Faviconin lisääminen WordPressiin 5 minuutissa
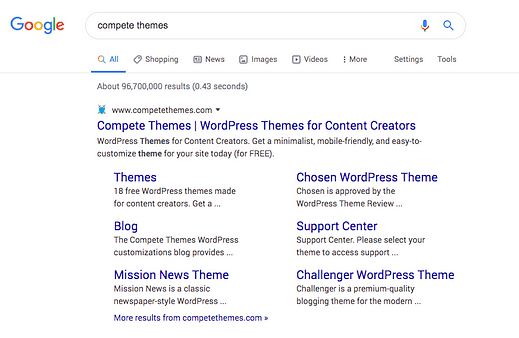
Katso selaimen välilehteä juuri nyt.
Näetkö kuvan sivun otsikon vasemmalla puolella?
Sitä kutsutaan " faviconiksi ".
Suosikkikuvakkeesi näkyy:
- Selaimen välilehdet
- Kirjanmerkkipalkit
- Mobiilisovellukset
Ja hiljattain se alkoi jopa näkyä Googlen hakutuloksissa!
Tarpeetonta sanoa, että favicon on erittäin tärkeä osa verkkosivustoasi. Siksi tässä opetusohjelmassa opit kolme helppoa vaihetta oman suosikkikuvakkeen lisäämiseksi WordPressiin
Katso video
Voit halutessasi katsoa opetusvideon alla olevan kirjoitetun blogikirjoituksen sijaan:
Tilaa Compete Themes Youtube -kanava
Faviconin lisääminen WordPressillä
Ensimmäinen askel on vierailla Live Customizerissa (Ulkoasu > Mukauta).
Napsauta mukauttajassa Sivuston identiteetti -osiota yläreunassa.
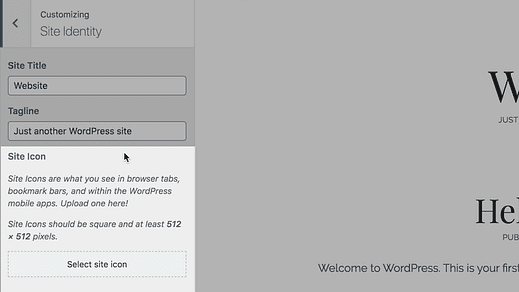
Sivuston tunniste -osiossa näet alareunassa vaihtoehdon nimeltä "Sivustokuvake".
Tähän voit lisätä suosikkikuvasi, mutta ennen kuin jatkat, tarvitset kuvan ladattavaksi.
Luo suosikkikuvasi
WordPress suosittelee neliönmuotoista kuvaa, jonka koko on 512 x 512 pikseliä. Jos osaat käyttää grafiikkaeditoria, kuten GIMP, Photoshop tai Sketch, voit luoda tämän kuvan itse.
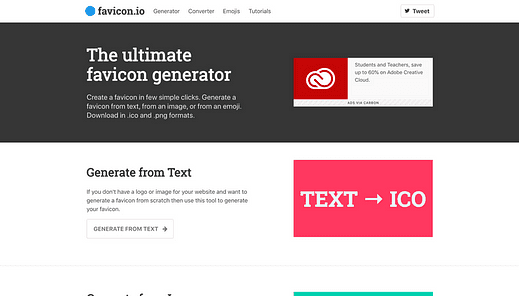
Jos et ole varma, kuinka voit luoda kuvan itse, katso favicon.io. Se on ilmainen sivusto, jonka avulla voit nopeasti luoda mukautetun favicon-kuvan.
Napsauta "Luo tekstistä" -painiketta ja pääset yksinkertaiseen muokkausnäyttöön.
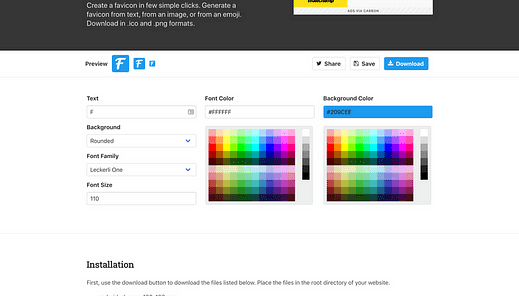
Voit muuttaa tekstiä, värejä, fontteja ja kirjasinkokoja minuutissa luodaksesi oman kuvan.
Se ei ole ammattimaisin kuva, mutta se näyttää hyvältä. Puhumattakaan, yksinkertainen favicon-kuva on paljon parempi kuin se, ettei faviconia ole ollenkaan.
Kun lataat faviconin, saat zip-tiedoston. Sisällä on yksi kuva, jonka koko on 512 pikseliä – varmista, että käytät sitä sivustossasi.
Kun sinulla on kuva, olet valmis lataamaan sen sivustollesi.
Lataa suosikkikuvasi
Nyt kun sinulla on kuva, palaa mukauttajassa Sivuston identiteetti -osioon ja napsauta Valitse sivusto -kuvake -painiketta.
Paina Lataa tiedostot -välilehteä vasemmassa yläkulmassa ja vedä ja pudota suosikkikuvasi ponnahdusikkunaan. Kun kuva on latautunut, paina Valitse-painiketta oikeassa alakulmassa.
Jos lataat kuvan, joka ei ole täysin neliömäinen, sinua pyydetään rajaamaan kuva, ennen kuin voit valita sen.
Kun napsautat Julkaise-painiketta, suosikkikuvakkeesi lisätään.
Ihaile kaunista uutta faviconiasi
Sivustokuvake ilmestyy heti julkaisun jälkeen kannettavien tietokoneiden, tablettien ja mobiililaitteiden selaimen välilehdille.
Vaikka faviconien lisäämiseen on vuosien varrella ollut hyödyllisiä laajennuksia, WP-tiimi teki loistavaa työtä integroimalla tämän ominaisuuden mukauttajaan. Ei voisi olla helpompaa näinä päivinä.
Jos haluat jatkuvasti parantaa sivustosi ulkoasua, tutustu artikkeliini suunnitteluvinkkeistä, joiden avulla voit parantaa sivustosi ulkoasua:
9 yksinkertaista suunnittelusääntöä, jotka tekevät sivustostasi kauniimman
Piditkö tästä postauksesta? Käytä alla olevia painikkeita jakaaksesi sen jonkun muun kanssa.