Przyspiesz swoją witrynę WP dzięki wtyczce OptiMole
To zrobi dużą różnicę.
Jeśli nie zoptymalizowałeś jeszcze swoich obrazów, to, czego nauczysz się w tym samouczku, znacznie przyspieszy Twoją witrynę.
Podobnie jak większość rzeczy WordPress, optymalizację obrazów można łatwo wykonać za pomocą wtyczki. Cóż, niekoniecznie…
Większość wtyczek do optymalizacji obrazu jest bardzo myląca i zawiera strony z ustawieniami. To właśnie sprawia, że OptiMole jest tak niesamowity.
Wytłumaczę.
Dlaczego warto korzystać z OptiMole?
OptiMole to nowa wtyczka do optymalizacji obrazów i naprawdę potrzebowaliśmy takiej wtyczki.
Ta wtyczka jest tak śmiesznie łatwa w użyciu, że zakończysz instalację i konfigurację w ciągu kilku minut. I wtedy…
Ponieważ obrazy stanowią 50% wagi przeciętnej strony internetowej, ich optymalizacja znacznie przyspieszy działanie witryny.
OptiMole automatycznie zoptymalizuje każdy obraz w Bibliotece multimediów i każdy nowy obraz, który prześlesz. Możesz też blogować i dostosowywać swoją witrynę, gdy działa ona po cichu w tle. Zasadniczo jest niesamowity.
Oto jak zacząć.
Jak korzystać z OptiMole
Jednym z powodów, dla których uwielbiam wtyczkę OptiMole, jest to, że jest tak łatwa w użyciu.
Jeśli jesteś bardziej wizualnym uczniem, możesz skorzystać z mojego samouczka wideo tutaj:
Subskrybuj motywy konkursowe na Youtube
Utwórz konto
Pierwszym krokiem jest odwiedzenie strony OptiMole i założenie darmowego konta.
Musisz utworzyć konto, aby uzyskać prywatny klucz API, który pozwoli ci korzystać z ich serwerów.
Korzystanie z serwerów OptiMole jest znacznie szybsze niż korzystanie z hostingu witryny do optymalizacji i ładowania obrazów.
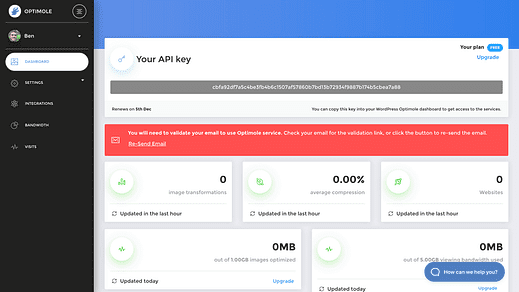
Po utworzeniu konta zostaniesz przekierowany do pulpitu nawigacyjnego, w którym możesz przejrzeć wszystkie statystyki optymalizacji. Jedyne, co musisz tutaj zrobić, to skopiować klucz API, który pojawia się na górze.
Po skopiowaniu klucza API do schowka nadszedł czas, aby zainstalować wtyczkę.
Zainstaluj wtyczkę
Instalacja OptiMole nie różni się od instalacji jakiejkolwiek innej wtyczki.
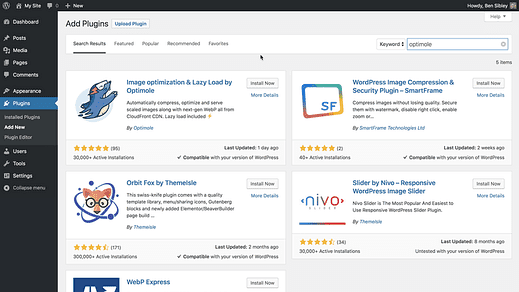
Odwiedź menu Wtyczki na pulpicie nawigacyjnym i kliknij przycisk „Dodaj nowy" u góry. Na następnej stronie użyj paska wyszukiwania w prawym górnym rogu, aby wyszukać OptiMole, a pojawi się on od razu w wynikach.
Kliknij przycisk „Zainstaluj teraz”, a po zakończeniu instalacji kliknij przycisk „Aktywuj”, aby aktywować OptiMole na swojej stronie.
Aktywuj klucz API
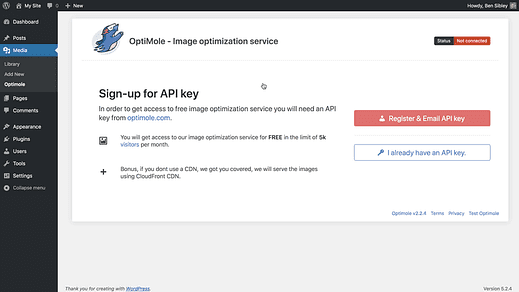
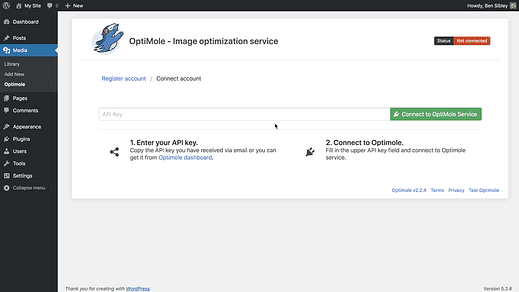
Po aktywacji OptiMole zostaniesz przekierowany na tę stronę powitalną:
Ponieważ masz już swój klucz API, możesz kliknąć dolny przycisk, który przeniesie Cię na tę stronę.
