Os 10 principais editores de HTML gratuitos para experimentar em 2021
É justo dizer que, como música, comida e toque, o HTML é uma linguagem universal. Sejamos claros, de uma vez por todas, que não é uma linguagem de programação, mas sim a sigla para HyperText Markup Language.
Uma linguagem de marcação é uma linguagem de computador usada para definir a exibição e a estrutura de texto simples em uma página da web. Faz uso de elementos e tags ao redor do texto simples para que possa ser interpretado por computador. Hipertexto, também conhecido como ‘hiperlink’ é um texto com um link exibido em uma página da web, que fornece acesso a outras fontes ou páginas da web.
Como sabemos, a web é um oceano de HTML. As linhas HTML podem ser usadas na exibição de texto, fornecer estrutura para uma página da web sem forma e incorporar multimídia. Hoje, desenvolvimento web significa mergulhar em HTML para montar projetos de aplicativos vencedores.
Criar, gerenciar e editar páginas da web nunca foi tão simples e descomplicado hoje em dia. Os dias de digitar todo o código manualmente acabaram. No entanto, ainda existem muitos webmasters que fazem isso. Para quem não gosta de fazer isso, existem editores de HTML gratuitos que ajudam a minimizar a carga.
Editores de HTML são ferramentas que auxiliam na edição e criação de código HTML, permitindo que você edite diretamente o seu código fonte. É uma parte crítica do desenvolvimento web. É uma prática recomendada para desenvolvedores da Web usar editores de HTML, pois eles fornecem uma compreensão clara do código.
Atualmente, a maioria dos desenvolvedores profissionais confia nos editores para construir e manter seus sites. Para este ano, existem os principais editores de HTML para verificar.
Principais editores de HTML gratuitos em 2021
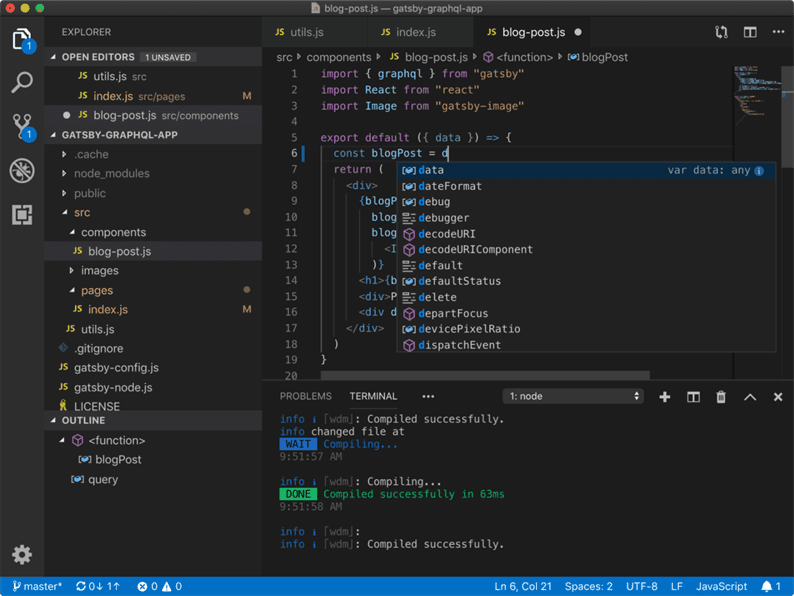
1 código do Visual Studio
Um editor de texto de código aberto e gratuito que possui uma biblioteca de extensões para personalizar sua experiência. Possui suporte embutido a JavaScript para React.js, Node.js e TypeScript. As diferentes extensões são projetadas para serem executadas em processos diferentes para evitar a lentidão do editor.
Características:
- autocompleto
- realce de sintaxe
- biblioteca de extensão
- Captura de tela do VS Code
2 Notepad ++
Um editor de texto gratuito baseado na biblioteca Scintilla de código aberto. Os desenvolvedores por trás dele têm um foco robusto no poder de conservação e minimizam as pegadas de carbono dos usuários. Além disso, a plataforma foi criada pensando nisso. O Notepad ++, sendo uma ferramenta de código aberto, oferece suporte a plug-ins e tutoriais feitos pelo usuário.
