Як використовувати плагін Elementor Page Builder
Що якби ви могли керувати кожним пікселем дизайну вашого сайту без написання коду?
Ну, це місія, яку розпочав Elementor, і знаєте що?
Вони це зробили!
Elementor — надзвичайно надійний інструмент для створення сторінок, який дозволяє створювати власні сторінки та навіть цілі веб-сайти. І вам не потрібно навіть дивитися на рядок коду, не кажучи вже про написання власного.
У цьому підручнику Elementor ви дізнаєтеся, як використовувати конструктор сторінок для створення повністю власних дизайнів сторінок.
Як користуватися Elementor
Якщо ви віддаєте перевагу переглядати відео, цей покроковий посібник охоплює все:
Підпишіться на конкурсні теми на Youtube
Першим кроком для початку є встановлення плагіна Elementor.
Встановіть Elementor
Elementor — це безкоштовний плагін, який можна встановити, як і будь-який інший плагін, який ви додали на свій сайт.
Відвідайте меню «Плагіни» > «Додати новий» і скористайтеся рядком пошуку у верхньому правому куті, щоб знайти «elementor».
Натисніть кнопку Встановити зараз, а потім натисніть Активувати після завершення встановлення.
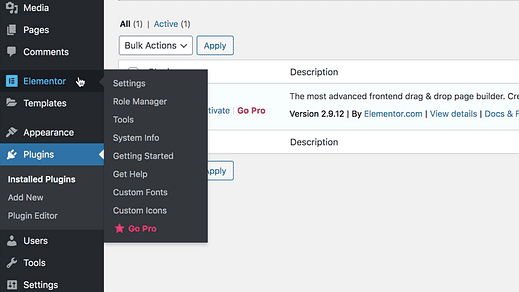
Після встановлення Elementor ви побачите два нових меню, доданих до вашого веб-сайту.
У головному меню Elementor є деякі глобальні налаштування, але ви, чесно кажучи, не будете їх часто використовувати. Крім цього, це в основному посилання на ресурси підтримки та функції Elementor Pro.
Меню Шаблони дуже корисне, і ми розглянемо його пізніше в підручнику.
Як редагувати сторінку за допомогою Elementor
Більшість роботи, яку ви виконуєте з Elementor, буде виконуватися в редакторі Elementor.
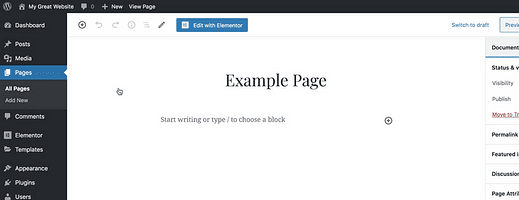
Щоб перейти до редактора, ви можете відвідати меню Публікації або Сторінки, а потім клацнути сторінку, яку потрібно відредагувати. Усередині редактора ви побачите нову кнопку «Редагувати за допомогою Elementor», яка переведе вас до редактора Elementor.
Хоча ви можете використовувати як редактор Elementor, так і звичайний вміст сторінки разом, це, як правило, стає безладним і заплутаним. З цієї причини я б рекомендував розмістити весь свій вміст у Elementor для будь-якої сторінки, на якій ви його використовуєте.
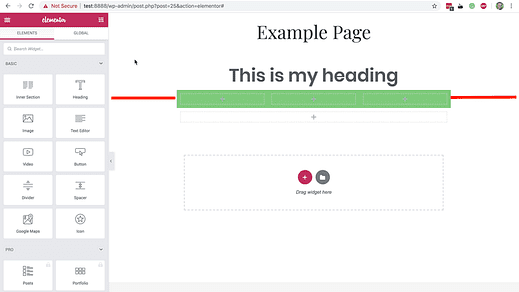
Після натискання синьої кнопки редагування ви потрапите до редактора.
Як бачите, він налаштований як Live Customizer. Праворуч є попередній перегляд, а зліва ви можете побачити віджети.
