Hur man ställer in utvalda bilder som Facebook-miniatyrer
Vill du att Facebook ska använda dina bilder?
Detta är lätt att göra om du har rätt verktyg.
I den här WordPress-handledningen lär du dig:
- Hur Facebook hittar utvalda bilder i dina inlägg
- Hur man korrekt implementerar stöd för Facebook-miniatyrbilder
- Hur man felsöker Facebook-miniatyrer när de inte fungerar.
Hur vet Facebook vilken bild som ska användas?
Facebook använder något som kallas Open Graph-protokoll. Kort sagt, det är ett standardiserat sätt att lägga till information på din sida om din sida.
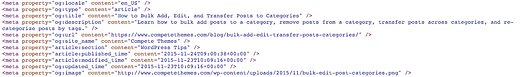
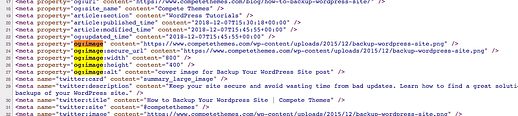
Till exempel kan Open Graph-element på din sida berätta för Facebook vad titeln är, webbadressen och bilden som ska visas när de delas på Facebook. Så här ser Open Graph-taggarna i ett nyligen publicerat blogginlägg om Compete Themes ut:
Du kan se alla Open Graph-taggar som börjar med "og:". Kolla in den "og:image"-taggen i synnerhet. Det är precis så du talar om för Facebook vilken bild som ska användas som miniatyrbild när sidan delas.
Så allt du behöver är ett sätt att lägga till en Open Graph-bildtagg till dina inlägg som automatiskt använder din utvalda bild.
Oroa dig inte, du behöver inte skriva någon kod. Du behöver bara rätt plugin.
Det finns två plugins som fungerar mycket bra för att lägga till Open Graph-taggar. Faktum är att du kanske till och med har en av dem redan installerad.
Lägg till Open Graph med Yoast SEO
Använder du Yoast SEO- plugin? I så fall har du redan allt du behöver.
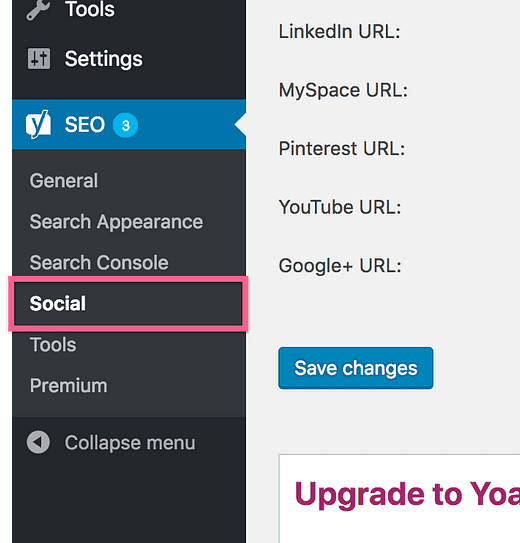
I Yoast SEO-menyn ser du menyn Sociala inställningar listad här:
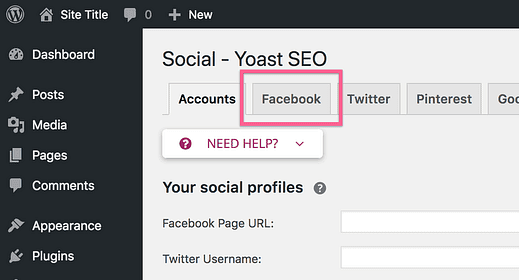
Besök Sociala inställningar och klicka sedan på Facebook-fliken.
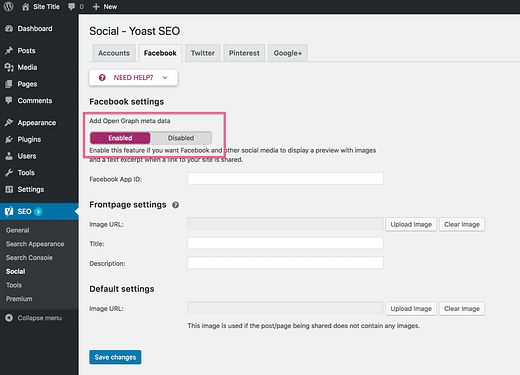
Slutligen ser du alternativet att aktivera Open Graph-metadata. Se till att detta är aktiverat om det inte redan är det.
Det är allt du behöver göra för att lägga till Open Graph-taggarna som Facebook behöver.
Nu när du delar ett inlägg på Facebook kommer den utvalda bilden du ställer in för inlägget att användas automatiskt.
Lär dig hur du lägger till utvalda bilder med Challenger
I skärmdumpen ovan kan du se att Yoast också erbjuder ett alternativ för att ställa in bilden, titeln och beskrivningen du vill använda för din hemsida. Dessutom finns det en reservbild som du kan använda för alla inlägg/sidor som inte har en utvald bild.
