Como adicionar um favicon ao WordPress em 5 minutos
Olhe para a guia do navegador agora.
Veja a imagem à esquerda do título da página?
Isso é chamado de " favicon ".
Seu favicon aparece em:
- Guias do navegador
- Barras de favoritos
- Aplicativos móveis
E recentemente, ele até começou a aparecer nos resultados de pesquisa do Google!
Nem é preciso dizer que o favicon é uma parte muito importante do seu site. É por isso que neste tutorial, você aprenderá as três etapas fáceis para adicionar seu próprio favicon ao WordPress
Assista o vídeo
Você pode assistir ao tutorial em vídeo se preferir em vez da postagem escrita no blog abaixo:
Inscreva-se no canal do Youtube Compete Themes
Como adicionar um favicon com WordPress
O primeiro passo é visitar o Live Customizer (Appearance> Customize).
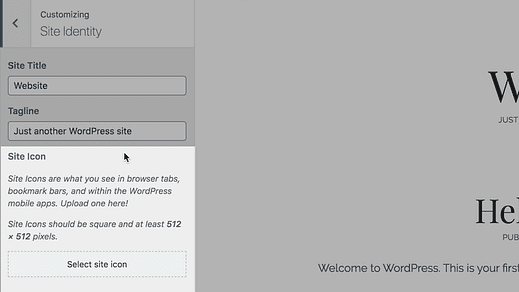
Dentro do personalizador, clique na seção Identidade do site na parte superior.
Na seção Identidade do site, você verá uma opção na parte inferior chamada “Ícone do site".
É aqui que você adicionará seu favicon, mas antes de prosseguir, você precisará de uma imagem para fazer o upload.
Crie sua imagem de favicon
O WordPress recomenda uma imagem quadrada de 512px x 512px. Se você sabe como usar um editor gráfico como GIMP, Photoshop ou Sketch, pode criar essa imagem sozinho.
Se você não tiver certeza de como criar a imagem sozinho, verifique favicon.io. É um site gratuito que permitirá que você crie rapidamente uma imagem de favicon personalizada.
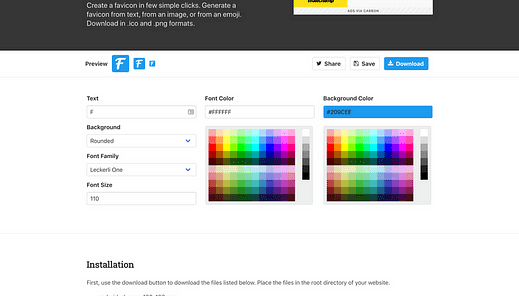
Clique no botão “Gerar a partir do texto” e você será levado a uma tela de editor simples.
Você pode alterar o texto, as cores, a fonte e os tamanhos das fontes em apenas um minuto para criar sua própria imagem.
Não será a imagem mais profissional, mas ficará bem. Sem mencionar que ter uma imagem de favicon simples é muito melhor do que não ter nenhum favicon.
Ao baixar seu favicon, você obterá um arquivo zip. Há uma imagem interna de 512 px – certifique-se de usar essa imagem em seu site.
Assim que tiver sua imagem, você estará pronto para carregá-la em seu site.
Faça upload do seu favicon
Agora que você tem sua imagem, volte para a seção Identidade do Site no Customizador e clique no botão Selecionar ícone do site.
Pressione a guia Carregar arquivos no canto superior esquerdo e arraste e solte sua imagem de favicon no pop-up. Assim que a imagem carregar, pressione o botão Selecionar no canto inferior direito.
Se você carregar uma imagem que não seja perfeitamente quadrada, será solicitado que você recorte a imagem antes de selecioná-la.
Depois de clicar no botão Publicar, seu favicon será adicionado.
Admire seu lindo novo favicon
O ícone do seu site aparecerá imediatamente nas guias do navegador em laptops, tablets e dispositivos móveis depois de publicado.
Embora tenha havido alguns plug-ins úteis para adicionar favicons ao longo dos anos, a equipe do WP fez um trabalho fantástico ao integrar esse recurso ao Customizador. Não poderia ser mais fácil hoje em dia.
Se você quiser continuar melhorando o design do seu site, confira meu artigo sobre dicas de design para deixar seu site mais bonito:
9 regras de design simples para tornar seu site mais bonito
Gostou deste post? Use os botões abaixo para compartilhar com outra pessoa.