Як користуватися редактором блоків WordPress: Основний посібник із Гутенберга
Вас бентежить редактор WordPress?
Я перший визнаю: потрібно трохи звикнути.
Те, що ви завжди робили легко, раптом може виявитися складним. Наприклад, вам може бути цікаво:
- Як додати нові блоки?
- Як я можу переміщати блоки?
- Як видалити блок?
Відповіді на всі ці та інші запитання ви знайдете в цьому підручнику з редактором WordPress.
Перш ніж ми перейдемо до деталей щодо використання редактора WordPress, ось коротке пояснення того, чому ви можете бачити різні редактори в статтях WordPress в Інтернеті та що таке редактор «Гутенберг».
Що таке Гутенберг?
Протягом більше десяти років WordPress використовував текстовий редактор, який виглядав так, який тепер вважається «класичним редактором»:
Потім 6 грудня 2018 року вийшла версія WordPress 5.0 і переключила всі сайти на новий редактор, який вони назвали «Гутенберг» знаменитою після першої друкарської машини.
Тепер, коли минуло майже два роки, ім’я Гутенберг використовується рідше, оскільки люди просто називають його редактором або редактором блоків.
Отже, якщо ви бачите, що хтось онлайн говорить про редактор «Гутенберг», це просто редактор, який зараз використовується на всіх сайтах WordPress (на відміну від класичного редактора).
Як отримати редактор Гутенберга?
Ви повинні мати це за замовчуванням. Вам не потрібно «перемикатися» на редактор Gutenberg, щоб увімкнути його.
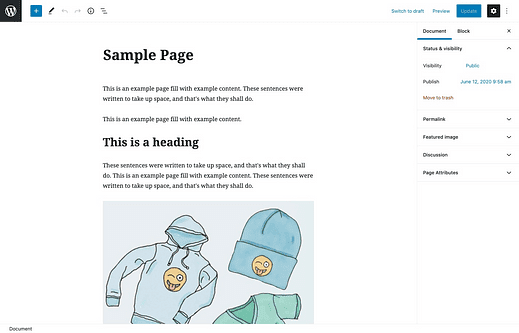
Якщо ви відвідаєте публікацію або сторінку на інформаційній панелі адміністратора, це має виглядати так:
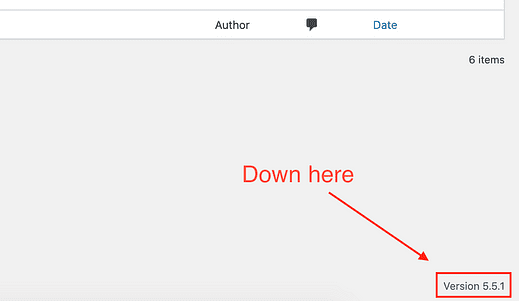
Якщо це не так, переконайтеся, що ви використовуєте принаймні WordPress версії 5.0. Ви можете перевірити свою версію WordPress у нижньому правому куті інформаційної панелі.
Крім того, перевірте своє меню плагінів, щоб перевірити, чи встановлено плагін Classic Editor, який поверне ваш сайт до старого редактора. Якщо він встановлений, його можна деактивувати та видалити.
Вам не потрібно встановлювати плагін редактора Gutenberg. Це бета-плагін для користувачів, які хочуть випробувати нові функції, перш ніж вони будуть включені в ядро WordPress.
Тепер, коли ви зрозуміли, звідки пішла назва «Гутенберг» і як отримати доступ до редактора, поговоримо про блоки.
Це редактор блоків, а не текстовий редактор
Ви можете розглядати редактор блоків як особливий тип текстового редактора.
Основна відмінність полягає в тому, що замість того, щоб весь текст зберігається в одному текстовому полі, кожен блок, як це власний текстової області.
Спочатку це може здатися дивним, але він набагато краще адаптований до мультимедійного вмісту, як-от цей пост у блозі, який сповнений зображень та GIF-файлів. Замість того, щоб незручно розміщувати зображення в тексті, у вас є блоки, які акуратно розділяють зображення та абзаци.
