Ускорьте свой WP-сайт с помощью плагина OptiMole
Это будет иметь большое значение.
Если вы еще не оптимизировали свои изображения, то то, что вы узнаете в этом руководстве, сделает ваш сайт быстрее.
Как и большинство других вещей WordPress, оптимизация изображений легко выполняется с помощью плагина. Что ж, не обязательно…
Большинство плагинов для оптимизации изображений очень сбивают с толку и имеют страницы настроек. Вот что делает OptiMole таким замечательным.
Я объясню.
Зачем использовать OptiMole?
OptiMole – это новый плагин для оптимизации изображений, и нам действительно нужен был такой плагин.
Этот плагин настолько невероятно прост в использовании, что вы закончите его установку и настройку за считанные минуты. А потом…
Поскольку изображения составляют 50% среднего веса веб-страницы, оптимизация изображений значительно ускорит ваш сайт.
OptiMole автоматически оптимизирует каждое изображение в вашей медиатеке и каждое новое изображение, которое вы загружаете. И вы можете вести блог и настраивать свой сайт, пока он работает в фоновом режиме. В принципе, это круто.
Вот как начать.
Как пользоваться OptiMole
Одна из причин, по которой мне нравится плагин OptiMole, заключается в том, что он чертовски прост в использовании.
Если вы больше ориентируетесь на визуальное восприятие, вы можете ознакомиться с моим видеоуроком здесь:
Подпишитесь на Compete Themes на Youtube
Завести аккаунт
Первый шаг – посетить веб-сайт OptiMole и создать бесплатную учетную запись.
Вам необходимо создать учетную запись, чтобы вы могли получить закрытый ключ API, который позволит вам использовать их серверы.
Использование серверов OptiMole намного быстрее, чем использование хостинга вашего сайта для оптимизации и загрузки изображений.
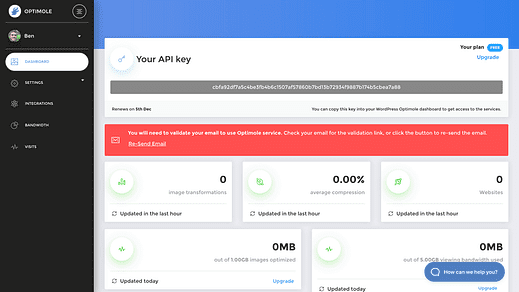
После создания учетной записи вы будете перенаправлены на свою панель управления, где сможете просмотреть всю статистику оптимизации. Единственное, что вам здесь нужно сделать, это скопировать ключ API, который отображается вверху.
После того, как вы скопировали ключ API в буфер обмена, пришло время установить плагин.
Установите плагин
Установка OptiMole ничем не отличается от установки любого другого плагина.
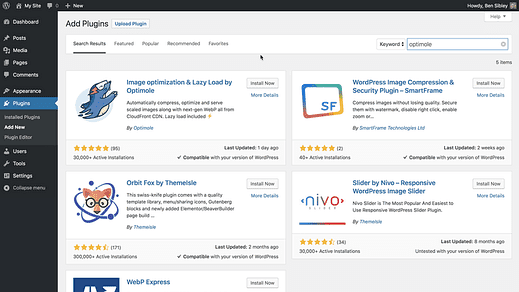
Посетите меню «Плагины» на панели инструментов и нажмите кнопку «Добавить новый» вверху. На следующей странице используйте панель поиска в правом верхнем углу для поиска OptiMole, и она сразу же появится в результатах.
Нажмите кнопку «Установить сейчас», а после завершения установки нажмите кнопку «Активировать», чтобы активировать OptiMole на вашем сайте.
Активируйте свой ключ API
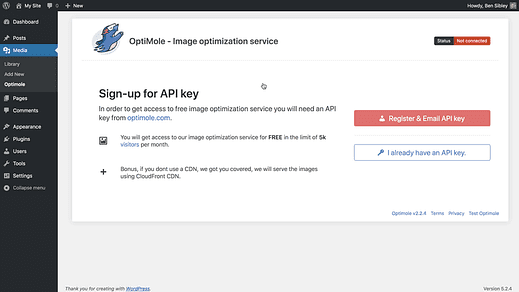
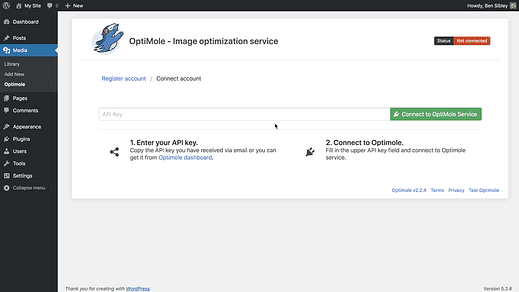
После активации OptiMole вы будете перенаправлены на эту страницу приветствия:
Поскольку у вас уже есть ключ API, вы можете нажать нижнюю кнопку, чтобы перейти на эту страницу.
