Як додати Favicon до WordPress за 5 хвилин
Подивіться на вкладку браузера прямо зараз.
Бачите зображення зліва від заголовка сторінки?
Це називається " favicon ".
Ваш фавікон відображається в:
- Вкладки браузера
- Панелі закладок
- Мобільні програми
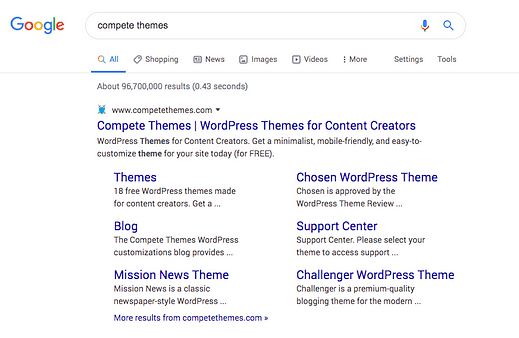
А нещодавно він навіть почав з’являтися в результатах пошуку Google!
Зайве говорити, що ваш фавікон є дуже важливою частиною вашого веб-сайту. Ось чому в цьому підручнику ви дізнаєтеся три простих кроки, щоб додати власну іконку до WordPress
Перегляньте відео
Ви можете переглянути відеоурок, якщо ви віддаєте перевагу цьому, а не письмовому допису в блозі нижче:
Підпишіться на YouTube-канал Competi Themes
Як додати Favicon за допомогою WordPress
Першим кроком є відвідування Live Customizer (Зовнішній вигляд > Налаштувати).
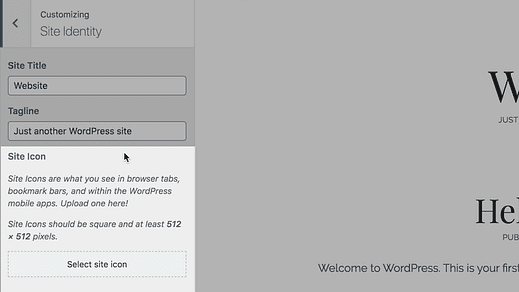
У настроювачі натисніть розділ Ідентифікація сайту вгорі.
У розділі Ідентифікація сайту ви побачите опцію внизу під назвою «Значок сайту».
Тут ви додасте свій фавікон, але перш ніж продовжити, вам знадобиться зображення для завантаження.
Створіть своє зображення іконки
WordPress рекомендує квадратне зображення розміром 512 x 512 пікселів. Якщо ви знаєте, як користуватися графічним редактором, таким як GIMP, Photoshop або Sketch, ви можете створити це зображення самостійно.
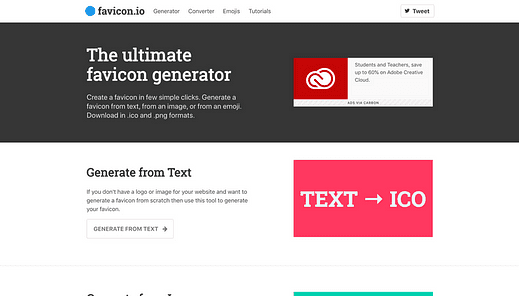
Якщо ви не впевнені, як створити зображення самостійно, перегляньте favicon.io. Це безкоштовний сайт, який дозволить вам швидко створити власне зображення значка.
Натисніть кнопку «Створити з тексту», і ви потрапите на екран простого редактора.
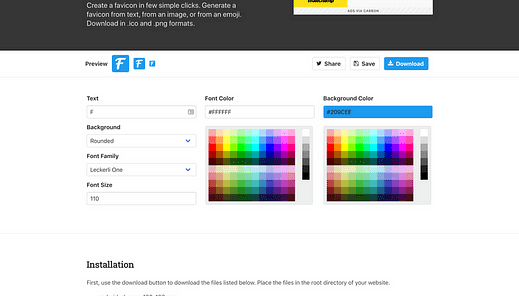
Ви можете змінити текст, кольори, шрифт і розмір шрифту всього за хвилину, щоб створити власне зображення.
Це буде не самий професійний образ, але виглядатиме красиво. Не кажучи вже про те, що мати просте зображення значка набагато краще, ніж не мати його взагалі.
Коли ви завантажите свій фавікон, ви отримаєте zip-файл. Усередині є одне зображення розміром 512 пікселів – обов’язково використовуйте його на своєму сайті.
Отримавши своє зображення, ви готові завантажити його на свій сайт.
Завантажте свій фавікон
Тепер, коли у вас є зображення, поверніться до розділу «Ідентифікація сайту» в настроювачі та натисніть кнопку «Вибрати піктограму сайту».
Натисніть вкладку «Завантажити файли» у верхньому лівому куті та перетягніть своє зображення у спливаючому вікні. Коли зображення завантажиться, натисніть кнопку Вибрати в нижньому правому куті.
Якщо ви завантажуєте зображення, яке не є ідеально квадратним, вам буде запропоновано обрізати зображення, перш ніж ви зможете його вибрати.
Після натискання кнопки «Опублікувати» ваш фавікон буде додано.
Помилуйтеся своїм красивим новим фавіконом
Після публікації значок вашого сайту відразу з’явиться на вкладках веб-переглядача на ноутбуках, планшетах і мобільних пристроях.
Хоча протягом багатьох років було кілька корисних плагінів для додавання іконок, команда WP виконала фантастичну роботу, інтегрувавши цю функцію в Customizer. У наші дні не може бути легше.
Якщо ви хочете продовжувати покращувати дизайн свого сайту, перегляньте мою статтю про поради щодо дизайну, щоб ваш веб-сайт виглядав краще:
9 простих правил дизайну, щоб зробити ваш веб-сайт красивішим
Сподобався цей пост? Використовуйте кнопки нижче, щоб поділитися ним з кимось іншим.