Wklej swój klucz API w polu tekstowym i kliknij zielony przycisk „Połącz”, aby połączyć swoją witrynę z serwerami OptiMole.
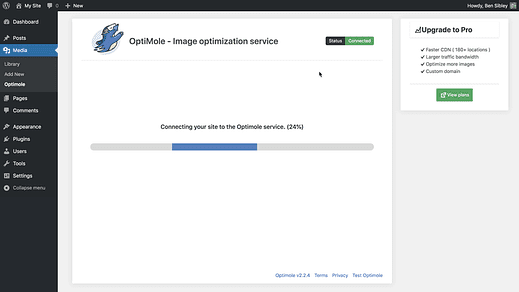
Zobaczysz, jak przeprowadzą kilka testów, przygotowując witrynę do optymalizacji.
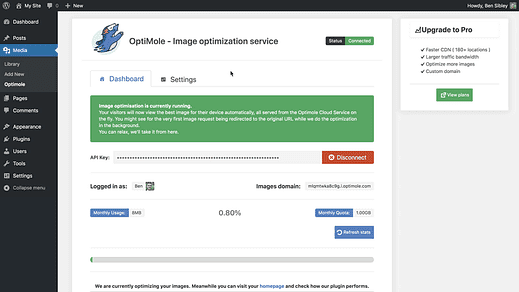
A po zakończeniu testów (trwa około 20 sekund) zobaczysz tę nową stronę pulpitu nawigacyjnego:
Wierz lub nie, ale konfiguracja OptiMole została już zakończona!
Nie musisz podejmować żadnych dalszych działań, aby zoptymalizować obrazy w swojej witrynie. OptiMole zajmie trochę czasu, aby skompresować wszystkie obrazy już przesłane do Twojej witryny, a Ty możesz po prostu usiąść i cieszyć się szybszą witryną.
Jeśli jesteś pod wrażeniem tej wtyczki, teraz jest dobry moment, aby utworzyć konto OptiMole.
Chociaż nie trzeba robić nic więcej, oto przewodnik po wszystkich różnych ustawieniach dostępnych w OptiMole.
Przewodnik po ustawieniach
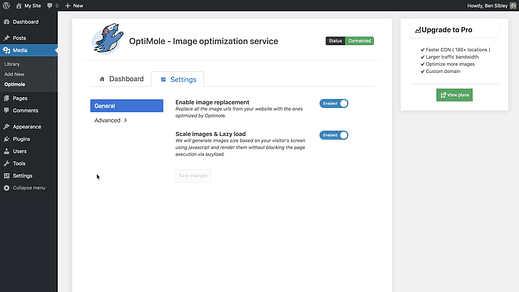
Najpierw mamy ustawienia ogólne. Tutaj są tylko dwie opcje.
OptiMole automatycznie zastąpi wszystkie adresy URL obrazów tymi, które prowadzą do ich serwerów. Jest to zalecane, ponieważ przyspieszy to ładowanie obrazów.
Ponadto wtyczka zmniejsza obrazy, dzięki czemu mniejsze wersje są ładowane na urządzenia mobilne, a obrazy są również ładowane leniwie. Zalecam pozostawienie włączonych obu opcji.
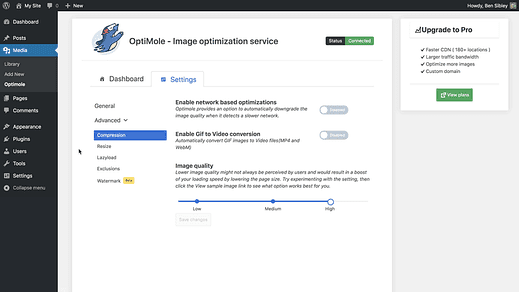
W sekcji Zaawansowane najpierw znajdziesz ustawienia kompresji.
Jeśli Twoja witryna jest używana na wielu urządzeniach mobilnych lub w obszarach o wolnych połączeniach sieciowych, możesz włączyć pierwszą opcję.
Drugie ustawienie umożliwia automatyczną konwersję GIF-ów na filmy, co jest dobrym pomysłem, jeśli masz duże lub długie GIF-y w swojej witrynie. Filmy ładują się znacznie szybciej, ponieważ GIF-y nie mogą być bardzo dobrze zoptymalizowane.
