Hur man ställer in utvalda bilder programmatiskt i WordPress
Vill du ställa in utvalda bilder med hjälp av koden i WordPress? Ibland kom du över en uppgift där du måste skriva en kod som ska ställa in miniatyr för inlägg för ett inlägg, en sida eller en anpassad inläggstyper. I den här artikeln studerar vi hur man ställer in utvalda bilder programmatiskt i WordPress.
WordPress erbjuder många användbara funktioner för webbplatser. En av dem är Featured Image aka Post Thumbnail. Utvalda bilder är en representativ bild för inlägg, sida eller anpassad inläggstyp.
Vanligt sätt att ställa in miniatyrbild
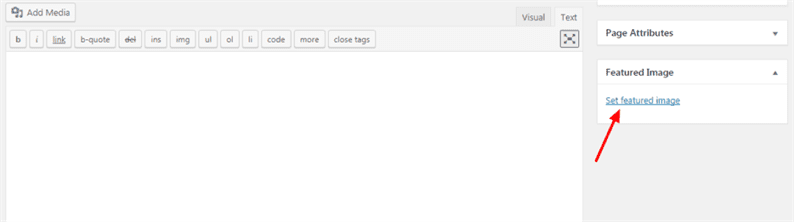
Vi kan ladda upp utvalda bilder till specifika inlägg eller sidor genom att klicka på länken ‘Ange utvald bild’. Det öppnar en WordPress-uppladdare där du kan välja en befintlig bild eller ladda upp den nya bilden.
Det är ett enkelt sätt att ställa in miniatyr för inlägg i WordPress. Samma steg måste följas för sidor och inläggstyper.
Men som nämnts i början är syftet med den här artikeln att skriva en kod som ställer in miniatyr för inlägg utan att följa ovanstående steg.
Ställ in utvalda bilder programmatiskt
För den här handledningen skapar jag ett formulär där en användare kan välja en bild och den här bilden kommer att ställas in som miniatyr för inlägget till det angivna inläggs-id: t. Placera koden nedan i din mallfil.
<form method="post" enctype="multipart/form-data">
<div class="form-group">
<label><?php _e('Select Image:', 'Your text domain here');?></label>
<input type="file" name="image">
</div>
<div class="form-group">
<input type="submit" name="upload_file" value="Submit">
</div>
</form>Den här koden visar formulär med filinmatning och skicka-knappen.
Nu, genom att klicka på knappen Skicka, måste vi ställa in en utvald bild. Så skriv koden nedan i den aktiva temafilen functions.php.
function fn_set_featured_image() {
if (isset($_POST['upload_file'])) {
$upload = wp_upload_bits($_FILES["image"]["name"], null, file_get_contents($_FILES["image"]["tmp_name"]));
if (! $upload_file['error']) {
$post_id = YOUR_POST_ID_HERE; //set post id to which you need to set featured image
$filename = $upload['file'];
$wp_filetype = wp_check_filetype($filename, null);
$attachment = array(
'post_mime_type' => $wp_filetype['type'],
'post_title' => sanitize_file_name($filename),
'post_content' => '',
'post_status' => 'inherit'
);
$attachment_id = wp_insert_attachment( $attachment, $filename, $post_id );
if (! is_wp_error( $attachment_id)) {
require_once(ABSPATH. 'wp-admin/includes/image.php');
$attachment_data = wp_generate_attachment_metadata( $attachment_id, $filename );
wp_update_attachment_metadata( $attachment_id, $attachment_data );
set_post_thumbnail( $post_id, $attachment_id );
}
}
}
}
add_action('init', 'fn_set_featured_image');Här använder jag metoden wp_upload_bits() som laddar upp bilden och returnerar absolut och relativ sökväg. Vi måste ta en genererad absolut sökväg och gå vidare till nästa metoder som wp_check_filetype(), wp_insert_attachment()och wp_generate_attachment_metadata()för ytterligare bearbetning.
Efter detta, om du går till redigeringsskärmen för ett visst inlägg ser du miniatyren för inlägget under avsnittet Utvalda bilder. Det betyder att vi framgångsrikt ställer in den utvalda bilden programmatiskt.
relaterade artiklar
- Ladda upp bild med hjälp av Bulletproof Library i PHP
- Så här registrerar du anpassade bildstorlekar och ändrar storlek på befintliga bilder i WordPress
- En guide för att ladda upp och komprimera bilder i Laravel