Hur redigerar man en WordPress CSS-fil?
WordPress är det mest användarvänliga innehållshanteringssystemet som finns med många anpassningsmöjligheter. Tack vare tusentals WordPress-teman där ute kan du ge din webbplats det önskade utseendet och känslan du vill ha. Men ibland behöver du fortfarande göra några manuella justeringar genom att redigera CSS-filen. På den här bloggen kommer jag att visa dig hur du kan redigera en WordPress CSS-fil från admin-dashboarden.
Anta att du har en bloggwebbplats och du aktiverade google ad sense och du kommer att lägga in en annons på dina bloggar. För att placera annonser behöver du utrymme. Jag kommer att visa dig hur du kan minska textfältet brett så att du kan ha utrymme för att placera annonser på din blogg. Detta kan göras med hjälp av admin dashboard, ditt FTP-konto och även med en CSS-redigeringsplugin. Att redigera CSS med administratörsinstrumentpanelen är det enklaste, så följ bara stegen nedan:
Steg ett: Du måste gå till din webbplatss backend eller för WordPress är det känt som wp-admin. Detta är den universella inloggningen för WordPress-webbplatsen. Anta att din webbplats är www.example.com så måste du skriva in webbadressen som www.example.com/wp-admin.
Steg två: Du måste se till att du loggar in som admin. Det finns olika roller i WordPress som du kan tilldela användaren och det finns även en admininloggning. Du kan också tilldela användare administratörsbehörighet. Så du måste se till att du loggar in som admin eller någon användare som har admin-åtkomst.
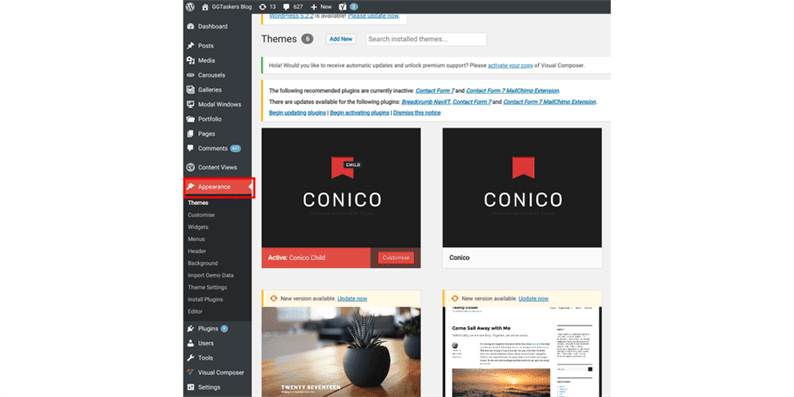
Steg tre: På din instrumentpanel kommer du att se en flik som heter utseende. Den här fliken ansvarar för alla typer av designrelaterade uppgifter på din webbplats.
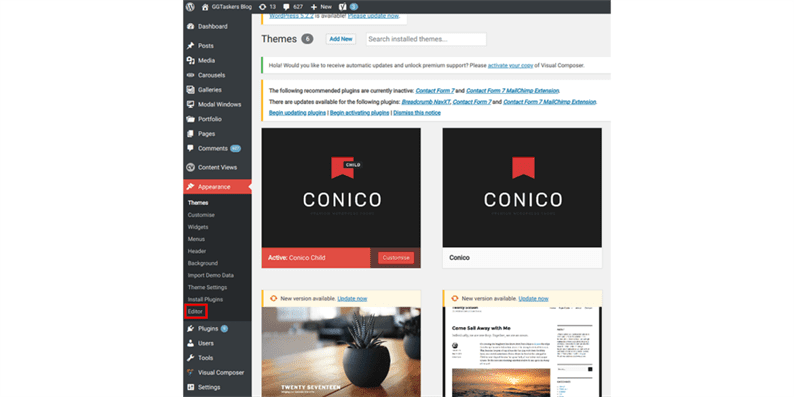
Steg fyra: Under utseendet hittar du ett alternativ som kallas editorn. Det här avsnittet ansvarar för manuella koder för din webbdesign. Klicka på editorn.
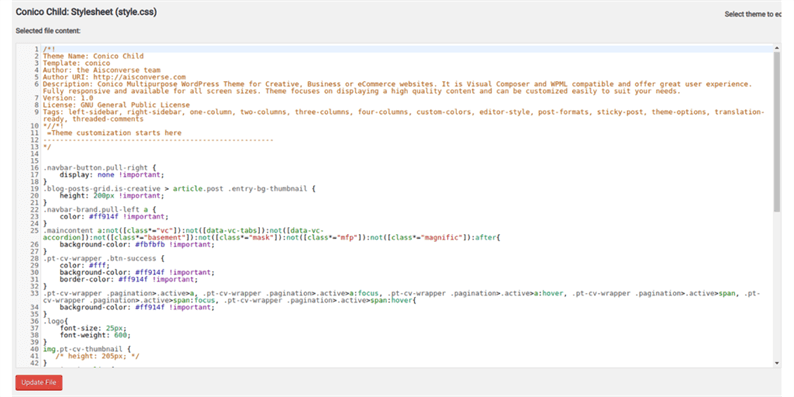
Steg fem: När du har klickat på redigeraren öppnas ett nytt fönster som kallas style.css. Den här filen innehåller alla CSS-koder.
