Zoptymalizuj obrazy w WordPressie, aby zwiększyć szybkość witryny
Elementy wizualne, takie jak obrazy lub ilustracje wektorowe, doskonale nadają się do ulepszenia treści witryny. Ich moc ulepszania postów lub stron jest powodem, dla którego odgrywają tak ważną rolę na stronach internetowych. Bez względu na to, jaki typ witryny prowadzisz, jaki wizerunek marki chcesz stworzyć i jaka jest Twoja strategia wobec konkurencji, właściwe wykorzystanie obrazów jest świetnym sposobem na poprawę doświadczenia użytkownika. Na przykład przyciągające wzrok obrazy przyciągną uwagę ludzi, a nawet pomogą zatrzymać użytkowników na dłużej przy określonej treści. Ponadto obrazy są integralną częścią artykułów i tekstów. Służą nie tylko jako ilustracja, ale także uzupełniają historię, podkreślając jej najważniejsze aspekty. Ponadto odpowiednie obrazy mogą całkowicie zmienić wygląd witryny, aby była bardziej angażująca dla użytkowników. Wtyczki galerii WordPress to najlepsze narzędzie do stylowego wyświetlania obrazów. Dzięki nim wygląd i styl serwisu może stać się bardziej autentyczny i nowoczesny. Z drugiej strony obrazy o niskiej rozdzielczości lub niewłaściwym rozmiarze mogą zaszkodzić reputacji Twojej witryny. Z tego powodu przygotowaliśmy szczegółowy przewodnik dotyczący optymalizacji obrazów w WordPressie, abyś mógł w pełni wykorzystać projekt i funkcjonalność swojej witryny.
Dlaczego powinieneś zoptymalizować obrazy w witrynie?
Prawdopodobnie już wiesz, że zbyt wiele wtyczek może wpłynąć na szybkość ładowania Twojej witryny. Jeśli chodzi o obrazy, mogą one również zajmować dużo miejsca na Twojej stronie. Ogromne obrazy mogą być głównym powodem powolnego działania Twojej witryny. Dlatego optymalizacja obrazów we właściwy sposób może zdziałać cuda w zwiększaniu szybkości ładowania strony. Zawsze możesz sprawdzić szybkość strony, aby zobaczyć, jak zarządzać i optymalizować obrazy, aby uzyskać najlepsze wyniki. Dlaczego to jest ważne? Większość odwiedzających witrynę nawet nie wejdzie na witrynę, jeśli ładuje się zbyt wolno. Zwiększa to współczynnik odrzuceń, co oznacza, że odwiedzający nie zobaczy nawet udostępnianych treści. Co więcej, ograniczona prędkość witryny jest zła dla rankingu Google. Aby w pełni wykorzystać SEO, nie zapomnijdodać podpis do obrazu WordPress i zoptymalizować obrazy przed przesłaniem ich na stronę internetową. Wreszcie, optymalizując obrazy w WordPressie, będziesz potrzebować mniej miejsca na swoich serwerach, co może zaoszczędzić pieniądze.
Jak zoptymalizować obrazy dla Internetu?
Pierwszą rzeczą, na którą należy zwrócić uwagę, jeśli chodzi o optymalizację obrazu, jest jakość obrazu. Nikt nie lubi rozmazanych obrazów, które utrudniają cieszenie się całą zawartością. Kolejną ważną rzeczą, o której powinieneś pamiętać, jest rozmiar obrazu. Częstym błędem jest używanie bardzo dużych obrazów. W przypadku wyświetlaczy o pełnej szerokości zawsze wybieraj większe obrazy. Z drugiej strony w przypadku pasków bocznych nie musisz mieć dużej szerokości. W zależności od potrzeb możesz zmieniać rozmiar obrazów, aby idealnie pasowały do każdej oddzielnej części witryny. Możesz edytować swój obraz w WordPressie lub użyć do tego różnych programów, takich jak Photoshop. Możesz także polegać na wtyczkach. W tym celu możesz skorzystać z wtyczki Imsanity. To narzędzieautomatycznie zmniejsza rozmiar przesyłanych obrazów do rozmiaru, który będzie się dobrze wyświetlać w przeglądarce, a jednocześnie pozostanie wystarczająco duży, aby można było korzystać z typowych witryn.
