Як швидко та легко додати ефект паралакса Elementor
Ефект паралакса часто можна побачити на веб-сайтах, які культивують сучасну естетику. Це додає враження глибини та динамічності та підкреслює сучасне відчуття веб-сайту. Існує велика різноманітність тем WordPress із ефектами паралакса, але у вас завжди є можливість створити ефект паралакса самостійно. Численні сайти використовують ефект паралаксної прокрутки як потужний інструмент для залучення користувачів і розповіді.
У цій статті ми покажемо вам, як додати ефект паралакса на ваш сайт за допомогою конструктора сторінок Elementor. Elementor — це єдиний конструктор сторінок, який має інтегровану опцію паралакса Elementor. Усі інші конструктори вимагають використання якогось плагіна чи інструменту. Перш ніж продовжити, давайте просто переконаємося, що ви розумієте, що саме таке ефект паралакса. У цій статті ви прочитаєте про:
Що таке ефект паралакса?
Ефект паралакса досягається, коли елементи на фоні та елементи на передньому плані рухаються з різною швидкістю під час прокручування користувачем. Точніше, елементи фону налаштовані на рух повільніше, ніж елементи переднього плану, і таким чином створюється ілюзія глибини.
Як знайти параметр ефекту паралакса Elementor
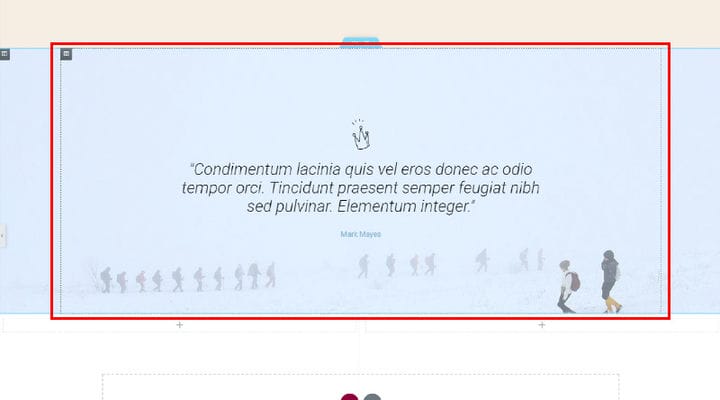
Конструктор сторінок Elementor полегшив додавання ефекту паралакса, дозволяючи призначити фон паралакса для певного рядка чи стовпця. Вище ви можете побачити приклад ефекту паралакса, створеного Elementor.
Ви можете застосувати паралакс-ефект Elementor до рядка, який не містить інформації, просто щоб слугувати рухомим зображенням, щоб зробити сторінку привабливішою, або ви можете застосувати його до рядка, який містить деяку інформацію, де зображення паралакса буде позаду інформація.
Також можна додати ефект паралакса до всього розділу або до стовпця, який міститься в розділі.
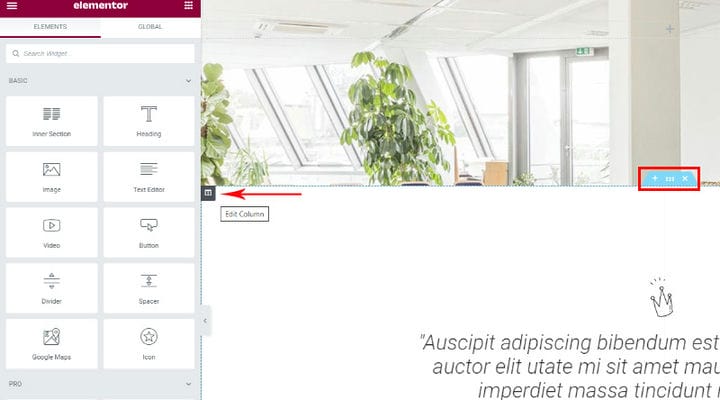
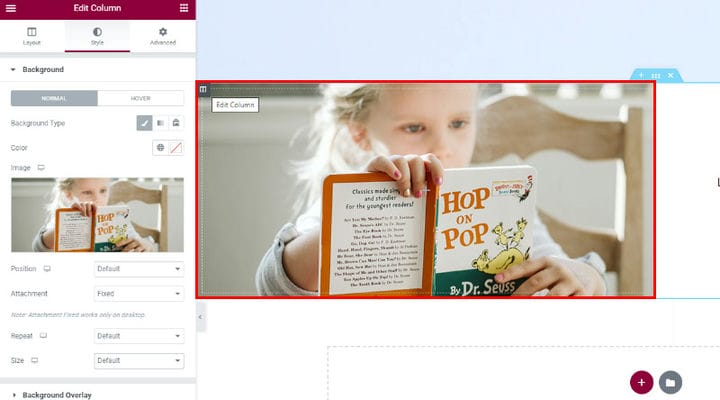
Ви можете знайти параметр Parallax, клацнувши маленьку піктограму, яка нагадує відкриту книгу та знаходиться у верхньому лівому куті стовпця, який ми вибрали для додавання паралакса. Якщо ви хочете додати паралакс до всього розділу, а не до стовпця, той самий параметр можна знайти на синій вкладці, яка з’являється в середині рядка, коли ви наводите на нього курсор. Щоб отримати доступ до опції паралакса, виберіть опцію «Редагувати стовпець» або «Редагувати розділ». У нашому випадку ми редагуємо колонку.
