Jak dodać favicon do WordPressa w 5 minut
Spójrz teraz na kartę przeglądarki.
Widzisz obraz po lewej stronie tytułu strony?
Nazywa się to „ favicon ".
Twoja favikona pojawia się w:
- Karty przeglądarki
- Paski zakładek
- Aplikacje mobilne
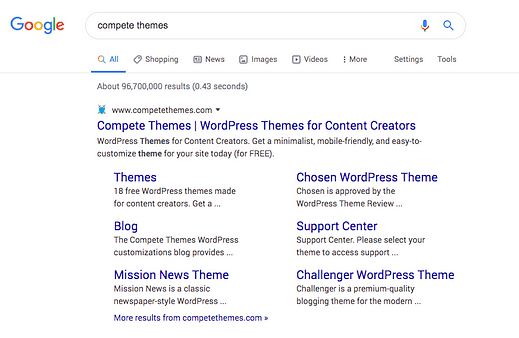
A ostatnio zaczął nawet pojawiać się w wynikach wyszukiwania Google!
Nie trzeba dodawać, że favicon jest bardzo ważną częścią Twojej witryny. Dlatego w tym samouczku poznasz trzy proste kroki, aby dodać własną faviconę do WordPress
Obejrzyj wideo
Możesz obejrzeć samouczek wideo, jeśli wolisz, niż pisemny post na blogu poniżej:
Subskrybuj kanał Youtube Compete Themes
Jak dodać favicon za pomocą WordPress
Pierwszym krokiem jest odwiedzenie Live Customizer (Wygląd > Dostosuj).
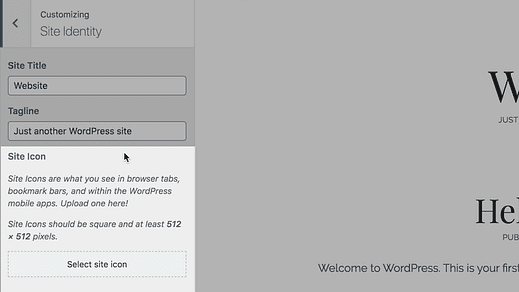
W narzędziu Customizer kliknij sekcję Tożsamość witryny u góry.
W sekcji Tożsamość witryny zobaczysz na dole opcję o nazwie „Ikona witryny”.
Tutaj dodasz swoją faviconę, ale zanim przejdziesz dalej, będziesz potrzebować obrazu do przesłania.
Stwórz swój obraz favicon
WordPress zaleca kwadratowy obraz o wymiarach 512 x 512 pikseli. Jeśli wiesz, jak korzystać z edytora graficznego, takiego jak GIMP, Photoshop lub Sketch, możesz sam utworzyć ten obraz.
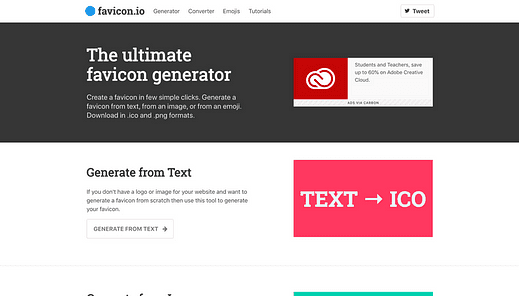
Jeśli nie jesteś pewien, jak samodzielnie stworzyć obraz, sprawdź favicon.io. Jest to darmowa strona, która pozwoli Ci szybko stworzyć własny obraz favicon.
Kliknij przycisk „Generuj z tekstu”, a zostaniesz przeniesiony do prostego ekranu edytora.
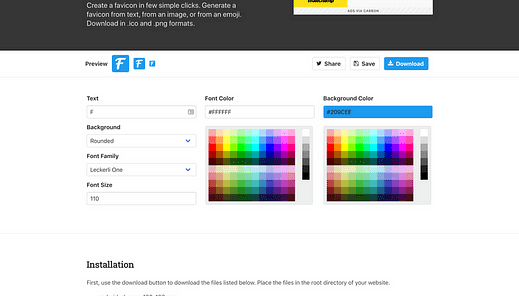
Możesz zmienić tekst, kolory, czcionki i rozmiary czcionek w ciągu zaledwie minuty, aby stworzyć własny obraz.
Nie będzie to najbardziej profesjonalny obraz, ale będzie ładnie wyglądał. Nie wspominając o tym, że posiadanie prostego obrazu favicon jest o wiele lepsze niż brak favicon w ogóle.
Gdy pobierzesz favicon, otrzymasz plik zip. W środku jest jeden obraz, który ma 512 pikseli – upewnij się, że używasz go w swojej witrynie.
Gdy masz już swój obraz, możesz go przesłać do swojej witryny.
Prześlij swoją faviconę
Teraz, gdy masz już swój obraz, wróć do sekcji Tożsamość witryny w programie Customizer i kliknij przycisk Wybierz ikonę witryny.
Naciśnij kartę Prześlij pliki w lewym górnym rogu, a następnie przeciągnij i upuść obraz favicon do wyskakującego okienka. Po załadowaniu obrazu naciśnij przycisk Wybierz w prawym dolnym rogu.
Jeśli prześlesz obraz, który nie jest idealnie kwadratowy, zostaniesz poproszony o przycięcie obrazu, zanim będziesz mógł go wybrać.
Gdy klikniesz przycisk Opublikuj, Twoja favikona zostanie dodana.
Podziwiaj swoją piękną nową favicon
Ikona Twojej witryny natychmiast pojawi się na kartach przeglądarki na laptopach, tabletach i urządzeniach mobilnych po opublikowaniu.
Chociaż na przestrzeni lat pojawiło się kilka przydatnych wtyczek do dodawania favicon, zespół WP wykonał fantastyczną robotę, integrując tę funkcję z Customizer. W dzisiejszych czasach nie mogło być prostsze.
Jeśli chcesz nadal ulepszać wygląd swojej witryny, zapoznaj się z moim artykułem o poradach projektowych, aby Twoja witryna wyglądała lepiej:
9 prostych zasad projektowania, dzięki którym Twoja witryna będzie piękniejsza
Podobał Ci się ten post? Użyj poniższych przycisków, aby udostępnić go komuś innemu.