Как использовать редактор блоков WordPress: Основное руководство по Гутенбергу
Вас смущает редактор WordPress?
Я первый признаю: к этому нужно привыкнуть.
То, что вы всегда делали легко, может внезапно оказаться трудным. Например, вам может быть интересно:
- Как добавить новые блоки?
- Как я могу перемещать блоки?
- Как удалить блок?
На все эти и многие другие вопросы мы ответим в этом руководстве по редактору WordPress.
Прежде чем мы перейдем к деталям использования редактора WordPress, вот краткое объяснение того, почему вы можете видеть разные редакторы в статьях WordPress в Интернете и что такое редактор «Gutenberg».
Что такое Гутенберг?
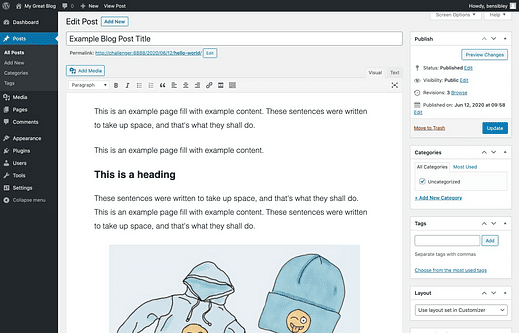
Более десяти лет WordPress использовал текстовый редактор, который выглядел так, теперь он считается «классическим редактором»:
Затем 6 декабря 2018 года вышла версия WordPress 5.0, которая переключила все сайты на новый редактор, который они назвали «Гутенберг» в честь первого печатного станка.
Теперь, когда прошло почти два года, имя Гутенберга используется реже, поскольку люди просто называют его редактором или редактором блоков.
Итак, если вы видите, что кто-то в Интернете говорит о редакторе «Гутенберг», они просто имеют в виду редактор, который сейчас используется на всех сайтах WordPress (в отличие от классического редактора).
Как мне получить редактор Гутенберга?
Он должен быть у вас по умолчанию. Вам не нужно «переключаться» на редактор Гутенберга, чтобы включить его.
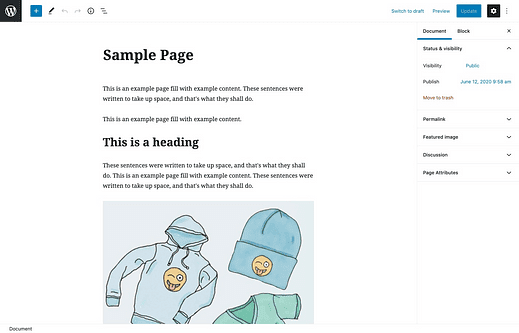
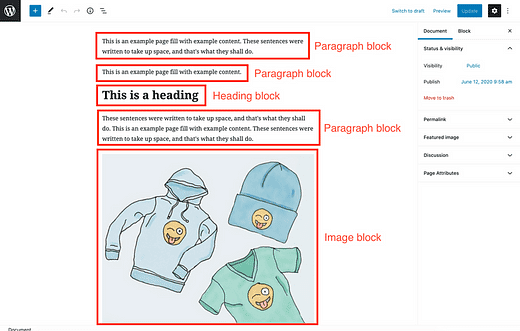
Если вы посетите публикацию или страницу в панели управления администратора, она должна выглядеть так:
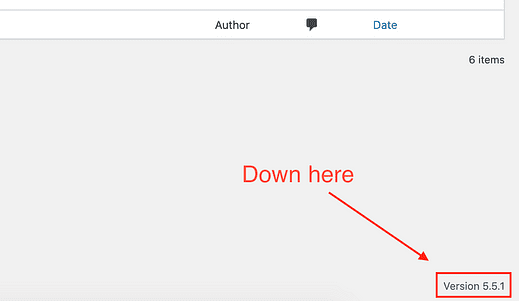
Если это не так, убедитесь, что вы используете WordPress версии не ниже 5.0. Вы можете проверить свою версию WordPress в правом нижнем углу панели инструментов.
Кроме того, проверьте меню плагинов, чтобы узнать, установлен ли плагин Classic Editor, который вернет ваш сайт к старому редактору. Если он установлен, его можно деактивировать и удалить.
Плагин редактора Gutenberg устанавливать не нужно . Это бета-плагин для пользователей, которые хотят опробовать новые функции, прежде чем они будут включены в ядро WordPress.
