Прискоріть свій сайт WP за допомогою плагіна OptiMole
Це матиме велику різницю.
Якщо ви ще не оптимізували свої зображення, то те, що ви дізнаєтеся в цьому підручнику, зробить ваш веб-сайт набагато швидшим.
Як і більшість речей WordPress, оптимізація ваших зображень легко виконується за допомогою плагіна. Ну, не обов’язково…
Більшість плагінів оптимізації зображень надзвичайно заплутані та мають сторінки налаштувань. Саме це робить OptiMole таким чудовим.
я поясню.
OptiMole — це новий плагін для оптимізації зображень, і нам дуже потрібен був такий плагін.
Цей плагін настільки до смішного простий у використанні, що ви закінчите його встановлення та налаштування за лічені хвилини. І потім…
Оскільки зображення становлять 50% середньої ваги веб-сторінки, оптимізація зображень значно прискорить роботу сайту.
OptiMole автоматично оптимізує кожне зображення у вашій медіатеці та кожне нове зображення, яке ви завантажуєте. Ви можете продовжувати вести блог і налаштовувати свій сайт, поки він тихо працює у фоновому режимі. В принципі, це чудово.
Ось як почати.
Як використовувати OptiMole
Однією з причин, чому я люблю плагін OptiMole, є те, що він дуже простий у використанні.
Якщо ви більше любите візуально, ви можете переглянути мій відеоурок тут:
Підпишіться на конкурсні теми на Youtube
Створити аккаунт
Першим кроком є відвідування веб-сайту OptiMole і створення безкоштовного облікового запису.
Вам потрібно створити обліковий запис, щоб отримати приватний ключ API, який дозволить вам використовувати їхні сервери.
Використання серверів OptiMole набагато швидше, ніж використання хостингу вашого сайту для оптимізації та завантаження зображень.
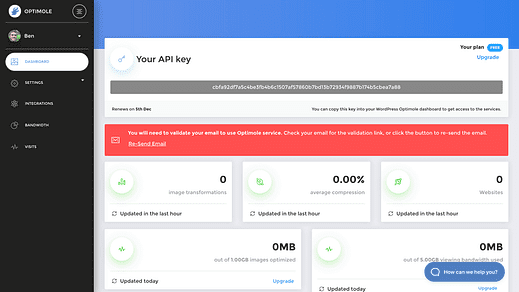
Після створення облікового запису вас буде перенаправлено на інформаційну панель, де ви зможете переглянути всю статистику оптимізації. Єдине, що вам потрібно зробити, це скопіювати ключ API, який відображається вгорі.
Після того, як ваш ключ API скопійовано в буфер обміну, настав час встановити плагін.
Встановіть плагін
Установка OptiMole нічим не відрізняється від встановлення будь-якого іншого плагіна.
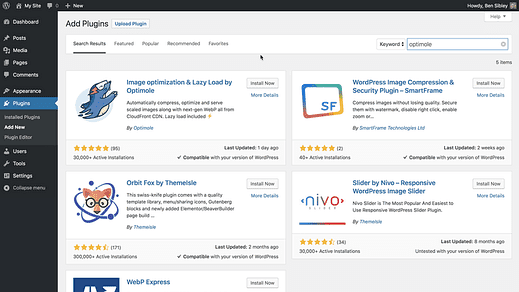
Відвідайте меню «Плагіни» на інформаційній панелі та натисніть кнопку «Додати новий» угорі. На наступній сторінці скористайтеся рядком пошуку у верхньому правому куті, щоб знайти OptiMole, і він одразу з’явиться в результатах.
Натисніть кнопку «Встановити зараз», а після завершення встановлення натисніть кнопку «Активувати», щоб активувати OptiMole на вашому сайті.
Активуйте свій ключ API
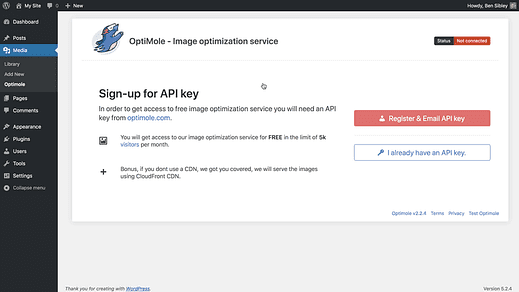
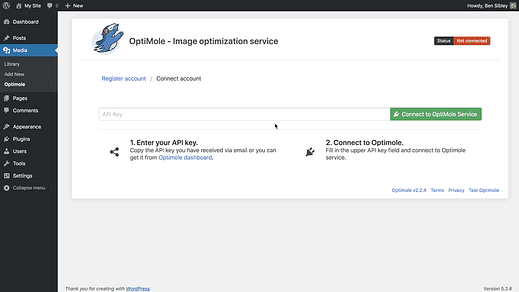
Після активації OptiMole ви будете перенаправлені на цю сторінку привітання:
Оскільки у вас уже є ключ API, ви можете натиснути нижню кнопку, яка переведе вас на цю сторінку.
