Руководство по шаблонам веб-дизайна для новичков
Как владелец веб-сайта вы знаете, что ваши пользователи могут быть как вашим самым большим активом, так и вашими самыми жесткими критиками. Типичный пользователь Интернета проводит часы онлайн каждый день, сталкиваясь с тысячами интерфейсов. Они знают, что работает хорошо, они ожидают, что все веб-сайты будут работать хорошо, и их определение «хорошо работают» может просто отличаться от вашего собственного.
Все это может сделать разработку онлайн-интерфейсов сложной задачей, особенно на начальном этапе. Как создать идеальный онлайн-опыт для экспертной аудитории?
К счастью, вы в хорошей компании. Тысячи дизайнеров годами пытались усовершенствовать компоненты интерфейса, которые мы используем каждый день, оставив нам то, что мы называем шаблонами веб-дизайна. Вам не нужно полагаться на свои инстинкты, чтобы получить отличный опыт. Вместо этого примите подсказку от тех, кто был до вас.
В этом вводном руководстве я объясню важность шаблонов в дизайне веб-сайтов, как они помогают в процессе проектирования и рассмотрю некоторые общие, но важные шаблоны проектирования, которые большинство из нас считает само собой разумеющимися.
Что такое шаблоны веб-дизайна?
Шаблон веб-дизайна, также известный как шаблон проектирования пользовательского интерфейса, представляет собой набор руководящих принципов для разработки аспекта или компонента пользовательского интерфейса. Шаблоны веб-дизайна разрабатываются для конкретных задач пользователя и могут быть адаптированы и реализованы на любом веб-сайте.
Шаблон веб-дизайна – это не стандартизированный шаблон или точно заданный дизайн. Скорее, это набор лучших практик, которые решают проблему, ориентированную на пользователя. Давайте посмотрим на простой пример шаблона веб-дизайна: раскрывающиеся меню.
При проектировании для удобства пользователей пространство всегда ограничено. Вы можете разместить только определенное количество элементов страницы внутри области просмотра (т.е. видимой области веб-страницы), прежде чем возникнет визуальный беспорядок. Это представляет проблему для больших веб-сайтов с большим количеством страниц. Как дизайнеры размещают ссылки на множество различных разделов сайта на одной странице?
Одно из решений – вертикальное раскрывающееся меню. Этот шаблон проектирования определяет список параметров, которые появляются после некоторого триггера, обычно при наведении курсора мыши или щелчке мышью. Пользователи могут выбрать любой вариант из этого нового меню. Меню закрывается, когда пользователь наводит на него курсор.
Как вы понимаете, существует бесконечное количество способов реализовать раскрывающийся список на веб-сайте. Вот только один пример с домашней страницы HubSpot.com :
У вас есть контроль над конкретными параметрами, функциональностью, эстетикой и даже языком, на котором они запрограммированы. Но шаблон проектирования для раскрывающихся меню предоставляет рекомендации по удобству использования для их реализации.
Итак, почему веб-дизайнеры следуют этим шаблонам? В конечном счете, есть две основные причины:
Во-первых, шаблоны проектирования обеспечивают хороший UX. Шаблон веб-дизайна инструктирует дизайнера, как размещать и упорядочивать элементы страницы, чтобы наилучшим образом удовлетворить потребности посетителей и завоевать критическое доверие.
Представьте, что вы попали на сайт с плохо оформленными раскрывающимися списками. У вас, вероятно, сразу сложится негативное мнение о сайте и, возможно, о бизнесе, который он представляет, все потому, что они не могут улучшить фундаментальную навигацию. Этого можно в значительной степени избежать, придерживаясь шаблона проектирования.
Во-вторых, шаблоны проектирования упрощают процесс проектирования. Шаблоны решают типичные проблемы UX, встречающиеся на веб-сайтах, поэтому дизайнерам не нужно изобретать решение одной и той же проблемы снова и снова.
Было бы крайне неэффективно для каждого веб-сайта с раскрывающимися меню тестировать и разрабатывать свои собственные передовые методы. За годы тестирования мы знаем, чего пользователи обычно ждут от раскрывающихся списков, и знаем, что их предпочтения остаются более или менее постоянными от сайта к сайту. Поэтому вместо этого мы делимся лучшими практиками, основанными на этих выводах.
Конечно, мы все сами интернет-пользователи. Некоторые шаблоны веб-дизайна, вероятно, отражают наш собственный здравый смысл, сформированный нашим собственным опытом работы в сети. Однако дизайнеры не такие, как люди, для которых они проектируют, поэтому логическое решение для нас может быть другим для большинства пользователей. Нам нужны рекомендации, чтобы оптимизировать интерфейс для максимально возможного числа пользователей.
Примеры шаблонов веб-дизайна
Может быть сложно понять концепцию шаблонов веб-дизайна абстрактно, поэтому давайте рассмотрим еще несколько примеров ниже.