Віджети є основними будівельними блоками сторінок Elementor, тому необхідно навчитися їх використовувати.
Усередині меню віджетів ви знайдете кілька різних розділів.
Розділ «Основний» у верхній частині містить практичні елементи, такі як віджети «Текстовий редактор», «Заголовок» і «Значок».
Якщо ви продовжуєте прокручувати, ви побачите ще кілька розділів:
- Pro: більш просунуті віджети, як-от сітки дописів (лише для Elementor Pro)
- Загальне: більш часто використовувані віджети (безкоштовно)
- Сайт: для створення цілих сайтів за допомогою Elementor (тільки для Elementor Pro)
- WooCommerce: для створення WC-магазину за допомогою Elementor (лише для Elementor Pro)
- WordPress: усі ваші звичайні віджети WP
Розділ WordPress є акуратним, оскільки він дозволяє використовувати всі 17 віджетів за замовчуванням, включених у WordPress, а також будь-які віджети, додані плагінами.
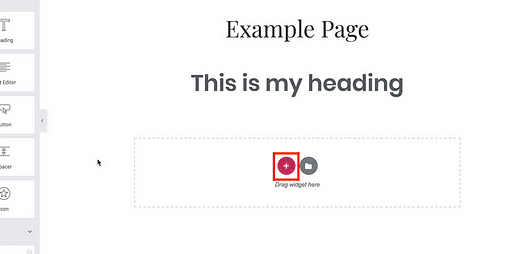
Щоб додати віджет на сторінку, просто перетягніть його в окреслене поле в попередньому перегляді.
Після того, як ви додасте віджет, на бічній панелі ви знайдете всілякі параметри налаштування.
Кожен віджет має розділ «Вміст», «Стиль» і «Додатково». Ось короткий огляд деяких варіантів стилю, доступних для заголовка:
Хоча ви можете редагувати вміст будь-якого віджета на вкладці «Вміст» на бічній панелі, ви також можете редагувати його безпосередньо в попередньому перегляді.
Це повинно дати вам гарне уявлення про основи віджетів. Як ви бачили, існує величезна різноманітність віджетів. Крім того, є навіть доступні доповнення, які включають віджети, які зазвичай не доступні в Elementor.
Наразі ви, напевно, захоплені тим, що ви можете зробити з Elementor, але повірте, є набагато більше.
Створюйте власні макети сторінки
Поки що ви бачили лише те, як перетягувати віджети на сторінку, що призводить до простого дизайну з одним стовпцем.
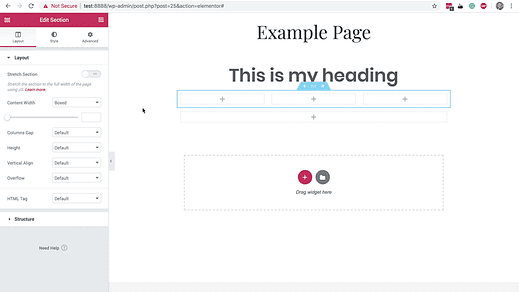
Ви також можете натиснути кнопку «плюс» у попередньому перегляді, щоб створити нову структуру сторінки.
Натиснувши його, ви побачите 12 різних структур на вибір.
Після того, як ви виберете один із них, буде створено розділ сторінки, і ви зможете перетягувати віджети в будь-який із стовпців. Це дозволяє групувати віджети в логічні розділи, і ви навіть можете стилізувати розділ.
Якщо натиснути маркер у верхній частині розділу сторінки, ви побачите оновлення бічної панелі з новими параметрами.
