Hur man använder WordPress Block Editor: The Essential Guide to Gutenberg
Är du förvirrad av WordPress-redigeraren?
Jag ska vara den första att erkänna: det tar lite tid att vänja sig vid.
Saker som du alltid har gjort lätt kan plötsligt bli svåra. Du kanske till exempel undrar:
- Hur lägger jag till nya block?
- Hur kan jag flytta block?
- Hur tar jag bort ett block?
Alla dessa frågor och mer kommer att besvaras i denna WordPress-redigeringshandledning.
Innan vi kommer till detaljerna om hur man använder WordPress-redigeraren, här är en snabb förklaring av varför du kan se olika redaktörer i WordPress-artiklar online och vad "Gutenberg"-redigeraren är.
Vad är Gutenberg?
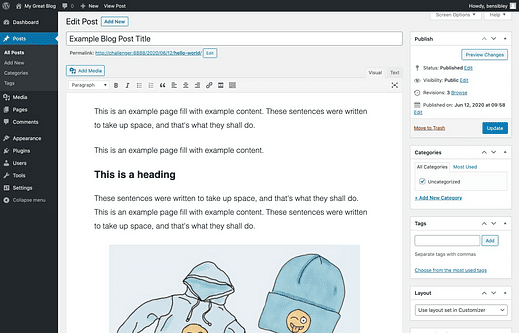
I mer än ett decennium använde WordPress en textredigerare som såg ut så här som nu anses vara den "klassiska redigeraren":
Sedan kom WordPress version 5.0 ut den 6 december 2018 och bytte alla sajter till den nya editorn, som de kallade " Gutenberg " berömt efter den första tryckpressen.
Nu när det har gått nästan två år används Gutenberg-namnet mer sällan eftersom folk helt enkelt refererar till det som redaktören eller blockredigeraren.
Så om du ser någon på nätet som pratar om "Gutenberg"-redigeraren, menar de bara redigeraren som nu används på alla WordPress-webbplatser (i motsats till den klassiska redigeraren).
Hur får jag Gutenberg-redaktören?
Du bör ha det som standard. Du behöver inte "växla" till Gutenberg-redigeraren för att aktivera den.
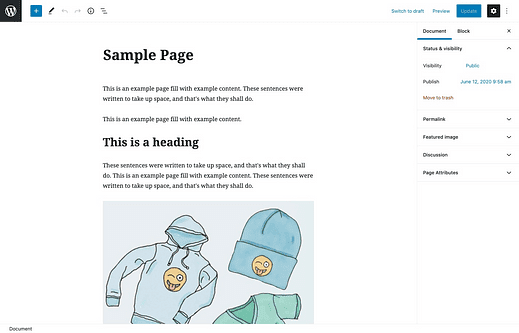
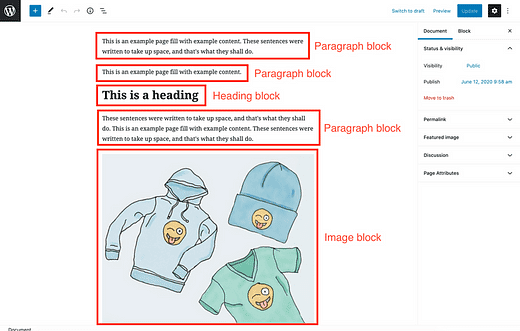
Om du besöker ett inlägg eller en sida i administratörspanelen bör det se ut så här:
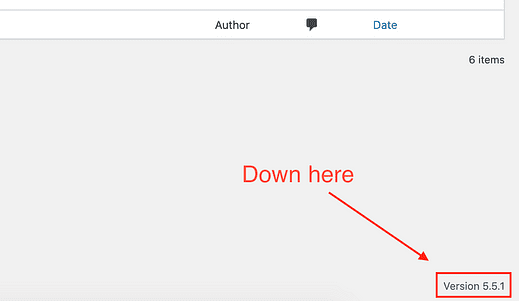
Om det inte gör det, se till att du använder minst WordPress version 5.0. Du kan kontrollera din WordPress-version i det nedre högra hörnet av din instrumentpanel.
Kontrollera dessutom din plugin-meny för att se om insticksprogrammet Classic Editor var installerat, vilket skulle återställa din webbplats till den gamla redigeraren. Om den är installerad kan du avaktivera och ta bort den.