Теперь, когда вы понимаете, откуда взялось название «Гутенберг» и как получить доступ к редактору, поговорим о блоках.
Это редактор блоков, а не текстовый редактор
Вы можете думать о редакторе блоков как о текстовом редакторе особого типа.
Основное различие заключается в том, что вместо того, чтобы весь текст хранится в одном текстовом поле, каждый блок, как это собственный текстовой области.
Поначалу это может показаться странным, но он намного лучше адаптирован к мультимедийному контенту, например, к этой публикации в блоге, полной изображений и GIF-файлов. Вместо того, чтобы неудобно размещать изображения в тексте, у вас есть блоки, аккуратно разделяющие изображения и абзацы.
Чтобы полностью оценить эти различия, вам нужно точно знать, что такое блок.
Что такое блоки?
Блок WordPress – это единая единица контента. Этой единицей содержимого может быть абзац, заголовок, изображение или множество других типов содержимого.
Например, этот абзац, который вы читаете в данный момент, является блоком абзаца, а заголовок над ним был добавлен с блоком заголовка.
Каждый фрагмент контента, который вы добавляете на страницу в WordPress, содержится в блоке.
Таким образом, блок – это не визуальный элемент – вы не видите прямоугольных блоков на странице – блок – это просто термин, обозначающий единицу контента. Это контейнер.
Все в редакторе – блок
Хотя я считаю, что понимание этой терминологии чрезвычайно полезно, я знаю, что вы здесь не по этой причине.
Что вам действительно нужно знать, так это как адаптировать ваши обычные методы письма к редактору блоков. Может быть неприятно бороться с простыми вещами, такими как копирование и вставка, когда вы делали это прекрасно всю свою жизнь.
Ниже приведены все советы и рекомендации по рабочему процессу, которые вам понадобятся, чтобы эффективно работать с редактором WordPress.
Как эффективно использовать редактор блоков WordPress
Есть несколько вещей, которые отличают редактор блоков от обычного текстового редактора. Давайте разберемся с каждым из них по очереди.
Первое, что вам нужно знать, это как добавлять блоки.
Как добавлять новые блоки
Каждый добавляемый вами контент содержится в блоке, и есть четыре различных способа добавления новых блоков в ваши сообщения.
Используйте клавишу Enter
Опыт набора текста в редакторе блоков практически такой же, как и в обычном текстовом редакторе.
Вы можете с удовольствием печатать, используя клавишу Enter для создания новых абзацев, но вот ключевой вывод:
Когда вы нажимаете Enter, вы создаете новый блок, а не новый абзац. Новый блок может стать любым блоком (например, изображением или видео). Он становится абзацем только после того, как вы вводите в него слова.
Использование клавиши Enter – определенно самый быстрый способ создать новый блок, но и другие методы тоже имеют свои достоинства.
Используйте кнопку Добавить блок
На данный момент кнопка «Добавить блок» довольно сбивает с толку. Я надеюсь, что они скоро его изменят, поскольку они уже сильно изменили его за последние два года.
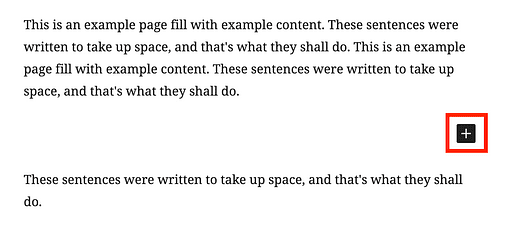
Если вы нажмете клавишу Enter, чтобы создать пустой блок, вы увидите эту черную кнопку с плюсом в правой части редактора:
Щелчок по нему откроет всплывающее окно выбора блока, позволяющее вставлять любой тип контента, который вы хотите.
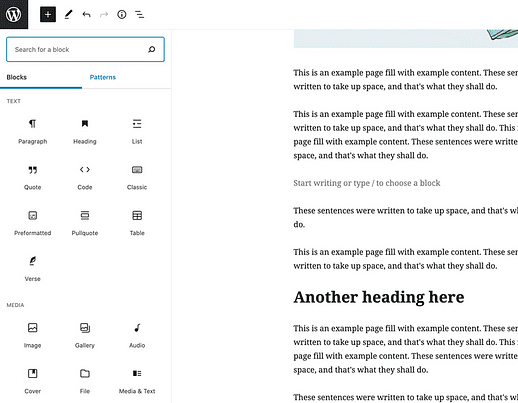
Я нахожу этот параметр сбивающим с толку, потому что он не всегда отображается, даже когда курсор мыши находится между блоками. По этой причине я бы рекомендовал в основном использовать другую кнопку, которая всегда доступна в верхней части экрана:
Это дает вам гораздо большее и удобное окно для выбора типа блока.
