Як додати посилання для завантаження в WordPress
Все в Інтернеті має унікальну адресу, яку користувач Інтернету може використовувати, щоб отримати доступ до вмісту, який йому подобається. Як правило, ми думаємо, що сторінки чи публікації мають URL-адреси, але це ще не вся історія. Медіафайли WordPress також мають URL-адреси. Ви можете зробити ці мультимедійні файли доступними для відвідувачів незалежно від решти вашого вмісту; незалежно від того, як вони використовуються на веб-сайті – якщо взагалі. Це те, про що ми говоримо, коли говоримо про додавання посилання для завантаження в WordPress. І саме про це ми з вами поговоримо.
Що таке посилання для завантаження
Перш за все: що таке посилання для завантаження в WordPress? Підказка в основному в назві: це посилання, натиснувши яке, надасть вашому відвідувачу доступ до файлу. Як правило, це буде щось на кшталт .pdf, електронна книга, відео чи інший файл, не призначений для використання на веб-сайті, але ніщо не заважає вам додати посилання для завантаження для всього, що є у вашій медіа-бібліотеці. Усе у вашій медіа-бібліотеці має власну URL-адресу.
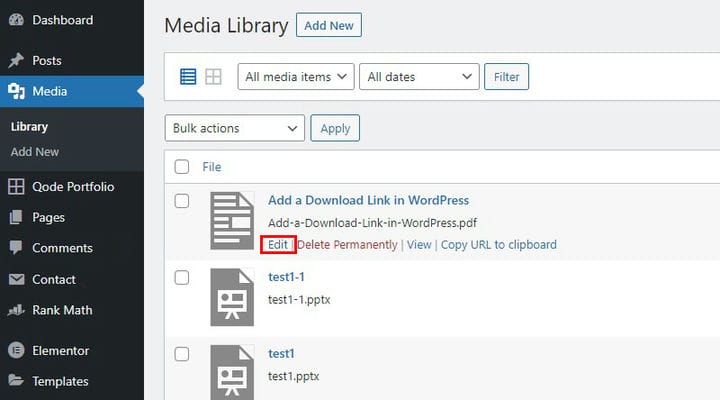
Ви можете знайти цю URL-адресу, увійшовши до своєї медіа-бібліотеки. Для цієї демонстрації ми будемо використовувати файл .pdf, але він працює однаково з будь-яким форматом файлу. Якщо навести курсор на файл, відкриються посилання Редагувати, Видалити назавжди, Переглянути та Копіювати URL-адресу в буфер обміну. Ви можете скопіювати його, натиснувши останнє посилання, а натиснувши посилання Редагувати, ви перейдете на сторінку Редагувати медіа.
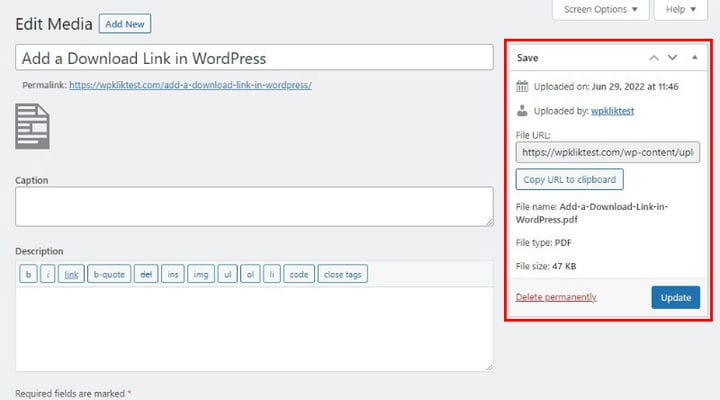
URL-адреса файлу буде розташована у верхній правій бічній панелі, де ви зможете побачити, що це таке, і знову скопіювати її, натиснувши кнопку Копіювати URL-адресу в буфер обміну.
Якщо ввести це посилання в поле URL-адреси веб-переглядача та натиснути Enter, файл буде відображено як зображення, якщо це можливо, або розпочато завантаження. Ви також можете додати посилання для завантаження на свої сторінки чи публікації. Дізнайтеся, як у розділах посібника нижче.
Як вставити посилання для завантаження в Gutenberg
Ми покажемо вам, як додати посилання для завантаження до публікації WordPress за допомогою редактора сторінок Gutenberg. Додавання посилання для завантаження на сторінку працює точно так само. Ми почали зі створення нової публікації та присвоєння їй назви.
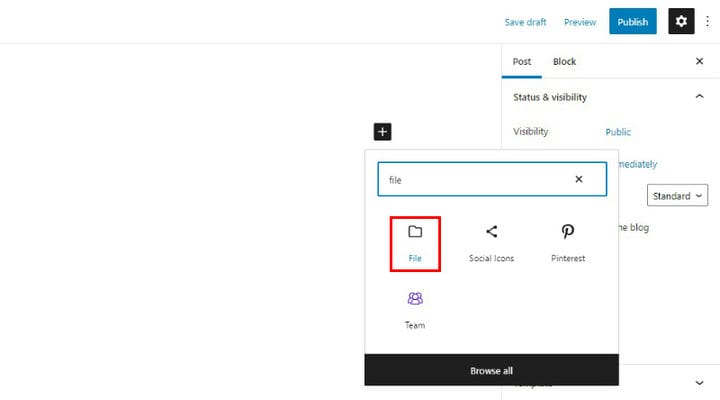
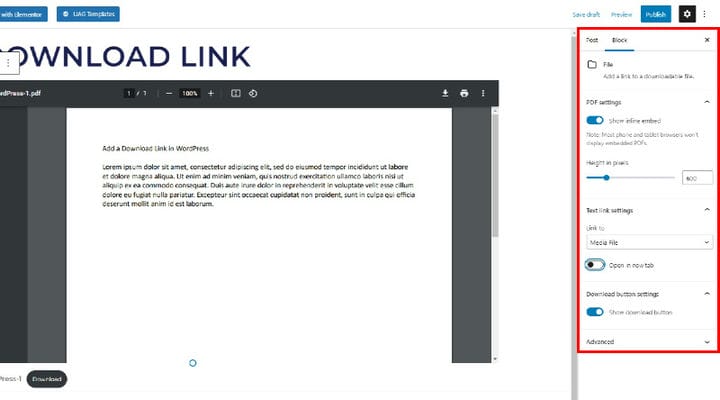
Щоб додати посилання для завантаження, натисніть значок +, знайдіть блок «Файл» і виберіть його.