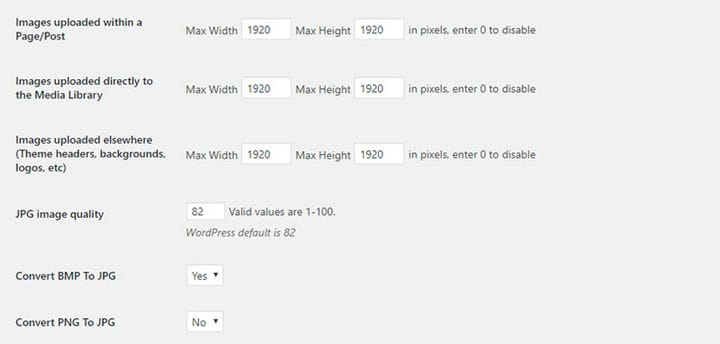
Imnasity pozwala wstępnie zdefiniować szerokość i wysokość, do której chcesz zmienić rozmiar wcześniej przesłanych obrazów. Po zainstalowaniu i aktywacji wtyczki możesz znaleźć jej opcje, przechodząc do Ustawienia > Niepoczytalność.
Tutaj możesz również ustawić jakość obrazu, wybrać konwersję PNG na JPG lub przekonwertować BMP na JPG.
Zobaczmy teraz, jakich typów plików graficznych możesz używać w WordPressie.
Pliki PNG są powszechnie używane w elementach projektu. Ma większy rozmiar i tworzy obrazy o wyższej jakości. PNG zmniejsza rozmiar pliku na podstawie kompresji bezstratnej. Zasadniczo nie może zmniejszyć rozmiaru pliku w tradycyjny sposób, zamiast tego rozbija obrazy na mniejsze kawałki. PNG jest świetnym rozwiązaniem, jeśli chcesz zapewnić wyższą jakość obrazu, ale oznacza również większy rozmiar pliku. Wybierz PNG, aby uzyskać przezroczyste tła lub specjalne elementy witryny, takie jak przyciski CTA, banery promocyjne, logo, ilustracje itp.
JPG jest najczęściej używany do zdjęć, ponieważ obsługuje szeroką gamę kolorów. Wykorzystuje zarówno stratną, jak i bezstratną optymalizację i może być skompresowany do mniejszych rozmiarów. Zasadniczo usuwa dane w tle, aby uzyskać większą redukcję rozmiaru pliku bez pogorszenia jakości.
W związku z tym, jeśli chcesz pracować z mniejszymi rozmiarami plików, JPG jest tym, którego możesz użyć.
W oparciu o kompresję bezstratną GIF jest najlepszą opcją dla obrazów animowanych. To świetne rozwiązanie, jeśli potrzebujesz bardziej dynamicznej zawartości, ale nie chcesz spowalniać serwera. Jako alternatywa dla filmów, GIF-y są dość lekkie i są dobrym wyborem, jeśli nie chcesz wpływać na szybkość swojej witryny. Ten bardzo popularny typ pliku może być miłym atutem Twojej witryny, jeśli zostanie użyty z odpowiednią strategią.
Minimalizm jest wszędzie. Z tego powodu ten typ pliku zajmuje szczególne miejsce w projektowaniu stron internetowych. Krótko mówiąc, SVG to skalowalny obraz wektorowy. Jest elastyczny, lekki i idealny do małych elementów stron internetowych. Użyj SVG do logo, favicon lub ikon.
Na koniec zwróć uwagę na Rozmiar pliku. W WordPressie zaleca się, aby większe obrazy miały od 60 tys. do 100 tys. Jeśli chodzi o małe obrazy, nie powinny być większe niż 30k.
Najlepsze wtyczki do optymalizacji obrazu przyspieszające działanie WordPressa
Smush Optymalizacja obrazu, kompresja i leniwe ładowanie
Wtyczka Smush to super potężne narzędzie do optymalizacji obrazu. Oparta na bezstratnej kompresji ta wtyczka usuwa nieużywane dane bez wpływu na jakość obrazu. Dzięki niemu możesz szybko i łatwo zoptymalizować do 50 obrazów. Kolejną wielką zaletą tej wtyczki jest wykrywanie nieprawidłowego rozmiaru obrazu. Innymi słowy, zlokalizuje obrazy, które spowalniają Twoją witrynę. W ten sposób możesz być pewien, które obrazy zdecydowanie powinny zostać zmienione. Co więcej, możesz go użyć nawet do optymalizacji obrazów, które nie znajdują się w bibliotece multimediów. Wreszcie, Smush pozwala ustawić maksymalną szerokość i wysokość, dzięki czemu obrazy będą się zmniejszać podczas kompresji.
