5+ найкращих конструкторів сторінок WordPress із перетягуванням
Якщо ви хочете досягти успіху в бізнесі та не втрачати жодних можливостей, важливо мати веб-сайт. Ви можете використовувати його для охоплення цільової аудиторії та для різних маркетингових стратегій, які можуть сприяти подальшому розвитку вашого бізнесу. Щоб створити веб-сайт, більшість людей звертаються до WordPress, оскільки він простий у використанні та завдяки його потужній підтримці спільноти. Деякі теми WordPress доступні безкоштовно, а інші є преміум-класом, але спільним для обох є досить обмежені можливості налаштування. Це означає, що ви, ймовірно, не зможете створити веб-сайт саме так, як ви його уявляли, якщо не почнете використовувати Конструктори сторінок WordPress. Багато доступних там, тож як ви повинні знати, який вибрати?
Ми провели дослідження для вас і виділили найкращі конструктори сторінок WordPress з перетягуванням:
Elementor — це ще один конструктор сторінок із перетягуванням для WordPress, який має понад 1 мільйон активних установок.
Ви можете завантажити безкоштовну версію або придбати професійну на сайті Elementor.com. Найдешевший план коштує 49 доларів, і ви можете використовувати його для створення одного сайту, тоді як за необмежену кількість сайтів вам доведеться заплатити 199 доларів.
Навіть якщо ви не володієте знаннями та навичками HTML або PHP, за допомогою повністю інтуїтивно зрозумілого інтерфейсу користувача Elementor ви можете легко створити веб-сайт саме так, як ви хочете, щоб він виглядав.
Так само, як і Beaver Builder, Elementor також має опцію попереднього перегляду в реальному часі, тож ви можете одразу побачити, як виглядатимуть ваші зміни після застосування. Щоб додати нові елементи на сторінку, просто перетягніть їх із лівої бічної панелі та розмістіть буквально куди завгодно. Якщо ви бажаєте щось змінити, натисніть на потрібний елемент і знову внесіть зміни на бічній панелі. Що стосується редагування тексту, то з листопада 2017 року Elementor представив опцію вбудованого редагування, тож ви можете змінювати текст безпосередньо на сторінці. Якщо порівняти його з вбудованим редактором Divi Builder, Elementor виявляється трохи гнучкішим щодо елементів, які він підтримує. Однак те, що ви не можете стилізувати, так це посилання.
Цей конструктор сторінок також дає змогу додавати віджети на ваш веб-сайт будь-де, у тому числі нижні колонтитули, бічні панелі тощо. Ви також можете створити сторінку «Незабаром» і додати форми SVG до своїх дизайнів, які чудово виглядатимуть на вашому веб-сайті.
Elementor постачається з колекцією готових і легко настроюваних макетів (понад 100 з них), але також містить Elementor Canvas, який є шаблоном пустої сторінки. Це означає, що ви можете створити сторінку з нуля, не використовуючи жодних елементів теми WordPress, яку ви встановили.
Щоб повернутися до попередньої версії вашої сторінки та скасувати будь-які зміни, просто натисніть «Історія версій».
Щодо підтримки, якщо ви використовуєте безкоштовну версію, ви можете шукати відповіді в їхньому розділі Документи. Преміум-користувачі отримують 1 рік професійної підтримки від команди Elementor.
Що робить Elementor чудовим конструктором сторінок WordPress:
- Це дуже швидко
- Це дешевше, ніж інші конструктори сторінок
- Інтуїтивно зрозумілий інтерфейс користувача
- Полотно Elementor
- Знання програмування не потрібні
- Дивовижні віджети
- Це не вимагає нульових знань кодування
2 Divi Builder
З якоїсь причини користувачі зазвичай стикаються з дилемою, чи варто їм вибрати Divi, а не Elementor, наче два розробники перебувають у якомусь особливому суперництві. Хоча вони мають багато спільних функцій, може бути гарною ідеєю знати, які відмінності між Divi та Elementor і який з них кращий для вас.