Du behöver inte installera Gutenberg editor plugin. Det är ett beta-plugin för användare som vill prova nya funktioner innan de ingår i WordPress-kärnan.
Nu när du förstår var namnet "Gutenberg" kom ifrån och hur man får tillgång till editorn, låt oss prata block.
Det är en blockredigerare, inte en textredigerare
Du kan tänka på blockredigeraren som en speciell typ av textredigerare.
Den största skillnaden är att istället för att all text lagras i ett enda textområde, är varje block som sitt eget textområde.
Detta kan tyckas konstigt till en början, men det är mycket bättre anpassat till multimediainnehåll, som det här blogginlägget, som är fullt av bilder och GIF:er. Istället för att placera bilder obekvämt i din text har du block som snyggt separerar bilder och stycken.
För att fullt ut uppskatta dessa skillnader måste du veta exakt vad ett block är.
Vad är block?
Ett WordPress-block är en enda innehållsenhet. Denna innehållsenhet kan vara ett stycke, en rubrik, en bild eller en mängd andra innehållstyper.
Till exempel är det här stycket du läser just nu ett styckeblock, och rubriken ovanför har lagts till med ett rubrikblock.
Varje del av innehåll du lägger till på en sida i WordPress finns i ett block.
Så ett block är inte ett visuellt element – du ser inte rektangulära block på sidan – ett block är bara en term som betyder en enhet av innehåll. Det är en container.
Allt i editorn är ett block
Även om jag tror att det är oerhört användbart att förstå den här terminologin, vet jag att det inte är den verkliga anledningen till att du är här.
Vad du verkligen behöver veta är hur du anpassar dina vanliga skrivtekniker till blockredigeraren. Det kan vara frustrerande att kämpa med enkla saker som att kopiera och klistra in när du har gjort det bra hela livet.
Det som följer är alla arbetsflödestips och tricks du behöver för att vara effektiv med WordPress-redigeraren.
Hur man använder WordPress block editor effektivt
Det finns några saker som gör att blockredigeraren känns annorlunda än en vanlig textredigerare. Låt oss ta itu med var och en av dessa en efter en.
Det första du behöver veta är hur du lägger till block.
Hur man lägger till nya block
Varje del av innehåll du lägger till finns i ett block, och det finns fyra olika sätt att lägga till nya block till dina inlägg.
Använd Enter-tangenten
Upplevelsen av att skriva i blockredigeraren är praktiskt taget densamma som en vanlig textredigerare.
Du kan skriva glatt iväg med Enter-tangenten för att skapa nya stycken, men här är nyckelinsikten:
När du trycker på Enter skapar du ett nytt block, inte ett nytt stycke. Det nya blocket kan bli vilken typ av block som helst (som en bild eller video). Det blir bara ett stycke när du skriver in ord i det.
Att använda Enter-tangenten är definitivt det snabbaste sättet att skapa ett nytt block, men de andra metoderna har också vissa fördelar.
Använd knappen Lägg till block
Från och med nu är knappen Lägg till block ganska förvirrande. Jag hoppas att de ändrar det snart eftersom de redan har ändrat det mycket under de senaste två åren.
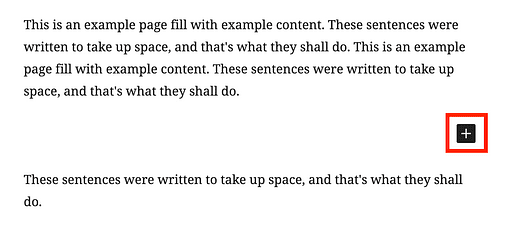
Om du trycker på Enter för att skapa ett tomt block ser du den här svarta plusknappen på höger sida av editorn:
Om du klickar på det visas blockväljarens popup så att du kan infoga vilken typ av innehåll du vill.