Если вы новичок в редакторе блоков, найдите время, чтобы перемещаться по меню и ознакомиться с различными типами доступных блоков.
Как только вы узнаете, какие блоки у вас под рукой, вы можете перейти на улучшенный метод быстрой вставки …
Метод быстрой вставки
Вот как я добавляю блоки в свои сообщения.
После нажатия клавиши Enter для создания нового пустого блока введите косую черту «/», чтобы открыть меню быстрого выбора. Затем начните вводить имя блока, который хотите добавить. Он сразу появится в меню.
Хотя вы можете использовать мышь для выбора блока, быстрее просто пролистайте список вверх / вниз и снова нажмите Enter. Этот метод добавления изображений и других элементов намного быстрее, чем все, что вы можете сделать с помощью традиционного текстового редактора. Чтобы добавить изображение, вы просто набираете «/ ima» и нажимаете Enter. Это моя любимая часть редактора блоков.
Теперь, когда вы знаете, как добавлять блоки, давайте поговорим о их выборе и копировании.
Как выбрать и скопировать контент
Выбор текста в редакторе блоков сильно отличается от обычного текстового редактора, но он отлично работает, если вы знаете лучший подход.
Вот три способа выделить текст в редакторе блоков.
Нажмите и перетащите курсор
Чаще всего люди выделяют текст, перетаскивая его через слова.
Это прекрасно работает внутри блоков, но вы обнаружите, что если вы хотите выделить определенные слова между абзацами, редактор автоматически выделяет полные блоки после того, как вы отпустите кнопку мыши.
К сожалению, обойти это невозможно, поэтому вам нужно будет выбрать полные блоки и удалить ненужные слова после вставки.
Если вы выбираете текст, чтобы изменить его порядок, держитесь, потому что мы скоро рассмотрим изменение порядка.
Сочетание клавиш «выбрать все»
Способ «выбрать все» в редакторе блоков на самом деле намного лучше, чем в обычном текстовом редакторе.
Обычно в текстовом редакторе вы нажимаете cmd + a (ctrl + a в Windows), чтобы выделить весь текст во всей статье. Если вы попробуете это в редакторе блоков, он выделит только весь текст в текущем блоке.
Однако вы можете снова нажать cmd + a, чтобы выбрать все блоки в сообщении.
Лично я считаю, что это намного лучше, потому что он позволяет быстро выделять полные абзацы и, при необходимости, выбирать полный текст, когда это необходимо.
Как выбрать несколько блоков
Есть два способа выбрать несколько блоков в редакторе.
Во-первых, вы можете щелкнуть и перетащить курсор по блокам, например:
Это нормально, если вы видите все блоки на экране, но если вы выбираете большой диапазон блоков, перетаскивание курсора к краю экрана для дальнейшей прокрутки может быть беспорядочным и неприятным.
Лучший способ – щелкнуть первый блок, который вы хотите выбрать, прокрутить до самого дальнего блока, который вы хотите выбрать, а затем, удерживая клавишу SHIFT, щелкнуть по нему, например:
Эта техника выберет оба блока, на которые вы нажали, и все блоки между ними.
Как скопировать весь пост
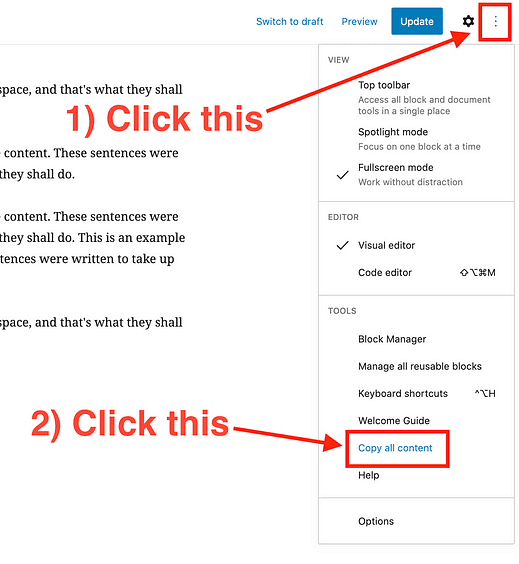
Если вам нужно скопировать все содержимое сообщения, вы можете использовать двойной cmd + ярлык, или вы можете использовать опцию Копировать все содержимое, найденную в меню настроек.
