Como adicionar layout de grade de alvenaria no WordPress
Quer adicionar um layout de grade de alvenaria no site WordPress? Você provavelmente já viu a grade de alvenaria na maioria dos sites da Internet. Um dos exemplos que usa esse tipo de layout de grade é o Pinterest. Neste artigo, mostrarei como adicionar um layout de grade de alvenaria ao seu site WordPress.
Usando alvenaria, nossos elementos HTML são colocados com base no espaço vertical disponível. É útil porque os elementos HTML fariam o melhor uso da tela. Além disso, adiciona uma melhor experiência do usuário às suas páginas da web.
O WordPress vem com alguns plug-ins jQuery em seu núcleo. Alguns deles são jQuery, jQuery UI, imgareaselect, thickbox, etc. Ele também vem com este plugin de alvenaria embutido. Para usar esta alvenaria, você pode enfileirar seu arquivo JS do núcleo do WordPress para o tema.
Se você está curioso sobre o caminho deste JS de alvenaria, você o encontrará em ‘/wp-include/js/masonry.min.js’.
Portanto, sem mais discussão, vamos dar uma olhada em como adicionar um layout de grade de alvenaria no WordPress.
Arquivo JS Enqueue Masonry
Quando se trata de WordPress, não se deve incluir o arquivo JS usando a scripttag diretamente. É uma prática ruim para WordPress. O WordPress fornece sua própria maneira de incluir arquivos JS e CSS no site. Você deve incluir os arquivos JS e CSS da mesma maneira.
Abra o functions.phparquivo e coloque o código abaixo nele, que adiciona os arquivos JS ao seu site.
add_action( 'wp_enqueue_scripts', 'site_scripts' );
function site_scripts() {
wp_enqueue_script('masonry');
wp_enqueue_script( 'site-js', get_stylesheet_directory_uri(). '/js/script.js', array(), false, true );
}Aqui, incluí um js de alvenaria do núcleo do WordPress usando a instrução wp_enqueue_script('masonry');. Esta declaração inclui um arquivo JS de alvenaria diretamente em seu ambiente WordPress. Também incluí um script.jsarquivo, onde escreverei o código para chamar e inicializar o layout da grade de alvenaria.
Layout de grade de alvenaria em WordPress
Nesta fase, concluímos a configuração básica necessária para a integração da grelha de alvenaria. Em seguida, precisamos adicionar marcação para nossos elementos HTML no contêiner de grade. Use o HTML abaixo para isso.
<div class="grid">
<div class="grid-item">
<img src="<?php echo get_stylesheet_directory_uri().'/images/image-1.jpg'; ?>">
</div>
<div class="grid-item">
<img src="<?php echo get_stylesheet_directory_uri().'/images/image-2.jpg'; ?>">
</div>
<div class="grid-item">
<img src="<?php echo get_stylesheet_directory_uri().'/images/image-3.jpg'; ?>">
</div>
<div class="grid-item">
<img src="<?php echo get_stylesheet_directory_uri().'/images/image-4.jpg'; ?>">
</div>
<div class="grid-item">
<img src="<?php echo get_stylesheet_directory_uri().'/images/image-5.jpg'; ?>">
</div>
</div>No código acima, adicionei um contêiner de grade principal e envolvi as imagens dentro dele. Estou adicionando uma imagem a cada contêiner de item de grade.
Depois disso, defina a largura dos itens da grade usando a regra CSS abaixo. Você pode alterar essa largura de acordo com seus requisitos.
.grid-item { width: 400px; }Finalmente, precisamos inicializar a alvenaria com os métodos fornecidos por um plugin de alvenaria. Abra o script.jsarquivo e cole o código abaixo nele.
jQuery(function($) {
// init Masonry
var $grid = $('.grid').masonry({
// options
itemSelector: '.grid-item',
columnWidth: 400
});
// layout Masonry after each image loads
$grid.imagesLoaded().progress( function() {
$grid.masonry('layout');
});
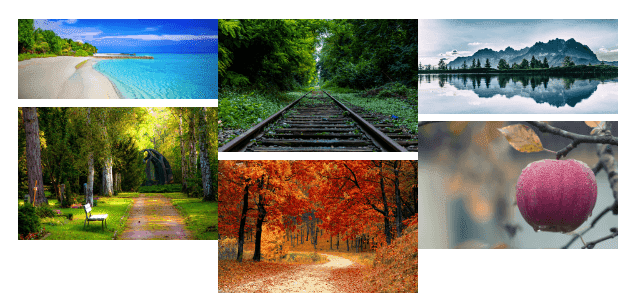
});O resultado final será parecido com a imagem abaixo:
É isso! É tudo sobre como adicionar um layout de grade de alvenaria em seu site WordPress. Experimente em seu projeto WordPress e compartilhe suas idéias e sugestões na seção de comentários abaixo.
Artigos relacionados
- Como construir um elemento customizado ou widget
- Como adicionar código após a tag do corpo no WordPress
- Adicionar botão de imagem personalizado com o uploader de mídia no WordPress