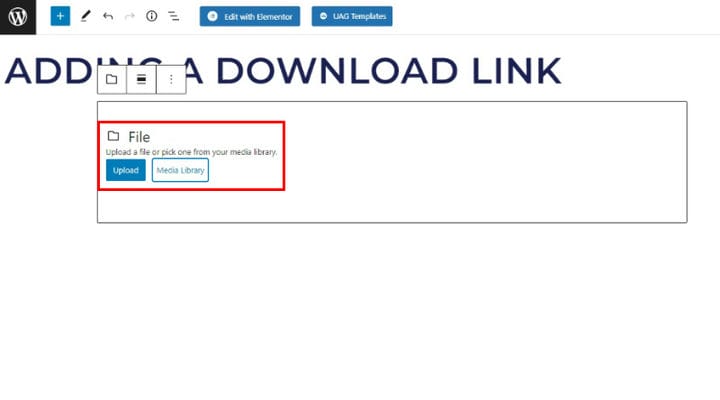
Тепер ви можете завантажити файл або вибрати його зі своєї медіа-бібліотеки. Ми додамо файл .pdf, який ми використовували в попередньому розділі.
Ви можете побачити налаштування блоку праворуч. Елемент керування «Показати вбудоване вбудовування» дозволяє перемикати попередній перегляд, а повзунок «Висота в пікселях» дає змогу встановити висоту вікна попереднього перегляду в пікселях. Блок може посилатися на медіа-файл або сторінку, на якій знаходиться файл, і може бути встановлений на Відкрити в новій вкладці. Нарешті, ви можете перемкнути кнопку «Завантажити» за допомогою параметра «Показати кнопку завантаження».
Як вставити посилання для завантаження в Elementor
Якщо ви використовуєте Elementor як редактор сторінки, процес працює дещо інакше, але все одно досить простий. Для цієї демонстрації ми будемо використовувати кнопку, але ви можете використовувати будь-який віджет із полем посилання.
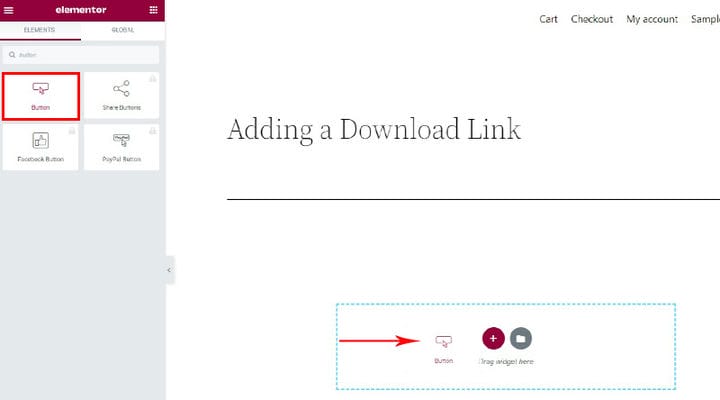
Почніть із вибору віджета-кнопки в лівому бічному меню та перетягування його в потрібне місце на сторінці.
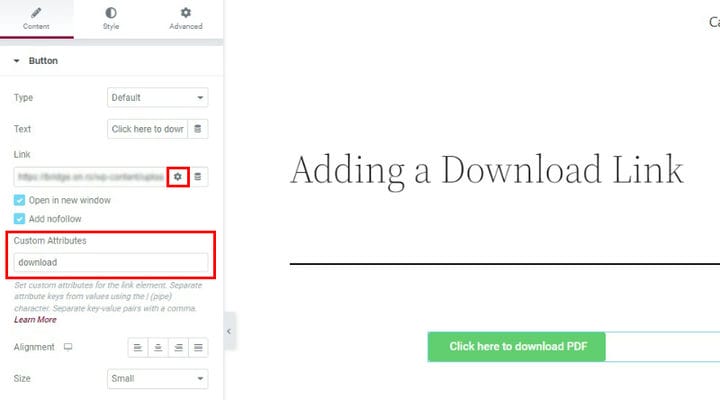
Тепер ви можете редагувати кнопку, як і будь-який інший віджет. Однак налаштування, які нас цікавлять, це налаштування посилання. Вставте посилання на свій файл у поле посилання та натисніть кнопку Gear, щоб відкрити розширені налаштування посилання.
Потім установіть прапорець «Відкрити в новому вікні», за бажанням поставте прапорець «Додати nofollow », якщо ви хочете створити посилання nofollow, і введіть «завантаження» в поле «Настроювані атрибути».
Ось і все, ваше посилання для завантаження повністю робоче.
Загортання
Як бачите, додавати посилання для завантаження в WordPress легко та швидко, незалежно від того, який редактор сторінок ви використовуєте. Якщо ви використовуєте цю функцію на своєму веб-сайті WordPress, тепер ви знаєте, як це зробити.