Это отличный способ быстро переместить сообщение с одного веб-сайта WordPress на другой.
С учетом всего сказанного, я знаю, что это все еще не решает одну из ваших главных проблем: как переупорядочить контент. Давайте сейчас погрузимся в это.
Как перемещать и переставлять блоки
Как вы только что узнали, копирование и вставка – не лучший способ переставить абзацы. Редактор блоков предоставляет два способа перемещения блоков по странице.
Перемещайте блоки стрелками
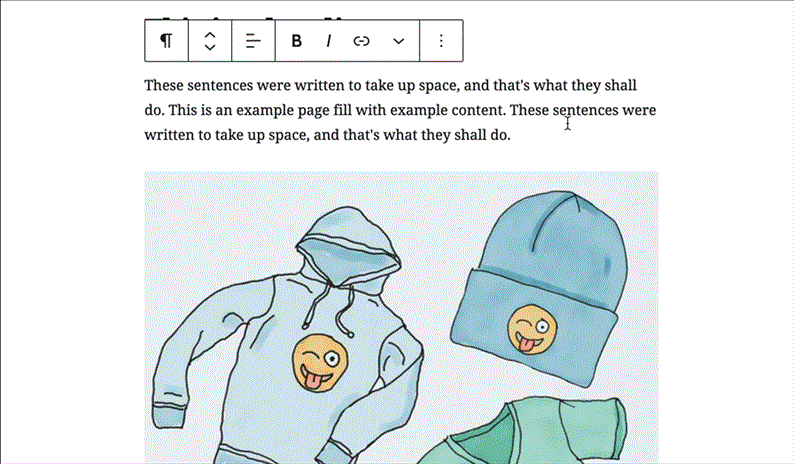
Если вам нужно переместить блок немного вверх или вниз по сообщению, вы можете использовать кнопки со стрелками, добавленные на панель инструментов:
Панель инструментов видна всякий раз, когда вы нажимаете на блок
Это быстрый и чистый способ переупорядочить блоки без беспорядка копирования и вставки. Этот метод работает для всех типов блоков, включая изображения.
Перемещайте блоки с помощью перетаскивания
Если вам нужно переместить блок намного дальше, вам может быть проще перетащить его, чем десяток раз щелкнуть стрелку «вверх».
Если вы нажмете и удержите значки со стрелками, интерфейс обновится, и вы сможете перетащить блок в новое положение.
Вы увидите синюю линию в том месте, где будет вставлен блок.
Лично мне иногда бывает сложно бросить блоки в нужное место, поэтому большую часть времени я использую кнопки со стрелками.
Перемещайте несколько блоков одновременно
Если вы читали советы выше, то уже знаете, что можете удерживать клавишу SHIFT, чтобы выбрать диапазон блоков. После того, как вы выбрали несколько блоков, вы увидите, что панель инструментов отображается только над первым блоком. Затем вы можете использовать кнопки со стрелками или перетащить всю группу сразу.
На данный момент нет возможности выбрать несколько блоков, которые не идут подряд.
Вы все еще можете копировать и вставлять
Кнопки со стрелками – это самый простой способ перемещать абзацы и изображения по вашему сообщению, но вы все равно можете использовать копирование и вставку, если хотите.
Для этого вы должны использовать cmd + ярлык для копирования содержимого блока, затем использовать cmd + x, чтобы вырезать содержимое, а затем создать новый блок с помощью клавиши Enter и нажать cmd + v, чтобы вставить скопированное содержимое.
Создание, копирование и переупорядочивание контента охватывает большинство основных моментов. Последний важный метод, который вам нужно изучить, – это удаление блоков.
Как удалить блоки
Удаление контента – это часть создания контента, поэтому вам нужно знать, как удалить свои блоки.
Есть три способа удалить любой блок в редакторе.
