Como editar um arquivo CSS do WordPress?
WordPress é o sistema de gerenciamento de conteúdo mais amigável que existe, com muitas opções de personalização. Graças a milhares de temas WordPress por aí, você pode dar ao seu site a aparência desejada. Mas às vezes você ainda precisa fazer alguns ajustes manuais editando o arquivo CSS. Neste blog, vou mostrar como você pode editar um arquivo CSS do WordPress a partir do painel de administração.
Suponha que você tenha um blog e habilitou o google ad sense e vai colocar um anúncio em seus blogs. Para colocar anúncios, você precisa de espaço. Vou mostrar como você pode diminuir a largura do campo de texto para que você tenha espaço para colocar anúncios em seu blog. Isso pode ser feito usando o painel de administração, sua conta de FTP e também com um plugin do editor CSS. Editar o CSS com o painel de administração é o mais fácil, então basta seguir as etapas abaixo:
Etapa um: você precisa ir para o back-end do seu site ou para WordPress, é conhecido como wp-admin. Este é o login universal para o site WordPress. Suponha que seu site seja www.example.com, então você precisa digitar o URL como www.example.com/wp-admin.
Etapa dois: você precisa certificar-se de fazer login como administrador. Existem diferentes funções no WordPress que você pode atribuir ao usuário e também há um login de administrador. Você também pode atribuir aos usuários acesso de administrador. Portanto, você precisa ter certeza de fazer login como administrador ou qualquer usuário que tenha acesso de administrador.
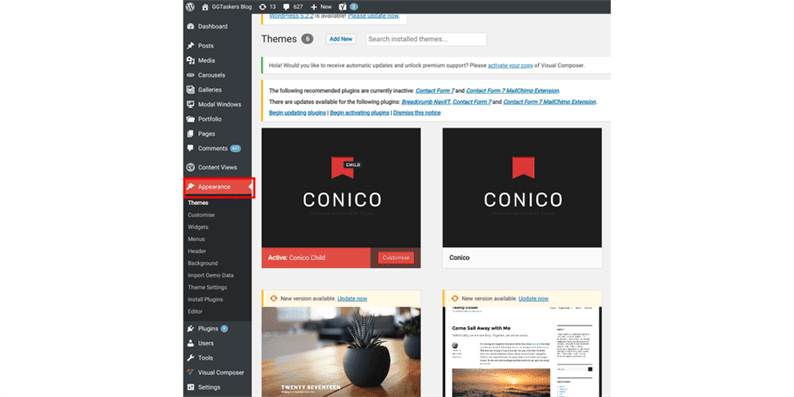
Etapa três: em seu painel, você verá uma guia chamada aparência. Esta guia é responsável por todos os tipos de tarefas relacionadas a design em seu site.
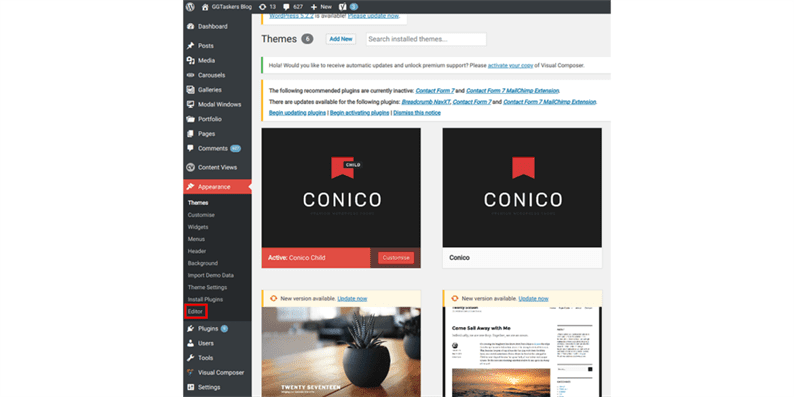
Passo Quatro: Abaixo da aparência, você encontrará uma opção chamada editor. Esta seção é responsável pelos códigos manuais para o design do seu site. Clique no editor.
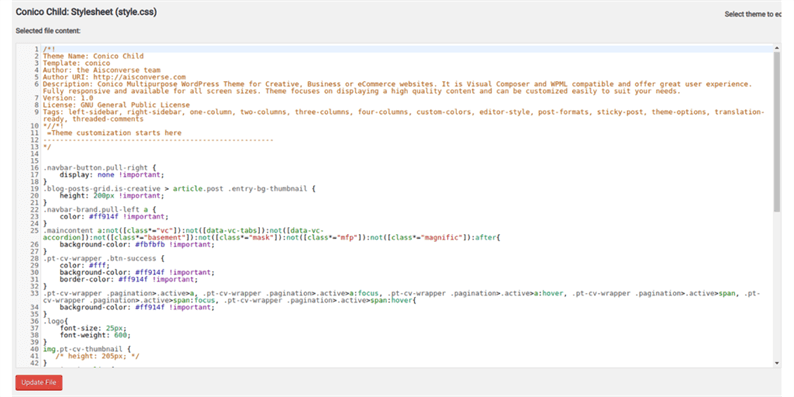
Passo Cinco: Depois de clicar no editor, uma nova janela será aberta, conhecida como style.css. Este arquivo contém todos os códigos CSS.