Щоб повністю оцінити ці відмінності, вам потрібно точно знати, що таке блок.
Що таке блоки?
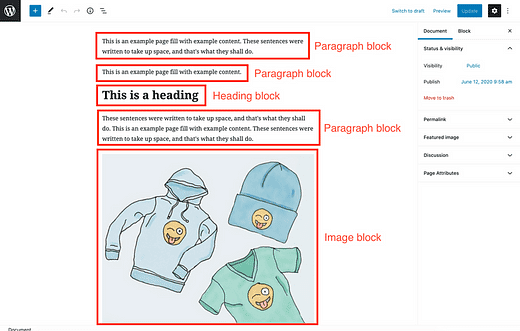
Блок WordPress – це єдина одиниця вмісту. Цією одиницею вмісту може бути абзац, заголовок, зображення або низка інших типів вмісту.
Наприклад, цей абзац, який ви зараз читаєте, є блоком абзацу, а заголовок над ним був доданий блоком заголовка.
Кожен фрагмент вмісту, який ви додаєте на сторінку в WordPress, міститься в блоці.
Отже, блок не є візуальним елементом – ви не бачите прямокутних блоків на сторінці – блок – це лише термін, який означає одиницю вмісту. Це контейнер.
Все в редакторі є блоком
Хоча я вважаю, що зрозуміти цю термінологію надзвичайно корисно, я знаю, що це не справжня причина вашого перебування тут.
Що вам дійсно потрібно знати, так це як адаптувати свої звичайні методи письма до редактора блоків. Це може бути неприємно боротися з простими речами, як-от копіювання та вставлення, коли ви робите це просто чудово все своє життя.
Нижче наведено всі поради та рекомендації щодо робочого процесу, необхідні для ефективного використання редактора WordPress.
Як ефективно використовувати редактор блоків WordPress
Є кілька речей, які відрізняють редактор блоків від звичайного текстового редактора. Давайте розберемося з кожним з них окремо.
Перше, що вам потрібно знати, це як додавати блоки.
Як додати нові блоки
Кожен фрагмент вмісту, який ви додаєте, міститься в блоці, і є чотири різні способи додавати нові блоки до своїх публікацій.
Використовуйте клавішу Enter
Досвід введення тексту в редакторі блоків практично такий же, як і у звичайному текстовому редакторі.
Ви можете з задоволенням вводити текст, використовуючи клавішу Enter, щоб створити нові абзаци, але ось ключове розуміння:
Коли ви натискаєте Enter, ви створюєте новий блок, а не новий абзац. Новим блоком може стати будь-який тип блоку (наприклад, зображення або відео). Він стає абзацом лише після того, як ви введете в нього слова.
Використання клавіші Enter, безумовно, є найшвидшим способом створення нового блоку, але інші методи також мають певні переваги.
Використовуйте кнопку «Додати блок».
На даний момент кнопка «Додати блок» досить заплутана. Я сподіваюся, що вони скоро це змінять, оскільки вони вже дуже змінили його за останні два роки.
Якщо ви натиснете клавішу Enter, щоб створити порожній блок, ви побачите цю чорну кнопку з плюсом у правій частині редактора:
При натисканні на нього відкриється спливаюче вікно вибору блоків, яке дозволить вам вставити будь-який тип вмісту, який ви хочете.
