Hur du anpassar din WordPress-webbplats med CSS Hero
Stoppning! Så nära!
Har du någonsin hittat ett tema som skulle vara perfekt om du bara kunde ändra några saker?
Detta är det exakta problemet som CSS Hero löser.
Det är verktyget för alla som någonsin tänkt: "Jag önskar att jag kunde CSS så att jag kunde anpassa min webbplats."
Vad är CSS Hero?
CSS Hero är ett peka-och-klicka-verktyg som låter dig anpassa praktiskt taget alla aspekter av din webbplats. Med CSS Hero kan du till exempel:
- Ändra teckensnittsfamiljen, teckenstorleken och färgen på valfri text
- Ändra bakgrundsfärger och bilder
- Justera avståndet mellan alla element
Och det är bara ett urval av de fantastiska anpassningar som är möjliga.
Vad är inte CSS Hero?
Du kan inte skapa nya mallar eller helt nya layouter med CSS Hero. Det är vad sidbyggare som Elementor är till för.
I allmänhet, om du vill göra en förändring på din webbplats som kräver att du lägger till nytt innehåll, är CSS Hero inte rätt verktyg. Om du vill göra en rent visuell modifiering som att ändra färg eller storlek på ett element, är CSS Hero perfekt.
Hur man använder CSS Hero
Även om det kommer med massor av alternativ, är det faktiskt väldigt enkelt att använda CSS Hero.
Klicka här för att prova CSS Hero själv
Installation
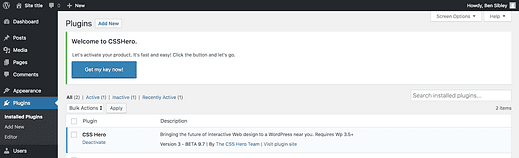
CSS Hero laddas upp via Plugins-menyn precis som alla andra plugin. När den är installerad visas en knapp som ber dig att skaffa en licensnyckel.
Genom att klicka på den här knappen kommer du till en sida på deras webbplats med en annan knapp att klicka på, och sedan aktiveras licensen.
Det kan inte bli enklare.
Gränssnittet
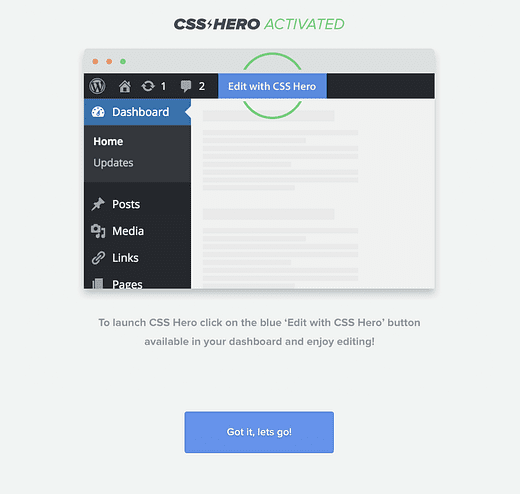
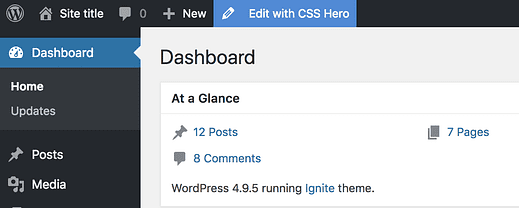
När CSS Hero har aktiverats kommer din webbplats att ha ett nytt Edit with CSS Hero-objekt lagt till i administratörsverktygsfältet.
Genom att klicka på detta kommer du till CSS Hero-designgränssnittet.
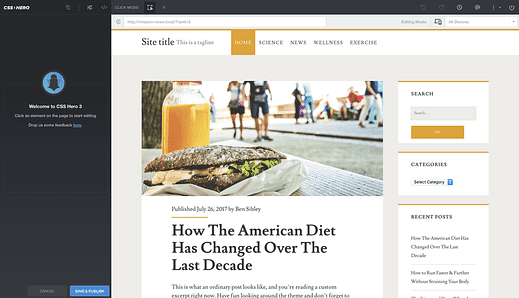
Jag visar upp CSS Hero med vårt gratis Ignite- tema
Gränssnittet liknar Customizer (behandlas i vår grundläggande anpassningsguide ). Det finns en panel till vänster med anpassningsverktygen och en förhandsvisning till höger som uppdateras live när du gör ändringar. Liksom Customizer är ingen av dessa ändringar synliga för dina besökare förrän du klickar på knappen Spara och publicera.
