Как добавить сравнение продуктов WooCommerce
В настоящее время создание сайтов магазинов с помощью WordPress очень популярно и просто. Благодаря WooCommerce, самому популярному плагину для создания магазинов, и множеству удобных для клиентов тем WooCommerce, сегодня почти каждый может очень быстро создать отличный магазин.
Тот факт, что этот способ создания магазина очень популярен, говорит в пользу ежедневного создания новых дополнений, которые могут способствовать улучшению вашего сайта. Представление продукта никогда не было проще, существует бесчисленное множество способов привлечь внимание потребителей.
Одним из таких элементов, безусловно, является сравнение продуктов WooCommerce. Он используется для представления выбранных продуктов путем сравнения их характеристик. Такой способ презентации хорош как для клиентов, так и для вас. Когда клиенты хотят выбрать конкретный продукт, они хотят иметь четкое сравнение своих вариантов. Вы можете легко сделать это возможным для них.
Надстройка, которая привлекла наше внимание и которую мы нашли полезной для сравнения продуктов в магазине, а также для многих других вещей, — это надстройки Qi для Elementor. У этого инструмента есть бесплатная версия с 60 виджетами и премиум-версия с более чем 40 виджетами. Все виджеты чрезвычайно полезны и позволяют добавлять на страницы красивые и практичные элементы всего за пару кликов. Варианты настройки также невероятны, поэтому вы можете легко стилизовать все виджеты, чтобы они безупречно соответствовали дизайну вашего сайта.
Виджет сравнения продуктов используется для отображения продуктов с их основными характеристиками в одном месте и предоставления клиентам четкой информации в одном месте.
Как работает виджет сравнения продуктов
Использовать этот виджет очень просто. Данные в таблице извлекаются непосредственно из самого продукта, нет обычных сложностей, связанных с ручным вводом. Все, что вам нужно сделать, это выбрать продукты, которые будут в таблице, и информацию, которая будет сопровождать их.
Кроме того, важно стилизовать таблицу, и виджет сравнения продуктов WooCommerce дает вам множество вариантов для этого. Конечно, есть внешний вид по умолчанию, который вы получите, как только вставите виджет на страницу, и вы сразу увидите, как некоторые вещи, такие как шрифты, соответствуют внешнему виду вашей темы. Так что с небольшой настройкой ваш стол может выглядеть великолепно.
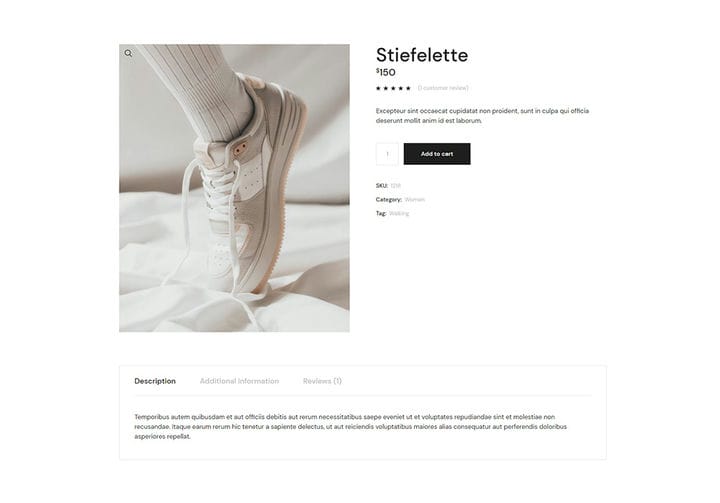
После того, как вы добавили свои продукты и информацию, связанную с ними, вы можете приступить к созданию таблицы сравнения продуктов. Это предварительный просмотр одного продукта, созданного с помощью плагина WooCommerce.