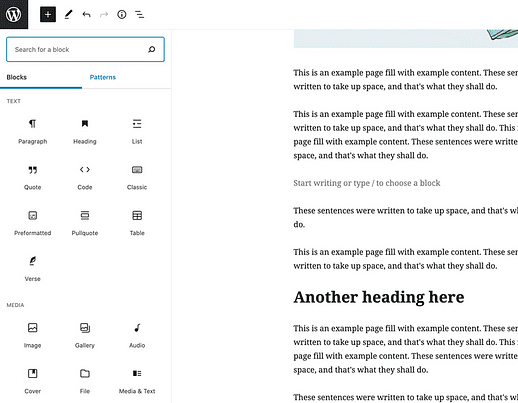
Я вважаю цю опцію заплутаною, оскільки вона не завжди відображається, навіть якщо навести курсор миші між блоками. З цієї причини я б рекомендував переважно використовувати іншу кнопку, яка завжди доступна у верхній частині екрана:
Це дає вам набагато більше і легше для навігації вікно для вибору типу блоку.
Якщо ви новачок у редакторі блоків, знайдіть час, щоб переміщатися по меню та ознайомитися з різними типами доступних блоків.
Коли ви дізнаєтеся, які блоки у вас під рукою, ви можете перейти до найкращого методу швидкої вставки…
Метод швидкої вставки
Ось як я додаю блоки до своїх дописів.
Після натискання клавіші Enter, щоб створити новий порожній блок, введіть косу риску «/», щоб відкрити меню швидкого вибору. Потім почніть вводити назву блоку, який ви хочете додати. Він відразу з’явиться в меню.
Хоча ви можете використовувати мишу, щоб вибрати блок, швидше просто натиснути стрілку вгору/вниз по списку та знову натиснути Enter. Цей метод додавання зображень та інших елементів набагато швидший, ніж будь-що, що ви можете зробити за допомогою традиційного текстового редактора. Щоб додати зображення, просто введіть «/ima» та натисніть Enter. Це моя улюблена частина редактора блоків.
Тепер, коли ви знаєте, як додавати блоки, давайте поговоримо про їх виділення та копіювання.
Як вибрати та скопіювати вміст
Вибір тексту в редакторі блоків значно відрізняється від звичайного текстового редактора, але він чудово працює, якщо ви знаєте найкращий підхід.
Ось три способи виділення тексту в редакторі блоків.
Натисніть і перетягніть курсор
Найпоширеніший спосіб вибору тексту – це клацання та перетягування між словами.
Це добре працює всередині блоків, але ви побачите, що якщо ви хочете вибрати окремі слова між абзацами, редактор автоматично виділяє повні блоки після того, як ви відпустите мишу.
На жаль, цього не можна обійти, тому вам потрібно буде вибрати повні блоки та видалити небажані слова після вставки.
Якщо ви вибираєте текст, щоб змінити його порядок, почекайте, тому що незабаром ми розповімо про зміну порядку.
Комбінація клавіш «Вибрати все».
Те, як «вибрати все» працює з редактором блоків, насправді набагато приємніше, ніж звичайний текстовий редактор.
Зазвичай у текстовому редакторі потрібно натиснути cmd+a (ctrl+a у Windows), щоб вибрати весь текст у всій статті. Якщо ви спробуєте це зробити в редакторі блоків, він вибере лише весь текст у поточному блоці.
Однак ви можете знову натиснути cmd+a, щоб вибрати всі блоки в дописі.
Особисто я вважаю, що це набагато краще, оскільки дозволяє швидко вибирати повні абзаци та, за потреби, вибирати повний текст.
Як вибрати кілька блоків
Є два способи виділення кількох блоків у редакторі.
По-перше, ви можете клацнути та перетягнути курсор через блоки, наприклад:
Це добре працює, якщо ви бачите всі блоки на екрані, але якщо ви вибираєте великий діапазон блоків, перетягування курсору до краю екрана для подальшого прокручування може бути безладним і неприємним.
Кращий спосіб – клацнути на першому блокі, який потрібно вибрати, прокрутити до найдальшого блоку, який потрібно вибрати, а потім, утримуючи клавішу SHIFT, клацнути по ньому, як це:
Ця техніка вибере обидва блоки, які ви клацнули, і всі блоки між ними.