Funkcje, które sprawiają, że Smush jest najlepszą wtyczką do optymalizacji obrazów w WordPress:
- Bezstratna kompresja
- Leniwy ładowacz
- Masowe Smush
- Zmiana rozmiaru obrazu
- Wykrywanie nieprawidłowego rozmiaru obrazu
- Katalog Smush
Imagify – WebP oraz kompresja i optymalizacja obrazu
Wtyczka Imagify to świetna opcja, aby uzyskać jaśniejsze obrazy przy zachowaniu ich jakości. Po zainstalowaniu wszystkie obrazy zostaną automatycznie zoptymalizowane po przesłaniu do WordPressa. Imagify jest kompatybilny z wtyczką WooCommerce i NextGen Gallery. Imagify oferuje trzy poziomy kompresji. Normalna kompresja bezstratna, w której jakość obrazu nie zostanie w żaden sposób zmieniona. Po drugie istnieje kompresja agresywna, oparta na algorytmie stratnym. To jest silniejsza kompresja przy niewielkiej utracie jakości. W końcu jest ultra-kompresja, najsilniejsza z tych trzech.
Funkcje, które sprawiają, że Imagify jest najlepszą wtyczką do optymalizacji obrazów w WordPress:
- Kompatybilność z WooCommerce
- Kompatybilność z NextGen
- Trzy rodzaje kompresji
- Łatwość użycia
Kompresuj obrazy JPEG i PNG
Jeśli chcesz poprawić szybkość swojej witryny, zoptymalizuj swoje obrazy JPEG i PNG za pomocą wtyczki stworzonej przez TinyPNG. Automatycznie zoptymalizuje nowe, przesłane obrazy lub pojedyncze obrazy z biblioteki multimediów. Ta wtyczka zmienia również rozmiar dużych obrazów, ograniczając maksymalną szerokość i wysokość. To, co jest naprawdę wspaniałe, to fakt, że obsługuje kompresję animowanych plików PNG.
Funkcje, które sprawiają, że kompresja obrazów JPEG i PNG jest najlepszą wtyczką do optymalizacji obrazów w WordPress:
- Optymalizacja w tle
- Automatyczna optymalizacja obrazu
- Obsługuje kompresję animowanego PNG
- Łatwa optymalizacja zbiorcza
Optymalizator obrazu ShortPixel
Ta darmowa, popularna wtyczka z ponad 100 tysiącami instalacji będzie Twoją pomocną dłonią, jeśli chcesz poprawić swój ranking w Google. Jak? Optymalizując dowolny obraz lub dokument PDF w swojej witrynie. Wtyczka Shortpixel jest łatwa w użyciu, dzięki czemu możesz zoptymalizować wszystkie obrazy za pomocą jednego kliknięcia. Dzięki niemu możesz także zoptymalizować miniatury, a także polecane obrazy. A lista jego funkcjonalności na tym się nie kończy. Użyj go, aby przekonwertować dowolny plik JPEG, PNG lub GIF do WebP, aby rozwijać się w Google.
Funkcje, które sprawiają, że ShortPixel jest najlepszą wtyczką do optymalizacji obrazów w WordPress:
- Kompresuj JPG, PNG, GIF
- Brak limitu rozmiaru pliku
- Konwertuj dowolny JPEG, PNG lub GIF do WebP
- Działa świetnie z Galerią NextGEN
Optimus – Optymalizator obrazu WordPress
Wtyczka Optimus to optymalizator obrazu WordPress, który pozwala zmniejszyć rozmiar obrazu nawet o 70%. Jednak nie wpływa to na jakość obrazu. Po przesłaniu obrazów do biblioteki multimediów wtyczka wyśle je na serwer Optimus, gdzie zostaną zoptymalizowane i odesłane. Ponadto zapisuje zmieniony rozmiar obrazu w bibliotece multimediów.
Funkcje, które sprawiają, że Optimus jest najlepszą wtyczką do optymalizacji obrazów w WordPress:
- Zmniejszenie rozmiaru pliku podczas przesyłania
- Optymalizacja wszystkich obrazów podglądu zdjęcia
- Brak konieczności dostosowania kodu
- Szybsze ładowanie stron bloga
- Wsparcie dla Woocommerce
Podsumujmy to
Aby upewnić się, że Twoja witryna jest dobrze pozycjonowana w Google, zwróć uwagę na jej szybkość. To wzmacnia, że nigdy nie powinieneś pomijać optymalizacji obrazów w WordPress. Naszą rekomendacją jest użycie świetnych wtyczek, aby uzyskać najlepsze wyniki.