Для успешного веб-дизайна необходима навигация. Это одно из первых, что пользователи видят на вашем веб-сайте, и, вероятно, последнее, если он не выполняет свою работу. Вот лишь некоторые из множества шаблонов навигации, которые хорошо работают, чтобы направлять посетителей туда, куда они хотят.
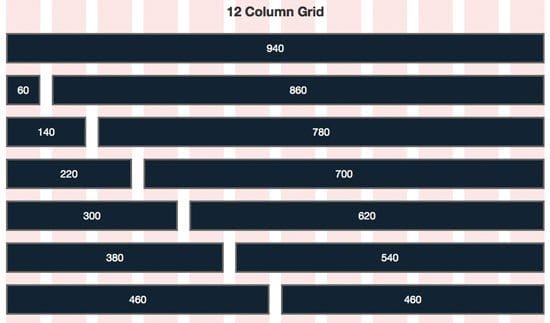
Макет сетки
Макет сетки является основополагающим компонентом дизайна многих современных веб-сайтов. Этот шаблон проектирования делит страницу на заданное количество столбцов одинаковой ширины и промежутков между ними. Элементы страницы размещаются на основе границ этих столбцов, поэтому они выравниваются по вертикали, а часто и по горизонтали.
Сетки решают проблему представления множества частей одинаково важного контента таким образом, чтобы пользователи могли легко следить за ними. Дизайнеры имеют полный контроль над размером и интервалом между элементами страницы, хотя рекомендуется предоставить хотя бы некоторые пробелы для улучшения видимости.
Некоторые веб-сайты разбивают сетку для альтернативного подхода к сеточной системе, которая привлекает посетителей, но это все равно следует делать с учетом принципов удобства использования.
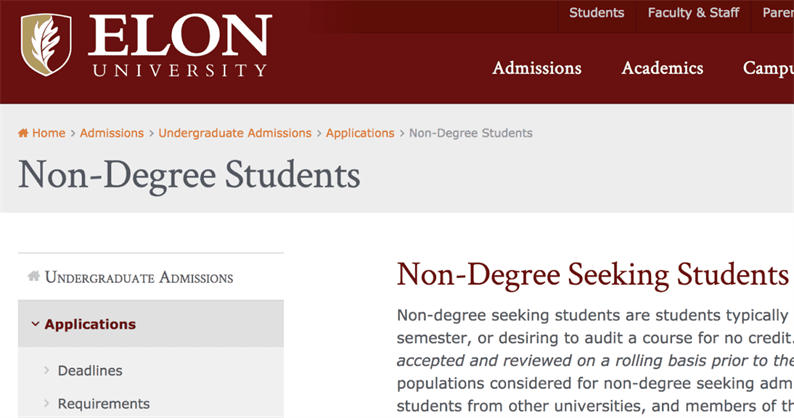
Панировочные сухари
Навигация по хлебным крошкам помогает пользователям понять свое местоположение на веб-сайте и обычно реализуется как панель навигации с горизонтальными текстовыми ссылками. Каждая текстовая ссылка представляет страницу в иерархии сайта, и пользователи могут быстро перейти на другую страницу, щелкнув ее.
В приведенном ниже примере панировочные сухари отображаются оранжевым цветом прямо над полем H1 «Студенты без диплома»:
Шаблон проектирования навигации по хлебным крошкам также рекомендует уменьшать размер хлебных крошек до вторичной функции навигации, размещать символ стрелки – например,> или »- между ссылками и упорядочивать ссылки слева направо, от наибольшего объема к наименьшему.
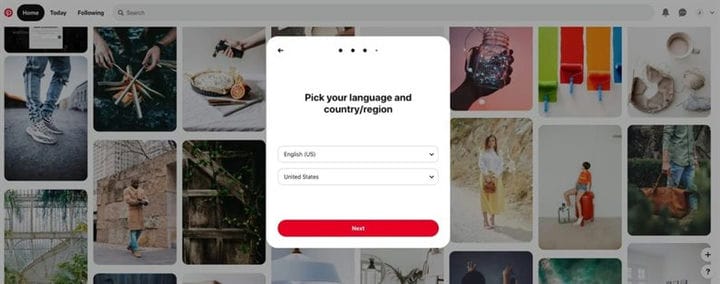
Волшебник
Мастер помогает пользователям выполнить относительно сложную серию шагов для достижения более важной цели. Мастера разбивают процесс и представляют каждый шаг по одному, требуя, чтобы пользователи завершили текущий шаг перед продвижением. Общие применения этого метода включают создание и / или настройку учетной записи пользователя, завершение оформления заказа или следование руководству.