Välj ett element
Anpassningsprocessen med CSS Hero börjar med att välja ett element.
När du flyttar musen runt förhandsgranskningen av webbplatsen ser du en blå kontur som definierar valbara element. Genom att klicka på ett element kan du redigera det. Så här väljer jag rubriken för Ignite-temat:
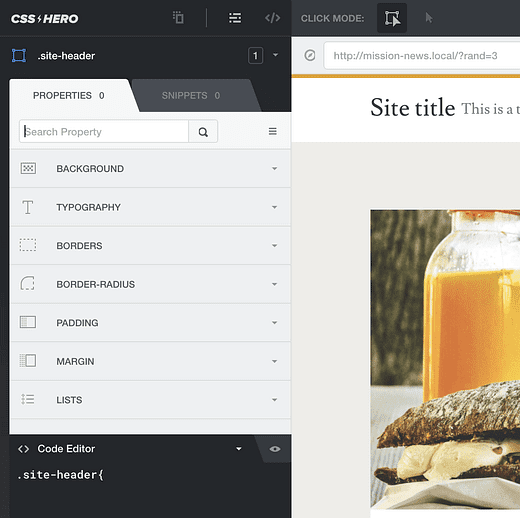
Anpassa webbplatselement
När ett element har valts läggs de anpassningsbara egenskaperna till i den vänstra panelen.
Samma egenskaper är tillgängliga för alla element
Det här är alla olika anpassningar du kan göra för alla element med CSS Hero.
Låt oss ta en närmare titt på några av dessa egenskaper så att du kan få en uppfattning om hur den kan användas för att anpassa din webbplats.
Byt typsnitt
Med rubriken markerad kan jag välja alternativet Typografi och sedan välja ett nytt teckensnitt. Det valda teckensnittet kommer automatiskt att tillämpas på all text som finns i rubriken. Detta är mycket snabbare än att försöka tilldela ett teckensnitt till menyn eller webbplatsens titel individuellt.
CSS Hero ger dig tillgång till en uppsättning systemteckensnitt (teckensnitt installerade på ditt operativsystem) och några av de mest populära typsnitten från Google Fonts. Det finns också en "font manager" som låter dig lägga till alla teckensnitt från Google Fonts till din webbplats med ett knapptryck.
Ändra textfärger
En annan vanlig anpassning som CSS Hero kan hantera är att ändra färgen på texten på webbplatsen.
För att ändra textfärgen för ett element på webbplatsen, välj det, välj alternativet Typografi och klicka på färginställningen. CSS Hero ger dig en enkel färgväljare som du kan använda för att snabbt ändra färg.
Anpassa kanter
Ignite-temat har en orange kant längst upp på sidan. Detta är lika lätt att ändra som vilken textfärg som helst med CSS Hero.
Jag kan välja rubriken, välja alternativet Kanter och sedan välja ikonen för den övre kanten för att endast redigera den övre kanten. Färgen kan ändras med samma färgväljaralternativ som är tillgängligt för att ändra textfärger.
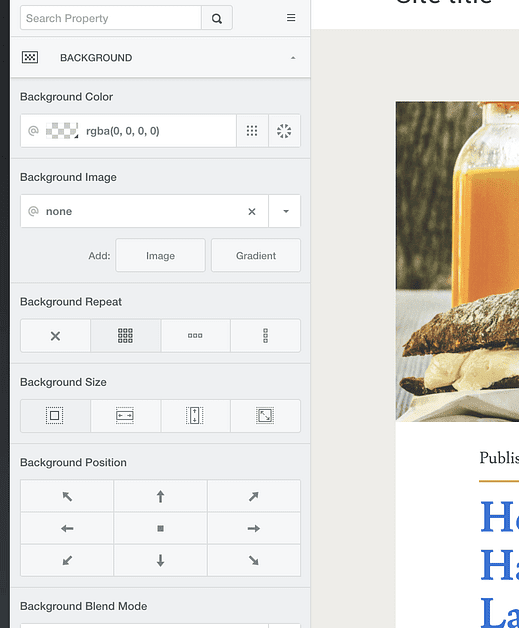
Lägg till en bakgrundsbild
Du kan ändra bakgrundsfärgen för alla element eller använda en bakgrundsbild.