Вставьте свой ключ API в текстовое поле и нажмите зеленую кнопку «Подключиться», чтобы подключить свой сайт к серверам OptiMole.
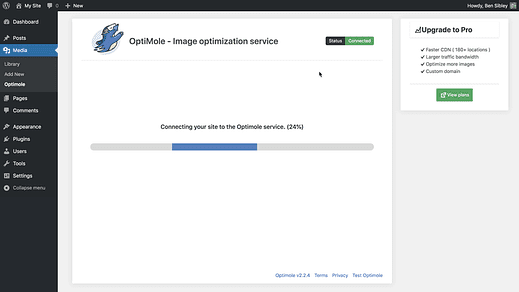
Вы увидите, как они запускают несколько тестов по мере подготовки вашего сайта к оптимизации.
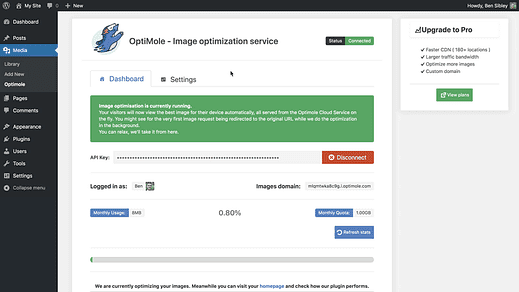
И как только тесты будут завершены (около 20 секунд), вы увидите новую страницу панели инструментов:
Вы не поверите, но вы уже закончили настройку OptiMole!
Вам не нужно предпринимать никаких дополнительных действий для оптимизации изображений на вашем сайте. OptiMole потребуется некоторое время, чтобы сжать все изображения, уже загруженные на ваш сайт, и вы можете просто расслабиться и наслаждаться своим более быстрым веб-сайтом.
Если вы впечатлены этим плагином, сейчас хорошее время для создания учетной записи OptiMole.
Хотя больше ничего делать не нужно, вот пошаговое руководство по всем различным настройкам, доступным в OptiMole.
Пошаговое руководство по настройкам
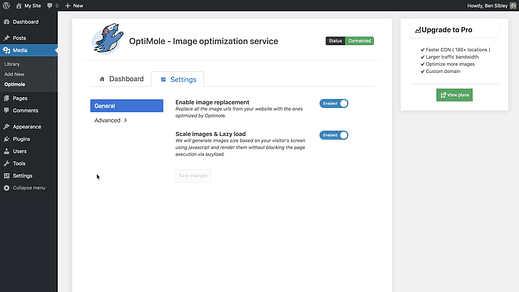
Во-первых, у нас есть общие настройки. Здесь есть только два варианта.
OptiMole автоматически заменит все URL-адреса изображений на те, которые ведут к их серверам. Это рекомендуется, так как это ускорит загрузку ваших изображений.
Кроме того, плагин уменьшает ваши изображения, поэтому для мобильных устройств загружаются более мелкие версии, а изображения тоже загружаются лениво. Я рекомендую оставить оба параметра включенными.
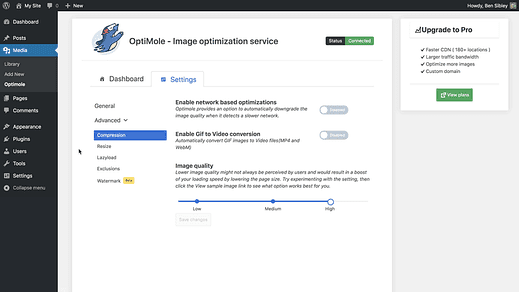
В разделе «Дополнительно» вы сначала найдете настройки сжатия.
Если ваш веб-сайт используется на большом количестве мобильных устройств или в областях с медленным сетевым подключением, вы можете включить первый вариант.
Второй параметр позволяет автоматически конвертировать GIF-файлы в видео, что является хорошей идеей, если на вашем сайте есть большие или длинные GIF-файлы. На самом деле видео загружаются намного быстрее, поскольку GIF-файлы нельзя оптимизировать.