Wreszcie suwak jakości obrazu pozwala wybrać stopień optymalizacji obrazu zastosowany przez OptiMole. W przypadku większości witryn obniżyłbym jakość do średniej. Prawie nie zauważysz różnicy w obrazach, a Twoja witryna będzie się ładować szybciej. Zostawiłbym to ustawienie na Wysokim tylko wtedy, gdy jesteś fotografem, a jakość obrazu jest dla Ciebie niezwykle ważna.
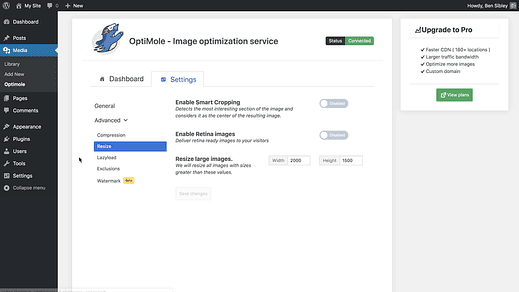
Następnie mamy menu Zmień rozmiar.
Inteligentne przycinanie to interesująca funkcja, ale nie ufam algorytmowi przycinania moich zdjęć. Osobiście uważam, że kierownictwo artystyczne najlepiej pozostawić ludziom, więc pozostawiam tę opcję wyłączona.
Jeśli potrzebujesz krystalicznie czystych obrazów na ekranach 4K, możesz włączyć obrazy siatkówki, a ostatnia opcja umożliwia automatyczną zmianę rozmiaru przesyłanych obrazów.
Automatyczna zmiana rozmiaru jest fajna, ale powinieneś zmienić rozmiar swoich obrazów przed przesłaniem ich do swojej witryny. Można to łatwo zrobić za pomocą narzędzi, które zostały wstępnie zainstalowane na wszystkich komputerach Mac i PC.
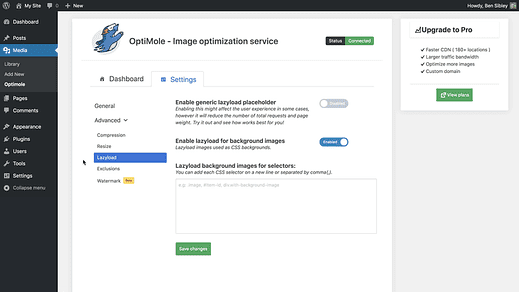
W menu Lazyload możesz dostosować sposób, w jaki leniwe ładowanie obrazów jest obsługiwane przez Optimole.
Możesz włączyć symbol zastępczy (puste miejsce), aby pojawiał się przy obrazach, zanim zostaną w pełni załadowane, ale zostawiam to wyłączone. Domyślnie OptiMole wyświetla rozmytą wersję obrazu tuż przed jego załadowaniem, co jest bardziej przekonujące i tylko nieznacznie spowalnia witrynę w porównaniu z pustą przestrzenią.
O ile nie powoduje to złych wrażeń użytkowników w Twojej witrynie, polecam pozwolić OptiMole na leniwe ładowanie obrazów tła również w Twojej witrynie.
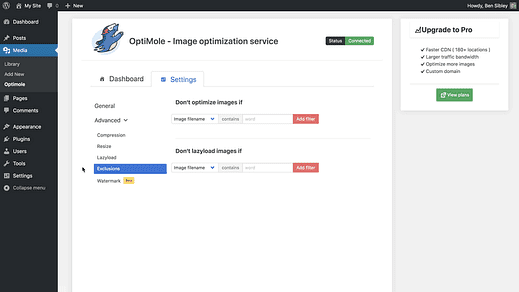
Menu Wykluczenia można wykorzystać do powstrzymania OptiMole przed optymalizacją lub leniwym ładowaniem określonych obrazów w Twojej witrynie. To bardzo przydatne.
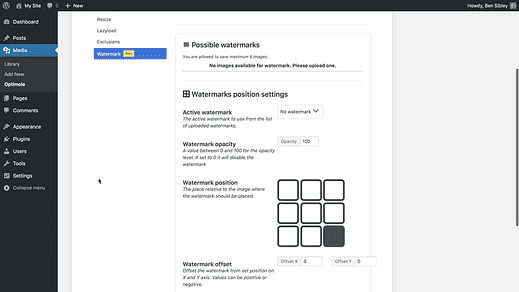
Wreszcie menu Znak wodny zawiera eksperymentalną opcję, która pozwala automatycznie dodawać znak wodny do wszystkich obrazów.
Pamiętaj, że wpłynie to na każdy obraz, który prześlesz do swojej witryny.
Co myślisz o OptiMole?
Ogólnie uważam, że OptiMole to niesamowita wtyczka do optymalizacji obrazu.
W przeszłości wtyczki do optymalizacji obrazu były naprawdę mylące i pełne zawiłych opcji. Niektórzy nadal są!
Jak widzieliście w tej recenzji OptiMole, jest to mile widziane wejście do świata optymalizacji witryn WordPress i zapewnia znacznie prostsze podejście do kompresji obrazu.
Co myślisz o OptiMole? Czy użyjesz go na swojej stronie? Daj nam znać w komentarzach poniżej.