Hur man lägger till WooCommerce-produktjämförelse
Nuförtiden är det väldigt populärt och enkelt att skapa butikswebbplatser med WordPress. Tack vare WooCommerce, det mest populära pluginet för att skapa butiker, och många kundvänliga WooCommerce-teman, kan nästan alla idag göra en bra butik mycket snabbt.
Det faktum att det här sättet att skapa en butik är mycket populärt talar för det dagliga skapandet av nya tillägg som kan bidra till att förbättra din webbplats. Att presentera en produkt har aldrig varit enklare, det finns otaliga sätt du kan få konsumenternas uppmärksamhet.
Ett sådant element är säkerligen WooCommerce produktjämförelse. Den används för att presentera utvalda produkter genom att jämföra deras egenskaper. Detta sätt att presentera är bra både för kunderna och för dig. När kunder vill bestämma sig för en viss produkt vill de gärna ha en tydlig jämförelse av sina alternativ. Du kan enkelt göra det möjligt för dem.
Addonen som har fångat vår uppmärksamhet och som vi fann användbar för att jämföra butiksprodukter, men också för många andra saker är Qi Addons för Elementor. Detta verktyg har en gratisversion med 60 widgets och en premiumversion med 40+ fler. Alla widgets är extremt användbara och låter dig lägga till vackra och praktiska element på dina sidor med bara ett par klick. Anpassningsalternativen är också otroliga så att du enkelt kan styla alla widgets så att de matchar din webbplats design oklanderligt.
Produktjämförelsewidgeten används för att visa produkter med deras väsentliga egenskaper på ett ställe och ge kunderna tydlig information på ett ställe.
Hur produktjämförelsewidgeten fungerar
Det är väldigt enkelt att använda denna widget. Data i tabellen hämtas direkt från själva produkten, det finns inga vanliga komplikationer relaterade till manuell inmatning. Allt du behöver göra är att välja de produkter som kommer att finnas i tabellen och den information som kommer med dem.
Det är också viktigt att styla tabellen och WooCommerce produktjämförelsewidgeten ger dig många alternativ för det. Det finns säkert ett standardutseende som du får så fort du sätter in widgeten på sidan och du kommer direkt att se hur vissa saker som typsnitt matchar utseendet på ditt tema. Så med bara lite anpassning kan ditt bord se bra ut.
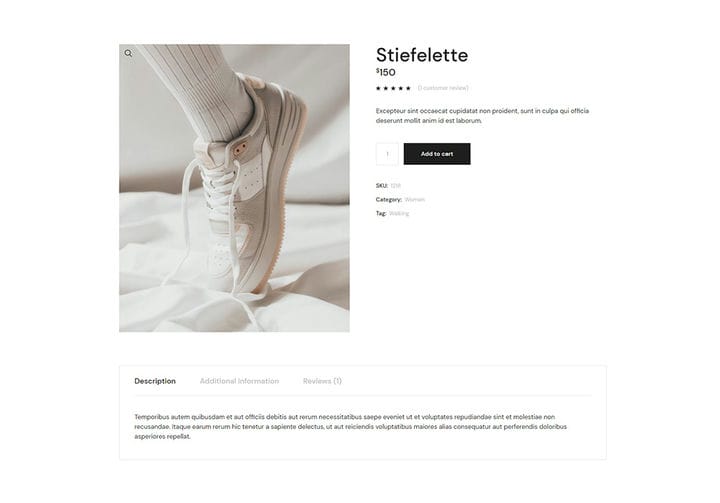
När du har lagt till dina produkter och information relaterad till dem kan du börja skapa en produktjämförelsetabell. Detta är en förhandsvisning av en produkt gjord med WooCommerce-plugin.
