Як додати спеціальну смугу прокрутки в WordPress
Смуга прокрутки може бути маленькою деталлю на вашому веб-сайті, але лише тому, що вона маленька, це не означає, що ви повинні дотримуватися її типового вигляду. Якщо створення унікальної візуальної ідентичності є одним із ваших пріоритетів, ось хороша новина: на веб-сайтах WordPress завжди є можливість змінити смугу прокрутки та налаштувати її відповідно до вашої теми, стилю та колірної схеми.
Є два способи налаштувати смугу прокрутки. Простішим є встановлення плагіна, який не потребує навичок програмування. Інший спосіб — вставити додатковий CSS у налаштування WordPress.
Використання додатка Advanced Scrollbar
Advanced Scrollbar — це безкоштовний плагін, тому ви можете знайти його в бібліотеці плагінів WordPress. Перейдіть до панелі адміністратора та натисніть Плагіни > Додати новий, щоб відкрити бібліотеку. У рядку пошуку введіть «Розширена панель прокрутки» та натисніть на результат.
Встановіть плагін і не забудьте активувати його за посиланням для активації. Плагіни не працюють, якщо їх не активовано.
Після активації плагіна ви зможете змінити його налаштування. Перехід до налаштувань у головному меню на інформаційній панелі. Клацніть Налаштування смуги прокручування користувацького кольору.
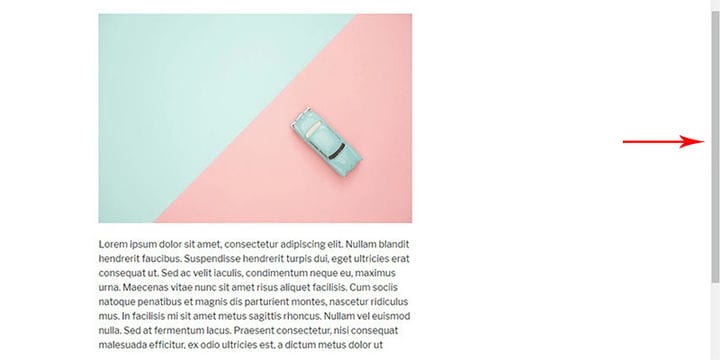
Це налаштування за замовчуванням.
Ось так виглядає смуга прокрутки з налаштуваннями за замовчуванням.
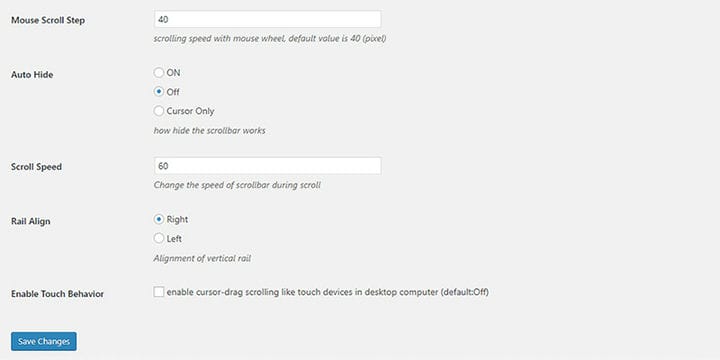
Якщо ви хочете змінити основні налаштування, ви можете налаштувати колір тла смуги прокрутки та рейки.
Крім того, ви можете встановити швидкість прокручування миші, швидкість смуги прокручування та опцію автоматичного приховування смуги прокручування. Ви також можете вибрати вирівнювання смуги прокрутки за лівим або правим краєм. Існує також можливість увімкнути відображення смуги прокрутки на сенсорних пристроях, таких як мобільні телефони та планшети.
Додаткові параметри для зміни стилю смуги прокручування знаходяться на другій вкладці «Налаштування спеціального стилю смуги прокручування». Тут ви можете змінити ширину смуги прокрутки, межу CSS і радіус межі.
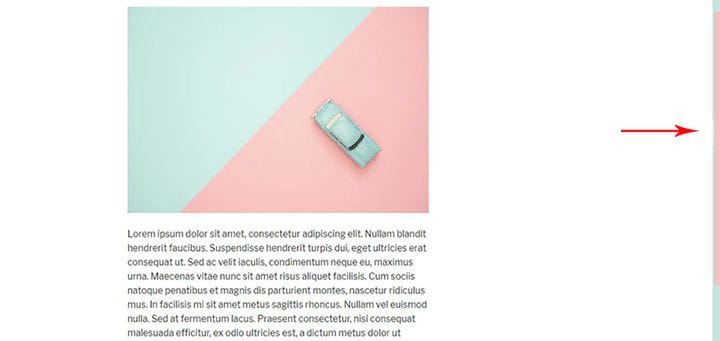
Це кінцевий результат наших змін.
