Як замінити зображення в WordPress за допомогою плагіна Enable Media Replace
Заміна зображень у WordPress, як би просто це не звучало, на жаль, непростий процес. Якщо ви вже намагалися замінити представлене WordPress зображення або малюнок на будь-якій сторінці, ви, можливо, виявили, що вам потрібно було внести зміни на кожній сторінці, яка містить це зображення. Якщо ви цього не зробите, ви отримаєте багато сторінок без зображень, що призведе до поганого візуального досвіду.
Відсутність прямого рішення для заміни зображень у WordPress може бути особливою проблемою для онлайн-магазинів, які зазвичай мають великі бази даних зображень. Однак цю проблему насправді досить легко подолати – за допомогою правильного плагіна.
Давайте подивимося, як увімкнути заміну носіїв на веб-сайтах WordPress.
Увімкнути плагін заміни носія
Плагін Enable Media Replace Plugin від ShortPixel дає змогу замінити зображення чи медіа-файл у вашій медіа-бібліотеці, просто завантаживши на його місце новий файл. Усі сторінки, які містять цей файл, будуть автоматично оновлені. Існує лише одна вимога – новий файл має бути того самого типу, що й файл, який ви замінюєте.
На даний момент цей плагін WordPress має понад 400 000 активних користувачів і регулярні оновлення. Він сумісний із плагінами, які додатково оптимізують зображення та регенерують мініатюри в WordPress.
Щоб установити плагін, перейдіть на інформаційну панель і натисніть «Плагіни» > «Додати новий». У верхньому правому куті в рядку пошуку введіть «Увімкнути заміну носіїв» і виберіть результат. Встановіть плагін і активуйте його.
Замініть зображення крок за кроком
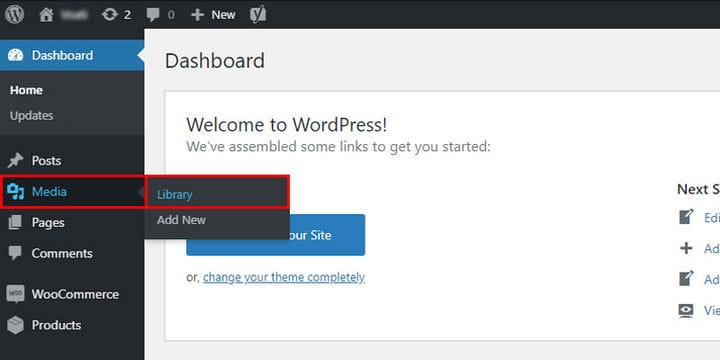
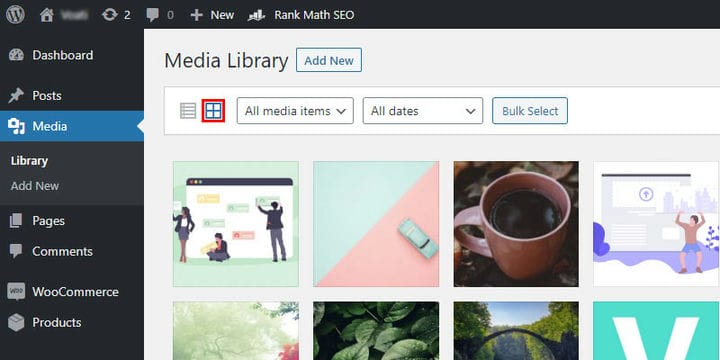
Почніть із пошуку зображення, яке потрібно замінити, у медіатеці. Ви отримаєте доступ до бібліотеки з інформаційної панелі в розділі Медіа > Бібліотека.