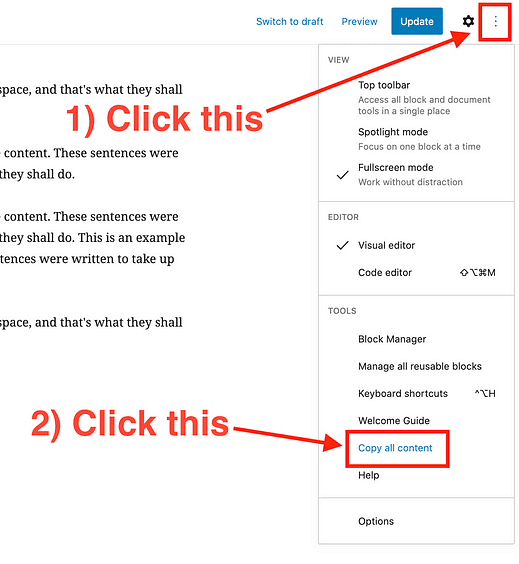
Як скопіювати весь пост
Якщо вам потрібно скопіювати весь вміст публікації, ви можете скористатися подвійним ярликом cmd + ярлик, або ви можете скористатися параметром Копіювати весь вміст у меню налаштувань.
Це чудовий спосіб швидко перемістити публікацію з одного веб-сайту WordPress на інший.
З огляду на все сказане, я знаю, що це все ще не вирішує одну з ваших головних проблем: як змінити порядок вмісту. Давайте зараз зануримося в це.
Як переміщати та переставляти блоки
Як ви щойно дізналися, копіювання та вставка — не найкращий спосіб змінити порядок абзаців. Редактор блоків надає два способи переміщення блоків по сторінці.
Переміщайте блоки за допомогою стрілок
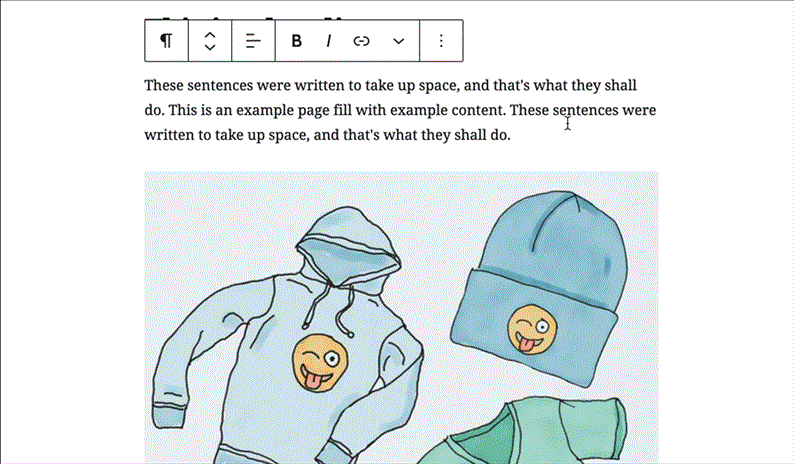
Якщо вам потрібно перемістити блок трохи вгору або вниз по публікації, ви можете використовувати кнопки зі стрілками, додані на панель інструментів:
Панель інструментів відображається щоразу, коли ви натискаєте на блок
Це швидкий і чистий спосіб змінити порядок блоків без копіювання та вставки. Ця техніка працює для всіх типів блоків, включаючи зображення.
Переміщуйте блоки за допомогою перетягування
Якщо вам потрібно перемістити блок набагато далі, вам може бути легше перетягнути його, ніж натиснути стрілку «вгору» десяток разів.
Якщо натиснути й утримувати піктограми зі стрілками, інтерфейс оновиться, щоб ви могли перетягнути блок на нове положення.
Ви побачите синю лінію, куди потрібно вставити блок.
Особисто мені іноді важко кидати блоки в потрібне місце, тому я використовую кнопки зі стрілками більшу частину часу.