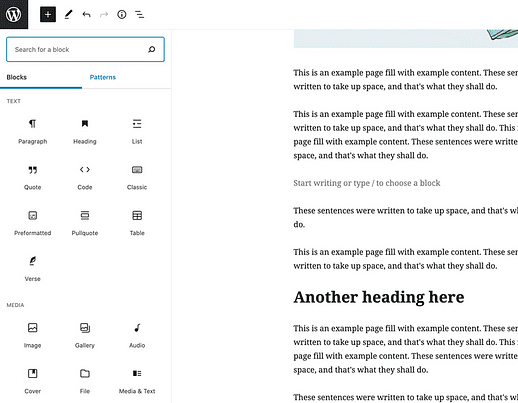
Jag tycker att det här alternativet är förvirrande eftersom det inte alltid dyker upp även när du håller musen mellan blocken. Av den anledningen rekommenderar jag att du främst använder den andra knappen som alltid är tillgänglig längst upp på skärmen:
Det ger dig ett mycket större och lättare att navigera fönster för att välja din blocktyp.
Om du är ny med blockredigerare, ta dig tid att navigera genom menyn och bekanta dig med de olika typerna av block som är tillgängliga.
När du vet vilka block du har till hands kan du uppgradera till den överlägsna snabbinsättningsmetoden…
Snabbinsättningsmetoden
Så här lägger jag till block i mina inlägg.
När du har tryckt på Enter för att skapa ett nytt, tomt block, skriv ett snedstreck "/" för att öppna snabbvalsmenyn. Börja sedan skriva namnet på blocket du vill lägga till. Det kommer att dyka upp direkt i menyn.
Även om du kan använda musen för att välja ett block, är det snabbare att helt enkelt pila upp/ner genom listan och trycka på Enter igen. Denna metod att lägga till bilder och andra element är mycket snabbare än något du kan göra med en traditionell textredigerare. För att lägga till en bild skriver du bara "/ima" och trycker på Enter. Det är min favoritdel av blockredigeraren.
Nu när du vet hur man lägger till block, låt oss prata om att välja och kopiera dem.
Hur man väljer och kopierar innehåll
Att välja text i blockredigeraren är mycket annorlunda än en vanlig textredigerare, men det fungerar utmärkt när du väl känner till det bästa tillvägagångssättet.
Här är de tre sätten att markera text i blockredigeraren.
Klicka och dra markören
Det vanligaste sättet att välja text är att klicka-och-dra över orden.
Detta fungerar bra inom block, men du kommer att upptäcka att om du vill välja specifika ord mellan stycken, markerar redigeraren automatiskt de fullständiga blocken när du släpper musen.
Tyvärr finns det ingen väg runt detta, så du måste välja de fullständiga blocken och ta bort oönskade ord efter att ha klistrat in.
Om du väljer text för att beställa om den, håll utkik eftersom vi snart täcker om beställning.
Kortkommandot "välj alla".
Sättet "välj alla" fungerar med blockredigeraren är faktiskt mycket trevligare än en vanlig textredigerare.
Normalt i en textredigerare skulle du trycka på cmd+a (ctrl+a på Windows) för att markera all text i hela artikeln. Om du försöker det i blockredigeraren kommer den bara att markera all text i det aktuella blocket.
Du kan dock trycka på cmd+a igen för att välja alla block i inlägget.
Personligen tycker jag att detta är mycket bättre eftersom det låter dig snabbt välja hela stycken och eventuellt välja hela texten när det behövs.
Hur man väljer flera block
Det finns två sätt att välja flera block i editorn.
Först kan du klicka och dra markören över blocken, så här:
Det fungerar okej om du kan se alla block på skärmen, men om du väljer en lång rad block kan det vara rörigt och frustrerande att dra markören mot kanten av skärmen för att rulla vidare.
Ett bättre sätt är att klicka på det första blocket du vill välja, bläddra till det längst borta blocket du vill markera och sedan hålla ned SHIFT-tangenten och klicka på det, så här:
Denna teknik kommer att välja både block du klickade på och alla block däremellan.
Så här kopierar du hela ditt inlägg
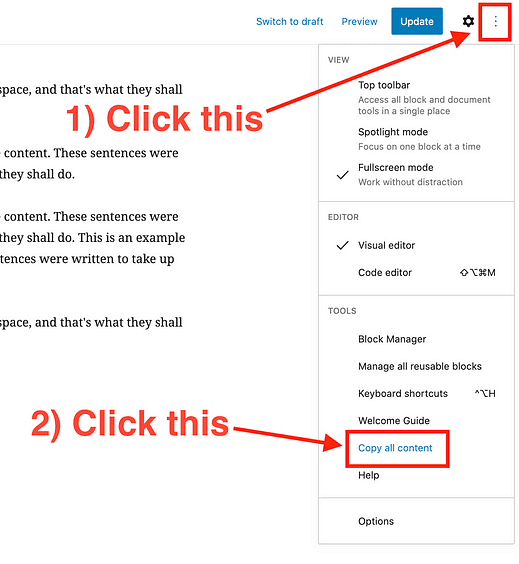
Om du behöver kopiera hela innehållet i ett inlägg kan du använda den dubbla cmd+a genvägen, eller så kan du använda alternativet Kopiera allt innehåll som finns i inställningsmenyn.
