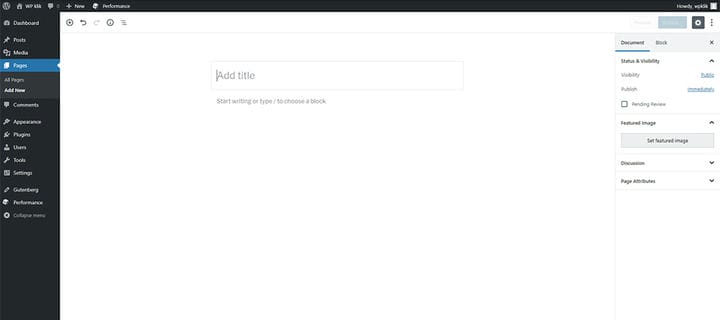
Werfen wir einen kurzen Blick auf den neuen Editor. Zunächst ist es wie nichts, was wir zuvor gesehen oder verwendet haben. Aber schauen Sie genauer hin und Sie werden feststellen, dass es eigentlich ziemlich intuitiv und einfach zu bedienen ist.
Das erste, was uns auffällt, ist, dass der Titel kein separates Feld mehr ist. Stattdessen haben wir jetzt einen einzigen Arbeitsbereich, der seine Teile als Kontinuum darstellt.
Was hat es mit Blöcken auf sich?
WordPress Gutenberg basiert auf dem Konzept von Blöcken. Einer der Zwecke dieses Ansatzes war die Sicherstellung der Kontinuität in der Art und Weise, wie klassische Inhaltselemente erstellt werden. Wir können sehr individuelle und völlig unterschiedliche Ergebnisse erzielen, aber wir tun dies auf die gleiche Weise, um Blöcke zu erstellen. Dies gewährleistet die Sicherheit, Stabilität und letztendlich die Skalierbarkeit von WordPress als Plattform und als Ganzes.
Aber was genau sind diese Blöcke? Vereinfacht gesagt ersetzt der neue Editor das alte einzelne Eingabefeld durch eine Reihe neuer, individueller Blöcke. Ein Block kann vieles sein. Ein Inhaltsblock – einfacher Text, Bilder, Videos, aber auch ein Widget, eine Schaltfläche, eine Tabelle und so weiter.
Verwalten Sie Ihre Blöcke
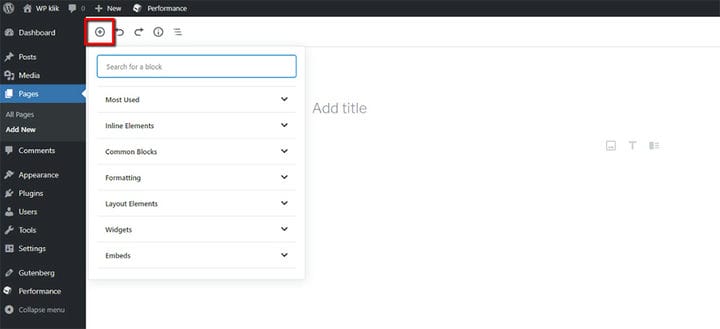
Schauen wir uns nun an, wie wir diese Blöcke in WordPress Gutenberg hinzufügen. Die guten Leute von WordPress haben sie für unsere Bequemlichkeit und einfachere Orientierung in übersichtliche Kategorien eingeteilt. Sie können diese Kategorien durchsuchen oder einfach den Namen eines Blocks verwenden, den Sie verwenden möchten, wenn Sie ihn kennen, indem Sie ihn als /name eingeben.
Es gibt verschiedene Möglichkeiten, Blöcke hinzuzufügen. Sie können beispielsweise das kleine Pluszeichen oben links im Editor verwenden.