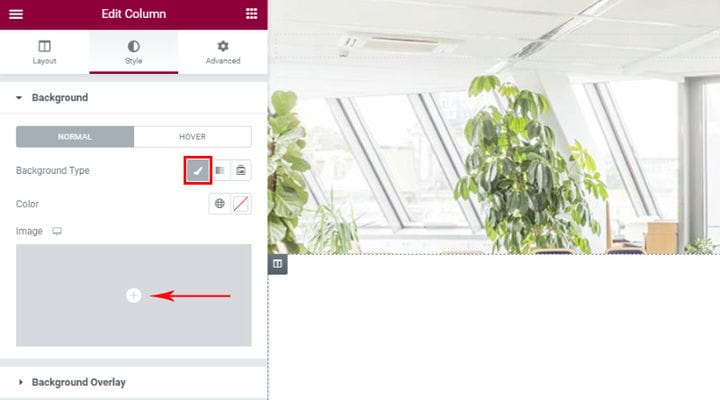
Натискання стовпця «Редагувати» відкриває ліворуч меню з трьома основними вкладками. Для початку виберіть вкладку «Стиль». Клацніть опцію Background Type, і з’явиться поле для додавання зображення. Ви можете додати зображення зі своєї медіатеки або завантажити новий файл.
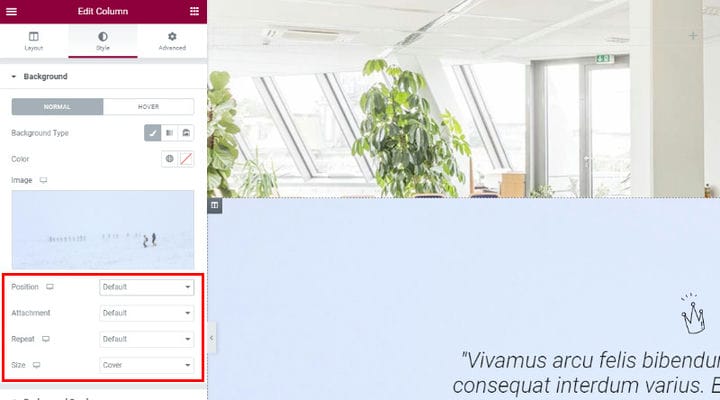
Вибравши зображення для розділу паралакса, можна переходити до налаштування параметрів зображення.
