Як використовувати опцію Customize у WordPress
Сьогодні ми поговоримо про параметр «Налаштувати» на вкладці «Вигляд» WordPress. Щоб правильно продемонструвати все, що ця опція дає користувачам WordPress, ми будемо використовувати екран налаштування для теми Twenty Seventeen.
Зовнішній вигляд > параметр Налаштувати
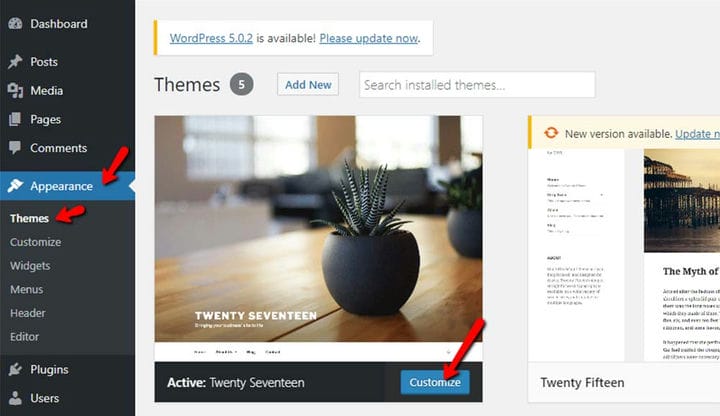
Ми можемо отримати доступ до цього параметра через «Вигляд» > «Налаштувати» або перейшовши в «Вигляд» > «Теми», а потім натиснувши кнопку «Налаштувати» поруч із активною темою.
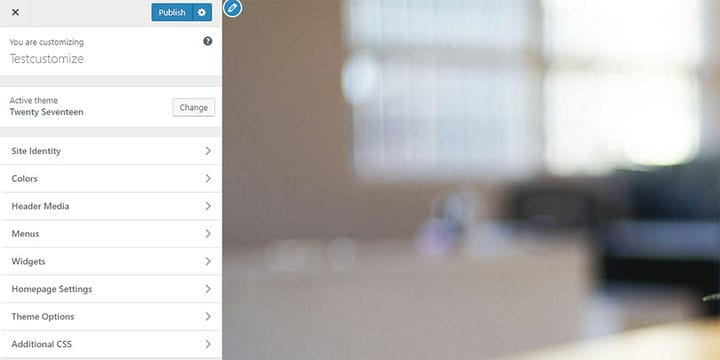
На зображенні нижче ви можете побачити огляд усіх доступних параметрів, перелічених на екрані «Вигляд» > «Налаштувати».
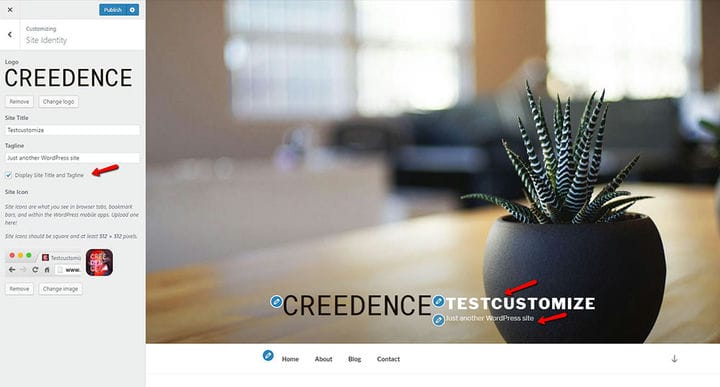
Налаштувати > Ідентифікація сайту
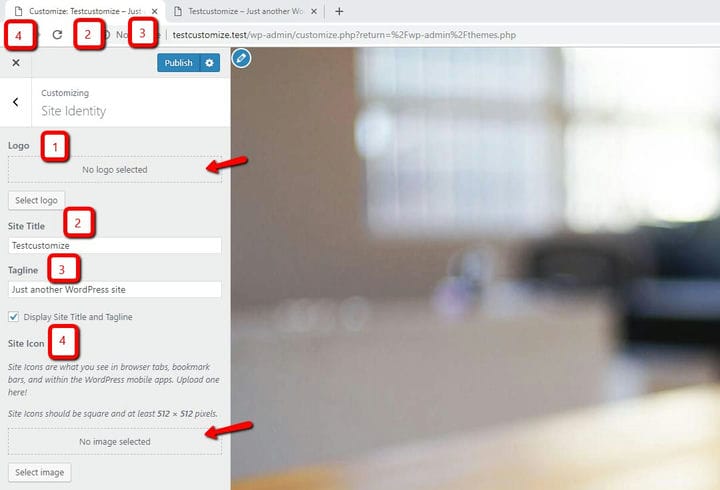
Ось усі параметри в цьому розділі та поля, до яких вони застосовуються:
У це поле ви можете завантажити логотип сайту у форматі png або jpg. Логотип зазвичай розміщується в шапці сайту.