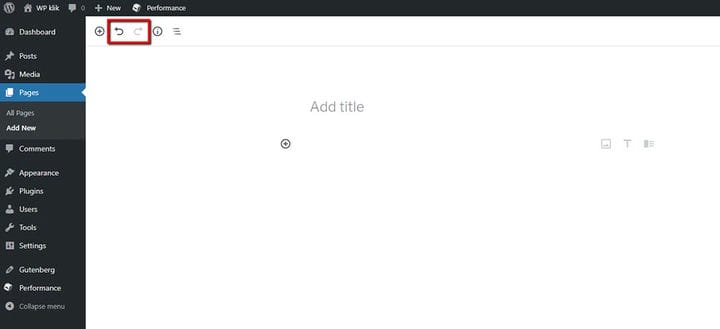
Die guten alten Undo und Redo befinden sich gleich daneben.
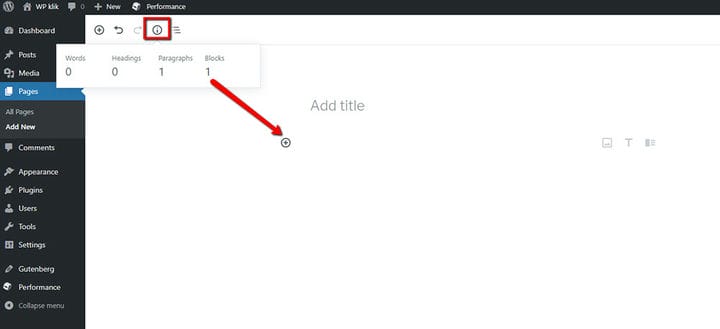
Eine nützliche Neuerung hier ist der Info-Button, der die Inhaltsstruktur unseres Beitrags anzeigt. Es zeigt, wie viele Wörter, Überschriften, Absätze und Blöcke wir in unserem Beitrag haben, und hilft uns, den Überblick über unsere Inhaltsstruktur zu behalten.
Es gibt immer einen leeren Block, der dort sitzt, bevor Inhalte eingefügt werden. Dieser Block ist standardmäßig vorhanden, ähnlich wie der Titelblock.
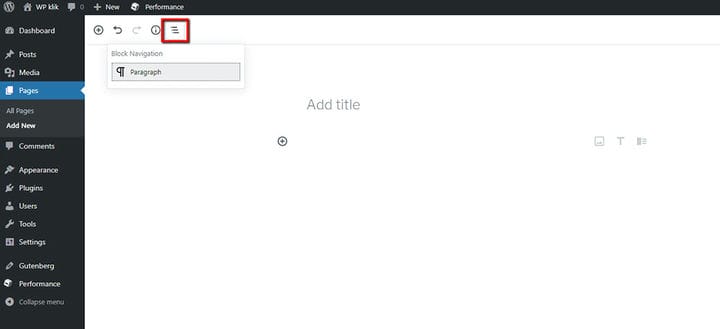
Eine weitere sehr nützliche Sache, die wir vorher nicht hatten, ist die Blocknavigation, die sich ebenfalls in der oberen linken Menüleiste befindet.
Es zeigt die Struktur aller Blöcke auf der Seite und ermöglicht ein einfaches Umgehen Ihrer Inhalte.
Wenn Sie beispielsweise einen Inhalt ändern möchten, der sich im vorletzten Absatz Ihres Beitrags befindet, können Sie, anstatt ganz nach unten zu scrollen, einfach auf diesen bestimmten Absatz in der Dropdown-Liste Blocknavigation klicken.
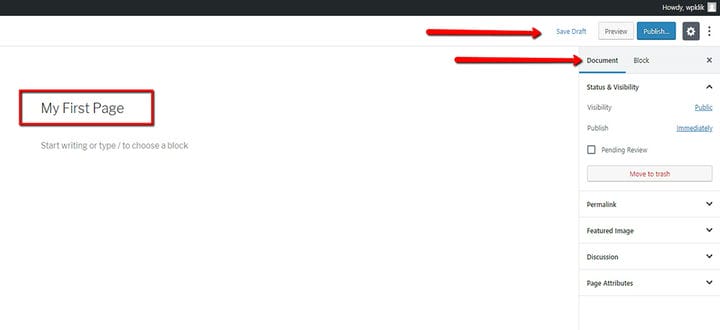
Nachdem wir Inhalte in einen der Blöcke eingefügt haben, können wir wie im alten Editor auf Entwurf speichern oder auf Vorschau oder Veröffentlichen klicken.
