Como adicionar CSS personalizado ao seu tema WordPress (sem plug-ins)
Como desenvolvedor de temas, ajudo as pessoas a customizar seus temas com CSS todos os dias.
Até publiquei bibliotecas inteiras de snippets CSS para meus temas.
Embora escrever seu próprio CSS do zero possa ser um desafio, adicionar trechos pré-escritos deve ser simples.
Neste tutorial, você aprenderá a abordagem mais simples e melhor para adicionar CSS personalizado ao seu site para que possa alterar os estilos em seu tema WordPress.
Como adicionar CSS personalizado
No passado, eu recomendava o plugin Simple Custom CSS, mas você não precisa mais de um plugin para adicionar CSS ao seu site.
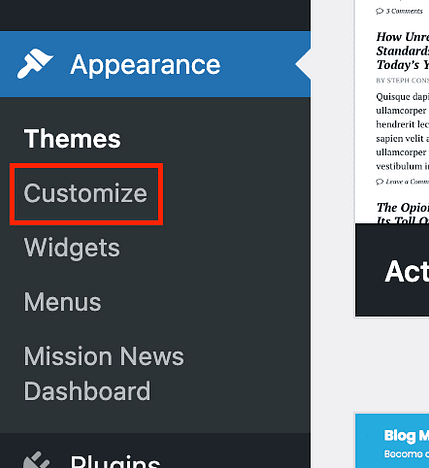
Em vez disso, você pode usar a seção CSS adicional integrada no Customizador. Para acessar este recurso, comece clicando no item de menu Personalizar encontrado em Aparência.
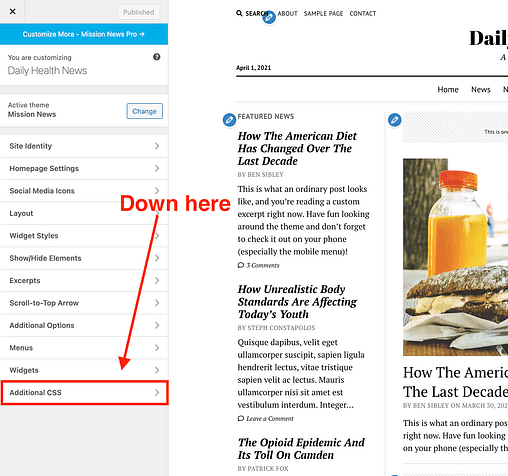
Em seguida, abra a seção CSS adicional, que deve estar localizada próximo à parte inferior do painel Personalizador.
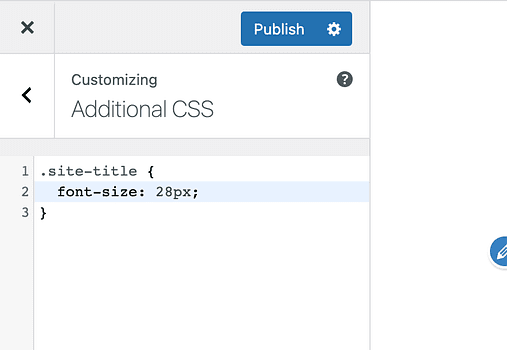
Dentro, você pode simplesmente colar o CSS que precisa adicionar ao seu site.
O que é ótimo sobre o recurso CSS adicional é que você obtém uma visualização ao vivo de como isso afetará seu site. A visualização é atualizada instantaneamente e os visitantes não verão suas alterações até que você clique no botão Publicar na parte superior.
Por que você nunca deve editar style.css
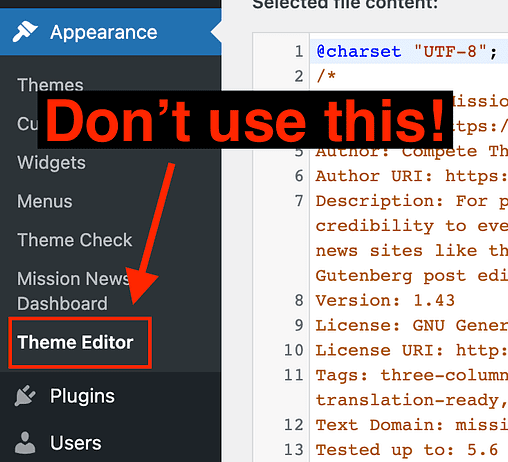
Muitos usuários do WordPress são tentados a editar a folha de estilo do tema diretamente por meio do menu Editor de temas.
Nunca faça isso.
O maior problema em fazer alterações dessa maneira é que todo o seu trabalho árduo será perdido quando você atualizar o tema. Por exemplo, se você estiver usando a versão 1.38 do Mission News e amanhã 1.39 for lançada, o processo de atualização copia todos os novos arquivos sobre os arquivos antigos. O tema certamente não incluirá as mesmas personalizações que você fez e, portanto, elas serão perdidas permanentemente (a menos que você tenha um backup recente ).
Isso pode ser evitado usando a seção CSS adicional no Customizador, que não é afetada pelas atualizações do tema.
O único desafio do recurso CSS adicional é que, às vezes, fazer com que seu CSS entre em vigor pode ser um pouco mais difícil.
Dicas para fazer seu CSS personalizado funcionar
Sem entrar nas ervas daninhas, o CSS usa um sistema de especificidade para decidir quais regras de estilo se sobrepõem.
Uma maneira de garantir que seus estilos substituam os estilos do tema é usar uma !importanttag.
Veja este snippet CSS, por exemplo:
.site-title {
font-size: 28px;
}Em todos os nossos temas, esse código tornaria o título do site 28px. Se você não vir nenhuma alteração após implementar este código, tente adicionar a !importanttag, desta forma:
.site-title {
font-size: 28px !important;
}Com essa atualização, o código tem essencialmente garantia de efeito, desde que seja direcionado ao seletor certo. Apenas tente reservar isso para ocasiões especiais, pois usá-lo dezenas de vezes em seu código pode tornar mais difícil substituir estilos no futuro.
E se for exibido apenas na visualização ao vivo?
Um problema comum que os usuários enfrentam ao usar esse recurso é que seu código funcionará ao usar o Live Customizer, mas uma vez que visualizam o site normalmente, as alterações não aparecem.
Isso quase sempre ocorre devido ao armazenamento em cache, e abordo a solução em todos os detalhes aqui:
Como corrigir alterações do WordPress que não aparecem
Deve levar apenas um ou dois minutos para resolver as coisas.
Personalize facilmente com CSS
Mesmo que você não tenha ideia de como escrever seu próprio CSS, o recurso CSS Adicional facilita a colagem de código em seu site.
Se você quiser aprender mais sobre a personalização de temas WordPress com CSS, eu recomendaria meu guia sobre como encontrar seletores CSS a seguir.
E se você gostou de aprender algo novo sobre o WordPress hoje, talvez goste do meu curso gratuito por e-mail:
Faça o curso de domínio do WordPress de 7 dias
Ele começa com algumas lições sobre web design e, em seguida, passa para a otimização do desempenho e monetização do site. Se você deseja aprender mais sobre o WordPress, tenho certeza que gostará.
Obrigado por ler este guia sobre como adicionar CSS personalizado ao WordPress e, por favor, considere usar os botões abaixo para compartilhá-lo com seus seguidores.