Как исправить размытый логотип на вашем сайте WordPress
Ваш логотип расплывчатый, что бы вы ни пытались?
Ты не одинок.
Это проблема для множества людей.
И вот почему это все еще проблема …
Разработчики тем, которые отправляют темы на wordpress.org (как и мы), должны использовать встроенную опцию логотипа в WordPress. Но у встроенного логотипа нет второй версии логотипа Retina.
Как разработчик темы я понятия не имею, как будет выглядеть ваш логотип, поэтому я не могу создать заранее определенный размер, не усугубляя ситуацию.
В результате получается логотип, который отображается только со стандартным разрешением, а на экранах с высоким разрешением он выглядит размытым.
WordPress нужно будет добавить версию Retina для логотипов в настройщике, но пока у меня для вас есть простой обходной путь.
Эта настройка работает для всех наших тем и должна работать и для большинства других тем WordPress.
Как исправить пиксельный логотип
Это решение является немного техническим, но я изложил шаги как можно яснее.
Что вы собираетесь сделать, так это загрузить версию своего логотипа, которая в 2 раза больше обычного размера, а затем использовать CSS, чтобы уменьшить ее до обычного размера (я уже написал код для вас).
Например, если изображение логотипа, которое вы в настоящее время показываете, имеет ширину 300 пикселей, вы загрузите версию шириной 600 пикселей. Когда ваш файл изображения ровно в два раза больше, чем он отображается на вашем сайте, он отображается идеально четким на экранах с высоким разрешением. Если вы прямо сейчас посмотрите на логотип на этом веб-сайте, то, по сути, я этим и занимаюсь.
Теперь перейдем к шагам.
Узнайте, какой ваш идеальный размер
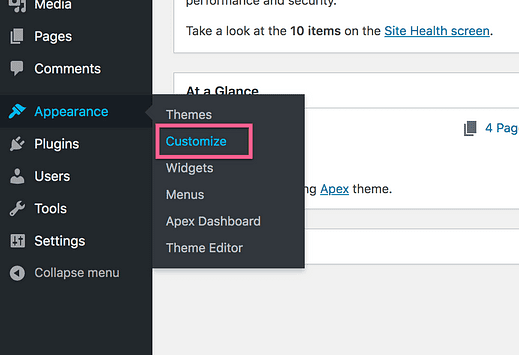
Первый шаг – войти на свой сайт и открыть Live Customizer.
Вот как получить доступ к Live Customizer
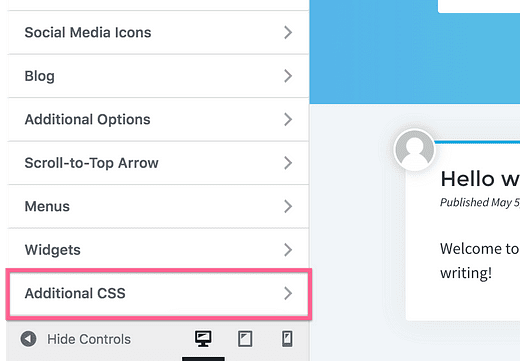
Оказавшись внутри настройщика, нажмите внизу раздел «Дополнительные CSS».
Затем скопируйте и вставьте этот код в раздел:
.custom-logo,
.site-header .logo {
max-width: 100% !important;
width: 300px !important;
height: auto !important;
}Вы сразу увидите, как ваш логотип будет обновлен до ширины 300 пикселей. Не обращайте внимания на то, размыто оно сейчас или нет – мы исправим это на следующем шаге.
В CSS измените значение «300 пикселей» до тех пор, пока ваш логотип не отобразится в желаемом размере. Опять же, не беспокойтесь о размытости, просто редактируйте его, пока он не займет нужное количество места на сайте.
Я знаю, что вы, возможно, редактируете код впервые, поэтому вот краткий пример того, как будет выглядеть код, если вы решите, что ваш логотип лучше всего выглядит при ширине 450 пикселей:
.custom-logo,
.site-header .logo {
max-width: 100% !important;
width: 450px !important;
height: auto !important;
}Есть смысл?
Как только логотип займет нужное количество места в заголовке, вы можете опубликовать свои изменения или пока сохранить его как черновик.
Следующим шагом будет изменение размера самого файла изображения.
Измените размер вашего изображения
Чтобы ваш логотип четко отображался на вашем сайте, вам понадобится версия, которая ровно в два раза больше размера, указанного в CSS.
Например, если код CSS делает логотип шириной 450 пикселей, вам понадобится копия изображения вашего логотипа шириной 900 пикселей.
Если у вас нет достаточно большой версии файла изображения, вам нужно связаться с дизайнером логотипа или получить доступ к исходному документу дизайна, чтобы экспортировать достаточно большой размер.
В противном случае, если у вас есть только исходная копия шириной 600 пикселей, тогда, когда вы растянете ее до 900 пикселей, изображение будет размытым, даже когда вы просматриваете его на своем компьютере.
После того, как у вас есть версия изображения в 2 раза больше, вы готовы к последнему шагу.
Загрузите ваше новое изображение
Внутри настройщика найдите параметр загрузки логотипа. Для большинства тем он находится в разделе «Идентификация сайта».
Загрузите свою новую двукратную версию логотипа, и она будет красиво и четко отображаться на сайте.
Подводя итог, вы изменяете размер логотипа с помощью CSS, пока он не заполнит нужное пространство в заголовке. Затем вы загружаете изображение, которое в два раза больше, и оно будет четким на экранах с высоким разрешением.
По сути, это то, что поддержка Retina для изображений в Интернете делает за кулисами, и это простой способ реализовать это самостоятельно.
Вот и все!
Заключение
Жаль, что в WordPress нет хорошего способа отображения логотипов с высоким разрешением, но обходной путь достаточно прост.
Вы также можете загрузить версию своего логотипа в формате SVG, но для этого также потребуется добавить поддержку SVG.
Хотя вы, возможно, ничего не знаете о CSS, шаги здесь в основном требуют копирования и вставки, и я надеюсь, что вам понравилось приобретать новые технические навыки, следуя этому руководству.
Если вы хотите узнать больше об использовании CSS для настройки своего сайта, ознакомьтесь с этим руководством:
Как настроить свою тему с помощью пользовательского CSS
И если эта статья помогла вам сегодня, подумайте о том, чтобы поделиться ею с кем-нибудь еще, прежде чем уйти.
Спасибо за прочтение!