Viele Dinge, die wir normalerweise auf der rechten Seite des klassischen Editors finden, sind immer noch vorhanden, außer dass sie unter der Registerkarte „Dokument” versteckt sind.
Eines der Elemente, das sich früher unter dem Hauptfeld im klassischen Editor befand, ist die Diskussion, die wir verwendet haben, um Kommentare auf einer Seite zuzulassen oder zu verbieten.
Er befindet sich nun im Reiter Dokument, der übrigens ebenso wie sein Nachbar, der Reiter Sperren, temporär entfernt werden kann, indem man auf das Zahnrad klickt, um zu den Einstellungen zu gelangen.
Anpassungsoptionen
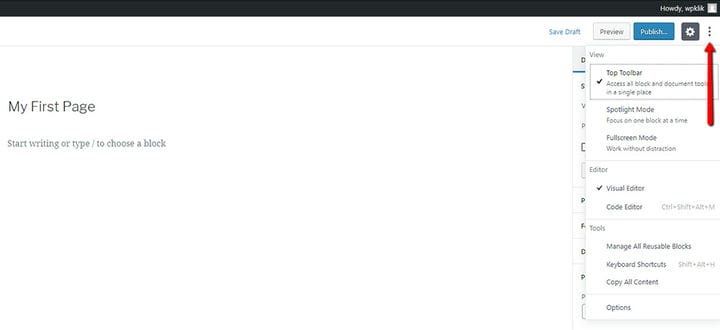
Wir können die Ansicht des Arbeitsbereichs anpassen, indem wir auf die drei vertikalen Punkte in der oberen rechten Ecke klicken, wodurch wir zum Menü „Weitere Tools und Optionen” gelangen. Von hier aus können wir den Arbeitsbereich sowie die Reihenfolge der Elemente darauf nach unseren Wünschen anpassen. Darüber hinaus können Sie auch den Editor auswählen, den Sie verwenden möchten – Visual Editor oder Code Editor. Es gibt die Liste der Verknüpfungen sowie einige zusätzliche Optionen.
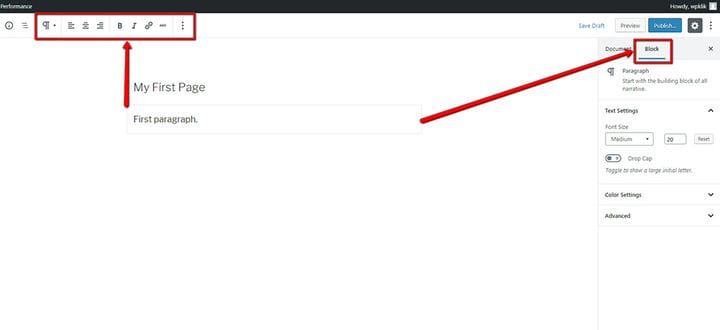
Und jetzt der wichtigste Teil. Durch Klicken auf einen Block, in diesem Fall den ersten Absatz, öffnen Sie die Optionen für diesen bestimmten Block. Nachdem Sie einen Block ausgewählt haben, befinden sich einige der Optionen unter der Registerkarte „Block” auf der rechten Seite.
Einige andere Optionen für denselben Block befinden sich im oberen linken Bereich des Editors, und es gibt andere Optionen um den Block herum, je nach der von Ihnen eingestellten spezifischen Ansicht.
Und das ist so ziemlich alles. Im Wesentlichen ist WordPress Gutenberg genauso benutzerfreundlich wie der Classic Editor und wahrscheinlich sogar noch benutzerfreundlicher. Wir empfehlen Ihnen, es auszuprobieren und eine Weile damit herumzuspielen. Sie werden sehen, dass Sie es in kürzester Zeit ziemlich gut im Griff haben und sich über all die Verbesserungen freuen werden, die mit dieser Änderung einhergingen.
Wir hoffen, dass Sie diesen Artikel hilfreich fanden. Wenn es Ihnen gefallen hat, können Sie sich gerne auch einige dieser Artikel ansehen!