Det här är ett bra sätt att snabbt flytta ett inlägg från en WordPress-webbplats till en annan.
Med allt detta sagt, jag vet att detta fortfarande inte tar upp en av dina huvudproblem: hur man kan ordna om innehåll. Låt oss dyka in i det nu.
Hur man flyttar och ordnar om block
Som du nyss lärde dig är kopiering och inklistring inte det bästa sättet att ordna om dina stycken. Blockredigeraren erbjuder två sätt att flytta block runt på sidan.
Flytta block med pilarna
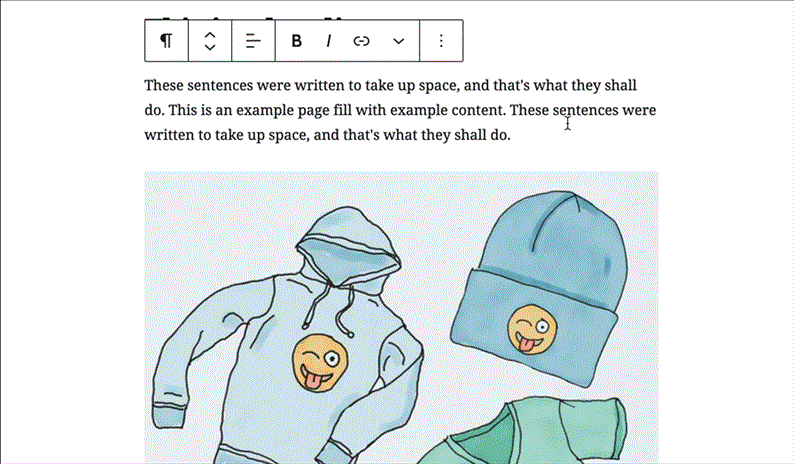
Om du behöver flytta ett block en bit upp eller ner i inlägget kan du använda pilknapparna som lagts till i verktygsfältet:
Verktygsfältet är synligt när du klickar på ett block
Det är ett snabbt och rent sätt att ordna om block utan att behöva kopiera och klistra in. Denna teknik fungerar för alla typer av block, inklusive bilder.
Flytta block med dra-och-släpp
Om du behöver flytta ett block mycket längre, kanske du tycker att det är lättare att dra och släppa det än att klicka på "uppåtpilen" ett dussin gånger.
Om du klickar och håller på pilikonerna uppdateras gränssnittet så att du kan dra och släppa blocket till en ny position.
Du kommer att se en blå linje varhelst blocket ska infogas.
Personligen tycker jag att det är svårt ibland att släppa block på rätt plats, så jag använder pilknapparna för det mesta.
Flytta flera block samtidigt
Om du läser tipsen ovan vet du redan att du kan hålla ned SHIFT-tangenten för att välja ett antal block. När du har valt flera block kommer du att se verktygsfältet endast ovanför det första blocket. Du kan sedan använda pilknapparna eller dra och släppa hela gruppen på en gång.
Från och med nu finns det inget sätt att välja flera block som inte är på varandra.
Du kan fortfarande kopiera och klistra in
Pilknapparna är det enklaste sättet att flytta stycken och bilder runt ditt inlägg, men du kan fortfarande använda kopiera och klistra om du vill.
För att göra detta skulle du använda genvägen cmd+a för att kopiera blockets innehåll, sedan använda cmd+x för att klippa innehållet och sedan skapa ett nytt block med Enter-tangenten och trycka på cmd+v för att klistra in det kopierade innehållet.
Att skapa, kopiera och ordna om innehåll täcker det mesta av det väsentliga. Den sista stora tekniken du behöver lära dig är hur du tar bort block.
Hur man tar bort block
Att ta bort innehåll är en del av att skapa innehåll, så du måste veta hur du tar bort dina blockeringar.
Det finns tre sätt att ta bort ett block i editorn.