Вставте ключ API у текстове поле та натисніть зелену кнопку «Підключити», щоб підключити свій сайт до серверів OptiMole.
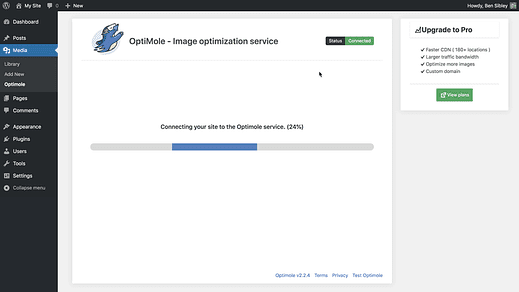
Ви побачите, як вони запустять деякі тести, готуючи ваш сайт до оптимізації.
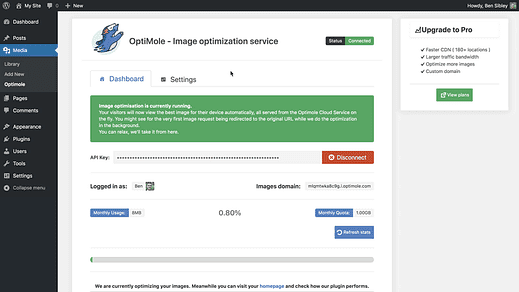
Після завершення тестів (займе близько 20 секунд), ви побачите цю нову сторінку інформаційної панелі:
Вірте чи ні, але ви вже завершили налаштування OptiMole!
Вам не потрібно робити ніяких подальших дій для оптимізації зображень на вашому сайті. OptiMole займе деякий час, щоб стиснути всі зображення, уже завантажені на ваш сайт, і ви можете просто сидіти і насолоджуватися швидшим веб-сайтом.
Якщо вас вразив цей плагін, зараз саме час створити обліковий запис OptiMole.
Хоча нічого більше робити не потрібно, ось покрокове керівництво щодо всіх різних налаштувань, доступних в OptiMole.
Покрокове керівництво по налаштуванням
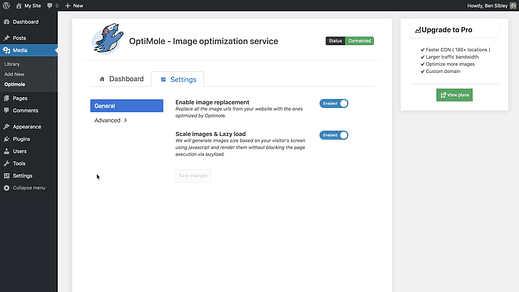
По-перше, ми маємо загальні налаштування. Тут є лише два варіанти.
OptiMole автоматично замінить усі URL-адреси зображень на ті, що ведуть до їхніх серверів. Це рекомендовано, оскільки це прискорить завантаження зображень.
Крім того, плагін зменшує ваші зображення, тому менші версії завантажуються для мобільних пристроїв, а зображення також завантажуються лінивим. Рекомендую залишити обидві параметри ввімкненими.
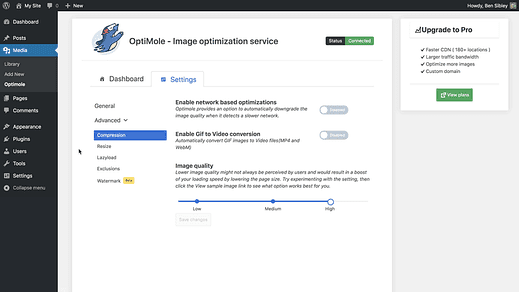
У розділі «Додатково» ви спочатку знайдете налаштування стиснення.
Якщо ваш веб-сайт використовується на багатьох мобільних пристроях або в районах із повільними мережевими з’єднаннями, ви можете ввімкнути перший варіант.
Другий параметр дозволяє автоматично конвертувати GIF-файли у відео, що є гарною ідеєю, якщо на вашому сайті є великі або довгі GIF-файли. Насправді відео завантажуються набагато швидше, оскільки GIF-файли не можна оптимізувати дуже добре.
