Exibir postagens de categorias específicas em uma página do WordPress
Você deseja exibir postagens de uma categoria específica em um modelo de página personalizado no WordPress? Fazendo isso, você pode usar seu próprio design de modelo e exibir a lista de postagens em uma página do WordPress. Neste artigo, estudamos como exibir postagens de uma categoria específica em um modelo de página personalizado.
Por padrão, no WordPress, você pode categorizar sua postagem. Este recurso é útil para descobrir todas as postagens que pertencem à categoria específica. No WordPress, quando um usuário clica em uma das categorias, ele será redirecionado para uma página de listagem de post para essa categoria específica. WordPress usa os seguintes arquivos de modelo para a listagem de postagens de uma categoria.
- category-slug.php
- categoria-ID.php
- category.php
- archive.php
- index.php
Para exibir postagens da categoria relacionada, o WordPress procura por arquivos de modelo na ordem acima. Qualquer que seja o arquivo de modelo encontrado primeiro, o código desse arquivo será usado para a listagem de postagens de uma categoria.
É tudo sobre os modelos padrão do WordPress. Mas, e se alguém quiser usar um modelo de página personalizado para listas de postagens de uma categoria específica?
Dito isso, vamos seguir um guia passo a passo para atingir esse objetivo.
Criar modelo de página no WordPress
Nosso objetivo é exibir postagens por categoria em uma página. Obviamente, você precisa escrever um código para ele. Crie um arquivo template-category.phpno diretório do seu tema ativo e adicione o comentário abaixo na parte superior de um arquivo.
template-category.php
<?php
/**
* Template Name: Category Custom Page
*/
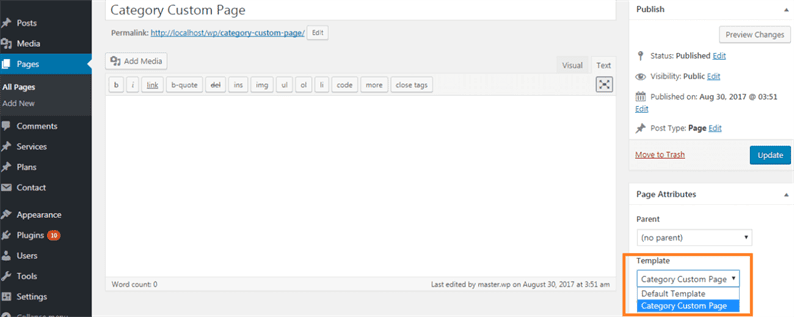
?>Em seguida, vá para o painel do WordPress, crie sua página onde deseja exibir as postagens. Atribua o modelo acima a esta página recém-criada.
Exibir postagens de categorias específicas em uma página do WordPress
Até agora, você criou e atribuiu seu modelo à página do WordPress. A próxima coisa que você precisa fazer é escrever um código que busque as postagens anexadas a uma categoria.
Vou usar a WP_Queryclasse para buscar os posts. Por exemplo, suponho que você tenha uma categoria chamada ‘WordPress’ e postagens anexadas a essa categoria que deseja exibir.
Escreva o código abaixo para obter uma lista de postagens na categoria ‘WordPress’.
$args = array(
'post_type' => 'post',
'post_status' => 'publish',
'category_name' => 'wordpress',
'posts_per_page' => 5,
);
$arr_posts = new WP_Query( $args );
if ($arr_posts->have_posts() ):
while ($arr_posts->have_posts() ): $arr_posts->the_post();
?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<?php
if (has_post_thumbnail() ): the_post_thumbnail();
endif;
?>
<header class="entry-header">
<h1 class="entry-title"><?php the_title(); ?></h1>
</header>
<div class="entry-content">
<?php the_excerpt(); ?>
<a href="<?php the_permalink(); ?>">Read More</a>
</div>
</article>
<?php
endwhile;
endif;No código acima eu passei 'category_name' => 'wordpress'. Aqui, ‘wordpress’ é o slug de uma categoria.
O usuário também pode passar o id da categoria em vez de category_name. Nesse caso, você deve usar a chave como ‘gato’ no lugar de ‘nome_categoria’ e passar o id de uma categoria.
$args = array(
'post_type' => 'post',
'post_status' => 'publish',
'cat' => '4', //you can pass comma-separated ids here
'posts_per_page' => 5,
);posts_per_pageé o número de postagens a serem obtidas do banco de dados. Usei o have_posts()método que verifica se a próxima postagem está disponível para o loop do WordPress. Se estiver disponível, ele percorre cada postagem e as exibe.
Obter postagens sob taxonomia personalizada
Você pode estar trabalhando com um tipo de postagem customizado e desejar exibir as postagens da taxonomia customizada. Nesse caso, você precisa alterar a matriz de argumentos da seguinte maneira:
$args = array(
'post_type' => 'CUSTOM_POST_TYPE_NAME',
'post_status' => 'publish',
'posts_per_page' => 5,
'tax_query' => array(
array(
'taxonomy' => 'TAXONOMY_NAME',
'field' => 'slug',
'terms' => array( 'TERM_SLUG' ),
'operator' => 'IN'
),
),
);
$arr_posts = new WP_Query( $args );Certifique-se de substituir os marcadores pelos valores reais.
Paginação
O código que escrevi busca apenas postagens limitadas da categoria. Embora você possa obter qualquer número de postagens passando um número para ‘posts_per_page’, normalmente exibimos um conjunto de postagens por página e, em seguida, usamos a paginação para obter o próximo conjunto de postagens e o anterior.
Para integrar a paginação, instale e ative o plugin WP-PageNavi.
Este plugin fornece um método wp_pagenavi()que gera links de paginação que podem ser usados na página de listagem de postagens.
Para adicionar links de paginação em sua página do WordPress, você precisa modificar seu código. Primeiro, você tem que passar o pagedparâmetro e depois usar a função wp_pagenavi().
Você obterá o valor para paginado da seguinte forma:
$paged = (get_query_var( 'paged' ))? get_query_var( 'paged' ): 1;Portanto, seu código final é o seguinte.
template-category.php
<?php
/**
* Template Name: Category Custom Page
*/
get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
$paged = (get_query_var( 'paged' ))? get_query_var( 'paged' ): 1;
$args = array(
'post_type' => 'post',
'post_status' => 'publish',
'category_name' => 'wordpress',
'posts_per_page' => 5,
'paged' => $paged,
);
$arr_posts = new WP_Query( $args );
if ($arr_posts->have_posts() ):
while ($arr_posts->have_posts() ): $arr_posts->the_post();
?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<?php
if (has_post_thumbnail() ): the_post_thumbnail();
endif;
?>
<header class="entry-header">
<h1 class="entry-title"><?php the_title(); ?></h1>
</header>
<div class="entry-content">
<?php the_excerpt(); ?>
<a href="<?php the_permalink(); ?>">Read More</a>
</div>
</article>
<?php
endwhile;
wp_pagenavi(
array(
'query' => $arr_posts,
)
);
endif;
?>
</main><!-- .site-main -->
</div><!-- .content-area -->
<?php get_footer(); ?>Agora você pode alterar a estrutura HTML, usar as classes, adicionar estilo e criar uma página bem elaborada para sua lista de postagens.
Espero que você entenda como exibir posts de uma categoria específica em uma página do WordPress. Por favor, compartilhe suas idéias na seção de comentários abaixo.
Artigos relacionados
- Como carregar uma postagem do WordPress com AJAX
- Como definir imagens em destaque programaticamente no WordPress
- Como definir permissões de arquivo corretas para WordPress