Comment ajouter une comparaison de produits WooCommerce
De nos jours, la création de sites Web de boutiques à l’aide de WordPress est très populaire et facile. Grâce à WooCommerce, le plugin le plus populaire pour créer des boutiques, et à de nombreux thèmes WooCommerce conviviaux, aujourd’hui presque tout le monde peut créer une super boutique très rapidement.
Le fait que cette façon de créer une boutique soit très populaire plaide en faveur de la création quotidienne de nouveaux add-ons pouvant contribuer à l’amélioration de votre site. Présenter un produit n’a jamais été aussi facile, il existe d’innombrables façons d’attirer l’attention des consommateurs.
Un de ces éléments est certainement la comparaison de produits WooCommerce. Il permet de présenter des produits sélectionnés en comparant leurs caractéristiques. Cette façon de présenter est bonne à la fois pour les clients et pour vous. Lorsque les clients veulent choisir un produit particulier, ils aiment avoir une comparaison claire de leurs options. Vous pouvez facilement le leur rendre possible.
L’Addon qui a retenu notre attention et que nous avons trouvé utile pour comparer les produits de la boutique, mais aussi pour bien d’autres choses est Qi Addons for Elementor. Cet outil a une version gratuite avec 60 widgets et une version premium avec plus de 40. Tous les widgets sont extrêmement utiles et vous permettent d’ajouter des éléments beaux et pratiques à vos pages en quelques clics seulement. Les options de personnalisation sont également incroyables, vous pouvez donc facilement styliser tous les widgets pour qu’ils correspondent parfaitement à la conception de votre site Web.
Le widget de comparaison de produits est utilisé pour afficher les produits avec leurs caractéristiques essentielles en un seul endroit et fournir aux clients des informations claires en un seul endroit.
Fonctionnement du widget de comparaison de produits
L’utilisation de ce widget est très simple. Les données du tableau sont extraites directement du produit lui-même, il n’y a pas de complications habituelles liées à la saisie manuelle. Il ne vous reste plus qu’à choisir les produits qui figureront dans le tableau et les informations qui les accompagneront.
En outre, il est important de styliser le tableau et le widget de comparaison de produits WooCommerce vous offre de nombreuses options pour cela. Il y a certainement un look par défaut que vous obtenez dès que vous insérez le widget sur la page et vous verrez immédiatement comment certaines choses comme les polices correspondent à l’apparence de votre thème. Ainsi, avec juste un peu de personnalisation, votre table peut avoir fière allure.
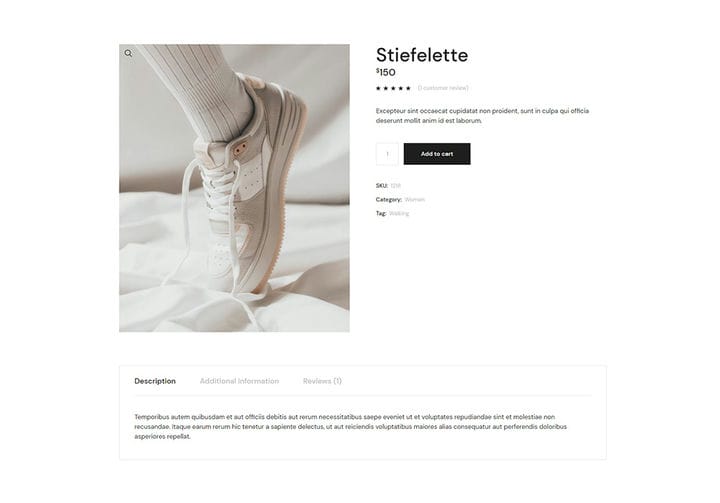
Une fois que vous avez ajouté vos produits et les informations qui s’y rapportent, vous pouvez commencer à créer un tableau de comparaison de produits. Ceci est un aperçu d’un produit créé à l’aide du plugin WooCommerce.