Перемістіть кілька блоків одночасно
Якщо ви прочитали наведені вище поради, то ви вже знаєте, що можна утримувати клавішу SHIFT, щоб вибрати діапазон блоків. Як тільки ви виберете кілька блоків, ви побачите панель інструментів лише над першим блоком. Потім можна використовувати кнопки зі стрілками або перетягувати всю групу одночасно.
На даний момент немає можливості вибрати кілька блоків, які не є послідовними.
Ви все ще можете скопіювати та вставити
Кнопки зі стрілками — це найпростіший спосіб переміщувати абзаци та зображення по вашій публікації, але ви все одно можете використовувати копіювання та вставлення, якщо хочете.
Для цього потрібно використовувати комбінацію клавіш cmd+a, щоб скопіювати вміст блоку, потім використовувати cmd+x, щоб вирізати вміст, а потім створити новий блок за допомогою клавіші Enter і натиснути cmd+v, щоб вставити скопійований вміст.
Створення, копіювання та переупорядкування вмісту охоплює більшість основних питань. Останній основний прийом, який вам потрібно навчитися, – це видаляти блоки.
Як видалити блоки
Видалення вмісту є частиною створення вмісту, тому вам потрібно знати, як видалити свої блоки.
Видалити будь-який блок у редакторі можна трьома способами.
Комбінація клавіш для видалення
Я завжди віддаю перевагу комбінаціям клавіш, тому це те, що я порекомендую в першу чергу.
Натисніть на будь-який блок, а потім натисніть наступні клавіші.
- Mac: ctrl + option + z
- Windows: alt + shift + z
Це негайно видалить блок.
Видалити, вибравши вміст
Якщо ви не хочете вивчати модний ярлик видалення, ось ще один швидкий спосіб видалення абзаців та інших блоків:
- Клацніть десь у блоці
- Натисніть cmd+a (ctrl+a), щоб вибрати весь вміст
- Натисніть Delete/Backspace, щоб видалити вміст
- Натисніть Delete/Backspace ще раз, щоб видалити блок
Для блоку зображення ви можете просто клацнути зображення, а потім натиснути Delete/Backspace, щоб видалити його.
Використовуйте кнопку «Видалити блок».
Хоча це повільніше, іноді ви можете використовувати кнопку на панелі інструментів, щоб видалити блок.
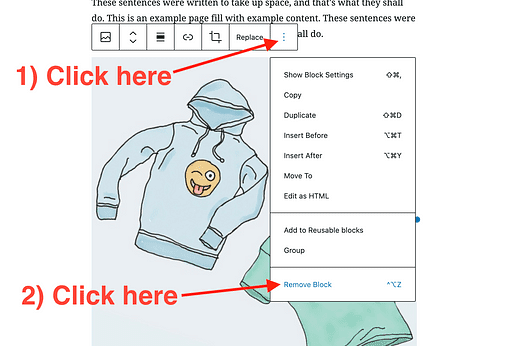
Щоб видалити блок таким чином:
- Натисніть на блок
- Натисніть значок Додаткові параметри
- Натисніть Видалити блок
Цей метод працює для всіх типів блоків.
Іноді замість того, щоб повністю видалити блок, потрібно змінити його на інший тип. Для цього редактор містить опцію трансформації.
Як трансформувати типи блоків
Однією з переваг редактора блоків є те, що більшість блоків можна швидко трансформувати з одного типу в інший.
Скажімо, ви шалено ведете блог. З вашої клавіатури вилітають іскри, і у вас немає часу возитися з вибором типів блоків, тому ви вводите заголовки, як звичайні абзаци, і продовжуєте далі. Це не проблема.
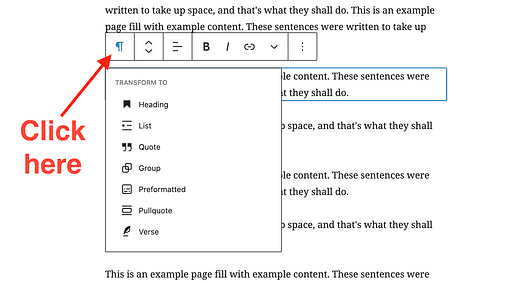
Ви можете клацнути будь-який блок абзацу, а потім клацнути піктограму абзацу на панелі інструментів, щоб побачити типи блоків, до яких його можна трансформувати.