2 Назва сайту
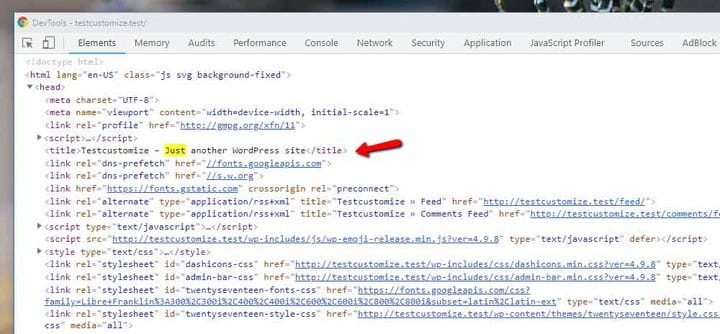
Заголовок сайту можна побачити на вкладці браузера праворуч від зображення значка сайту. Він також відображається в результатах пошуку на сайті та в обміні, а також у джерелі сторінки (F12).
Слоган відображається на вкладці веб-переглядача відразу після заголовка сайту, а також у публікаціях і пошукових запитах на сайті. Так само, як і назву сайту, її також можна побачити в джерелі сторінки (F12).
Важливо зауважити, що якщо позначено параметр «Відображати назву сайту та слоган», то назва сайту та слоган також відображатимуться в заголовку теми за замовчуванням.
Також відомий як favicon, це значок, який можна побачити в дальньому лівому куті вкладки браузера, поруч із заголовком сайту. Він також відображається в результатах пошуку та обміну на сайті. Якщо користувачі мають велику кількість відкритих вкладок, це найпростіший спосіб визначити конкретний веб-сайт у відкритій вкладці. Цей параметр містить поле для завантаження значка у форматі png або jpg. Піктограми сайту повинні бути квадратними і мати розміри не менше 512×512 пікселів.
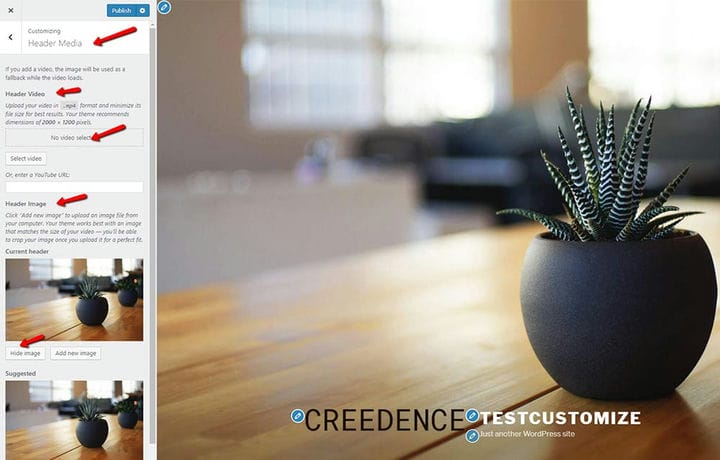
У цьому розділі ви можете додати фонове зображення заголовка, фонове відео заголовка або повністю приховати цей розділ, вибравши параметр «Сховати зображення».