Шаблон проектирования мастера диктует, что каждое окно мастера должно содержать только один шаг, сопровождаемый понятным языком, кнопку для перехода назад и отмены шагов, индикатор выполнения, показывающий сделанные шаги и шаги, оставшиеся до завершения, и возможность отменить мастер в любой момент.
Бесконечная прокрутка
В ленте с бесконечной прокруткой, в которой постоянно загружается новый контент, когда пользователь прокручивает страницу до нижней части окна. Это создает иллюзию «бесконечного потока» контента, обеспечивая высокую степень вовлеченности и низкую стоимость взаимодействия.
Бесконечная прокрутка – это противоположность разбивки на страницы, которая разделяет контент на несколько страниц веб-сайта.
Бесконечная прокрутка лучше всего работает на веб-сайтах, где пользователи склонны исследовать, не имея в виду конкретный фрагмент контента, и ее следует применять только в этих случаях. Механизмы бесконечной прокрутки также могут включать в себя анимированный значок, указывающий, что загружается больше контента.
Кроме того, некоторые итерации бесконечной прокрутки отображают элемент лайтбокса при щелчке по фрагменту содержимого, а не направляют пользователей на новую страницу. Это предотвращает потерю пользователем своего места в свитке.
Шаблоны адаптивного веб-дизайна
Распространение смартфонов и других потребительских устройств с сенсорным экраном изменило правила юзабилити. Мало того, что экраны меньше, но и то, как люди взаимодействуют с сенсорными экранами, значительно отличается от настольных компьютеров – дизайнеры веб-сайтов должны помнить об этом.
Вот несколько примеров шаблонов веб-дизайна, которые способствуют лучшему мобильному UX:
Кнопка гамбургера
Еще одно решение для ограниченного пространства, кнопка гамбургера объединяет основную навигацию веб-сайта в значок из трех горизонтально расположенных строк. При нажатии появляется меню навигационных ссылок:
Кнопки гамбургера стали обычным явлением благодаря мобильным устройствам, хотя вы также увидите их на некоторых макетах настольных компьютеров. Однако при разработке для мобильных устройств убедитесь, что значок достаточно большой, чтобы его можно было видеть и нажимать, размещайте пункты меню на достаточно большом расстоянии, чтобы пользователи случайно не нажали неправильную ссылку. Кроме того, разрешите пользователям закрывать меню, не выбирая пункт меню.
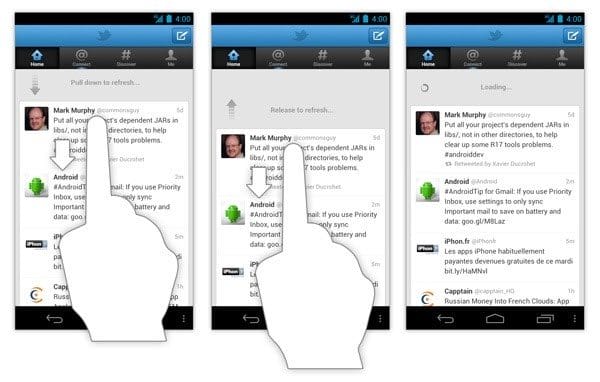
Потяните для обновления
Концепция обновления по запросу … ну, это в названии. Чтобы загрузить новый контент в мобильный канал или обновить страницу, потяните пальцем вниз, затем отпустите.
Поскольку обновление по запросу настолько удобно и дает пользователям больший контроль над своей лентой, этот метод широко применяется на мобильных веб-сайтах и в приложениях.
Эффективное использование этого метода требует, чтобы «индикатор обновления» отображался в виде текста, значка или анимации. Кроме того, пользователь должен переместить содержимое вниз за установленный порог, чтобы запустить обновление – в противном случае содержимое должно вернуться на место без обновления.
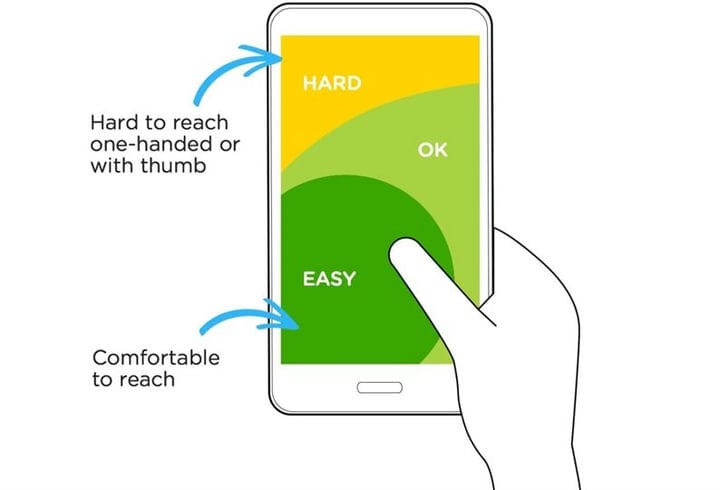
Мобильный макет с одним пальцем
Этот шаблон мобильного веб-дизайна не является руководством при разработке конкретной функции, а применяется к макетам мобильных веб-сайтов в целом. Это побуждает дизайнеров учитывать, что пользователь держит мобильное устройство одной рукой.