Доступна лише преміальна версія, яку можна придбати на веб-сайті Elegant Themes. Ви можете отримати річний доступ до всіх їхніх тем і плагінів за 89 доларів США або довічний доступ за 249 доларів США.
Щоб налаштувати веб-сайт за допомогою Divi Builder, вам не потрібно знати жодного рядка коду, що робить його ідеальним для звичайного користувача. Його інтерфейс користувача досить інтуїтивно зрозумілий, і ви можете змінювати порядок модулів за допомогою опцій перетягування.
Divi Builder включає вбудоване редагування тексту, тож ви можете вносити зміни як до вмісту, так і до деяких простих змін у макеті безпосередньо на сторінці. Однак більшість змін до модулів потрібно вносити у спливаючому вікні, а не на сторінці.
Однією з його чудових особливостей є спліт-тестування або A/B-тестування. Це означає, що ви можете фактично протестувати конкретні форми згоди в інтерфейсі внутрішнього конструктора, а потім вирішити, яка версія вам найкраще підходить.
На відміну від інших конструкторів сторінок, Divi Builder дозволяє використовувати праву кнопку миші. Це дає змогу скасувати/повторити дію, скопіювати/вставити модулі та розділи, заблокувати певні елементи, щоб уникнути їх випадкової зміни, а також скопіювати лише стиль замість усього модуля.
Що стосується асортименту готових шаблонів, у Divi Builder загалом близько 42 шаблонів, і більшість із них не є специфічними. Він сумісний із більшістю тем WordPress і дуже швидкий, особливо з темою Divi. Однак з іншими темами можуть виникнути невеликі проблеми. Особливо це може статися, коли ви додаєте багато елементів на сторінку, тому для її завантаження та повторного завантаження може знадобитися більше часу.
Команда підтримки Divi Builder завжди готова допомогти вам, а їхній форум підтримки спільноти також чудово підходить для пошуку відповідей на будь-які ваші запитання.
Що робить Divi Builder чудовим конструктором сторінок WordPress:
- Широкий асортимент модулів
- Опція клацання правою кнопкою миші
- Спліт-тестування
- Чистий інтерфейс користувача
- Пристойна колекція готових шаблонів
- це швидко
- Знання програмування не потрібні
3 Бобер Будівельник
Beaver Builder, без сумніву, є одним із найпопулярніших конструкторів WordPress. Це дозволяє створити веб-сайт, не знаючи жодного рядка коду.
Доступні дві версії Beaver Builder, полегшена та професійна. Ви можете безкоштовно завантажити спрощену версію з WordPress.org. Він містить деякі основні модулі та макет стовпців. З іншого боку, професійна версія (від $99) має більше можливостей налаштування. Він містить сучасні шаблони, понад 20 модулів тощо, і ви можете придбати його на офіційному веб-сайті.
Цей плагін перетягування досить простий у використанні, і одна з його чудових переваг полягає в тому, що ви можете точно бачити, як виглядатимуть зміни під час редагування елемента! Попередній перегляд займає всю сторінку, тому легко стежити за всіма змінами налаштувань теми. Щоб додати нові елементи, ви можете просто перетягнути їх із бічної панелі. Що стосується редагування тексту, ви можете робити це безпосередньо або у вікні редагування.
Beaver Builder поставляється з колекцією попередньо розроблених шаблонів, які також є спеціальними. Ви можете використовувати їх як є або налаштувати відповідно до своїх потреб і стилю. Він також сумісний із більшістю тем і плагінів WordPress. Однак, якщо ви хочете бути повністю впевнені, що він сумісний із темою та плагіном на ваш вибір, ви можете перевірити його, спершу завантаживши спрощену версію.
Що також виділяє цей конструктор сторінок, так це надбудова Beaver Themer. Якщо ви хочете використовувати його, ви повинні придбати його окремо за 147 доларів на рік. Beaver Themer дає змогу створювати тему з нуля, включаючи верхні та нижні колонтитули, макети окремих публікацій тощо.