Comment faire une comparaison des produits sélectionnés
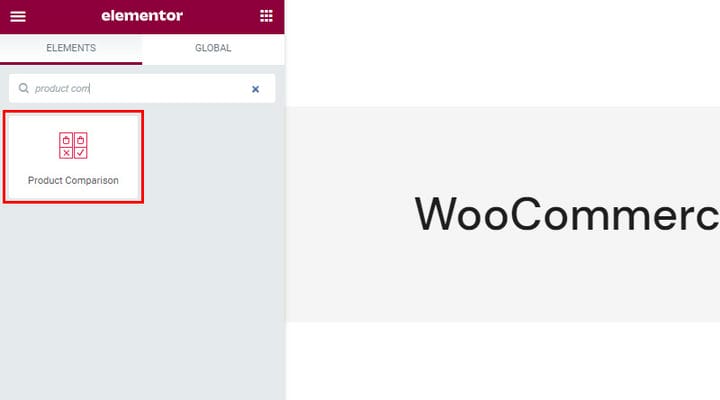
Une fois que vous entrez pour modifier la page souhaitée à l’aide d’Elementor, vous trouverez le widget Comparaison de produits parmi les widgets disponibles. Tous les widgets Qi ont un look distinctif et des icônes rouges.
Lorsque vous faites glisser le widget sur le côté, vous remarquerez qu’il n’y a pas de tableau – seulement une notification indiquant "Veuillez choisir les produits souhaités ". Bien sûr, vous devez d’abord ajouter des produits. Vous pourrez retrouver tous les paramètres de cet élément dans les onglets Contenu et Style. L’onglet Avancé propose également divers paramètres, mais ils appartiennent à Elementor et vous les connaissez déjà car chaque élément en possède, ils ne sont pas spécifiques à celui-ci.
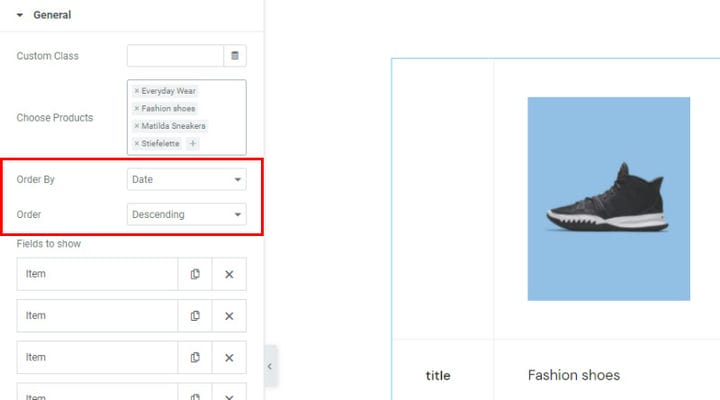
Alors commençons. L’onglet de contenu est l’endroit où vous déterminerez quelles données figureront dans votre tableau de comparaison de produits. Pour commencer, nous ajouterons simplement des produits .
Aussi, nous pouvons choisir l’ordre dans lequel les produits sélectionnés seront placés dans le tableau, que ce soit par ID, date, aléatoire…
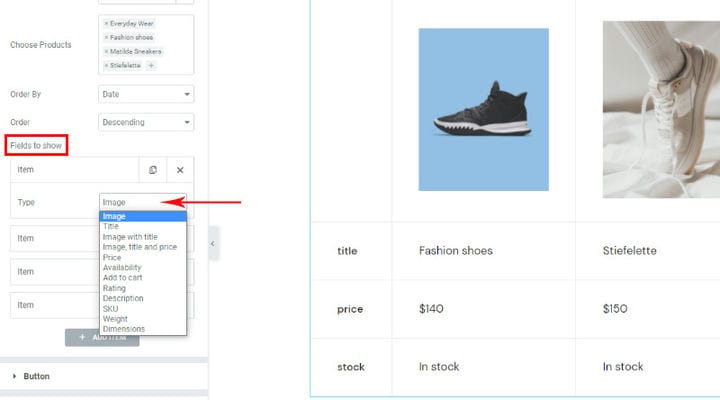
Filtres à afficher est une option qui détermine quelles données seront utilisées dans le tableau de comparaison. Actuellement, il y a 4 éléments: image, titre, prix et stock, c’est-à-dire. disponibilité.