Kortkommandot för radering
Jag föredrar alltid kortkommandon, så det är vad jag kommer att rekommendera först.
Klicka på valfritt block och tryck sedan på följande tangenter.
- Mac: ctrl + option + z
- Windows: alt + shift + z
Detta tar bort blockeringen omedelbart.
Ta bort genom att välja innehållet
Om du inte vill lära dig den snygga raderingsgenvägen, här är en annan snabb metod för att ta bort stycken och andra block:
- Klicka någonstans i blocket
- Tryck på cmd+a (ctrl+a) för att välja hela innehållet
- Tryck på Delete/Backsteg för att radera innehållet
- Tryck på Delete/Backsteg igen för att ta bort blocket
För ett bildblock kan du helt enkelt klicka på bilden och sedan trycka på Delete/Backsteg för att ta bort den.
Använd knappen Ta bort block
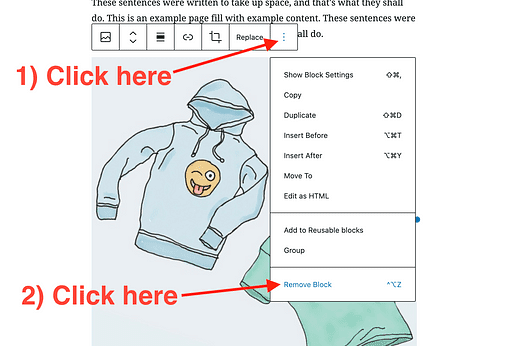
Även om det är långsammare, finns det tillfällen då du kanske vill använda verktygsfältsknappen för att ta bort ett block istället.
Så här tar du bort ett block:
- Klicka på blocket
- Klicka på ikonen Fler alternativ
- Klicka på Ta bort block
Denna metod fungerar för alla blocktyper.
Ibland, istället för att direkt ta bort ett block, vill du ändra det till en annan typ. Redaktören inkluderar ett transformeringsalternativ för det.
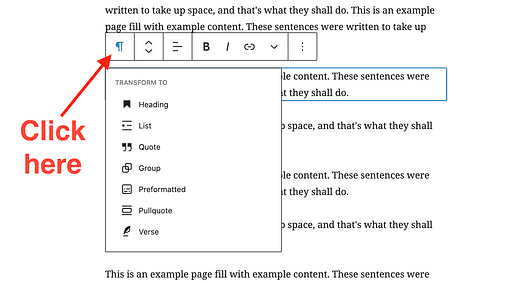
Hur man transformerar blocktyper
En fördel med blockredigeraren är att de flesta block snabbt kan omvandlas från en typ till en annan.
Låt oss säga att du bloggar ursinnigt. Det flyger gnistor från ditt tangentbord och du har inte tid att pilla med att välja blocktyper, så du skriver dina rubriker som vanliga stycken och fortsätter vidare. Det är inget problem.
Du kan klicka på valfritt styckeblock och sedan klicka på styckeikonen i verktygsfältet för att avslöja blocktyperna det kan omvandlas till.
Detta fungerar också för bildbaserade block. Du kan till exempel omvandla en bild till ett galleri eller "media & text"-block.
En snabb anteckning om platshållare
Något jag började göra för att hålla min skrivhastighet uppe är att helt enkelt infoga tomma bildblock där jag senare ska lägga till mina bilder.
Använd snabbinfogningstipset från tidigare, skriv "/ima" och tryck på Enter för att infoga ett bildblock, tryck sedan på Enter-tangenten igen för att fortsätta skriva ditt nästa stycke. Det lämnar efter sig en trevlig platshållare där du senare ska ladda upp din bild.
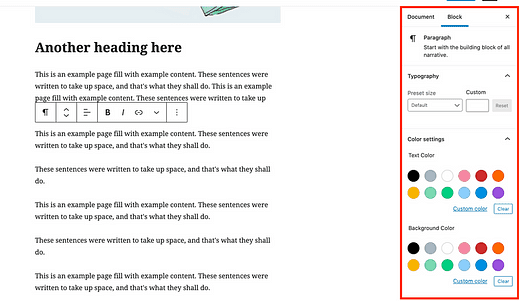
Hur man anpassar blockutseende
Till skillnad från den gamla textredigeraren kan blockredigeraren ge dig massor av blockspecifika anpassningsverktyg.