Одним із недоліків використання Beaver Builder є те, що немає параметрів скасування, повтору чи історії. Ви можете, наприклад, скасувати зміни тексту за допомогою простої клавіші Ctr + Z, але це не працюватиме для змін макета. Що стосується макетів, щоб скасувати зміни, ви повинні натиснути кнопку Ревізії. Знайдіть версію, яку потрібно змінити або видалити, і застосуйте потрібні зміни.
Незалежно від того, чи є ви користувачем Lite або преміум, команда підтримки Beaver Builder готова допомогти вам. Вони надають обмежену підтримку для користувачів спрощеної версії, тоді як користувачі преміум-класу отримують 1 рік підтримки.
Що робить Beaver Builder чудовим конструктором сторінок WordPress:
- Інтуїтивно зрозумілий інтерфейс користувача
- Поставляється з редактором реального часу
- Знання програмування не потрібні
- Чудова підтримка
- Пристойна колекція готових шаблонів
- У макетах можна використовувати віджети
- Доповнення Beaver Themer
4 Thrive Architect
Thrive Architect, раніше відомий як Thrive content Builder, є ще одним чудовим конструктором сторінок із інтерфейсом перетягування.
Немає безкоштовної версії. Пакети цін починаються від 67 доларів (у цьому випадку ви можете використовувати його на 1 веб-сайті), а за 97 доларів ви можете використовувати його на максимум 5 веб-сайтах.
Щоб створити вміст за допомогою цього конструктора сторінок, вам не потрібно знати, як кодувати. Незалежно від пакета, який ви купуєте, ви отримаєте 274 настроювані шаблони цільових сторінок, що дуже вражає, а також 1 повний рік підтримки клієнтів. Ви також завжди можете знайти відповіді на форумі підтримки спільноти.
Конструктор сторінок Thrive Architect є досить вражаючим, оскільки він дозволяє створювати майже будь-який дизайн, який тільки можна уявити, і сумісний з усіма темами. Його інтерфейс користувача повністю інтуїтивно зрозумілий і дещо схожий на інтерфейс Elementor.
Якщо ви хочете додати елементи до сторінки, ви можете просто перетягнути їх із бічної панелі, а потім опустити. Тоді відбувається крута річ – на бічній панелі ви одразу можете побачити властивості елементів, які ви додали на сторінку. Що стосується варіантів стилю, то в порівнянні з іншими конструкторами сторінок Thrive Architect пропонує деякі розширені властивості, яких немає в інших. Також доступне вбудоване редагування тексту, що, безумовно, чудово. Що стосується бічної панелі, ви навіть можете вибрати, з якого боку її відображати.
Thrive Architect також дозволяє використовувати дію скасування/повторення навіть за допомогою гарячих клавіш (Ctrl+Z і Ctrl+Y, ретроспективно).
Що робить Thrive Architect чудовим конструктором сторінок WordPress:
- Дивовижний інтерфейс користувача
- Вражаючі варіанти стилізації елементів
- Використання гарячих клавіш для швидких дій
- Велика колекція шаблонів
- Знання програмування не потрібні
- Численні функції (більше, ніж будь-який інший конструктор сторінок)
- Чудовий досвід вбудованого редагування
5 WPBakery Page Builder
WPBakery Page Builder — це і зовнішній, і внутрішній конструктор сторінок, який сьогодні має понад 1,5 мільйона активних установок. Станом на жовтень 2017 року Visual Composer було перейменовано на WPBakery Page Builder, але важливо зазначити, що Visual Composer Website Builder все ще існує. Він використовується для створення цілих веб-сайтів, тоді як WPBakery Page Builder призначений для створення частини вмісту.
Ви можете отримати його за 45 доларів на їх офіційному веб-сайті.
Як і для вищезгаданих конструкторів сторінок, цей також не потребує жодних попередніх знань кодування. Хоча інтерфейс користувача не такий інтуїтивно зрозумілий. Коли ви хочете застосувати зміни, для цього може знадобитися кілька клацань, і більшість параметрів представлені у формі спадного меню та спливаючих вікон, що не завжди може бути найкращим рішенням. Крім того, вам може знадобитися деякий час, щоб знайти всі доступні параметри, особливо якщо ви тільки починаєте використовувати WPBakery Page Builder.