Сочетание клавиш удаления
Я всегда предпочитаю сочетания клавиш, поэтому рекомендую в первую очередь.
Щелкните любой блок, а затем нажмите следующие клавиши.
- Mac: ctrl + option + z.
- Windows: alt + shift + z
Это немедленно удалит блок.
Удалить, выбрав контент
Если вы не хотите изучать причудливый ярлык для удаления, вот еще один быстрый метод удаления абзацев и других блоков:
- Щелкните где-нибудь в блоке
- Нажмите cmd + a (ctrl + a), чтобы выбрать полное содержимое.
- Нажмите Delete / Backspace, чтобы удалить содержимое.
- Снова нажмите Delete / Backspace, чтобы удалить блок.
Для блока изображения вы можете просто щелкнуть изображение, а затем нажать клавишу Delete / Backspace, чтобы удалить его.
Используйте кнопку "Удалить блок"
Хотя это и медленнее, бывают случаи, когда вы можете вместо этого использовать кнопку на панели инструментов, чтобы удалить блок.
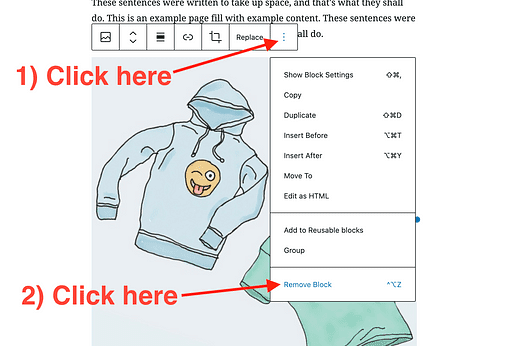
Чтобы удалить блок таким образом:
- Нажмите на блок
- Щелкните значок Дополнительные параметры
- Нажмите "Удалить блок".
Этот метод работает для всех типов блоков.
Иногда вместо того, чтобы полностью удалить блок, вы хотите изменить его на другой тип. Для этого в редакторе есть опция преобразования.
Как преобразовать типы блоков
Одним из преимуществ редактора блоков является то, что большинство блоков можно быстро преобразовать из одного типа в другой.
Допустим, вы яростно ведете блог. С вашей клавиатуры разлетаются искры, и у вас нет времени возиться с выбором типов блоков, поэтому вы набираете заголовки, как обычные абзацы, и продолжаете дальше. Это не проблема.
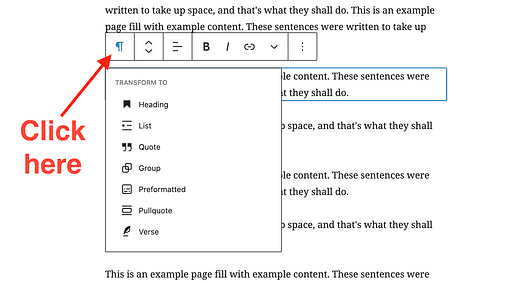
Вы можете щелкнуть любой блок абзаца, а затем щелкнуть значок абзаца на панели инструментов, чтобы показать типы блоков, в которые он может быть преобразован.
Это также работает для блоков на основе изображений. Например, вы можете преобразовать изображение в галерею или блок «медиа и текст».
Небольшая заметка о заполнителях
Чтобы сохранить скорость записи, я начал просто вставлять пустые блоки изображений, куда я позже добавлю свои изображения.
Воспользовавшись советом по быстрой вставке, полученным ранее, введите «/ ima» и нажмите Enter, чтобы вставить блок изображения, затем снова нажмите клавишу Enter, чтобы продолжить ввод следующего абзаца. После этого остается красивый заполнитель, куда вы позже загрузите свое изображение.
Как настроить внешний вид блока
В отличие от старого текстового редактора, редактор блоков может предоставить вам множество инструментов настройки для конкретных блоков.
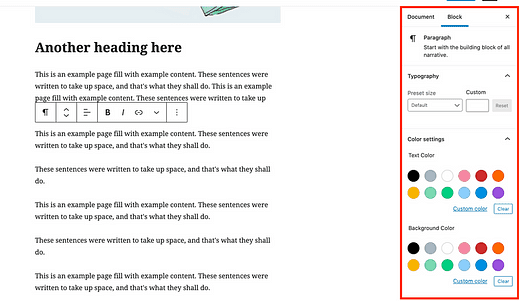
Например, если вы нажмете на блок абзаца, вы увидите параметры для изменения размера шрифта, цвета и других параметров на боковой панели.