Как сделать сравнение выбранных продуктов
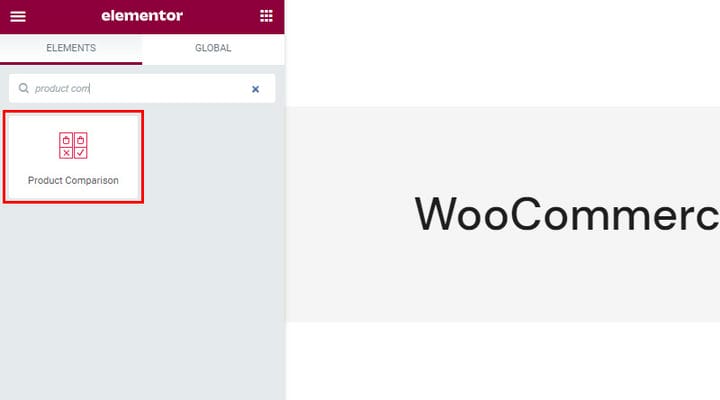
Как только вы войдете для редактирования нужной страницы с помощью Elementor, вы найдете виджет «Сравнение продуктов» среди доступных виджетов. Все виджеты Qi имеют характерный внешний вид и красные значки.
Когда вы перетащите виджет в сторону, вы заметите, что таблицы нет — только уведомление о том, что «Пожалуйста, выберите желаемые продукты ». Конечно, сначала нужно добавить товары. Вы сможете найти все настройки для этого элемента на вкладках Content и Style. Вкладка «Дополнительно» также предлагает различные настройки, но они принадлежат Elementor, и вы уже знаете их, потому что они есть у каждого элемента, они не являются специфическими для этого.
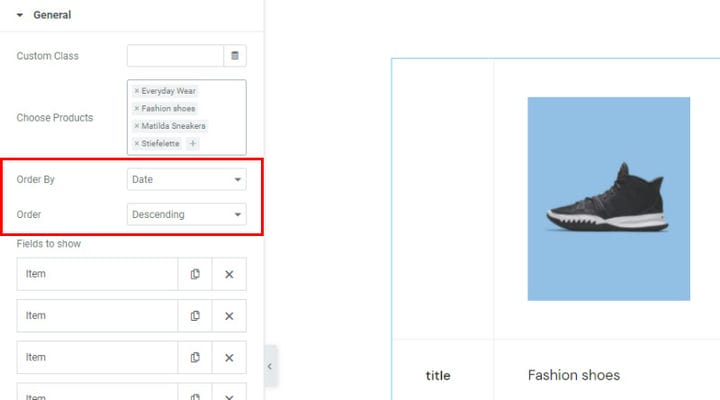
Итак, начнем. На вкладке содержимого вы определяете, какие данные будут в вашей таблице сравнения продуктов. Для начала мы просто добавим товары.
Кроме того, мы можем выбрать порядок, в котором выбранные продукты будут размещены в таблице, будь то по идентификатору, дате, случайным образом…
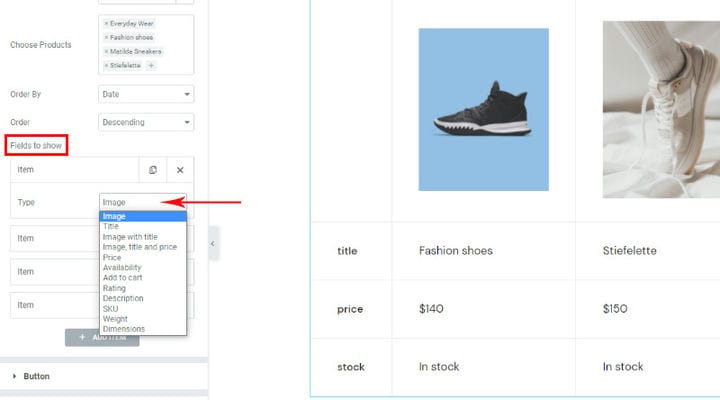
Фильтры для отображения — это параметр, определяющий, какие данные будут использоваться в таблице сравнения. На данный момент есть 4 пункта: изображение, название, цена и акции, т.е. доступность.