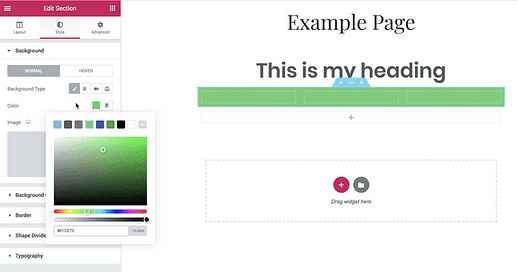
На вкладці «Стиль» ви знайдете багато чудових опцій, включаючи опцію фону, яка особливо практична.
Ви можете використовувати колір, градієнт, зображення, відео чи слайд-шоу як фон будь-якого розділу сторінки.
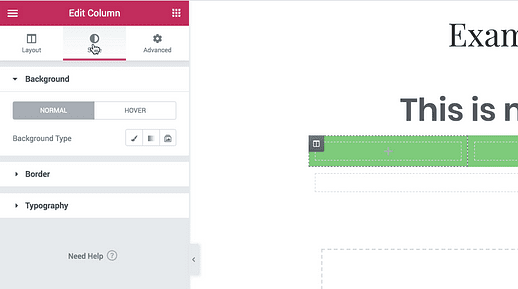
І ніби цього було недостатньо, ви навіть можете змінити фон і стиль окремих стовпців у розділі сторінки.
Можливість окремо стилізувати віджети, стовпці та розділи забезпечує величезний контроль.
Є лише одна проблема.
Ви швидко помітите (якщо ви ще цього не зробили), що фони в розділах сторінки виглядають дивно, оскільки вони обмежені центром сторінки. Ось як це виправити.
Фіксація простору макета
У своєму прикладі я використовую тему Chosen, і, як ви можете бачити, фон розділу сторінки, який я зробив, різко зупиняється посередині сторінки.
Це пов’язано з тим, що вміст Elementor займає той самий простір у темі, що й вміст публікації. Ось як виглядає звичайна сторінка в темі Chosen:
Для стандартних публікацій і сторінок це виглядає чудово, але з Elementor це може зробити дизайн незручним. Рішення – використовувати шаблон сторінки.
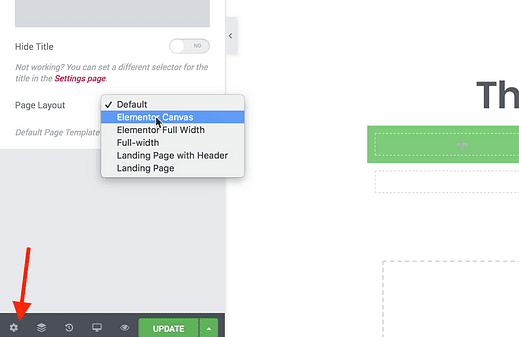
Щоб змінити шаблон сторінки, ви можете відвідати редактор, відкрити розділ Атрибути сторінки, а потім скористатися цим спадним меню Шаблон:
Хоча багато тем, як-от Chosen, містять власні шаблони сторінок, Elementor завжди додасть два шаблони на ваш сайт:
- Elementor Canvas: повна ширина без верхнього або нижнього колонтитулів
- Elementor Full Width: повна ширина з верхнім і нижнім колонтитулами
Ви також можете змінити шаблон сторінки в редакторі Elementor, клацнувши піктограму Параметри сторінки внизу, а потім скориставшись цим параметром Макет сторінки:
Закінчивши це, давайте повернемося до створення чудових сторінок за допомогою Elementor.
Додайте готові блоки
Те, що ви бачили від Elementor, вражає. Ви можете створити все, що тільки можете уявити, використовуючи інструменти, які ви бачили.
Тим не менш, виклик надзвичайний. Ви дійсно хочете створити всю веб-сторінку з нуля? Якщо у вас немає досвіду роботи з веб-дизайном, ви, ймовірно, створите сторінку, яка буде виглядати по-дилетантськи.
Створення красивих сторінок – важка праця!
На щастя, Elementor також підготувався до цієї ситуації.