Om du vill ha en strukturerad look kan du lägga till en liten bakgrundsbild och få den att upprepas vertikalt och horisontellt. Du kan också skapa en statisk bakgrundsbild som fyller upp hela bakgrunden på webbplatsen. CSS Hero ger dig alla kontroller du behöver för att lägga till en bakgrundsbild med vilken placering och storlek du vill ha.
Även om du kan ladda upp vilken bild du vill, har CSS Hero också en integration med Unsplash som ger dig tillgång till tusentals gratis, högupplösta fotografier vilket är extremt bekvämt.
Justera avståndet
Den sista anpassningsfunktionen i CSS Hero jag ska täcka är avståndsegenskaperna.
Marginal används för att skapa utrymme mellan element. Till exempel kan jag minska utrymmet ovanför den här knappen och öka utrymmet under den med egenskapen margin CSS.
Å andra sidan används stoppning för att skapa utrymme inuti element. Jag kan öka stoppningen på alla fyra sidor av knappen för att göra den större och lättare att klicka.
Och vet du vad som är ännu mer imponerande?
Dessa ändringar tillämpas automatiskt på alla "Läs mer"-knappar på webbplatsen, så jag behöver bara göra denna justering en gång.
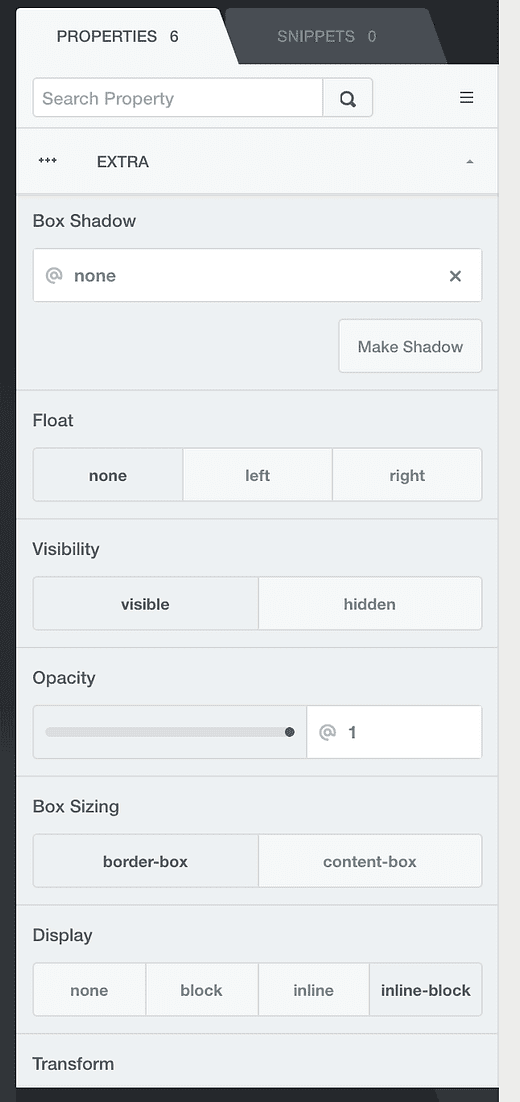
Ytterligare alternativ
CSS Hero har också sektioner för att ändra kantradie (rundade hörn) och liststilar, men du kommer inte att använda dessa lika ofta.
Det finns också en extrasektion som innehåller några slumpmässiga egenskaper som opacitet, boxskuggor och synlighet (dölj alla element) för att nämna några.
Ska du använda CSS Hero?
Om du bara har en handfull tweaks att göra kan det vara svårt att motivera köpet av ett nytt plugin. Om du till exempel bara vill ändra storleken på din webbplatstitel kan du antagligen skicka ett e-postmeddelande till utvecklaren av ditt tema för att få ett CSS-utdrag för att göra detta.
Som sagt, CSS Hero kostar bara $29 vilket gör det mycket prisvärt. Alternativet är att ta reda på saker på egen hand som kan ta timmar. Du kommer inte att kunna anlita en utvecklare för att arbeta på din webbplats för $29.
Klicka här för att kolla in CSS Hero nu
Om du ofta kommer på att du vill göra anpassningar av din webbplats tycker jag att en licens för flera webbplatser är väl motiverad för att säkerställa att du alltid kan göra de ändringar du vill i din webbplatsdesign.
Sammanfattningsvis är CSS Hero ett utmärkt verktyg för webbplatsanpassning och fyller en viktig nisch. För drastiska webbplatsanpassningar vill du välja ett nytt tema eller lära dig hur du använder en sidbyggare.
Klicka här för att hitta fler sätt att anpassa din webbplats.