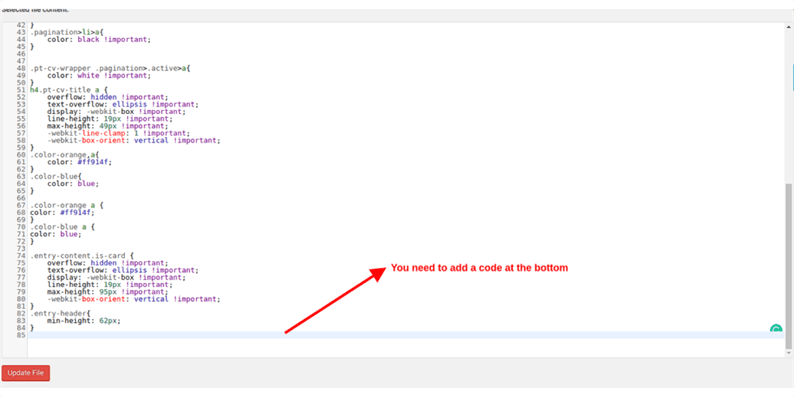
Etapa seis: você precisa rolar para baixo e chegar à parte inferior para adicionar código extra no arquivo style.css.
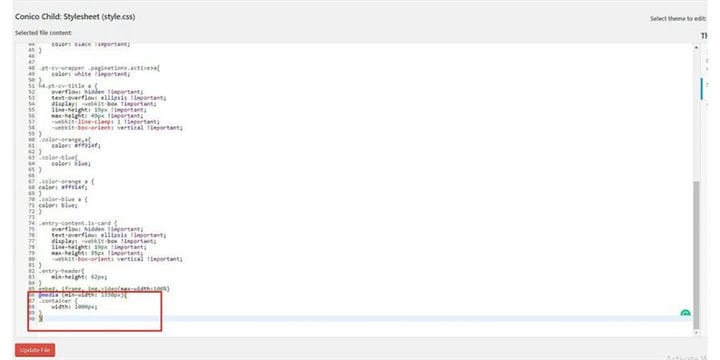
Passo Sete: Adicione este código e certifique-se de seguir o espaçamento exato:
@media (min-width: 1330px) {
.container {
width: 1000px;
}
}
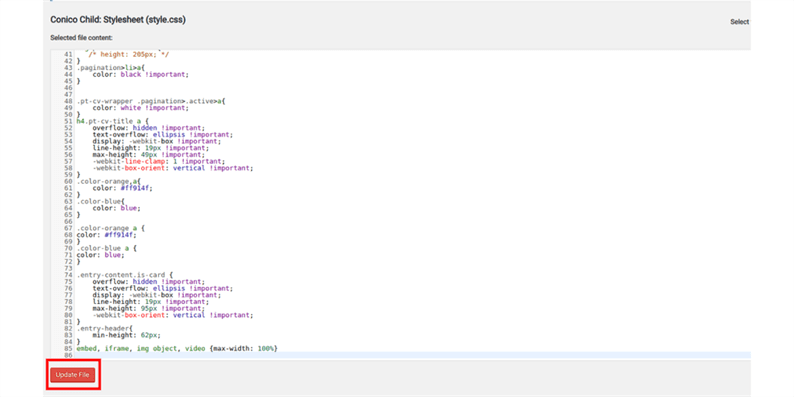
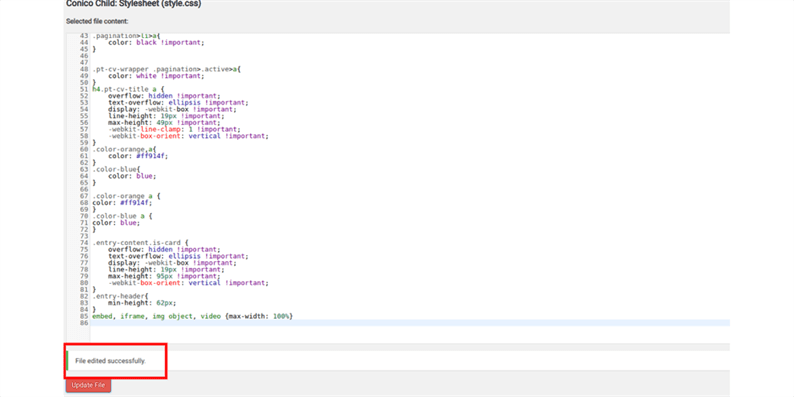
Etapa Oito: Se o seu código estiver ok, ele deve aparecer verde. Se estiver verde, clique em Atualizar arquivo.
Passo Nove: Se o arquivo for atualizado com sucesso, você receberá uma mensagem de confirmação de que ‘Arquivo editado com sucesso’
Passo Dez: Por fim, verifique uma de suas postagens para ver se o campo de texto do seu blog diminuiu ou não. Deve ser diminuído e você terá muitos espaços em branco em ambos os lados da postagem do blog onde poderá colocar seus anúncios.
Para ser franco, o WordPress não é ciência do foguete e, para um desenvolvedor, a curva de aprendizado não é alta. Você só precisa ter alguns conhecimentos básicos de codificação e está pronto para começar. Se você ainda tiver alguma dúvida sobre como editar o arquivo CSS no WordPress, deixe um comentário abaixo.