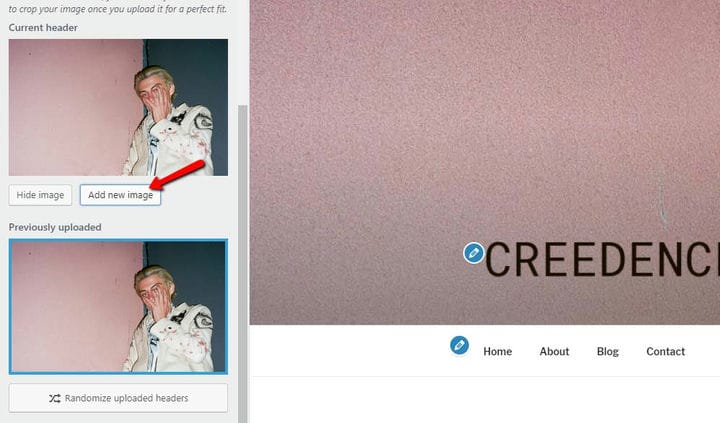
1 зображення заголовка
Натиснувши «Додати нове зображення», ви зможете змінити фонове зображення за умовчанням.
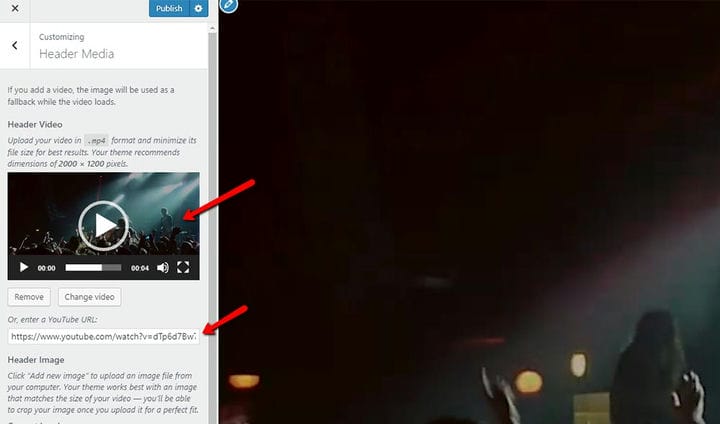
2 заголовок відео
Замість фонового зображення ви можете завантажити заголовок відео у форматі mp4 або ввести URL-адресу YouTube.
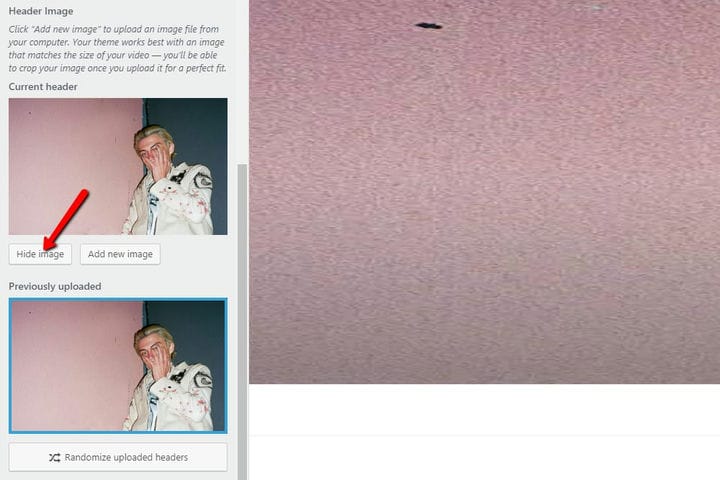
3 Приховати зображення
Як видно з назви, цей параметр дозволяє приховати зображення заголовка:
Після натискання «Приховати зображення» ваш заголовок має відображатися так:
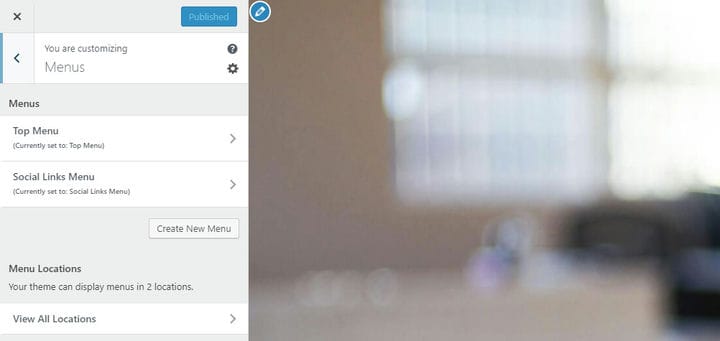