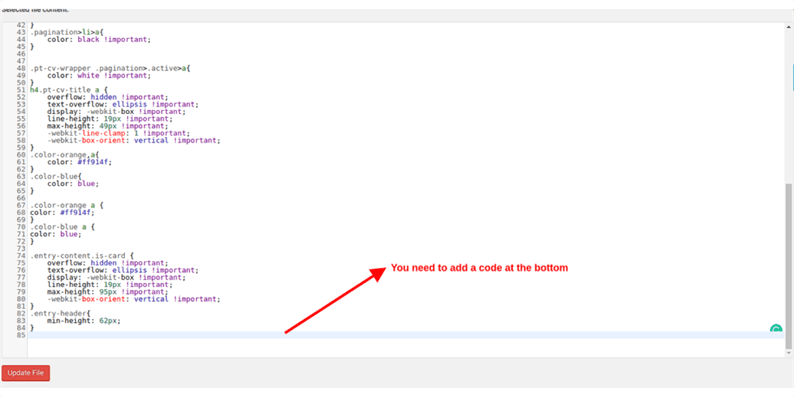
Steg sex: Du måste scrolla ner och nå botten för att lägga till extra kod i style.css-filen.
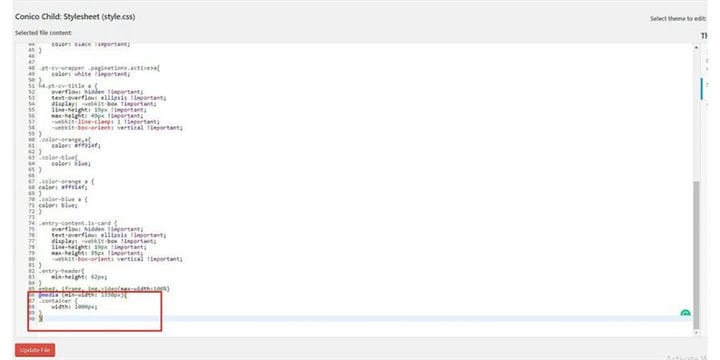
Steg sju: Lägg till den här koden och se till att du följer det exakta avståndet:
@media (min-width: 1330px){
.container {
width: 1000px;
}
}
Steg åtta: Om din kod är ok ska den visas grönt. Om den är grön klickar du bara på Uppdatera fil.
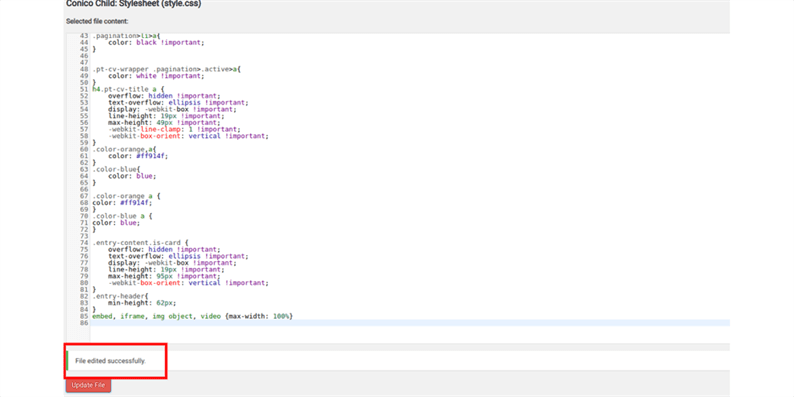
Steg nio: Om filen har uppdaterats kommer du att få ett bekräftelsemeddelande om att "Filen har redigerats framgångsrikt"
Steg tio: Kontrollera slutligen ett av dina inlägg för att se om din bloggs textfält har minskat eller inte. Det bör minskas och du kommer att ha många tomma utrymmen på båda sidor av ditt blogginlägg där du kan placera dina annonser.
För att vara ärlig är WordPress inte raketvetenskap och för en utvecklare är inlärningskurvan inte alls hög. Du behöver bara ha lite grundläggande kodningskunskaper och du är redo att gå. Om du fortfarande har någon förvirring angående hur du kan redigera CSS-filen på WordPress vänligen lämna en kommentar nedan.