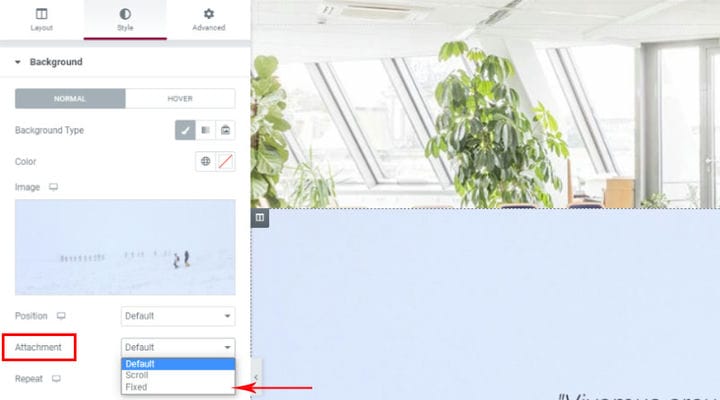
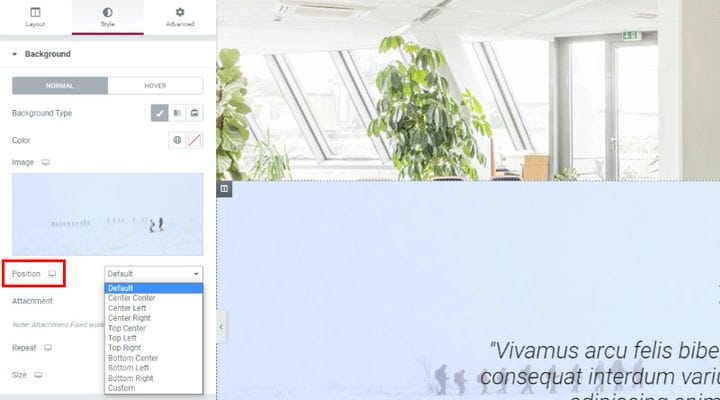
У налаштуваннях вкладення виберіть опцію «Фіксований », оскільки нам потрібно, щоб зображення поводилося фіксовано під час прокручування. Якщо ми виберемо тут «Прокрутити», зображення рухатиметься разом із фоном.
Параметри розташування зображення пропонують великий вибір. Ви можете встановити зображення в центрі розділу, угорі праворуч, угорі ліворуч тощо – добре те, що ви одразу бачите попередній перегляд положення зображення, що полегшує вибір.
Наступний параметр «Повторити» використовується здебільшого, коли зображення насправді є шаблоном, який потрібно повторити, або у випадках, коли зображення замале. У нашому випадку зображення має відповідний розмір, тому ми вибираємо параметр за замовчуванням. Для ефекту паралакса найкраще мати розмір зображення 1920 пікселів – таким чином зображення займе ширину всього розділу. Але, якщо розмір вашого зображення не є оптимальним, ви завжди можете налаштувати його за допомогою параметрів розміру. Вони пропонують кілька варіантів, у тому числі спеціальні параметри, які дозволяють самостійно встановлювати розмір за допомогою повзунка. Попередній перегляд кожної внесеної вами зміни одразу доступний праворуч, тож ви можете спробувати кожен із варіантів, щоб побачити, який із них найкраще підходить.
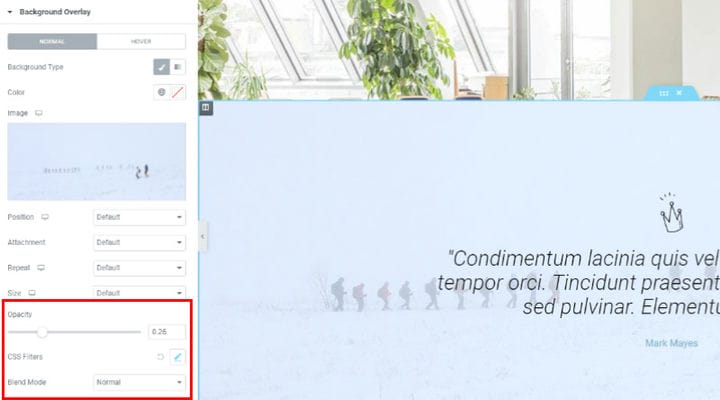
Після налаштування всіх цих параметрів можна перейти до меню «Накладення фону». Відкривши його, ви помітите, що всі опції такі ж, як і в попередньому меню, але з декількома цікавішими налаштуваннями. Це непрозорість, фільтри CSS і режим змішування. Повзунок непрозорості дозволяє встановити базовий колір накладання та пограти з непрозорістю, щоб збільшити або зменшити його ефект.