Нажмите на значок шестеренки в правом верхнем углу, если вы не видите боковую панель.
Каждый раз, когда вы нажимаете на блок, параметры боковой панели обновляются в соответствии с выбранным вами блоком.
Изображения содержат совершенно разные результаты, такие как замещающий текст и элементы управления размером.
Если вы хотите вернуться к основным настройкам, вы можете щелкнуть в любом месте за пределами блоков или щелкнуть вкладку Документ на боковой панели.
Как разместить блоки рядом
Распространенным разочарованием при использовании классического редактора было то, как размещать текст и / или изображения рядом. Новый редактор делает это намного проще.
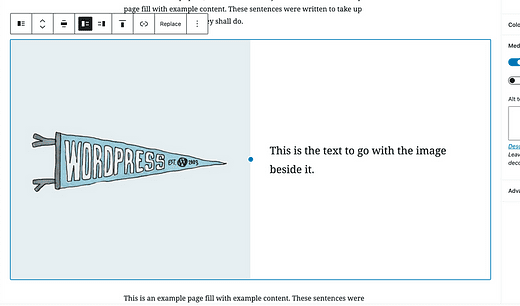
Если вы хотите поместить изображение рядом с текстом, лучше всего использовать блок «Медиа и текст».
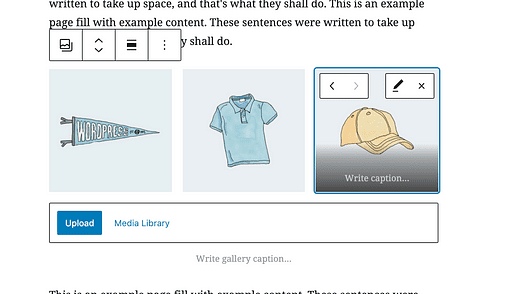
Если вы хотите разместить изображения рядом друг с другом, один из вариантов – вставить блок галереи.
Это особенно полезно для размещения трех или четырех изображений в ряд.
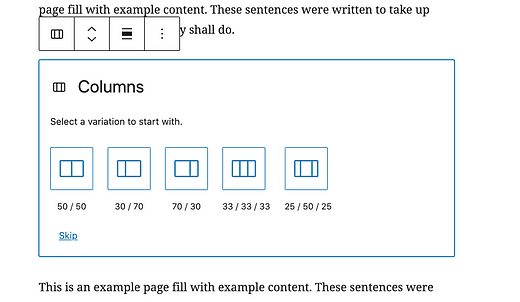
Наконец, если вы хотите разместить несколько столбцов текста рядом друг с другом, вы можете использовать блок Column. Когда вы вставляете его, вы можете определить ширину столбцов, например:
Управление блоками без блокировки столбца может запутать, но это определенно лучше, чем пытаться использовать тот же макет в старом редакторе.
На этом этапе вы узнали все основы использования редактора WordPress. Затем вы изучите еще несколько важных приемов, позволяющих максимально эффективно использовать редактор Гутенберга на своем веб-сайте.
Как получить еще больше блоков
WordPress включает в себя десятки блоков, но вам, вероятно, понадобится больше для запуска вашего сайта.
Например, вы хотите создать страницу контактов, а для этого необходимо вставить форму обратной связи на страницу. Блок контактной формы отсутствует, поэтому вам нужно добавить его на свой сайт.
Есть два способа получить больше блоков для вашего сайта.
Установите новые плагины
Самый распространенный способ получить больше блоков – это добавить на ваш сайт новые плагины.
Например, WPForms – отличный плагин для форм, который включает в себя конструктор форм с перетаскиванием. Он включает блок, который позволяет легко вставлять формы в сообщения и страницы.
В наши дни большинство плагинов, которые добавляют новый тип контента на ваш сайт (формы / слайдеры / отзывы), будут включать блок.
Также существует множество «плагинов для блоков», которые загрузят ваш сайт десятками классных новых типов блоков. Вот несколько самых популярных вариантов:
Я бы рекомендовал сначала привыкнуть к блокам по умолчанию, но когда вы будете готовы перейти на более продвинутый уровень, эти плагины станут потрясающими.