Це також працює для блоків на основі зображень. Наприклад, ви можете перетворити зображення в галерею або блок «медіа та текст».
Коротка примітка щодо заповнювачів
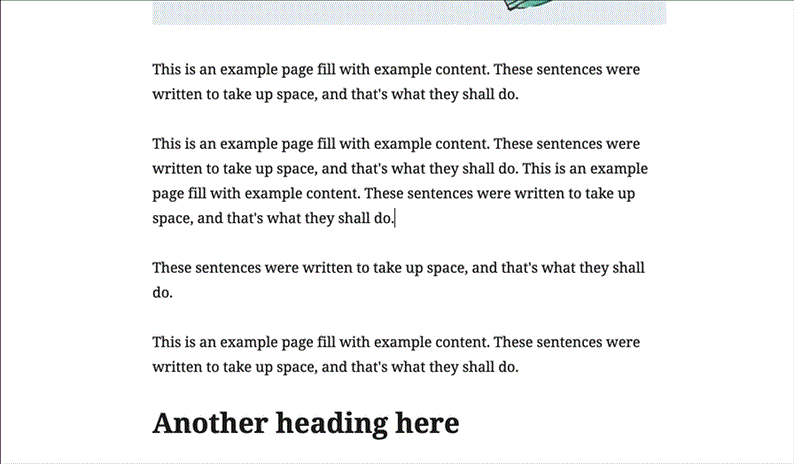
Щось я почав робити, щоб прискорити запис, це просто вставляти порожні блоки зображень, куди я пізніше додам свої зображення.
Використовуючи попередню підказку швидкої вставки, введіть «/ima» та натисніть Enter, щоб вставити блок зображення, а потім знову натисніть клавішу Enter, щоб продовжити писати наступний абзац. Він залишає після себе гарний заповнювач, куди ви пізніше завантажите своє зображення.
Як налаштувати вигляд блоків
На відміну від старого текстового редактора, редактор блоків може надати вам багато спеціальних інструментів налаштування блоку.
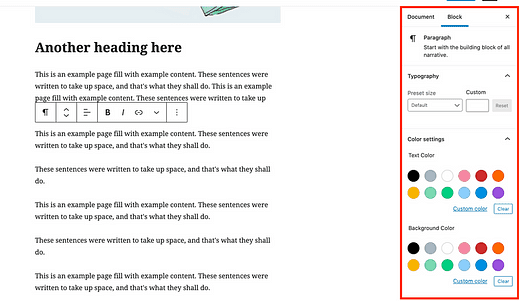
Наприклад, якщо натиснути на блок абзацу, ви побачите параметри зміни розміру шрифту, кольору тощо на бічній панелі.
Натисніть значок шестірні у верхньому правому куті, якщо ви не бачите бічної панелі
Щоразу, коли ви натискаєте на блок, параметри бічної панелі оновлюватимуться відповідно до вибраного блоку.
Зображення містять зовсім інші результати, як-от альтернативний текст і елементи керування розміром.
Якщо ви хочете повернутися до основних налаштувань, ви можете клацнути будь-де за межами блоків або перейти на вкладку «Документ» на бічній панелі.
Як розставити блоки поруч
Загальним розчаруванням класичного редактора було те, як розмістити текст та/або зображення поруч. Новий редактор робить це набагато простіше.
