Adicionar links de paginação extravagantes no WordPress
Você está procurando adicionar links de paginação sofisticados no WordPress? Podemos definir paginação numérica para nosso blog. Neste artigo, mostramos como adicionar links de paginação sofisticados no WordPress.
Em nosso site, estamos usando os links de paginação numérica, conforme mostrado na imagem abaixo.
Por que precisar de links de paginação extravagantes?
Quando instalamos o WordPress, os temas padrão mostram links de postagens mais antigas e de postagens mais recentes. A maioria dos temas do WordPress também mostra o mesmo tipo de links. Alguns temas premium usam paginação numérica para o site. Os links de paginação numérica têm melhor aparência e são mais fáceis de usar em comparação com os links tradicionais.
O WordPress tem um plugin chamado ‘WP-Pagenavi’ em seus repositórios. Usando este plugin, podemos adicionar links de paginação sofisticados no WordPress.
Vá para o repositório, baixe o plugin e instale-o.
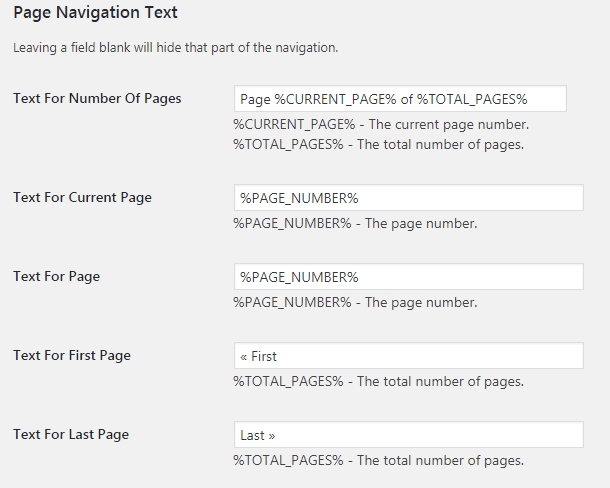
Depois de ativar o plugin, vá para Configurações-> página PageNavi. Nesta página de configuração, você pode configurar todas as opções. Você também pode manter as configurações padrão como estão. As configurações padrão também funcionam bem.
Em seguida, encontre os métodos next_posts_link() e previous_posts_link () do diretório de tema ativo. Substitua os métodos acima pela única linha abaixo.
Adicione estilo aos seus links de paginação
Os links de paginação gerados com este plugin usam o estilo do arquivo pagenavi-css.css. Este arquivo CSS está localizado no diretório raiz de um plugin. O estilo padrão dos links de paginação é muito bom. Mesmo assim, se você deseja aplicar estilos diferentes para links de paginação, copie este arquivo CSS no diretório do seu tema e adicione seu próprio estilo. Desta forma, suas alterações não serão substituídas após a atualização do plugin.
Outra forma é definir a opção ‘Usar pagenavi.css’ como ‘Não’ na página de configuração do plugin. Em seguida, adicione seu estilo no arquivo ‘style.css’ do tema.
Esperamos que você entenda como adicionar links de paginação sofisticados no WordPress. Você também pode querer ler nossos artigos relacionados em Como criar um formulário de login personalizado no WordPress.