Hur man gör en jämförelse av utvalda produkter
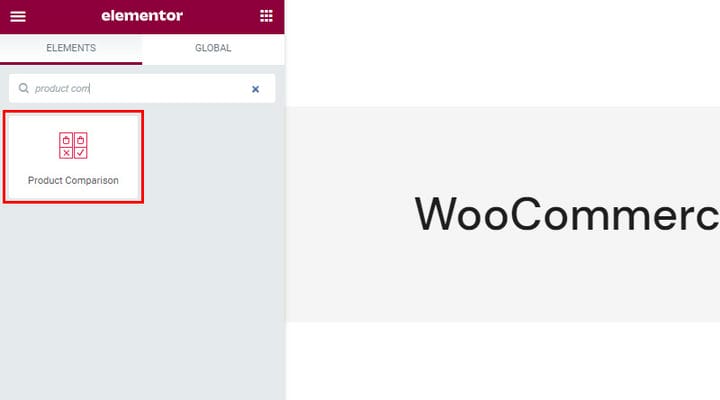
När du går in för att redigera den önskade sidan med Elementor, kommer du att hitta produktjämförelsewidgeten bland de tillgängliga widgetarna. Alla Qi-widgets har ett distinkt utseende och röda ikoner.
När du drar widgeten åt sidan kommer du att märka att det inte finns något bord – bara ett meddelande som säger "Välj önskade produkter ". Naturligtvis måste du lägga till produkter först. Du kommer att kunna hitta alla inställningar för detta element på flikarna Innehåll och Stil. Fliken Avancerat erbjuder också olika inställningar, men de tillhör Elementor och du känner dem redan eftersom varje element har dem, de är inte specifika för den här.
Så låt oss börja. Innehållsfliken är där du bestämmer vilken data som kommer att finnas i din produktjämförelsetabell. Till att börja med kommer vi helt enkelt att lägga till produkter.
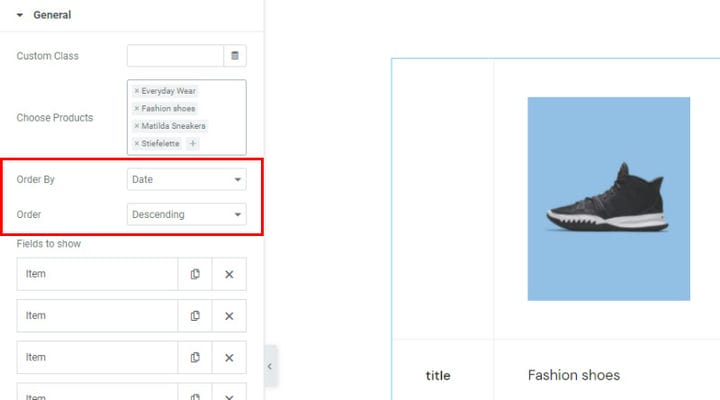
Vi kan också välja i vilken ordning de valda produkterna kommer att placeras i tabellen, antingen efter ID, datum, slumpmässigt…
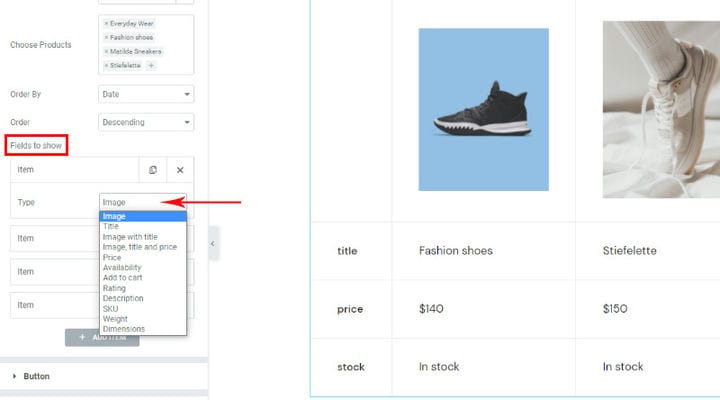
Filter som ska visas är ett alternativ som avgör vilken data som ska användas i jämförelsetabellen. För närvarande finns det 4 artiklar: bild, titel, pris och lager, dvs. tillgänglighet.