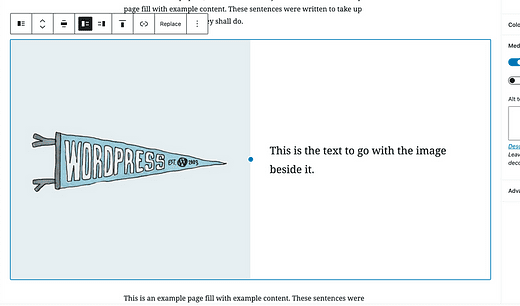
Якщо ви хочете розмістити зображення поряд із текстом, найкращим методом є використання блоку Медіа та текст.
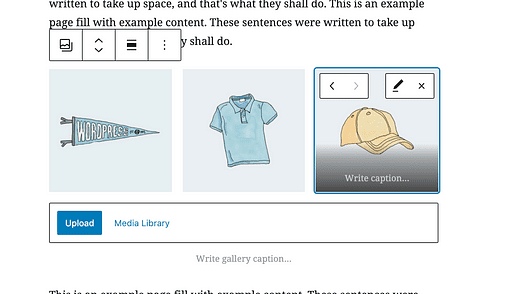
Якщо ви хочете розмістити зображення поруч, один з варіантів – вставити блок галереї.
Це особливо корисно для розміщення трьох або чотирьох зображень у ряд.
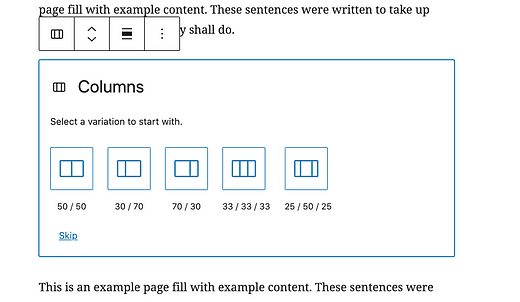
Нарешті, якщо ви хочете розмістити кілька стовпців тексту поруч один з одним, ви можете використовувати блок Column. Коли ви вставите його, ви можете визначити ширину стовпців, наприклад:
Управління блоками без блокування Column може викликати заплутаність, але це, безумовно, краще, ніж спробувати той самий макет у старому редакторі.
На цьому етапі ви дізналися всі основи використання редактора WordPress. Далі ви дізнаєтеся ще кілька важливих прийомів, щоб максимально використовувати редактор Gutenberg на вашому веб-сайті.
Як отримати ще більше блоків
WordPress містить десятки блоків, але, ймовірно, вам знадобиться більше для запуску вашого сайту.
Наприклад, ви хочете створити сторінку контактів, і для цього потрібно вставити контактну форму на сторінку. Немає блоку контактної форми, тому вам потрібно буде додати його на свій сайт.
Є два способи отримати більше блоків для свого веб-сайту.
Встановіть нові плагіни
Найпоширеніший спосіб отримати більше блоків – додати нові плагіни на свій сайт.
Наприклад, WPForms є чудовим плагіном для форм, який включає в себе конструктор форм перетягування. Він містить блок, який дозволяє легко вставляти свої форми в повідомлення та сторінки.
У наші дні більшість плагінів, які додають новий тип вмісту на ваш сайт (форми/повзунки/відгуки), містять блок.
Існує також безліч «блокових плагінів», які завантажать ваш сайт десятками нових класних типів блоків. Деякі з найпопулярніших варіантів:
Я б рекомендував спочатку звикнути до блоків за замовчуванням, але коли ви будете готові стати більш розширеними, ці плагіни є чудовими.
Додайте блоки з каталогу блоків
У WordPress 5.5 додано новий «каталог блоків». Я включаю його сюди, щоб бути вичерпним і тому, що він, ймовірно, буде повторюватися і ставати більш популярним у майбутньому.
Однак на даний момент я б НЕ рекомендував вам використовувати його, оскільки:
- Поки що доступно небагато блоків, але є безліч плагінів, які додають нові блоки
- У блоків дуже мало відгуків користувачів
- Замість цього ви можете просто встановити один плагін з десятками блоків
- Важче шукати нові блоки, ніж плагіни
- Неможливо видалити блоки після їх додавання (!)