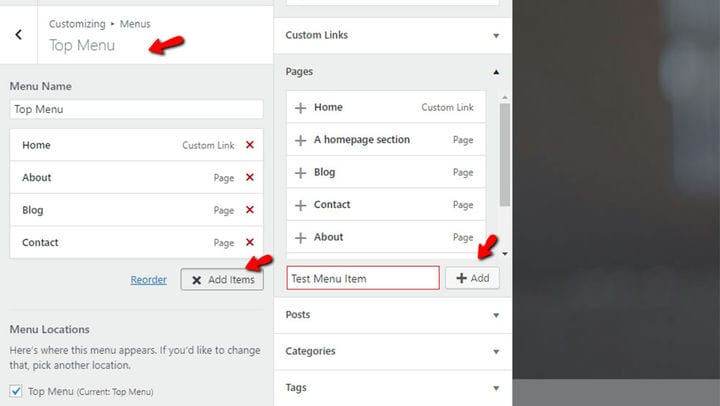
У цьому розділі ви можете додавати, видаляти або редагувати меню для різних типів навігації.
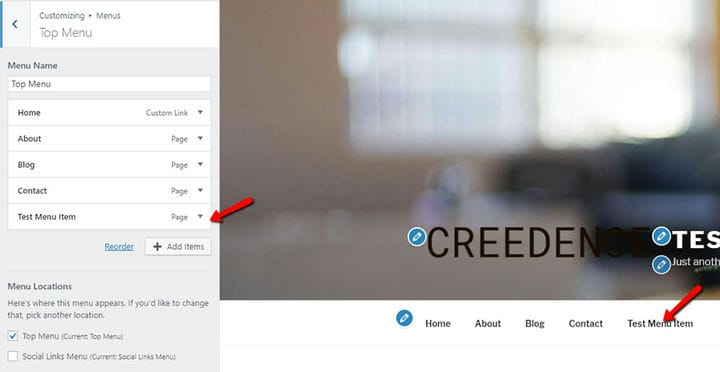
Це основна область навігації у вашій темі за замовчуванням.
Кнопка «Додати елементи» відкриває новий розділ, де ви зможете додавати нові елементи. Натискання на знак x біля кожного пункту дозволяє видалити елементи, які вже були створені, тоді як параметр «Змінити порядок» дозволяє змінити порядок пунктів меню. Ви також можете змінити порядок пунктів меню, просто перетягнувши їх у будь-якому порядку.