Om du till exempel klickar på ett styckeblock ser du alternativ för att ändra teckenstorlek, färg och mer i sidofältet.
Klicka på kugghjulsikonen i det övre högra hörnet om du inte ser sidofältet
När du klickar på ett block uppdateras sidofältsalternativen för att matcha blocket du har valt.
Bilder innehåller helt andra resultat som alternativ text och storlekskontroller.
Om du vill gå tillbaka till huvudinställningarna kan du klicka var som helst utanför blocken eller klicka på fliken Dokument i sidofältet.
Hur man placerar block sida vid sida
En vanlig frustration med den klassiska editorn var hur man placerade text och/eller bilder sida vid sida. Den nya editorn gör detta mycket enklare.
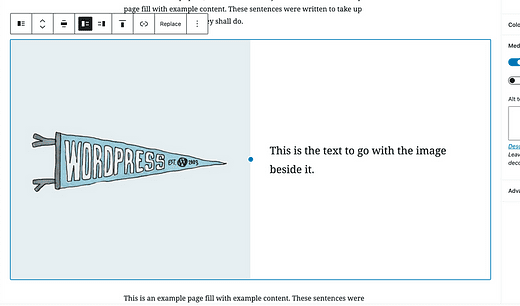
Om du vill lägga en bild bredvid text är den bästa metoden att använda Media & Text-blocket.
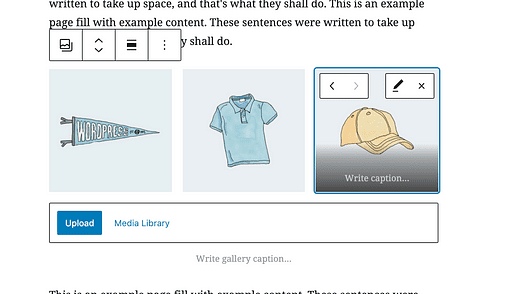
Om du vill placera bilder bredvid varandra är ett alternativ att infoga ett galleriblock.
Detta är särskilt användbart för att placera tre eller fyra bilder i rad.
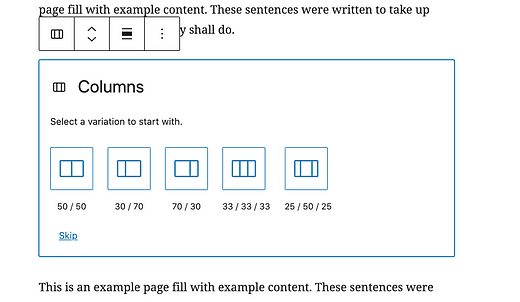
Slutligen, om du vill placera flera kolumner med text bredvid varandra, kan du använda kolumnblocket. När du infogar den kan du bestämma bredden på kolumnerna, så här:
Att hantera blocken utan kolumnlåset kan bli förvirrande, men det är verkligen bättre än att försöka med samma layout i den gamla editorn.
Vid det här laget har du lärt dig alla grunderna i hur du använder WordPress-redigeraren. Därefter kommer du att lära dig några fler viktiga tekniker för att få ut det mesta av Gutenberg-redigeraren på din webbplats.
Hur man får ännu fler block
WordPress innehåller dussintals block, men du kommer förmodligen att behöva fler för att driva din webbplats.
Till exempel vill du skapa en kontaktsida, och det kräver att du infogar ett kontaktformulär på en sida. Det finns inget kontaktformulärblock, så du måste lägga till ett på din webbplats.
Det finns två sätt att få fler block för din webbplats.
Installera nya plugins
Den vanligaste metoden för att få fler blockeringar är att lägga till nya plugins på din webbplats.
Till exempel är WPForms ett utmärkt formulärplugin som inkluderar en dra-och-släpp-formulärbyggare. Den innehåller ett block som gör att du enkelt kan infoga dina formulär i inlägg och sidor.
Nuförtiden kommer de flesta plugins som lägger till en ny typ av innehåll på din webbplats (formulär/skjutreglage/rekommendationer) att innehålla ett block.
Det finns också massor av "blockplugins" som laddar upp din webbplats med dussintals coola nya blocktyper. Några av de mest populära alternativen är:
Jag skulle rekommendera att vänja dig vid standardblocken först, men när du är redo att bli mer avancerad är dessa plugins fantastiska.