По сути, чем выше на экране находится элемент, тем сложнее его достать большим пальцем. Из соображений удобства и доступности будьте внимательны при размещении интерактивных элементов в самом верху мобильных веб-страниц. По возможности предотвратите это.
И да, я знаю, что большие пальцы технически не пальцы, но идею вы поняли.
Другие распространенные шаблоны веб-дизайна
Мы видим итерации шаблонов дизайна на каждой посещаемой веб-странице, применимые практически к любой цели пользователя. Вот еще несколько примеров:
Корзина
Тележки для покупок – это основной продукт электронной коммерции. Если ваш интернет-магазин позволяет покупателям приобретать несколько продуктов одновременно и сохранять выбранные ими товары для последующей покупки, это шаблон проектирования, которому следует следовать.
Чтобы добавить товар в корзину, пользователи просто нажимают кнопку «Добавить в корзину» на странице продукта. Сама корзина доступна с любой страницы через ссылку корзины (часто значок корзины покупок) в верхней части страницы. Дизайн корзины для покупок также должен позволять пользователям изменять элементы внутри своей корзины (например, изменять количество или удалять из корзины), и каждый элемент в корзине должен включать обратную ссылку на исходную страницу продукта.
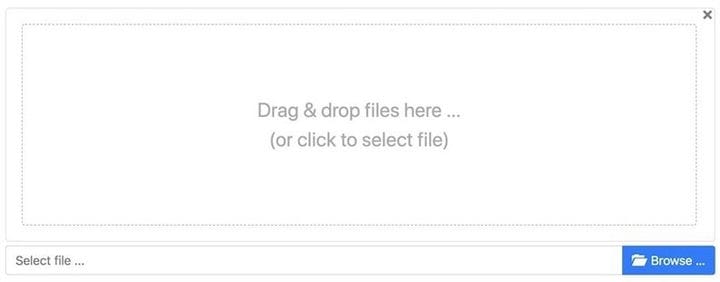
Перетаскивание загрузки
Когда веб-сайт требует, чтобы я загрузил файл с моего компьютера, я всегда ценю это, когда они предлагают опцию перетаскивания. Это избавляет меня от множества щелчков мышью при загрузке файла.
Интерфейс перетаскивания должен обозначать большую область страницы для легкого «перетаскивания» файлов с визуальной обратной связью успешной загрузки. Важно отметить, что не забудьте также предоставить метод поиска и загрузки файлов для пользователей, которые не могут выполнить действие перетаскивания, как показано в примере выше.
Модальное окно
Иногда вы хотите направить весь фокус пользователя на один элемент на странице – это то, для чего нужны модальные окна, также называемые модальными окнами. Перед вами появляется модальное окно, которое деактивирует все остальное содержимое страницы, например:
Модальное окно меняет способ взаимодействия пользователей с веб-страницей – или «режим». Чтобы вернуться на главную страницу, вы должны либо завершить действие в модальном окне, либо закрыть его, закрыв окно вручную.
Модальные окна предназначены для того, чтобы привлечь внимание, хотя бы временно. Поэтому их следует использовать осторожно и экономно. Чтобы узнать о лучших практиках дизайна модальных окон, см. Наше руководство по модальным окнам.
Использование шаблонов веб-дизайна на вашем сайте
Это лишь некоторые из многочисленных шаблонов, имеющихся в вашем распоряжении. Независимо от того, добавляете ли вы новую функцию на свой веб-сайт или создаете ее с нуля, есть вероятность, что существует шаблон дизайна, который поможет вам направлять процесс проектирования.
UI-Patterns.com – отличный справочник, чтобы узнать больше о различных шаблонах пользовательского интерфейса и о том, когда их использовать. В нем перечислены решения для проблем удобства использования, связанных с навигацией, вводом данных пользователем и т.д. Кроме того, обратите внимание на варианты дизайна других веб-сайтов – успешные сайты, как правило, следуют этим соглашениям.
Наконец, помните, что шаблоны веб-дизайна – это в конечном итоге рекомендации, а не закон. Даже после того, как вы будете придерживаться шаблонов, ваши дизайны все равно могут не служить вашим пользователям идеально, и этого следовало ожидать. Проводите пользовательское тестирование при внесении изменений в удобство использования вашего интерфейса, а затем соответствующим образом настраивайте элементы пользовательского интерфейса, чтобы повысить удобство использования. Пользователи могут не заметить преимуществ, но рост вашего сайта покажет это.
Источник записи: https://blog.hubspot.com