Hur man lägger till en favoritikon till WordPress på 5 minuter
Titta på webbläsarfliken just nu.
Ser du bilden till vänster om sidrubriken?
Det kallas " favicon ."
Din favoritikon visas i:
- Webbläsarflikar
- Bokmärke barer
- Mobilappar
Och nyligen började det till och med dyka upp i Googles sökresultat!
Onödigt att säga att din favoritikon är en mycket viktig del av din webbplats. Det är därför du i den här handledningen lär dig de tre enkla stegen för att lägga till din egen favoritikon till WordPress
Titta på videon
Du kan titta på videohandledningen om du föredrar det framför det skrivna blogginlägget nedan:
Prenumerera på Compete Themes Youtube-kanal
Hur man lägger till en favoritikon med WordPress
Det första steget är att besöka Live Customizer (Utseende > Anpassa).
Inuti Customizer klickar du på avsnittet Webbplatsidentitet högst upp.
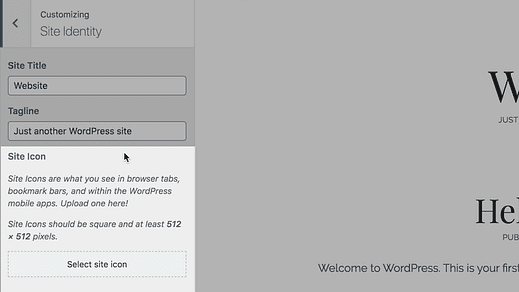
I avsnittet Site Identity ser du ett alternativ längst ned som heter "Site Icon".
Det är här du lägger till din favoritikon, men innan du går vidare behöver du en bild att ladda upp.
Skapa din favoritbild
WordPress rekommenderar en kvadratisk bild som är 512px x 512px. Om du vet hur man använder en grafikredigerare som GIMP, Photoshop eller Sketch kan du skapa den här bilden själv.
Om du inte är säker på hur du skapar bilden på egen hand, kolla in favicon.io. Det är en gratis sida som gör att du snabbt kan skapa en anpassad favoritbild.
Klicka på knappen "Generera från text" så kommer du till en enkel redigeringsskärm.
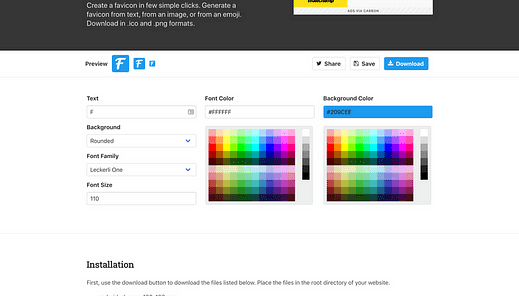
Du kan ändra text, färger, teckensnitt och teckenstorlekar på bara en minut för att skapa din egen bild.
Det kommer inte att vara den mest professionella bilden, men det kommer att se snyggt ut. För att inte tala om, att ha en enkel favicon-bild är mycket bättre än att inte ha någon favicon alls.
När du laddar ner din favoritikon får du en zip-fil. Det finns en bild inuti som är 512px – se till att använda den på din webbplats.
När du har din bild är du redo att ladda upp den till din webbplats.
Ladda upp din favoritikon
Nu när du har din bild, gå tillbaka till avsnittet Webbplatsidentitet i Customizer och klicka på knappen Välj webbplatsikon.
Tryck på fliken Ladda upp filer i det övre vänstra hörnet och dra och släpp din favoritbild i popup-fönstret. När bilden har laddats trycker du på knappen Välj i det nedre högra hörnet.
Om du laddar upp en bild som inte är perfekt fyrkantig kommer du att bli ombedd att beskära bilden innan du kan välja den.
När du klickar på knappen Publicera kommer din favoritikon att läggas till.
Beundra din vackra nya favicon
Din webbplatsikon kommer omedelbart att visas i webbläsarflikarna på bärbara datorer, surfplattor och mobila enheter när den har publicerats.
Även om det har funnits några användbara plugins för att lägga till favoriter under åren, gjorde WP-teamet ett fantastiskt jobb med att integrera den här funktionen i Customizer. Det kan inte vara lättare nu för tiden.
Om du vill fortsätta att förbättra din webbplats design, kolla in min artikel om designtips för att få din webbplats att se bättre ut:
9 enkla designregler för att göra din webbplats vackrare
Gillade det här inlägget? Använd knapparna nedan för att dela det med någon annan.