Як створити відеогалерею YouTube для вашого веб-сайту
Ви хочете створити адаптивну відеогалерею YouTube? Можливо, ви захочете перелічити відео YouTube разом на веб-сайті. Звичайний потік для цього – відображення ескізів відео. І коли хтось натискає ескіз, відповідне відео має відтворюватися у спливаючому вікні. З відкритого спливаючого вікна користувачі можуть переходити до наступного та попереднього відео. Це те, як відеогалереї повинні поводитися нормально.
У цій статті я покажу вам, як створити відеогалерею YouTube за допомогою Bootstrap та fancybox.
Відеогалерея використовується для організації вашої колекції відео. Створюючи відеогалерею, ваші користувачі можуть переглядати вашу колекцію відео в одному місці. Окрім цього, можуть бути й інші причини розмістити галерею на веб-сайті. Скажімо, ви завершили ділову подію чи зустрічі, і тепер ви хочете показати всі свої відеозаписи на веб-сайті для користувачів.
Відеогалерея також корисна для збільшення переглядів вашого каналу YouTube.
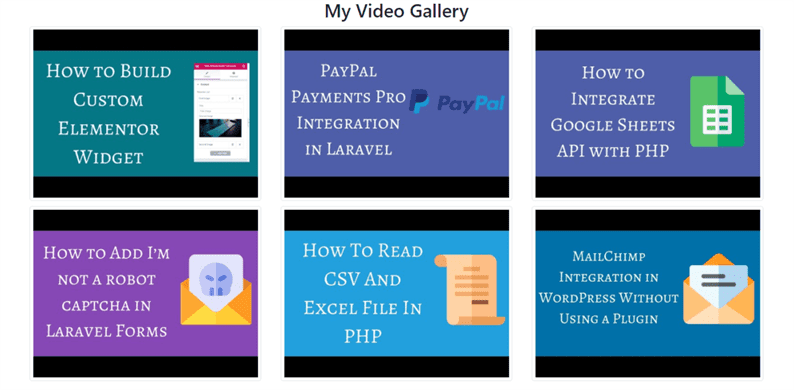
Сказавши це, давайте подивимося створення відеогалереї YouTube на веб-сайті. Наш остаточний результат буде показано нижче як знімок екрана.
Створіть відеогалерею YouTube за допомогою Bootstrap та fancybox
Я збираюся поставити базовий дизайн для відеогалереї. Мій головний намір – показати вам, як отримати ескізи відео YouTube та як відтворювати відео у fancybox. Користувач повинен додати свій власний стиль до остаточного результату.
Отримайте ескіз відео YouTube
Для початку нам потрібно написати код, який повертає ескіз відео YouTube. Як приклад, я беру кілька своїх відео на YouTube. У наведеному нижче коді я написав метод, який витягує ідентифікатор із URL-адрес відео YouTube і повертає ескіз відео YouTube.
<?php
$arr_video_ids = array(
'https://www.youtube.com/watch?v=Pzv_lUp3iOQ',
'https://www.youtube.com/watch?v=zRtU8dpTEXg',
'https://www.youtube.com/watch?v=EfSfLyeREMc',
'https://www.youtube.com/watch?v=C-nypyy4pLg',
'https://www.youtube.com/watch?v=OJpMT3odXtQ',
'https://www.youtube.com/watch?v=WBnzOyBVwdg',
);
function getYouTubeThumbnailImage($video_id) {
return "http://i3.ytimg.com/vi/$video_id/hqdefault.jpg";
}
function extractVideoID($url){
$regExp = "/^.*((youtu.be/)|(v/)|(/u/w/)|(embed/)|(watch?))??v?=?([^#&?]*).*/";
preg_match($regExp, $url, $video);
return $video[7];
}
?>Метод extractVideoID()повертає ідентифікатор відео з URL-адреси відео. Використовуючи цей ідентифікатор відео, ми отримуємо ескіз відео за допомогою функції getYouTubeThumbnailImage.
Показати галерею
Я перегляну масив відео, отримаю ескіз і розміщу його на сторінці. Роблячи це, я також інтегрував fancybox для відтворення відео у лайтбоксі. Лайтбокс із навороченою коробкою має сенсорний екран, чуйний і повністю налаштовується.
Давайте напишемо HTML за допомогою Bootstrap і fancybox наступним чином.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.5.7/jquery.fancybox.min.css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.2/css/bootstrap.min.css" />
<div class="container">
<h3 class="text-center">My Video Gallery</h3>
<div class="row">
<?php foreach ($arr_video_ids as $video) { ?>
<?php
$video_id = extractVideoID($video);
$video_thumbnail = getYouTubeThumbnailImage($video_id);
?>
<div class="col-md-4">
<div class="pb-2">
<a data-fancybox="video-gallery" href="<?php echo $video; ?>">
<img src="<?php echo $video_thumbnail; ?>" class="img-thumbnail" />
</a>
</div>
</div>
<?php } ?>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.5.7/jquery.fancybox.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.2/js/bootstrap.min.js"></script>Перейдіть до браузера і спробуйте. Ви зможете побачити діючу відеогалерею YouTube.
Сподіваюся, ви розумієте, як створити відеогалерею YouTube на веб-сайті. Будь ласка, поділіться своїми думками та пропозиціями в коментарі нижче.
Пов’язані статті
- API YouTube – Як отримати список відео YouTube вашого каналу
- Як використовувати API YouTube для завантаження відео на канал YouTube
- Як завантажити відео на YouTube у програмі Laravel