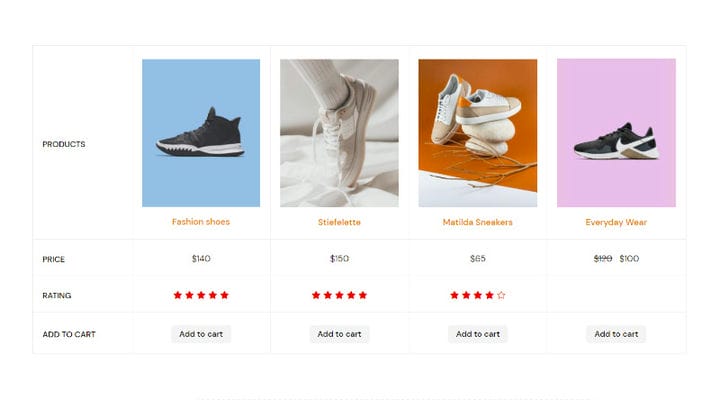
Однако вы можете выбрать что-нибудь из списка в том порядке, который вам подходит. Мы сделали этот выбор для нашей таблицы:
Вы заметите, что некоторые части кликабельны, например, название продукта, которое ведет на страницу продукта, и, конечно же, «добавить в корзину», что позволяет добавить продукт в корзину на месте. Естественно, добавление в корзину не обязательно должно быть частью вашей таблицы, но в большинстве случаев это будет очень полезно.
Настройки кнопки связаны с кнопкой «Добавить в корзину». Эти настройки важны, если вы решите добавить их в таблицу. Доступно несколько макетов и типов кнопок. Вы также можете добавить иконку к кнопке и сделать ее еще интереснее. Все зависит от ваших потребностей, и мы советуем изучить все варианты. Мы не будем рассматривать каждый отдельно, потому что они интуитивно понятны, и вы также видите все изменения, которые вы делаете, вживую в правой части экрана, и вы очень легко во всем разберетесь сами.
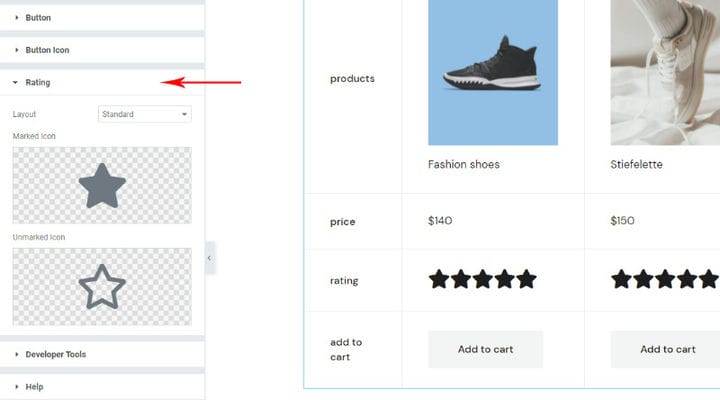
Параметры рейтинга логически связаны с рейтингами дисплея, если вы выбрали неотъемлемую часть вашего дисплея. Хотя звездочки — наиболее распространенный способ отображения рейтинга, это не означает, что вы не можете выбрать любой другой значок. Библиотека Icon в вашем распоряжении, но вы также можете добавить нужный SVG самостоятельно.
Как мы уже говорили, вкладка «Содержимое» используется для выбора отображаемых данных, и теперь мы переходим на вкладку «Стиль», где мы можем стилизовать каждый выбранный элемент.
Настройки сгруппированы и с первого взгляда понятно где находятся настройки. Конечно, пройдитесь по каждой группе, чтобы увидеть, что там есть. Варианты выбора цветов, полей, типографики, размера удивят вас, когда вы поймете, сколько деталей можно настроить.
Мы не хотим рассматривать все варианты, потому что уверены, что вам будет интересно исследовать и играть, мы просто рассмотрим несколько важных.