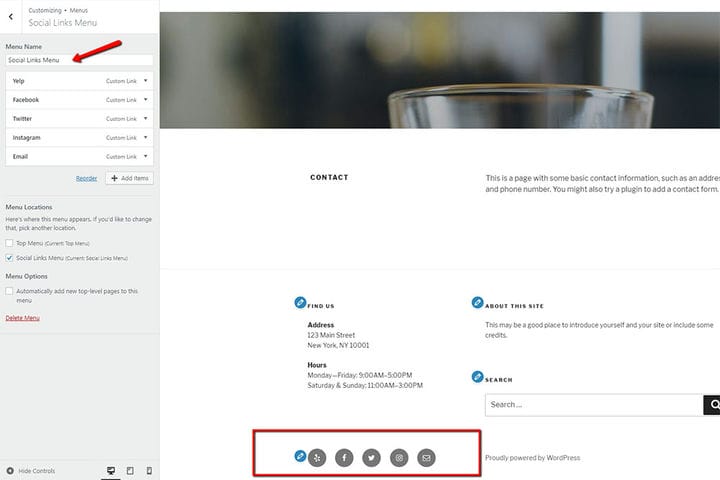
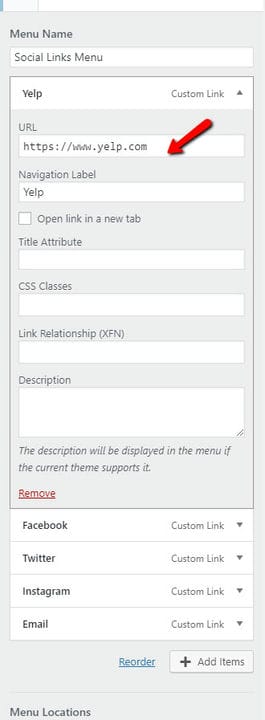
Соціальні посилання відображаються в нижньому колонтитулі теми за замовчуванням. У цьому розділі ви можете додавати, змінювати та видаляти посилання соціальних піктограм, які з’являються в області нижнього колонтитула.
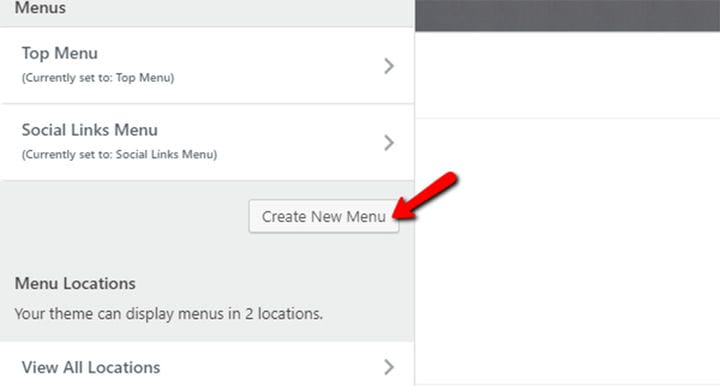
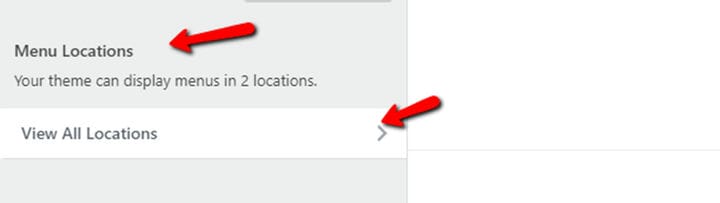
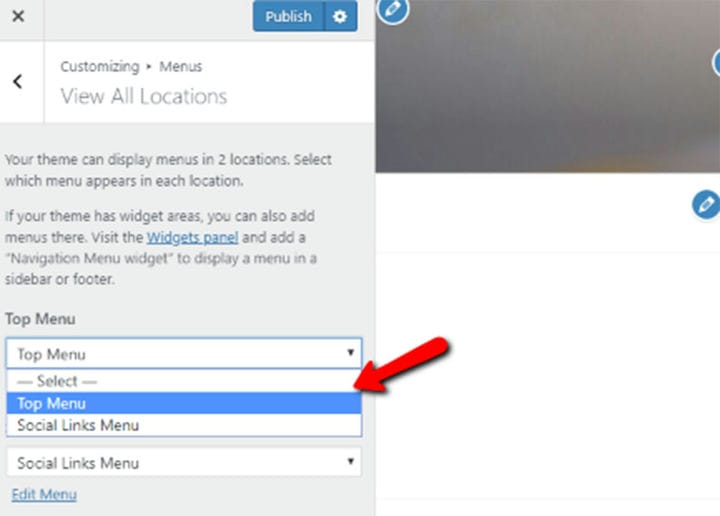
Якщо ви бажаєте, ви також можете додати нове меню та призначити його одному з двох наявних місць – верхньому меню або меню соціальних посилань:
Параметр «Переглянути всі розташування» дає змогу переглянути всі доступні розташування меню. Крім того, ви можете вибрати одне з готових меню для цього місця зі спадного меню:
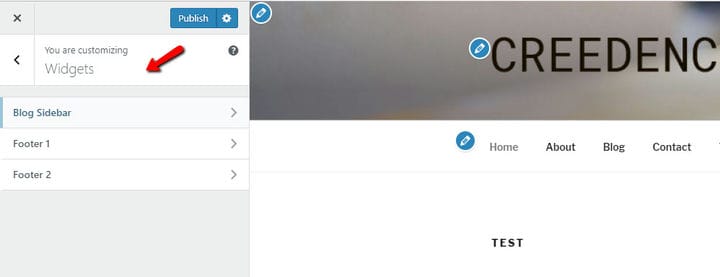
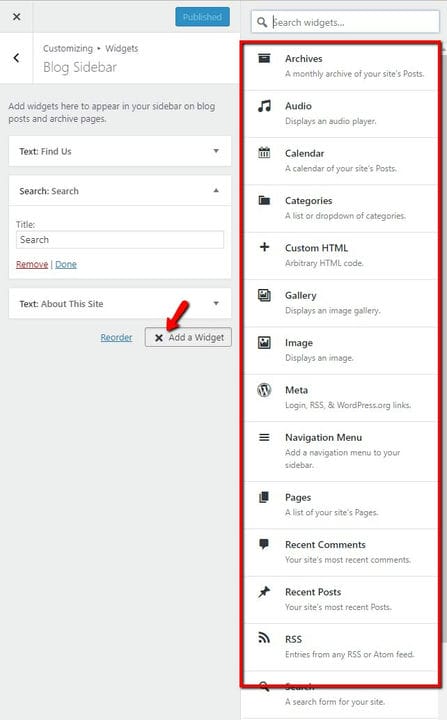
У цьому розділі ви можете змінювати типи та вміст віджетів.
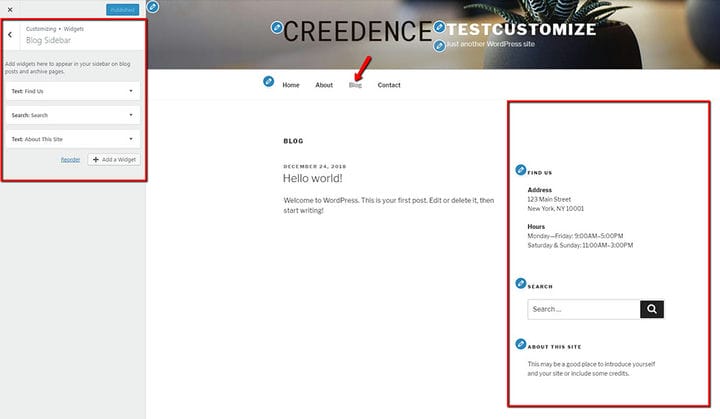
1 Бічна панель блогу
Тут ви можете змінити віджети, розташовані на бічній панелі блогу, а також видалити їх або додати нові. Натиснувши «Додати віджет», ви зможете додати один із попередньо визначених типів віджетів у WordPress, як-от текст, зображення, посилання, останні публікації тощо.