Características:
- mapa do documento
- autocompletar
- destaque de sintaxe e dobramento
- interface que é personalizável
- Pesquisar / substituir PCRE
- reprodução e gravação macro
- suporte para um ambiente multilíngue
3 Editar Komodo
Um editor de texto multilíngue que oferece tudo o que você precisa para programações básicas, como controle de alterações e preenchimento automático. Criado pela ActiveState, uma empresa com sede em Vancouver, ele também oferece várias outras plataformas voltadas para o desenvolvedor. Algumas ferramentas, como o IDE Komodo, que é mais rico em recursos, são oferecidas em pacotes diferentes com base nas necessidades do usuário.
Características:
- numerosas seleções
- Caixa de ferramentas
- autocompleto
- editor multilíngue
- conjunto de ícones e skins
- gerente de lugares e projetos
- biblioteca de extensão
- alterações de percurso
4 átomo
Feito pelo GitHub, o Atom é um editor de texto de código aberto. Possui vários temas e ferramentas para personalizar a experiência. Além disso, o editor de HTML também pode ser integrado diretamente com Git e GitHub. É especialmente projetado para usuários do Windows.
Características:
- autocompletar
- gerenciador de pacotes embutido
- navegador do sistema de arquivos
- numerosos painéis
- edição multiplataforma
- costumização
- encontrar e substituir
5 Google Web Designer
O editor oferece recursos que ajudam a construir designs interativos baseados em HMTL5, bem como gráficos em movimento, que são compatíveis com qualquer dispositivo. Ele fornece integração fácil com outros aplicativos importantes do Google, incluindo Google Ads e Google Drive. O pacote de design completo permite a edição em JavaScript e CSS, além de HTML.
Características:
- eventos
- fluxo de trabalho dinâmico
- vários modos de animação
- ferramentas para a criação de conteúdo
- Integrações do Google
6 H5P
Uma ferramenta usada para criar, compartilhar e reutilizar conteúdo interativo com HTML5, a versão mais recente do idioma. Os usuários podem criar conteúdo responsivo e compatível com dispositivos móveis, que inclui vídeos, apresentações, jogos e assim por diante. Além disso, também suporta frameworks WordPress, Moodle e Drupal por meio de módulos e plug-ins.
Características:
- faça vídeos, jogos, apresentações e outras mídias
- plug-ins para Moodle, Drupal e WordPress
- conteúdo HTML5 rico e interativo
- comunidade de usuários online
7 colchetes
De código aberto, ele permite que os provedores de desenvolvimento da web front-end como eTatvasoft trabalhem em seus navegadores. Ferramentas visuais estão incluídas para fornecer ajuda adicional quando necessário. O editor é especificamente focado em linguagens de desenvolvimento da web, como CSS, HTML e JavaScript, e foi criado em uma estrutura JavaScript.
Características:
- visualização ao vivo
- editores in-line
- suporte para pré-processador
8 Bluefish
Um editor criado para desenvolvedores e programadores da web para escrever scripts, sites e código de programação. É um aplicativo de código aberto compatível com macOS, Linux, Windows e outros sistemas operacionais. Ele oferece suporte a várias linguagens de marcação e programação, que incluem XML, CSS, HTML, Python, PHP e JavaScript.
Características:
- apoio ao projeto
- leve e rápido
- procure e substitua
- Mais de 500 documentos que abrem facilmente
- barra lateral de trechos
- suporte multi-threaded para arquivos remotos
- mapa de caracteres
9 Microsoft Expression Web
Atualmente, está no quarto lançamento. Possui recursos para criar e manter sites de alta qualidade baseados em padrões em CSS, JavaScript, HTML, bem como outras linguagens de codificação. Ele está disponível para download em inglês, bem como em espanhol, francês, alemão, coreano e muitos mais.