Добавить блоки из каталога блоков
В WordPress 5.5 добавлен новый «каталог блоков». Я включил его сюда, чтобы он был исчерпывающим, и потому, что он, вероятно, будет повторяться и станет более популярным в будущем.
Однако на данный момент я бы НЕ рекомендовал вам его использовать, потому что:
- Пока доступно не так много блоков, но есть множество плагинов, которые добавляют новые блоки.
- У блоков очень мало отзывов пользователей
- Вместо этого вы можете просто установить один плагин с десятками блоков.
- Новые блоки искать сложнее, чем плагины.
- Невозможно удалить блоки после их добавления (!)
И единственный способ найти их в первую очередь – это если вы ищете блок, и он не возвращает результатов:
Это означает, что вы не можете найти новые блоки для таких ключевых слов, как «изображение» или «встраивать», поскольку они производят уже установленные блоки.
В целом, это довольно странный и неполный опыт, поэтому лучше подождать, пока WordPress полностью предоставит эту функцию, прежде чем использовать ее на своем веб-сайте. А пока установите новые плагины для добавления блоков на свой сайт.
Как настроить редактор блоков
В самом редакторе есть несколько параметров настройки, поэтому вы можете изменить его внешний вид.
WordPress по умолчанию использует полноэкранный режим после каждого обновления, но вы можете вернуться к стандартному виду, сняв флажок «Полноэкранный режим» в меню параметров, чтобы отключить его.
Еще одно изменение, которое вам может понравиться, – это нажать кнопку с изображением шестеренки в правом верхнем углу, чтобы скрыть правую боковую панель.
Если вы включите полноэкранный режим и скроете правую боковую панель, это создаст чистое, свободное пространство для письма.
Что, если я хочу вернуть классический редактор?
Надеюсь, после этого поста вы хорошо поняли, как пользоваться редактором блоков.
Тем не менее, вы не можете быть проданы на это. В этом случае есть несколько вариантов, если вы хотите отключить редактор Гутенберга или не использовать его.
Во-первых, вам не нужно использовать редактор блоков. Вы можете установить плагин Classic Editor.
Этот плагин бесплатный, и команда WordPress обязалась поддерживать его до 2022 года. Судя по отзывам, вы могли бы подумать, что это потрясающе, но его оценили в основном назло (изначально Гутенберг не получил одобрения). По правде говоря, это посредственный текстовый редактор, которому нечего предложить.
А вот о чем еще нужно подумать …
Вам не нужно писать свои сообщения в WordPress.
Вы можете писать свои сообщения в Google Docs или любом другом редакторе по своему усмотрению, а затем импортировать их в WordPress. Для таких редакторов, как Google Docs, существуют специальные решения для импорта с сохранением форматирования, но с другими блочными редакторами, такими как Notion, вы можете просто скопировать и вставить свои сообщения в WordPress с сохранением всего форматирования.
В конце концов, WordPress – это то место, где вы публикуете свой контент, но это не обязательно должно быть место, где вы создаете свой контент.
Теперь, когда вы так много узнали о редакторе блоков, я уверен, что вы готовы его использовать, но я подумал, что поделился бы некоторыми дополнительными соображениями, поскольку это актуальная проблема.
Вы эксперт по редактированию блоков!
В этом длинном руководстве вы изучили все основы редактора блоков, включая базовую терминологию, а также небольшую историю WordPress.
Вы научились:
- Добавить блоки
- Скопируйте и выберите блоки
- Удалить блоки
- Переместить блоки
- Преобразовать блоки
- Получите новые типы блоков
- И настройте свои блоки
К редактору блоков нужно привыкнуть, но я надеюсь, что этот пост прояснил все затруднения, которые у вас были до сих пор.
Если вам интересно узнать больше о WordPress и вы думаете, что готовы серьезно заняться созданием классного веб-сайта, я думаю, вам понравится мой бесплатный курс:
Пройдите 7-дневный курс электронной почты WordPress Mastery
Он выводит вас за рамки основ, чтобы вы могли узнать о настройке, производительности и зарабатывании денег с помощью WordPress.
Если вам понравился этот пост, и он помог вам понять, как использовать редактор WordPress, подумайте о том, чтобы поделиться им с кем-нибудь еще, прежде чем уйти.
Спасибо за прочтение!