Hur man gör ett menyobjekt som inte är klickbart i WordPress
Vill du lägga till ett oklickbart menyalternativ till din meny?
I det här inlägget får du lära dig de två snabba stegen som krävs för att göra ett menyalternativ inte länkat, och ett bonustips för att förbättra användarupplevelsen.
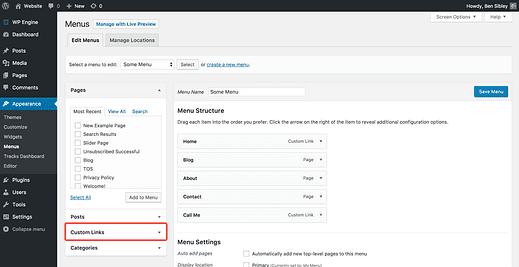
Logga först in på din webbplats och navigera till sidan Menyer.
På sidan Menyer klickar du på avsnittet Anpassade länkar till vänster.
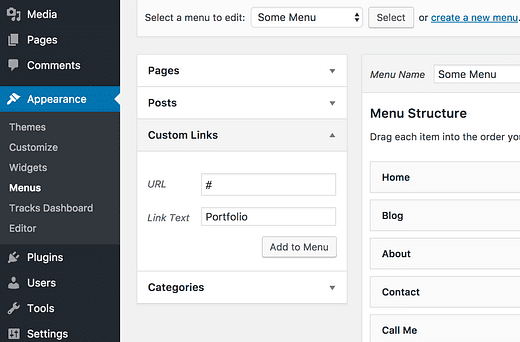
Alternativet Anpassade länkar låter dig länka till vilken webbadress du vill, men vi har ett speciellt knep istället.
I URL-inmatningen, ersätt "http://" med ett pundtecken "#" och skriv in vilken text du vill ha för länktexten.
Klicka på knappen Lägg till i meny och sedan kan du ordna det nya objektet i din meny. Eftersom menyalternativet inte är länkat någonstans, kommer besökare inte att föras till en ny sida om de klickar på den.
URL-fältet får inte vara tomt och att använda ett pundtecken på detta sätt är en standardkonvention.
Ta bort pekaren när du håller muspekaren
Menyalternativet länkar inte någonstans, men det visar fortfarande "pekaren" när du håller muspekaren över den. Det finns ytterligare ett steg du kan ta för att göra det uppenbart att det här menyalternativet inte är klickbart.
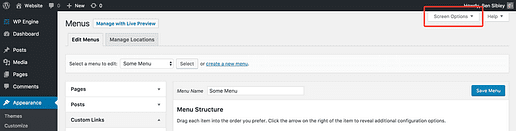
På menysidan klickar du på fliken Skärmalternativ uppe till höger.
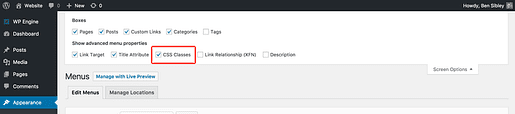
Se till att rutan CSS-klasser är avmarkerad och stäng sedan avsnittet Skärmalternativ.
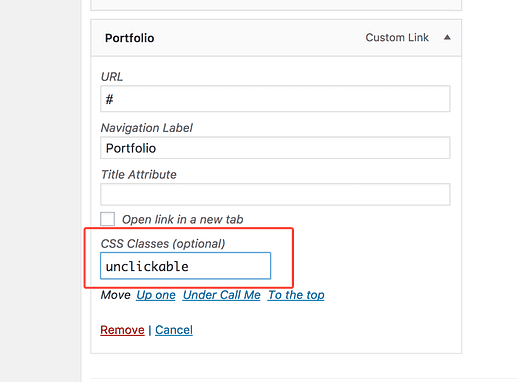
Klicka sedan på det olänkade menyalternativet och lägg till en klass som heter "oklickbar."
Med CSS-klassen tillagd kan vi nu rikta in oss på det specifika menyalternativet med CSS.
Följande CSS kommer att göra att markören stannar som standardikon när du håller muspekaren över det olänkade menyalternativet.
.unclickable > a:hover {
cursor: default;
}Om du aldrig har lagt till CSS på din webbplats tidigare, följ den här guiden om hur du lägger till CSS. Det tar bara en minut eller två.
De flesta WordPress-webbansvariga kommer att använda detta för att göra det överordnade menyalternativet oklickbart i en rullgardinsmeny. Även om det är en utmärkt teknik för det, kan du göra valfritt antal menyalternativ oklickbara, och de behöver inte heller vara menylänkar på toppnivå.
Har du några frågor om denna handledning eller ett tips till andra läsare? Lämna en kommentar nedan.