І єдиний спосіб, яким ви навіть можете їх знайти, це якщо ви шукаєте блок, але він не повертає результатів:
Це означає, що ви не можете знайти нові блоки для таких ключових слів, як «зображення» або «вставити», оскільки вони створюють уже встановлені блоки.
Загалом, це досить дивний і неповний досвід, тому краще зачекати, поки WordPress повністю надасть цю функцію, перш ніж використовувати її на своєму веб-сайті. Наразі встановіть нові плагіни, щоб додати блоки на свій веб-сайт.
Як налаштувати редактор блоків
Сам редактор має кілька параметрів налаштування, щоб ви могли змінити його вигляд.
WordPress за замовчуванням налаштовується на повноекранний режим після кожного оновлення, але ви можете повернутися до стандартного перегляду, знявши прапорець повноекранний режим у меню параметрів, щоб вимкнути його.
Ще одна зміна, яка вам може сподобатися, це натиснути кнопку шестірні у верхньому правому куті, щоб приховати праву бічну панель.
Якщо ввімкнути повноекранний режим і приховати праву бічну панель, це створить чисте місце для запису, яке не відволікає.
Що робити, якщо я хочу повернути класичний редактор?
Сподіваюся, після цієї публікації ви добре розумієте, як користуватися редактором блоків.
Тим не менш, вас можуть не продати на ньому. У цьому випадку є кілька варіантів, якщо ви хочете вимкнути редактор Gutenberg або уникати його використання.
Перш за все, вам не потрібно використовувати редактор блоків. Ви можете встановити плагін Classic Editor.
Цей плагін є безкоштовним, і команда WordPress зобов’язується підтримувати його до 2022 року. Судячи з оглядів, можна подумати, що він дивовижний, але його оцінили в основному назло (Гутенберг спочатку не був добре прийнятий). По правді кажучи, це посередній текстовий редактор, який нічого особливого не може запропонувати.
І тут є над чим подумати…
Вам не потрібно писати свої пости в WordPress.
Ви можете писати свої публікації в Документах Google або в будь-якому іншому редакторі, а потім імпортувати їх у WordPress. Для таких редакторів, як Google Docs, існують спеціальні рішення для імпорту із збереженням вашого форматування, але з іншими редакторами на основі блоків, як-от Notion, ви можете просто скопіювати та вставити свої дописи в WordPress, зберігаючи все форматування.
Зрештою, WordPress – це місце, де ви публікуєте свій вміст, але це не обов’язково місце, де ви створюєте свій вміст.
Тепер, коли ви так багато дізналися про редактор блоків, я впевнений, що ви готові використовувати його, але я вирішив поділитися деякими додатковими поглядами, оскільки це актуальна проблема.
Ви експерт з редакторів блоків!
У цьому довгому посібнику ви дізналися всі основи редактора блоків, включаючи основну термінологію, а також трохи історії WordPress.
Ви дізналися, як:
- Додайте блоки
- Скопіюйте та виберіть блоки
- Видалити блоки
- Переміщення блоків
- Трансформуйте блоки
- Отримайте нові типи блоків
- І налаштуйте свої блоки
До редактора блоків потрібно трохи звикнути, але я сподіваюся, що ця публікація прояснила будь-яку плутанину, яку ви мали до цього часу.
Якщо вам цікаво дізнатися більше про WordPress, і ви думаєте, що готові серйозно зайнятися створенням чудового веб-сайту, я думаю, вам сподобається мій безкоштовний курс:
Пройдіть 7-денний курс оволодіння електронною поштою WordPress
Це виводить вас за рамки основ, щоб ви могли дізнатися про налаштування, продуктивність та заробляти гроші за допомогою WordPress.
Якщо вам сподобалася ця публікація, і вона допомогла вам зрозуміти, як користуватися редактором WordPress, подумайте над тим, щоб поділитися нею з кимось іншим, перш ніж піти.
Дякую, що прочитали!