Загалом варіанти стилю дещо обмежені, особливо якщо порівнювати з тим, що ви можете зробити в Elementor, Thrive Architect і Divi Builder. Однак він дає вам змогу редагувати свій логотип, меню, верхні та нижні колонтитули тощо. Однак, якщо ви розробник, цей конструктор сторінок дає змогу реалізувати деякі додаткові параметри, а також підвищити загальну функціональність вашого веб-сайту.
Що чудово в ньому, так це те, що він має вражаючу спільноту сторонніх додатків, яка нараховує понад 250 додатків.
Бібліотека готових макетів досить багата, містить близько 86 шаблонів, але більшість із них насправді є розділами, а не повними сторінками.
Якщо вам потрібна підтримка, ви можете переглянути їхню сторінку поширених запитань або зв’язатися з їхньою командою підтримки.
Що робить WPBakery Page Builder чудовим конструктором сторінок WordPress:
- Сумісний з усіма темами WordPress
- Знання програмування не потрібні
- Внутрішнє та зовнішнє редагування
- Гарна колекція модулів
- Чудові варіанти для розробників
- Дивовижна кількість сторонніх додатків
- Регулярні оновлення
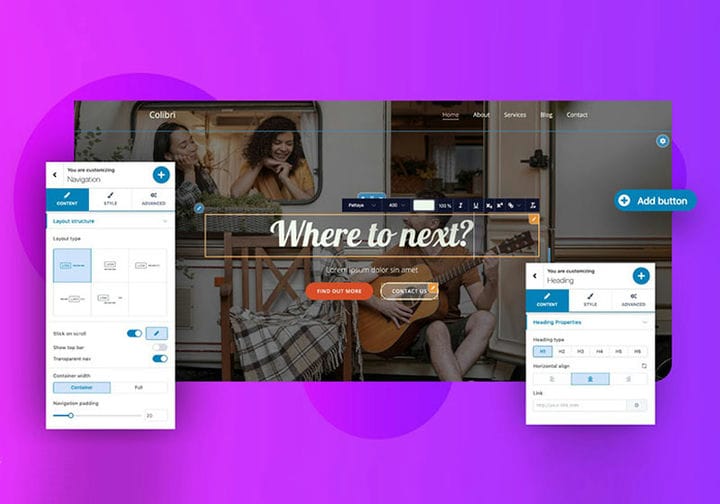
5 Конструктор Колібрі
Colibri Builder — ще один конструктор WordPress із функцією перетягування, створений для початківців. Оскільки для цього не потрібні знання програмування, будь- хто може з легкістю ним користуватися. Що дивує в цьому інструменті, так це його величезна колекція елементів і готових шаблонів. Він оснащений 60+ шаблонами веб-сайтів і 150+ блоками. Найкраще те, що ви можете керувати всім із єдиного інтерфейсу: заголовками, нижніми колонтитулами та бічними панелями. Цей інтуїтивно зрозумілий конструктор сторінок дає вам повну свободу вибору шаблону, який найкраще підходить для вас, і налаштування його відповідно до ваших вимог. Оскільки його колекція шаблонів охоплює різноманітні ніші, будь-який тип веб-сайту може знайти ідеальний варіант. Від бізнесу, охорони здоров’я та харчової промисловості до фотографії та спорту – для кожного знайдеться вибір.
Що робить Colibri чудовим конструктором сторінок WordPress:
- 60+ шаблонів сайтів і 150+ блоків
- Створено для початківців
- За замовчуванням чудово виглядає на будь-якому пристрої/li>
Незалежно від того, який конструктор сторінок ви виберете, усі вони дозволять вам отримати повний контроль над своїм веб-сайтом без будь-яких попередніх знань програмування. Вони повністю адаптивні та мають чудові функції та опції, але деякі безумовно пропонують більше співвідношення ціни та якості. З нашої точки зору, здається, що ви не помилитеся з будь-яким із цих конструкторів сторінок WordPress, і все залежить від ваших уподобань і потреб. Спробуйте будь-який із них, і ви напевно зможете створювати чудові веб-сайти!