Como Encontrar Seletores CSS em Sites WordPress
Em algum momento, trabalhando com WordPress, você precisará se envolver com CSS. Um plug-in pode solicitar que você forneça um seletor / classe CSS para funcionar, ou você pode querer personalizar parte do seu site com CSS.
Esta postagem é para quem precisa encontrar um seletor CSS em seu site.
Se você não tiver certeza do que é CSS e para que é usado, verifique primeiro a nossa visão geral de CSS com WordPress.
Como Encontrar Seletores CSS
Você só precisa de uma ferramenta e já a possui: um navegador!
Cada navegador possui um conjunto de ferramentas de desenvolvedor que podem ser usadas para examinar um site. Usarei o Chrome, mas você pode usar qualquer navegador moderno que desejar. Todos eles têm um conjunto de ferramentas extremamente semelhante.
Visualize o HTML do seu site
Primeiro, abra sua página inicial em uma nova guia.
Clique com o botão direito em qualquer lugar da página e selecione a opção "Exibir código-fonte". Isso abrirá uma página semelhante a esta em uma nova guia:
O código-fonte de www.competethemes.com
Este é o HTML bruto da página da web. Isso é o que o Google, seu navegador e qualquer outro software verão ao visitar seu site. É o código que seu navegador renderiza em um site com o qual você pode interagir.
É importante entender que todas as páginas do seu site são feitas de HTML como este.
Embora seja legal ver o código por trás do site, há uma maneira melhor e mais útil de visualizá-lo.
Obtenha uma visão melhor do HTML
Volte para a sua página inicial, clique com o botão direito em qualquer parte da página e, desta vez, selecione a opção “Inspecionar" (pode ser “Inspecionar Elemento”). Isso abrirá as ferramentas de desenvolvedor do seu navegador, apresentando uma janela como esta:
Esta é outra maneira de visualizar o mesmo HTML que você acabou de ver ao visualizar o código-fonte. A diferença é que agora temos uma hierarquia na qual podemos navegar e interagir.
Se tudo isso parece estranho e opressor, tudo bem. O objetivo aqui não é dominar as ferramentas de desenvolvedor do seu navegador, mas encontrar um seletor CSS no site.
Em suas ferramentas de desenvolvedor, há um lado esquerdo e um lado direito. O lado esquerdo tem uma hierarquia do HTML que podemos navegar. Você pode ignorar o lado direito inteiramente.
Agora, se você passar o mouse sobre os elementos HTML nas ferramentas do desenvolvedor, notará algo muito legal. Cada elemento é destacado na página conforme você passa o mouse sobre ele.
Isso torna mais fácil chegar ao elemento desejado. Na verdade, você realmente não precisa entender o HTML para encontrar o elemento que está procurando.
Existem duas maneiras de ir direto ao elemento que você precisa direcionar.
Digamos que eu precise acessar um link na minha paginação. Posso clicar com o botão direito em algum lugar da página e usar as setas suspensas para chegar ao link.
Cada vez que clico em uma seta, ela revela os elementos contidos naquele elemento. Isso geralmente é necessário, mas o próximo método pode ser ainda mais fácil e rápido.
Método 2: clique com o botão direito do mouse no elemento
Às vezes, você pode selecionar o elemento exato que deseja. Para fazer isso, clique com o botão direito do mouse no elemento e as ferramentas do desenvolvedor abrirão já destacando aquele elemento.
Veja como navegar para o mesmo link de paginação com esse método mais rápido.
Obtenha o seletor CSS
Depois de localizar o elemento HTML que está procurando, a última etapa é copiar o seletor CSS.
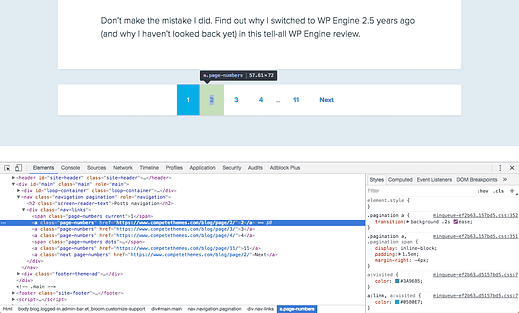
Na captura de tela abaixo, você pode ver que estou passando o mouse sobre o link da página dois.
O elemento de link tem uma classe chamada “números de página”, e uma classe pode ser usada como um seletor CSS. Se você precisar direcionar os links na paginação, poderá usar a classe “números de página” porque cada um dos links tem essa classe.
Dica: Ao escrever CSS, você direciona classes com um ponto antes do nome, como “.página-números”. Ao fornecer uma classe para um plugin, você pode ou não precisar incluir o período.
Encontre facilmente seletores CSS
Com as etapas acima, você pode encontrar uma classe CSS em qualquer elemento do seu site. Isso será útil ao personalizar seu site e é necessário para que alguns plug-ins funcionem.
Se você tiver alguma dúvida sobre este tutorial, poste nos comentários abaixo.
Divulgação: esta postagem pode conter links afiliados. A compra de um produto por meio de um desses links gera uma comissão para nós, sem nenhuma despesa adicional para você.