Lägg till block från blockkatalogen
WordPress 5.5 lade till en ny "blockkatalog." Jag inkluderar det här för att vara heltäckande och för att det sannolikt kommer att upprepas och bli mer populärt i framtiden.
Men från och med nu skulle jag INTE rekommendera att du använder det eftersom:
- Det finns inte många block tillgängliga ännu medan det finns massor av plugins som lägger till nya block
- Blocken har väldigt få användarrecensioner
- Du kan bara installera ett plugin med dussintals block istället
- Det är svårare att söka efter nya block än efter plugins
- Det finns inget sätt att ta bort block när du väl har lagt till dem (!)
Och det enda sättet du ens kan hitta dem i första hand är om du söker efter ett block och det ger inga resultat:
Det betyder att du inte kan hitta nya block för nyckelord som "image" eller "embed" eftersom de producerar block som redan är installerade.
Sammantaget är det en ganska konstig och ofullständig upplevelse, så det är bäst att vänta tills WordPress levererar den här funktionen på ett komplett sätt innan du använder den på din webbplats. För nu, installera nya plugins för att lägga till block på din webbplats.
Hur man anpassar blockredigeraren
Redaktören själv har några anpassningsalternativ så att du kan ändra hur det ser ut.
WordPress har som standard fullskärmsvisning efter varje uppdatering, men du kan återgå till standardvyn genom att avmarkera helskärmsläge från alternativmenyn för att stänga av det.
Den andra förändringen du kanske gillar är att klicka på kugghjulsknappen uppe till höger för att dölja den högra sidofältet.
Om du aktiverar helskärmsläge och döljer den högra sidofältet, ger det ett rent, distraktionsfritt skrivutrymme.
Vad händer om jag vill ha tillbaka den klassiska editorn?
Efter det här inlägget hoppas jag att du har en bra förståelse för hur du använder blockredigeraren.
Som sagt, du kanske inte blir såld på den. I så fall finns det några alternativ om du vill inaktivera Gutenberg-redigeraren eller undvika att använda den.
Först och främst behöver du inte använda blockredigeraren. Du kan installera insticksprogrammet Classic Editor.
Detta plugin är gratis, och WordPress-teamet har åtagit sig att stödja det fram till 2022. Baserat på recensionerna skulle du tycka att det är fantastiskt, men det är främst betygsatt av trots (Gutenberg blev inte väl mottagen initialt). Sanningslöst är det en medioker textredigerare som inte har något speciellt att erbjuda.
Och här är något annat att tänka på…
Du behöver inte skriva dina inlägg i WordPress.
Du kan skriva dina inlägg i Google Docs eller vilken annan redigerare du vill och sedan importera dem till WordPress. För redaktörer som Google Docs finns det dedikerade lösningar för att importera samtidigt som du behåller din formatering, men med andra blockbaserade redigerare, som Notion, kan du helt enkelt kopiera och klistra in dina inlägg i WordPress med all formatering kvar.
I slutet av dagen är WordPress där du publicerar ditt innehåll, men det behöver inte vara platsen där du skapar ditt innehåll.
Nu när du har lärt dig så mycket om blockredigeraren är jag säker på att du är redo att börja använda den, men jag tänkte dela med mig av lite extra perspektiv eftersom det är ett hett problem.
Du är en blockredigeringsexpert!
I den här långa guiden lärde du dig alla grunderna i blockredigeraren, inklusive grundläggande terminologi, plus lite WordPress-historik.
Du lärde dig hur man:
- Lägg till block
- Kopiera och välj block
- Ta bort block
- Flytta block
- Förvandla block
- Skaffa nya typer av block
- Och anpassa dina block
Blockredigeraren tar lite tid att vänja sig vid, men jag hoppas att det här inlägget har åtgärdat all förvirring du har haft hittills.
Om du har roligt att lära dig mer om WordPress och du tror att du är redo att börja på allvar med att bygga en fantastisk webbplats, tror jag att du kommer att älska min gratiskurs:
Ta den 7-dagars WordPress Mastery Email Course
Det tar dig bortom grunderna så att du kan lära dig om anpassning, prestanda och tjäna pengar med WordPress.
Om du gillade det här inlägget och det hjälpte dig att förstå hur du använder WordPress-redigeraren, överväg att dela det med någon annan innan du går.
Tack för att du läser!