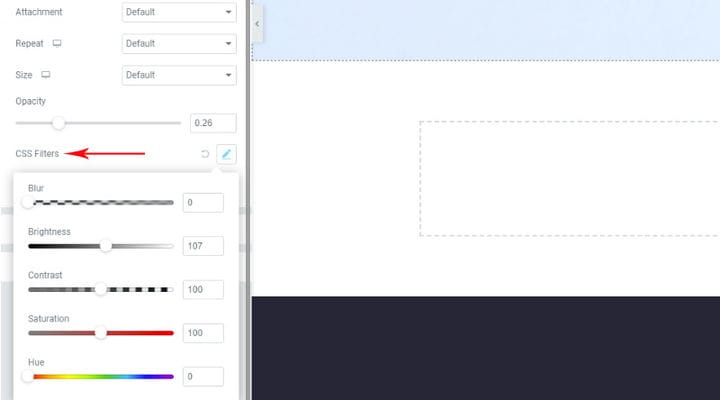
Фільтри CSS і режим змішування дозволяють застосовувати ефекти, схожі на Photoshop, до ваших елементів. Ефекти фільтра CSS дозволяють використовувати графічні ефекти, як-от розмиття або зміна кольору на зображеннях. Що стосується режимів змішування, Elementor пропонує 13 із них: звичайний (це стандартний і має нульове змішування), множення, екран, накладання, затемнення, освітлення, освітлення кольорів, насиченість, колір, відмінність, виключення, відтінок і яскравість.
Як встановити висоту розділу паралакса
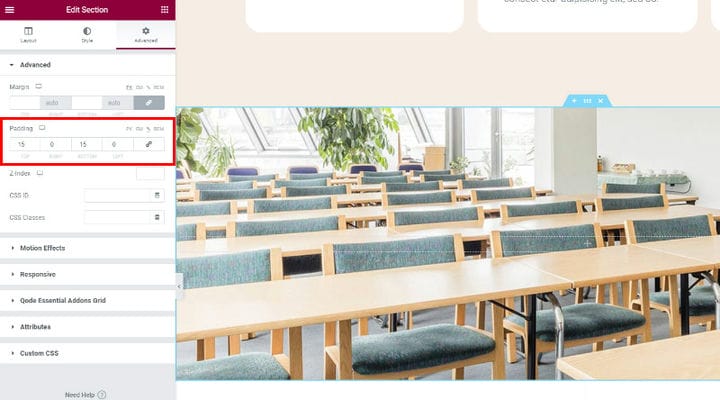
Висота розділу паралакса може залежати від вмісту розділу. Якщо, наприклад, ми визначили відступ вмісту або вміст уже має власний відступ за замовчуванням, паралакс буде налаштований таким чином, щоб покривати всю поверхню за елементом. Отже, щоб встановити висоту в цьому випадку, ми повинні зробити налаштування самого елемента.
Якщо цього недостатньо або у нас є розділ, у якому немає вмісту, ми повернемося до налаштувань і виберемо вкладку Додатково. У налаштуваннях Padding ми можемо встановити висоту та побачити, як вона набуває чинності одразу під час попереднього перегляду.
Як встановити ефект паралакса в рядку з кількома стовпцями
Що станеться, якщо у нас є два або більше стовпців у рядку, і ми хочемо мати ефект паралакса Elementor лише в одному зі стовпців? Процедура дуже проста. Перейдіть до меню параметрів стовпця, у якому ви хочете встановити ефект паралакса. Додайте фон так само, як ви робили це раніше, коли в рядку був лише один стовпець. Але ви не можете встановити висоту паралакса, просто регулюючи відступи, необхідно додати деякий вміст до стовпця. Ви можете або вставити вміст у стовпець із ефектом паралакса, або ви можете вставити вміст в інший стовпець, і тоді можна буде налаштувати висоту розділу, налаштувавши відступ у меню додаткових параметрів. Якщо вам не подобається те, як зображення паралакса розташовано по центру, ви завжди можете повернутися до налаштувань стилю та налаштувати його положення.
Мікровзаємодії та анімовані користувальницькі інтерфейси часто є елементами, які роблять користувацький досвід привабливим і таким, що запам’ятовується. Це одна з причин, чому ефект паралакса зараз такий популярний на всіх типах веб-сайтів. Це дозволяє розкривати деталі вашого вмісту динамічним способом і надихає користувача відчувати, ніби він контролює.
Ефект паралакса дійсно може покращити багато аспектів взаємодії з користувачем. Але це не потрібно робити правильно і з певною метою. Додавати паралакс лише тому, що він є у всіх, взагалі немає сенсу, і це може насправді дратувати користувачів, особливо якщо воно не відповідає вмісту веб-сайту.