Наконец, ползунок качества изображения позволяет выбрать степень оптимизации изображения, применяемую OptiMole. Для большинства веб-сайтов я бы снизил качество до среднего. Вы почти не заметите разницы в изображениях, и ваш сайт будет загружаться быстрее. Я бы оставил этот параметр на «Высоком», только если вы фотограф и для вас чрезвычайно важно качество изображения.
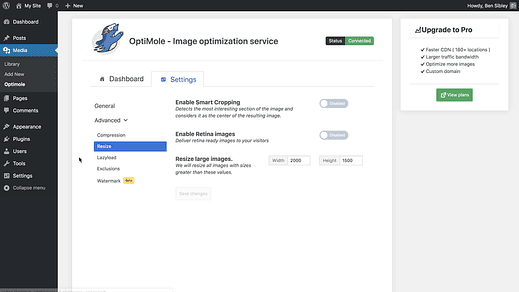
Далее у нас есть меню «Изменить размер».
Интеллектуальная обрезка – интересная функция, но я не доверяю алгоритму кадрирования моих изображений. Лично я считаю, что художественное руководство лучше оставить людям, поэтому я оставляю этот вариант выключенным.
Если вам нужны кристально чистые изображения на экранах 4K, вы можете включить изображения Retina, а последний вариант позволяет автоматически изменять размер загружаемых изображений.
Автоматическое изменение размера – это хорошо, но вы должны изменить размер своих изображений, прежде чем загружать их на свой сайт. Это легко сделать с помощью инструментов, предустановленных на всех компьютерах Mac и ПК.
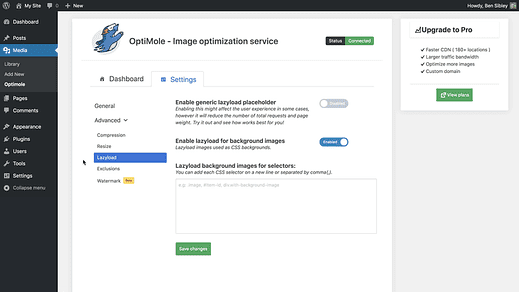
В меню Lazyload вы можете настроить, как Optimole обрабатывает отложенную загрузку изображений.
Вы можете включить заполнитель (пустое пространство) для отображения изображений до того, как они будут полностью загружены, но я оставляю его выключенным. По умолчанию OptiMole отображает размытую версию изображения прямо перед загрузкой, что более убедительно и лишь немного замедляет работу вашего сайта по сравнению с пустым пространством.
Если это не приведет к ухудшению работы пользователей на вашем сайте, я бы рекомендовал разрешить OptiMole также лениво загружать фоновые изображения на ваш сайт.
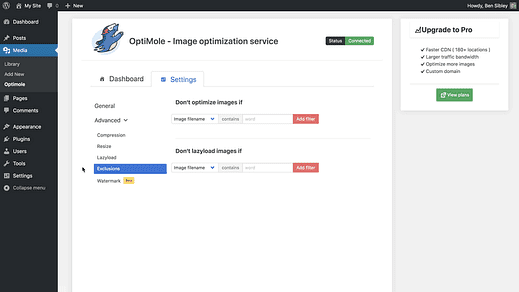
Меню «Исключения» можно использовать, чтобы помешать OptiMole оптимизировать или отложить загрузку определенных изображений на ваш сайт. Это очень удобно.
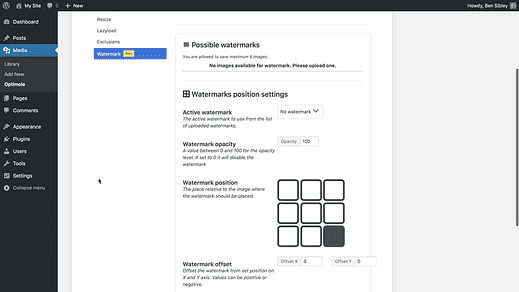
Наконец, в меню «Водяной знак» есть экспериментальная опция, которая позволяет автоматически добавлять водяной знак ко всем вашим изображениям.
Имейте в виду, что это повлияет на каждое изображение, которое вы загружаете на свой сайт.
Что вы думаете об OptiMole?
В целом, я считаю, что OptiMole – отличный плагин для оптимизации изображений.
В прошлом плагины оптимизации изображений действительно сбивали с толку и были полны запутанных опций. Некоторые еще есть!
Как вы видели в этом обзоре OptiMole, это долгожданный участник в мире оптимизации сайтов WordPress и предлагает гораздо более простой подход к сжатию изображений.
Что вы думаете об OptiMole? Будете ли вы использовать это на своем сайте? Дайте нам знать в комментариях ниже.