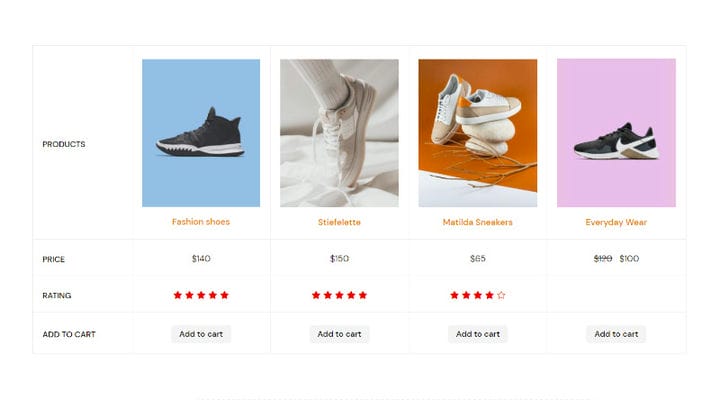
Du kan dock välja vad som helst från listan i den ordning som passar dig. Vi har gjort detta urval för vårt bord:
Du kommer att märka att vissa delar är klickbara, till exempel namnet på produkten som leder till produktens sida, och naturligtvis "lägg i varukorgen" som gör att du kan lägga till produkten i varukorgen på plats. Naturligtvis är det inte nödvändigt att tillägget i kundvagnen är en del av ditt bord, men i de flesta fall kommer det att vara mycket användbart.
Knappinställningar är relaterade till knappen Lägg till i kundvagn. Dessa inställningar är viktiga om du bestämmer dig för att lägga till dem i tabellen. Det finns flera layouter och knapptyper tillgängliga. Du kan också lägga till en ikon på knappen och göra den ännu mer intressant. Allt beror på dina behov och vårt råd är att utforska alla alternativ. Vi kommer inte att gå igenom var och en separat eftersom de är intuitiva och du ser också alla ändringar du gör live på höger sida av skärmen, och du kommer mycket enkelt att förstå allt själv.
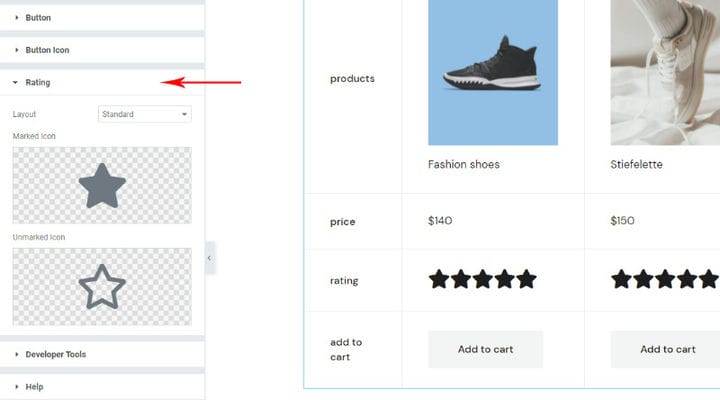
Betygsalternativ är kopplade till visningsbetyg, logiskt, om du har valt att vara en integrerad del av din skärm. Även om stjärnor är det vanligaste sättet att visa ett betyg, betyder det inte att du inte kan välja någon annan ikon. Icon-biblioteket står till ditt förfogande, men du kan också lägga till önskad SVG själv.
Som vi sa så används fliken Innehåll för att välja vilken data som ska visas och nu går vi vidare till fliken Stil där vi kan styla varje valt element.
Inställningarna är grupperade och vid första anblicken är det tydligt var inställningarna finns. Gå självklart igenom varje grupp för att se vad som finns där. Alternativ för att välja färger, marginaler, typografi, storlek kommer att förvåna dig när du inser hur många detaljer du kan justera.
Vi vill inte gå igenom alla alternativ eftersom vi är säkra på att du kommer att finna det intressant att utforska och spela, vi kommer bara att gå igenom ett par viktiga.