Використання додаткового CSS
Друге рішення для додавання спеціальної смуги прокрутки на ваш сайт WordPress вимагає невеликих знань кодування. Якщо ви не маєте досвіду програмування, але все одно хочете додати спеціальну смугу прокрутки таким чином, уважно дотримуйтесь інструкцій.
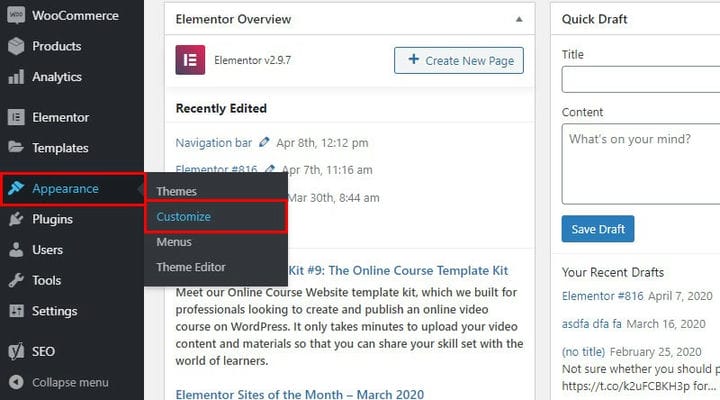
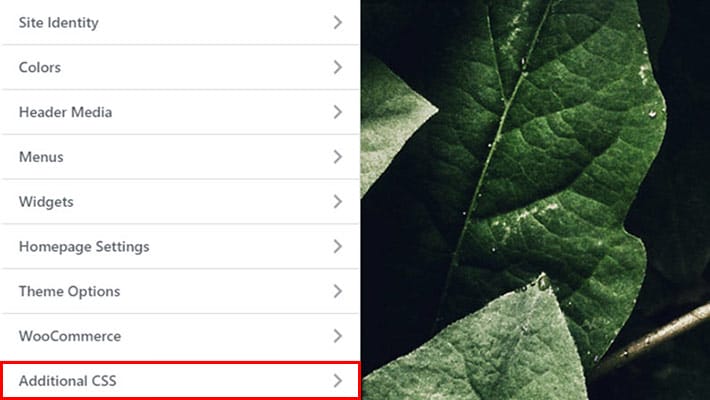
Щоб додати спеціальний CSS для всього сайту, перейдіть до головного меню на інформаційній панелі та натисніть «Вигляд» > «Налаштувати».
Клацніть поле Додатковий CSS.
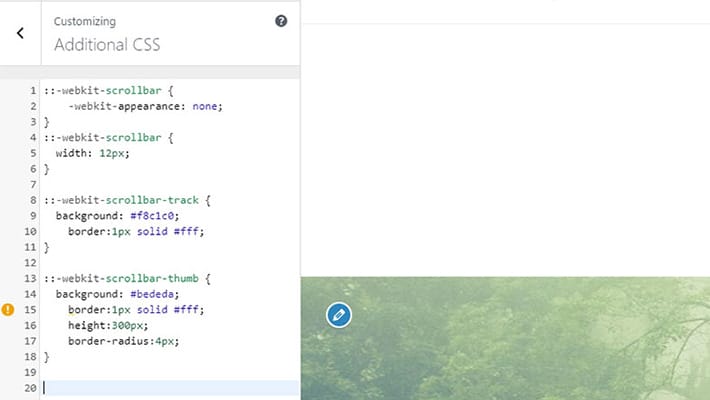
Вставте наведений нижче код у поле Додатковий CSS.
::-webkit-scrollbar {
-webkit-appearance: none;
}
::-webkit-scrollbar {
width: 12px;
}
::-webkit-scrollbar-track {
background: #f8c1c0;
border:1px solid #fff;
}
::-webkit-scrollbar-thumb {
background: #bededa;
border:1px solid #fff;
height:300px;
border-radius:4px;
}Коли ви додаєте CSS, натисніть кнопку «Опублікувати» та перевірте результат. Майте на увазі, що цей код працюватиме в усіх Інтернет-браузерах, крім Firefox і Edge.
Це два простих способи додати спеціальну смугу прокрутки в WordPress. Обидва є життєздатним вибором для користувачів із невеликим досвідом програмування або без нього.
Хочете дізнатися більше про швидкі та легкі способи покращення дизайну та ефективності веб-сайту? Ознайомтеся з цим списком плагінів WordPress, які необхідно мати для створення нового веб-сайту!