Hur man ändrar bakgrundsfärger i WordPress
Så du vill ändra din webbplats bakgrundsfärg.
Det borde inte vara svårt, men här är grejen…
Varje tema använder olika HTML för att skapa elementen på din webbplats. Det betyder att du måste vara bekant med temat för att veta hur du anpassar det.
Ofta finns det inte en lösning som passar alla, men du kan ha tur.
Detta kan fungera
Kopiera och klistra in denna CSS i avsnittet Ytterligare CSS i din Customizer (Utseende > Anpassa).
body {
background: #05B0E7;
}Det borde göra bakgrunden blå, och sedan kan du ändra den hexadecimala färgkoden till vilken färg du vill. Du kan använda en färgväljare som denna om du behöver hjälp med att hitta en hexadecimal kod.
Eftersom varje tema är olika kan jag inte lova att koden kommer att fungera, så här är nästa sak jag skulle rekommendera.
Detta kommer definitivt att fungera
En fråga först:
Är detta den enda anpassningen du vill göra? Eller skulle det också vara trevligt att ändra storleken på inläggets rubriker eller färgen på rubriken också?
Om du har en handfull ändringar du vill göra så kanske du verkligen gillar CSS Hero.
CSS Hero är det perfekta verktyget för att göra visuella anpassningar av din webbplats. Du kan till exempel:
- Ändra bakgrundsfärger
- Välj nya typsnitt
- Lägg till bakgrundsbilder
- Justera avståndet runt alla element
Vi har en komplett guide om hur du använder CSS Hero, men här är exakt hur du kan använda den för att ändra din bakgrundsfärg.
Hur du ändrar din bakgrundsfärg
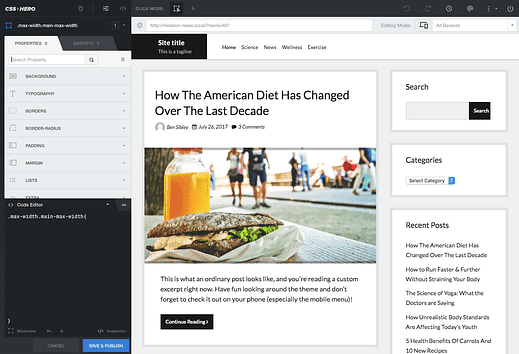
CSS Hero ger dig ett helt nytt gränssnitt för att redigera din webbplats.
Till höger finns en förhandsvisning av sajten. Klicka på valfritt element i förhandsgranskningen så fylls den vänstra sidan med alla tillgängliga anpassningsalternativ.
CSS Hero används med det kostnadsfria Shift-temat
Allt du behöver göra är att klicka på bakgrunden på din webbplats och sedan välja alternativet Bakgrund till vänster.
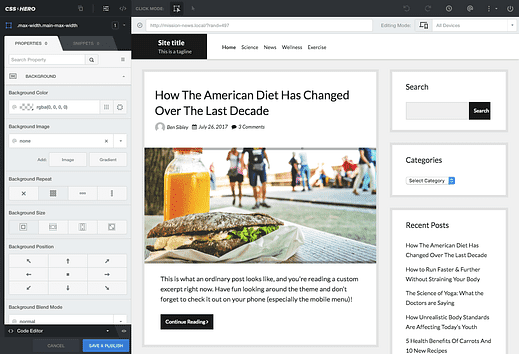
Om du väljer alternativet Bakgrund visas färginställningen och ett antal positionsalternativ för bakgrundsbilder.
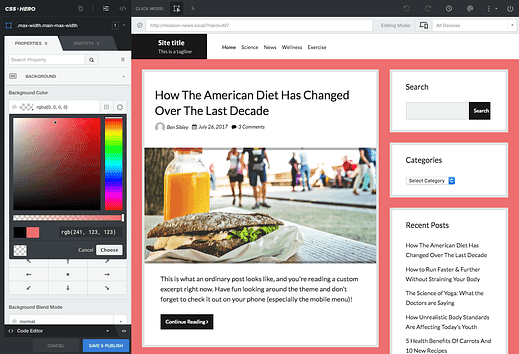
Genom att klicka på den transparenta (rutiga) färgrutan avslöjas färgväljaren där du har full kontroll över vilken färg som används.
Ännu coolare är det faktum att färgen uppdateras direkt när du använder färgväljaren.
Alla ändringar du gör är bara synliga för dig tills du klickar på knappen Spara och publicera längst ner. Sedan publiceras dina ändringar live på sajten så att alla kan se dem.
Börja anpassa din webbplats
Om du vet hur man skriver CSS och hittar väljare att använda kan du göra anpassningar så här med kod. Annars kommer du sannolikt inte att kunna hitta en kopia/klistra in kodavsnitt online eftersom varje tema är olika.
I dessa fall är CSS Hero ett fantastiskt verktyg och kommer att spara massor av tid. Dessutom är det trevligt att veta att du alltid kan göra stiländringar i alla teman du väljer i framtiden.
Du kan klicka här för att testa CSS Hero eller besök vår handledning för att lära dig mer om hur det fungerar. Du kanske också gillar några av idéerna i vår WordPress-anpassningsguide.