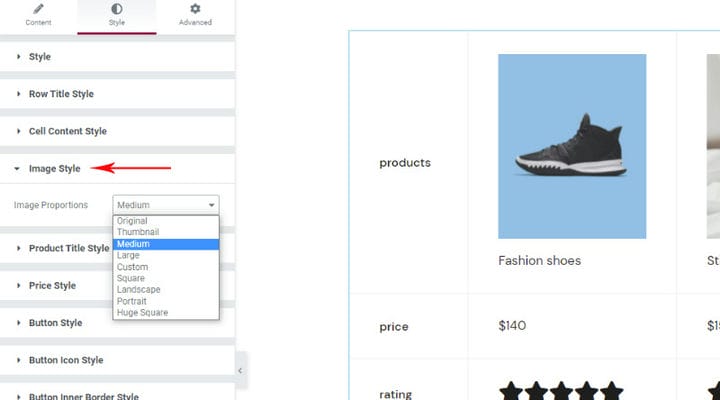
Имиджевый стиль – интересный и значимый вариант. По опыту мы знаем, что часто не у всех товаров есть избранное изображение одинаковых размеров (изображение, которое представляет товар и которое также есть в нашей таблице). Тогда возникает проблема, что изображения в таблице будут отображаться в разных размерах. Вот почему для нас важны параметры «Квадрат», «Пейзаж», «Портрет» и пользовательские параметры, поскольку они позволяют нам устанавливать изображения одинакового размера. Интересны и другие варианты, которые мы используем чаще всего, когда нет больших отклонений в размерах избранных изображений.
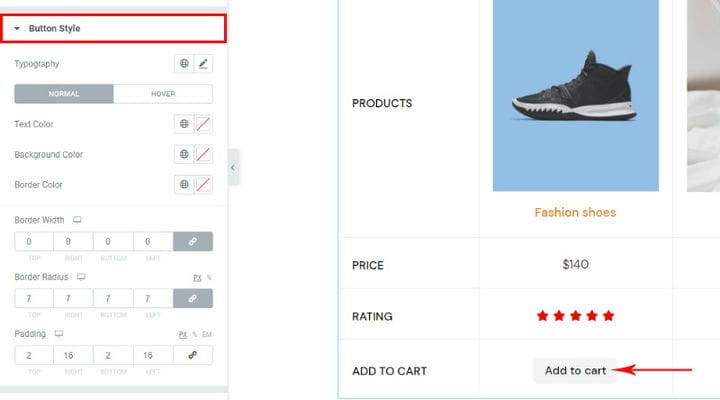
Параметры стиля кнопки также нужны в большинстве случаев, чтобы настроить кнопку в соответствии с темой. Хотя он имеет внешний вид по умолчанию и может оставаться без изменений, вы, вероятно, захотите его немного изменить.
Вы можете изменить фон, всю типографику субтитров, настроить отступы… И вы также можете установить, как будет выглядеть кнопка наведения.
Стиль рейтинга, среди прочего, включает параметры для изменения размера используемых значков, которые могут быть важны для вас, а также для пространства между ними и для стилизации отмеченных и неотмеченных частей рейтинга.
А вот как это выглядит, если дать волю воображению… Вы увидите, что последний товар не имеет рейтинга, причина в том, что его никто не оценивал и как видите это поле пустое. Если вы возражаете против пустого поля, вы можете легко заменить поле рейтинга каким-либо другим элементом. Конечно, после того, как таблица настроена, данные в ней можно изменить…
В заключение
Есть много разных типов покупателей, но, как правило, всем нравится аккуратная таблица сравнения товаров. Как видите, с Qi Addons добавление сравнения продуктов настолько просто, насколько это возможно, поэтому не нужно колебаться, даже если вы новичок в WordPress — вы можете легко и без особых усилий добавлять красивые, настраиваемые таблицы сравнения продуктов. время в нем. Как только вы поймете, как просто работают надстройки Qi, вам наверняка будет интересно добавить в свой интернет-магазин более полезные элементы, такие как часы работы, виджет процесса Elementor, или, может быть, вы захотите изучить, как выделить определенный контент, выделив его. текст. Наверняка существует множество различных способов сделать ваш сайт более интересным и привлекательным, не говоря уже о прибыльности.