Características:
- Recursos de design CSS
- suporte embutido para padrões da web
- ferramentas de diagnóstico visual
10 CoffeeCup
O editor de HTML lançou seu software pela primeira vez em 1996. O aplicativo gratuito permite aos usuários construir arquivos CSS ou HTML do zero, ou construir a partir de layouts e temas incluídos. Possui um amplo fluxo de trabalho e biblioteca de componentes para ajudar a construir sites eficazes e organizados para diferentes fins.
Características:
- barras de ferramentas personalizáveis
- layouts e temas
- itens de formulário
- a marcação de texto simples para HTML suporta atributos, elementos e seletores sugeridos
Editores de HTML – os prós e os contras
PRÓS
Edição rápida: para edições simples, geralmente é mais rápido fazer alterações em uma página com o uso de um editor de texto.
Mais comercializável: um desenvolvedor da Web que pode escrever HTML com um editor de texto é mais comercializável em comparação com aquele que usa apenas um editor WYSIWYG. O primeiro é mais flexível e pode ser atualizado em qualquer ferramenta de edição de HTML. o último precisa começar tudo de novo a cada nova ferramenta de edição.
Sem HTML ‘Funky’: o único HTML que estaria no documento seriam as tags que você deliberadamente colocou lá. Isso ajuda o download das páginas mais rápido e parece mais enxuto.
Ajuda na aprendizagem de HTML: editores de texto irão ensiná-lo a ler HTML. Freqüentemente, eles têm funções e assistentes para realizar as tarefas mais comuns, como as tags de página básicas, mas você aprenderá codificação básica e HTML se usar um editor de texto.
HTML que é legível por humanos: isso é particularmente importante se você estiver trabalhando com uma equipe de desenvolvedores da web. O HTML pode ser espaçado de acordo com o que sua equipe gosta e também tem notas e comentários para permitir uma edição mais eficiente por outros membros da equipe.
CONTRAS
Curva de aprendizado mais íngreme: Como você precisa aprender tanto HTML quanto as funções do editor em si, um novato achará o uso de um editor de texto mais difícil de usar.
Deve ter conhecimento de HMTL: embora a maioria dos editores de texto HTML possa ajudar a sugerir atributos, tags e assim por diante, esses auxiliares não substituem o conhecimento de HTML. Muitos editores de texto modernos oferecem estilos de arrastar e soltar, incluindo itálico e negrito, mas se você não conseguiu lembrar o código de ‘espaço ininterrupto’, seu editor pode não ajudar.
Difícil de ‘projetar’ com: Existem algumas pessoas que acham os editores de texto mais difíceis de projetar as páginas, uma vez que não conseguiam visualizar como a página ficaria apenas com o HTML.
O motivo para usar um editor de HTML
Para garantir que você tenha controle total sobre a origem e os documentos visuais ao mesmo tempo, trabalhar com ambos é essencial. Um editor de HTML mostrará os dois editores lado a lado, e você pode ajustar simultaneamente qualquer um deles a qualquer momento, fornecendo controle completo do que está acontecendo. Este é um editor visual de HTML online gratuito e você pode abri-lo diretamente no seu navegador.
Embora o recurso possa parecer insignificante, quando você precisar dele, será muito conveniente. O Editor de HTML não está limitado ao Mac ou Windows e, acima de tudo, você não precisa baixar e instalar mais nenhum software. Para usuários que não estão familiarizados com HTML, é altamente recomendável, bem como para aqueles que desejam gerar o código-fonte rapidamente.
Se você quiser mais recursos, vá para o Editor de HTML profissional em htmlg.com. Ele foi projetado para desenvolvedores de sites profissionais para a automação de tarefas de edição.
Conclusão
Ter uma mão amiga para escrever código com mais eficiência e rapidez está se tornando uma necessidade absoluta hoje. Quer você seja um novato ou um veterano experiente, os editores de HTML podem ser seus melhores amigos. Além dos recursos, escolher o melhor editor de HTML que se adapta a você pode ser difícil, com todas as opções disponíveis.
No entanto, seria uma boa ideia fazer experiências com vários editores e escolher aquele que melhor se adapta ao seu fluxo de trabalho e ao seu estilo.