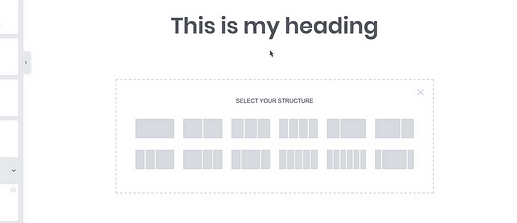
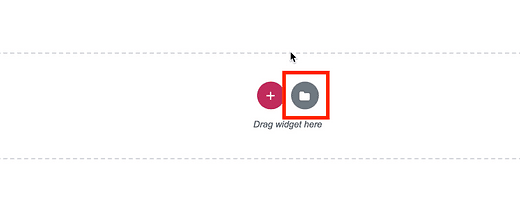
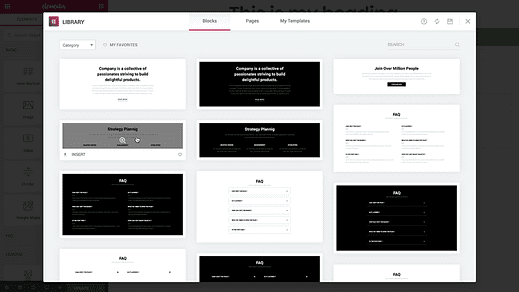
Раніше ви дізналися, що можна натиснути кнопку «плюс», щоб додати структуру сторінки, але якщо натиснути піктограму папки, ви можете додати новий блок.
Ви побачите це спливаюче вікно з сотнями попередньо розроблених розділів сторінки:
Ви можете просто натиснути на будь-який з цих блоків, щоб вставити їх на свою сторінку. Ось тут Elementor дійсно починає сяяти.
Замість того, щоб створювати цілу сторінку з нуля, ви можете просто вставити готові блоки, поки не отримаєте правильний дизайн і макет. Це ще простіше за допомогою параметрів сортування.
Використовуючи спадне меню «Категорія», ви можете фільтрувати блоки на основі їх конкретного використання.
Ось як виглядає один із блоків після того, як його вставити на мою сторінку:
Як бачите, він складається з віджетів, щоб ви могли редагувати кожен аспект блоку від структури стовпців до тексту.
Блоки дивовижні і значно полегшують створення веб-сторінок, але наступна функція вражає їх.
Додайте готові сторінки
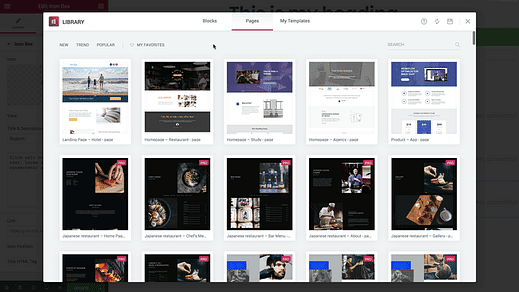
Усередині спливаючого вікна також є вкладка Сторінки. Натисніть на нього, і ви побачите цей екран:
Ви бачите сотні попередньо розроблених сторінок, створених за допомогою Elementor. Ви можете натиснути будь-який з них, щоб негайно вставити їх на свою сторінку.
Наскільки це дивовижно?
Звичайно, ви можете створювати власні проекти з нуля, але, чесно кажучи, навіщо вам? Найшвидший і найпростіший підхід – знайти наявний шаблон, який вам подобається, а потім просто вставити його на свою сторінку.
Цей процес робить створення веб-сторінок за допомогою Elementor неймовірно швидким, легким і приємним.
Хоча безкоштовна версія Elementor містить лише кілька шаблонів, ви можете розблокувати всі 200+ за допомогою Elementor Pro.
Themeforest нещодавно запустив на своєму сайті набори шаблонів Elementor, і ви можете знайти там набагато більше попередньо розроблених шаблонів і блоків.
Я також зібрав колекцію найкращих наборів шаблонів Elementor, які можуть вам сподобатися.