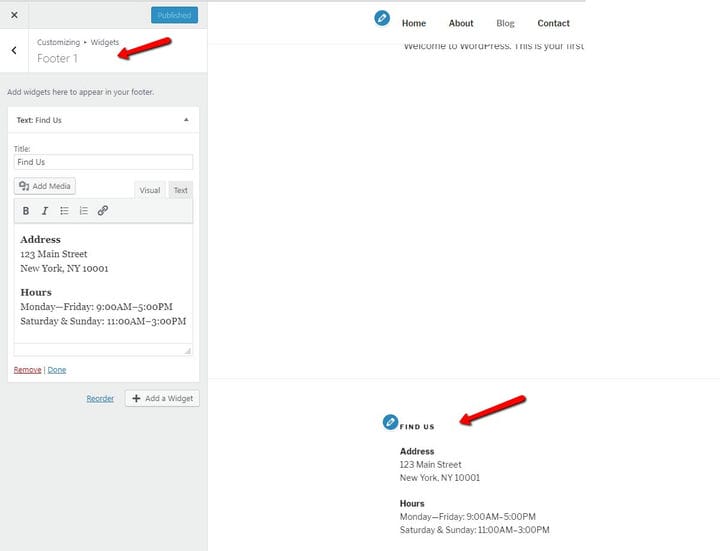
Область нижнього колонтитула 1 надає вам можливість змінювати вміст лівого стовпця в області нижнього колонтитула та додавати нові віджети, якщо це необхідно.
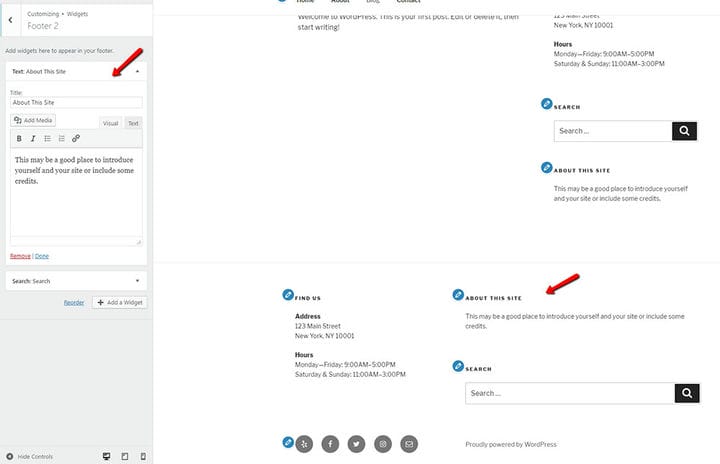
Тут ви можете змінити вміст правого стовпця в нижньому колонтитулі та додати віджети.
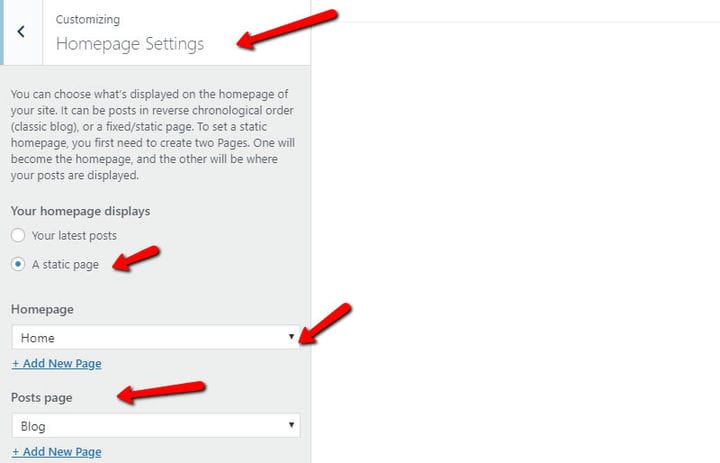
Налаштування домашньої сторінки
У цьому розділі можна вибрати домашню сторінку (кореневу сторінку) і сторінку блогу за замовчуванням. Крім того, є можливість вибрати між тим, щоб ваші останні повідомлення відображалися як домашню сторінку або зробити вашу сторінку статичною.
Додатковий CSS
Нарешті, у цьому розділі ви можете додати код CSS, який перезапише код CSS встановленої теми. Таким чином, стилі, які ви додали, не будуть під загрозою під час зміни або оновлення теми.
Ось приклад додаткового CSS:
Коли ви введете свій CSS, не забудьте натиснути кнопку «Опублікувати».
Ми сподіваємося, що ця стаття була для вас корисною. Якщо вам це сподобалося, будь ласка, не соромтеся також переглянути деякі з цих статей!