Om du vill att Facebook ska visa dina inläggsbilder, men du inte vill installera Yoast SEO, använd följande steg istället.
Lägg till Open Graph med Thumb Fixer för Facebook
Om du inte vill använda Yoast SEO kan du installera Facebook Thumb Fixer- plugin istället.
Thumb Fixer för Facebook lägger till Open Graph-metadata till dina inlägg och sidor automatiskt. Precis som med Yoast SEO kommer de utvalda bilderna att användas som miniatyrer på Facebook.
Du kan till och med ställa in en standardbild för Facebook som är användbar för alla inlägg som inte har en utvald bild.
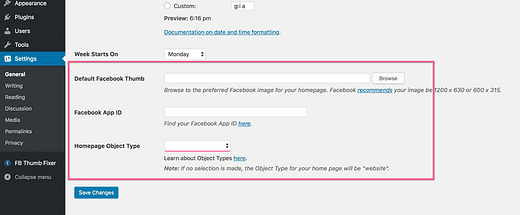
Här är inställningarna som detta plugin lägger till i din meny med allmänna inställningar.
Du behöver inte ställa in någon av dessa inställningar, men de kan hjälpa dig att ytterligare optimera din webbplats för den sociala plattformen.
Facebook visar ingen miniatyr!
Har du lagt till något av plugins som rekommenderas ovan?
Visas inte miniatyrerna fortfarande?
Det finns två steg du kan följa för att fixa detta.
Rensa webbplatsens cache
Om du använder ett caching-plugin som WP Rocket, kanske Open Graph-taggarna inte visas på dina sidor ännu.
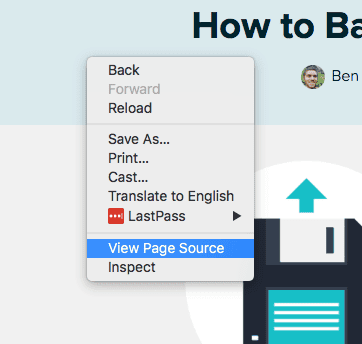
För att kontrollera om taggarna har lagts till, besök valfritt inlägg på din webbplats. Högerklicka och välj alternativet Visa sidkälla.
Använd sedan cmd+f (ctrl+f) för att söka i sidkällan efter följande text: og:image.
Du bör se resultat som följande:
Om du inte hittar taggarna betyder det att du visar en cachad version av sidan. Använd ditt caching-plugin för att tömma cachen och ladda om sidan. Du bör då se Open Graph-metadata i källkoden.
Facebook använder fortfarande inte bilden?
Du har rensat cachen och du ser OG-taggarna i källan.
Vad händer om Facebook fortfarande inte visar bilden när du delar ditt inlägg?
Det betyder att Facebook använder en kopia av inlägget från deras cache innan du lade till Open Graph-taggarna.
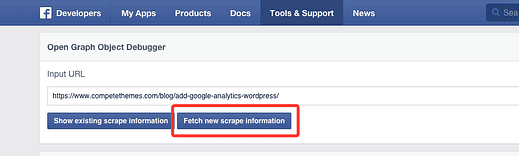
Besök Facebook-felsökaren (du behöver ett FB-konto för att komma åt det). Ange din URL och klicka på Debug-knappen. När sidan har laddats om klickar du på knappen "Hämta ny skrapinformation".
När du har hämtat ny skrapinformation kommer Facebook att ersätta deras cachade version med en ny skrapning av sidan som innehåller de nyligen tillagda Open Graph-data.
Om du rullar nedåt på felsökningssidan kommer du att se tabellen fylld med information om din sida inklusive önskad miniatyrbild. Försök att dela ditt inlägg på Facebook igen så bör du se bilden.
Det tricket löser problemet 99% av gångerna, så se till att ha det i åtanke när FB inte visar din bild ordentligt.
Fler Facebook-optimeringar
Förutom att optimera din webbplats med Open Graph-taggar bör du även optimera din Facebook-sida. Att få den perfekta storleken på Facebook-omslagsbilden kan till exempel hjälpa till med varumärkesbyggande och engagemang. Gör detta till ditt nästa att göra-objekt efter att ha lagt till Open Graphs-taggar på din webbplats.
Och om du vill att fler ska lägga upp ditt innehåll på Facebook, överväg att lägga till sociala delningsknappar till alla dina WordPress-inlägg.
Slutsats
Att få Facebook att använda dina utvalda bilder i miniatyrerna behöver inte vara jobbigt. Faktum är att du kanske redan har ett plugin installerat för att lägga till det nödvändiga stödet.
Nästa gång du har problem med Facebook-miniatyrbilder, glöm inte att rensa webbplatsens cache och använda Facebook-felsökaren och skrapa om sidan för en ny miniatyrbild.
Har du några frågor om att visa Facebook-miniatyrer från dina WordPress-inlägg? Lämna en kommentar nedan.