Повторно використовуйте свої блоки та сторінки
Тепер ви бачили більшість з того, що може робити Elementor, але є ще одна функція, яку потрібно розглянути.
Ви можете створювати власні сторінки, використовуючи те, що ви вже навчилися. Однак, якщо ви хочете створити цілий сайт за допомогою Elementor або використовувати його для клієнтських веб-сайтів, вам знадобиться кращий робочий процес. Ось тут і з’являється меню «Шаблони».
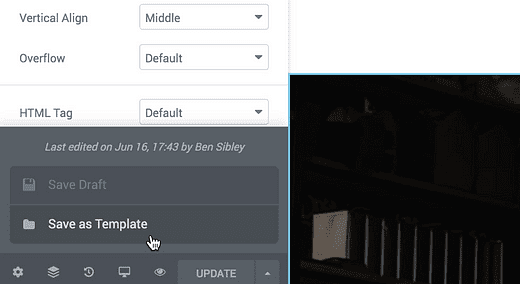
Унизу редактора ви побачите зелену кнопку Оновити, за допомогою якої можна зберегти зміни.
Якщо ви клацнете стрілку поруч із нею, ви побачите можливість зберегти сторінку як новий шаблон.
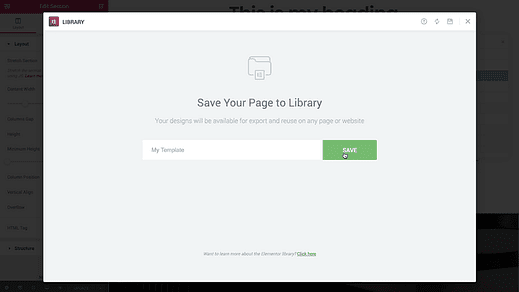
Все, що вам потрібно зробити, це дати йому ім’я та натиснути «Зберегти».
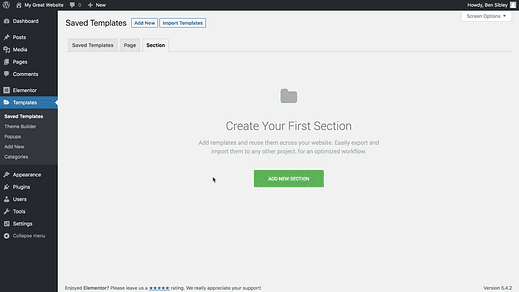
Потім на інформаційній панелі WordPress ви знайдете свій шаблон, зазначений тут у меню Шаблони:
Ви можете створювати та редагувати шаблони тут, не редагуючи сторінки, в які вони вставлені. Ви навіть можете відвідати вкладку Розділи та створити власні розділи сторінки.
Потім, коли ви працюєте над сторінкою, ви можете вставити будь-яку з ваших попередньо розроблених сторінок або блоків із вкладки Мої шаблони у спливаючому вікні.
Хоча вам не знадобиться ця функція, якщо ви створюєте лише одну або дві цільові сторінки, вона стає незамінною при створенні сайтів для клієнтів.
Почніть використовувати Elementor
Фу!
Це був довгий підручник і містив масу нової інформації, але я сподіваюся, що вам сподобалося.
За допомогою Elementor ви можете:
- Зробіть сторінки продажів
- Створюйте красиві шаблони для звичайних сторінок
- Створюйте повністю власні веб-сайти
Хоча це складний інструмент, розробники зробили його інтуїтивно зрозумілим, і я думаю, що вони досягли цієї мети «веб-дизайн без коду» ефективніше, ніж будь-який інший продукт, створений раніше.
Якщо ви хочете розвиватися далі, подивіться на Elementor Pro та деякі додаткові функції, які він включає:
Є спливаючі вікна, більше віджетів і навіть функція «конструктор теми», яку я тут навіть не розглядав.
Якщо ви багато чого дізналися, поділіться цією статтею з кимось іншим, перш ніж піти, і велике спасибі, що прочитали!