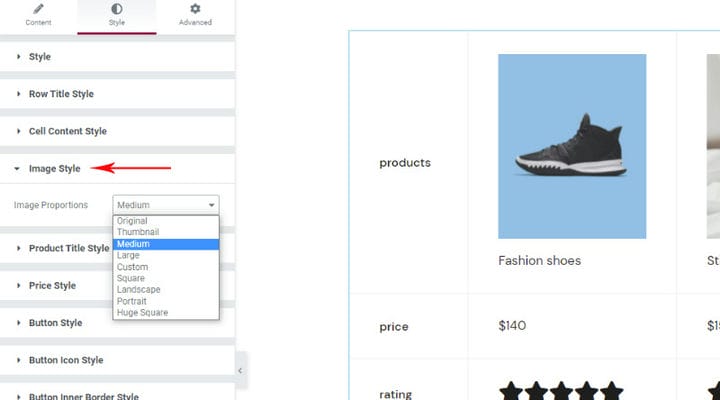
Bildstil är ett intressant och betydelsefullt alternativ. Vi vet av erfarenhet att ofta inte alla produkter har en utvald bild av samma dimensioner (den bild som representerar produkten och som också finns i vår tabell). Då uppstår problemet att bilderna i tabellen kommer att visas i olika dimensioner. Det är därför som fyrkantiga, liggande, porträtt- och anpassade alternativ är viktiga för oss, eftersom de tillåter oss att ställa in bilderna i samma storlek. Andra alternativ är också intressanta och vi använder dem oftast när det inte finns några stora avvikelser i storleken på utvalda bilder.
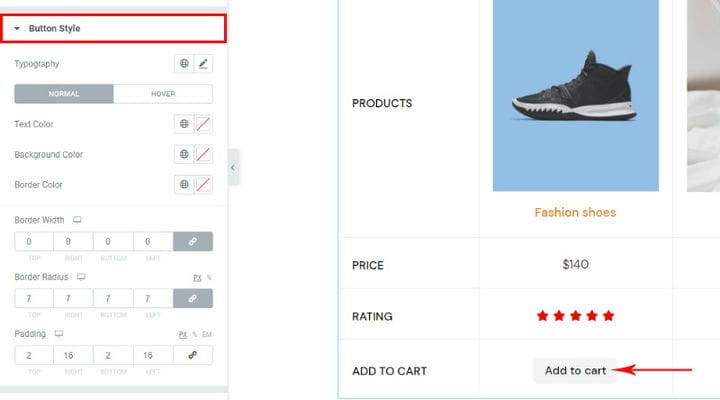
Alternativ för knappstil är också något som vi kommer att behöva i de flesta fall för att anpassa knappen till utseendet på temat. Även om den har sitt standardutseende och kan förbli utan förändring, kommer du förmodligen att vilja justera den lite mer.
Du kan ändra bakgrunden, hela undertextens typografi, ordna utfyllnad… Och du kan också ställa in hur hovringsknappen ska se ut.
Rating Style innehåller bland annat alternativ för att ändra storleken på de använda ikonerna, vilket kan vara viktigt för dig, men också för utrymmet mellan dem och för stilisering av markerade och omarkerade delar av betyget.
Och så här ser det ut när vi låter fantasin flöda… Du kommer att se att den sista produkten inte har ett betyg, anledningen – ingen har betygsatt den och som du kan se är det fältet tomt. Om du har något emot ett tomt fält kan du enkelt ersätta betygsfältet med något annat element. Naturligtvis, när en tabell väl är inställd kan data i den ändras…
Sammanfattningsvis
Det finns många olika shoppertyper, men generellt sett gillar alla en snygg produktjämförelsetabell. Som du kan se, med Qi Addons är det hur enkelt som helst att lägga till produktjämförelser så det finns ingen anledning att tveka även om du är en komplett WordPress-nybörjare – du kan lägga till vackra, anpassade produktjämförelsetabeller utan ansträngning och utan att investera för mycket av din tid in i det. När du väl har fått kläm på hur enkelt Qi-tilläggen fungerar, kommer du säkert att vara intresserad av att lägga till fler användbara element i din webbshop, såsom öppettider, Elementor-processwidget eller kanske du vill utforska hur du kan framhäva specifikt innehåll genom att markera text. Det finns säkert många olika sätt att göra din webbplats mer engagerande och attraktiv, för att inte tala om lönsam också.