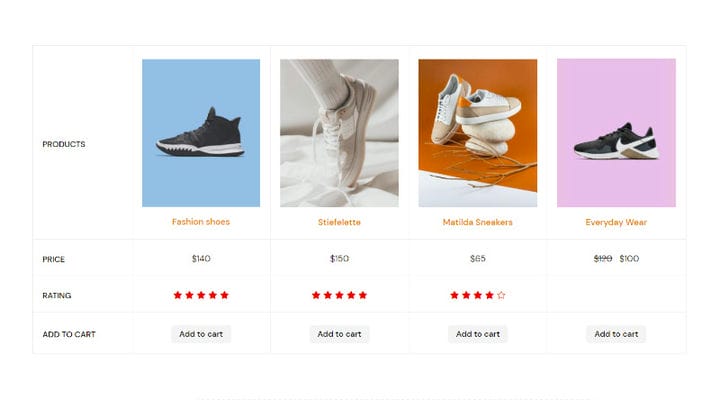
Cependant, vous pouvez choisir n’importe quoi dans la liste dans l’ordre qui vous convient. Nous avons fait cette sélection pour notre table :
Vous remarquerez que certaines parties sont cliquables, comme le nom du produit qui mène à la page du produit, et bien sûr ‘ajouter au panier’ qui permet d’ ajouter le produit au panier sur place. Naturellement, il n’est pas nécessaire que l’ajout au panier fasse partie de votre tableau, mais dans la plupart des cas, il vous sera très utile.
Les paramètres des boutons sont liés au bouton Ajouter au panier. Ces paramètres sont importants si vous décidez de les ajouter au tableau. Plusieurs dispositions et types de boutons sont disponibles. Vous pouvez également ajouter une icône au bouton et le rendre encore plus intéressant. Tout dépend de vos besoins et notre conseil est d’explorer toutes les options. Nous n’allons pas les parcourir séparément car ils sont intuitifs et vous voyez également tous les changements que vous effectuez en direct sur le côté droit de l’écran, et vous comprendrez très facilement tout par vous-même.
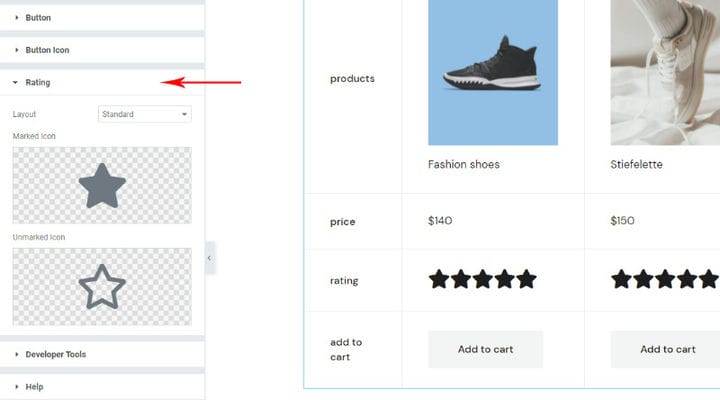
Les options de classement sont liées aux classements d’affichage, logiquement, si vous avez choisi de faire partie intégrante de votre affichage. Bien que les étoiles soient le moyen le plus courant d’afficher une note, cela ne signifie pas que vous ne pouvez sélectionner aucune autre icône. La bibliothèque d’icônes est à votre disposition, mais vous pouvez également ajouter vous-même le SVG souhaité.
Comme nous l’avons dit, l’onglet Contenu est utilisé pour sélectionner les données à afficher et nous passons maintenant à l’onglet Style où nous pouvons styliser chaque élément sélectionné.
Les paramètres sont regroupés et à première vue, on voit clairement où se trouvent les paramètres. Bien sûr, parcourez chaque groupe pour voir ce qui s’y trouve. Les options de choix des couleurs, des marges, de la typographie, de la taille vous étonneront lorsque vous réaliserez le nombre de détails que vous pouvez ajuster.
Nous ne voulons pas passer en revue toutes les options car nous sommes sûrs que vous trouverez cela intéressant à explorer et à jouer, nous allons juste passer en revue quelques-unes importantes.