Нарешті, повзунок якості зображення дозволяє вибрати ступінь оптимізації зображення, застосованого OptiMole. Для більшості веб-сайтів я б знизив якість до середньої. Ви майже не помітите різницю у ваших зображеннях, і ваш сайт завантажиться швидше. Я залишив би це налаштування на High, лише якщо ви фотограф і якість зображення для вас надзвичайно важлива.
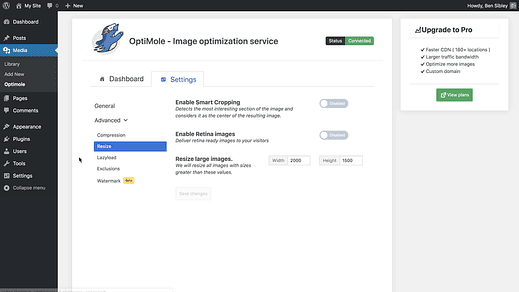
Далі у нас є меню «Змінити розмір».
Розумне обрізання — цікава функція, але я не довіряю алгоритму обрізання зображень. Особисто я вважаю, що арт-директор краще залишити людям, тому я залишаю цю опцію вимкненою.
Якщо вам потрібні кришталево чисті зображення на екранах 4K, ви можете ввімкнути зображення сітківки, а останній варіант дозволяє автоматично змінювати розмір завантажуваних зображень.
Автоматичне змінення розміру це добре, але вам слід змінити розмір зображень, перш ніж завантажувати їх на свій сайт. Це легко зробити за допомогою інструментів, попередньо встановлених на всіх комп’ютерах Mac і ПК.
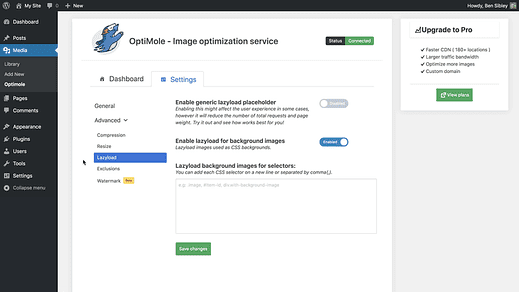
Усередині меню Lazyload ви можете налаштувати, як Optimole обробляє відкладене завантаження зображень.
Ви можете ввімкнути заповнювач (порожнє місце) для відображення зображень до їх повного завантаження, але я залишив це. За замовчуванням OptiMole відображає розмиту версію зображення безпосередньо перед його завантаженням, що є більш переконливим і лише трохи уповільнює роботу сайту порівняно з порожнім простором.
Якщо це не спричинить поганий досвід роботи з вашим сайтом, я б рекомендував дозволити OptiMole також ліниво завантажувати фонові зображення на вашому сайті.
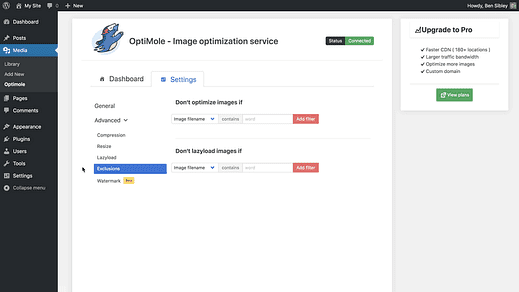
Меню «Виключення» можна використовувати, щоб заборонити OptiMole оптимізувати або ліниво завантажувати певні зображення на вашому сайті. Це дуже зручно.
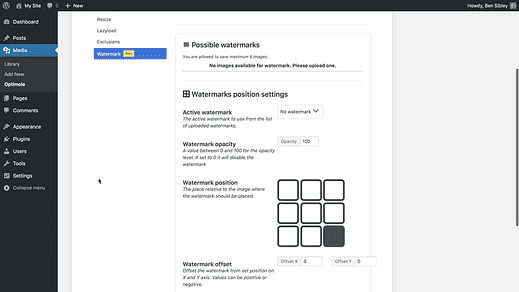
Нарешті, у меню «Водяний знак» є експериментальна опція, яка дозволяє автоматично додавати водяний знак до всіх зображень.
Майте на увазі, що це вплине на кожне зображення, яке ви завантажуєте на свій сайт.
Що ви думаєте про OptiMole?
Загалом, я думаю, що OptiMole – це чудовий плагін для оптимізації зображень.
У минулому плагіни оптимізації зображень були дуже заплутаними та повними заплутаних опцій. Деякі все ще є!
Як ви бачили в цьому огляді OptiMole, це бажаний гравець у світі оптимізації сайтів WordPress і пропонує набагато простіший підхід до стиснення зображень.
Що ви думаєте про OptiMole? Чи будете ви використовувати його на своєму сайті? Дайте нам знати в коментарях нижче.