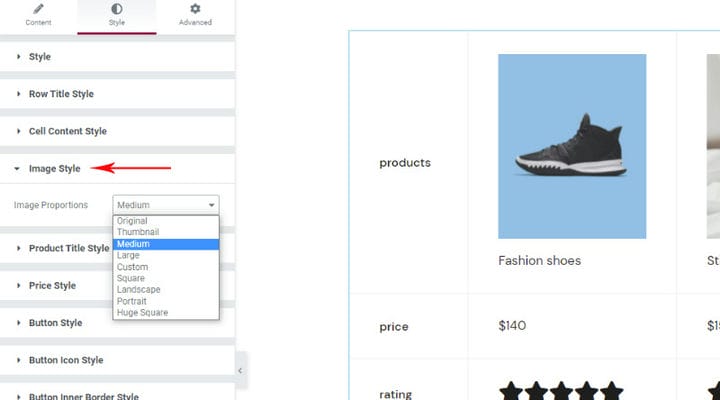
Le style d’image est une option intéressante et significative. Nous savons par expérience que souvent tous les produits n’ont pas une image vedette de mêmes dimensions (l’image qui représente le produit et qui se trouve également dans notre tableau). Ensuite, le problème se pose que les images du tableau seront affichées dans des dimensions différentes. C’est pourquoi les options Carré, Paysage, Portrait et Personnalisé sont importantes pour nous, car elles nous permettent de définir les images de la même taille. D’autres options sont également intéressantes et nous les utilisons le plus souvent lorsqu’il n’y a pas de grands écarts dans la taille des images présentées.
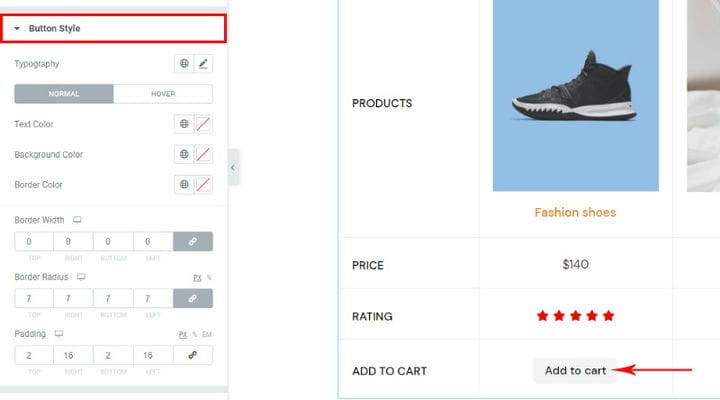
Les options de style de bouton sont également quelque chose dont nous aurons besoin dans la plupart des cas pour ajuster le bouton à l’apparence du thème. Bien qu’il ait son apparence par défaut et qu’il puisse rester inchangé, vous souhaiterez probablement l’ajuster un peu plus.
Vous pouvez changer l’arrière-plan, toute la typographie des sous-titres, organiser le rembourrage… Et vous pouvez également définir à quoi ressemblera le bouton de survol.
Style d’évaluation, entre autres, comprend des options pour modifier la taille des icônes utilisées, ce qui peut être important pour vous, mais aussi pour l’espace entre elles et pour la stylisation des parties marquées et non marquées de l’évaluation.
Et voici à quoi ça ressemble quand on laisse libre cours à l’imagination… Vous verrez que le dernier produit n’a pas de note, la raison – personne ne l’a noté et comme vous pouvez le voir ce champ est vide. Si un champ vide vous dérange, vous pouvez facilement remplacer le champ d’évaluation par un autre élément. Bien sûr, une fois qu’un tableau est défini, les données qu’il contient peuvent être modifiées…
En conclusion
Il existe de nombreux types d’acheteurs différents, mais généralement, tout le monde aime un tableau de comparaison de produits soigné. Comme vous pouvez le voir, avec Qi Addons, ajouter une comparaison de produits est aussi simple que possible, il n’y a donc pas besoin d’hésiter même si vous êtes un débutant complet de WordPress – vous pouvez ajouter de beaux tableaux de comparaison de produits personnalisés sans effort et sans investir trop de votre temps dedans. Une fois que vous aurez compris la simplicité de fonctionnement des Qi Addons, vous serez sûrement intéressé par l’ajout d’éléments plus utiles à votre boutique en ligne, tels que les heures d’ouverture, le widget de processus Elementor ou peut-être voudrez-vous explorer comment mettre en valeur un contenu spécifique en mettant en évidence texte. Il existe sûrement de nombreuses façons de rendre votre site Web plus attrayant et attrayant, sans parler de la rentabilité.