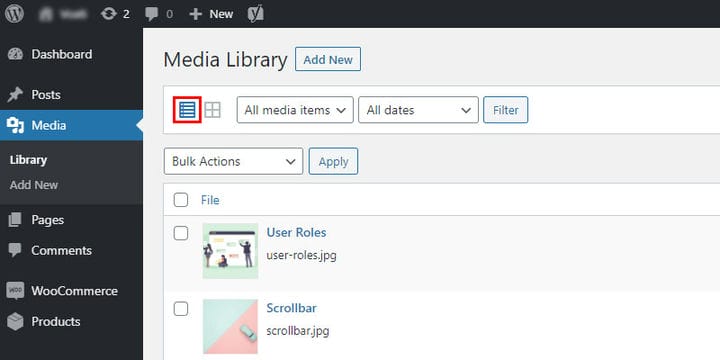
Є два способи відображення медіатеки, але ми рекомендуємо вибрати перегляд списку під час заміни зображення.
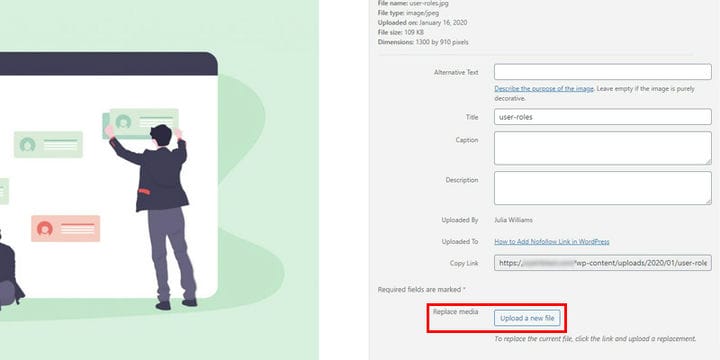
Знайдіть зображення, яке потрібно замінити. Наведіть на нього курсор, щоб побачити параметри, зокрема опцію заміни на основі плагіна Замінити носій.
У вікні ви побачите нову кнопку «Замінити медіа», яка переведе вас на сторінку редагування.
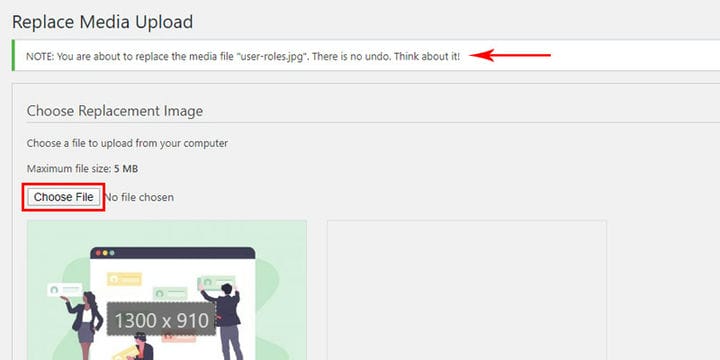
Це відкриє вікно з додатковими параметрами. Вас буде попереджено, що ці зміни незворотні, тому перевіряйте все, що ви робите. Не забудьте оптимізувати зображення, оскільки це безпосередньо впливає на швидкість вашого сайту та рейтинг у пошуковій системі.
Виберіть файл, який хочете додати.
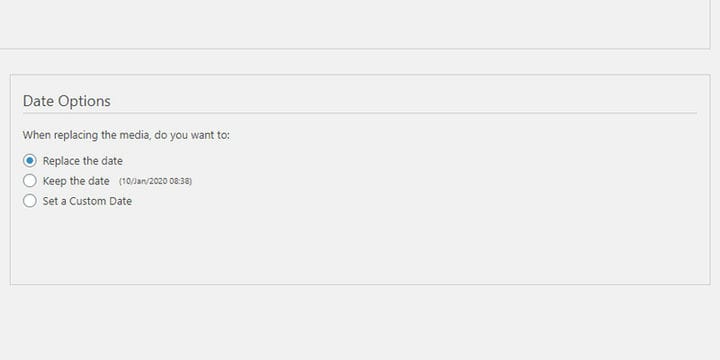
Є кілька варіантів для налаштування. Перша відноситься до дати публікації. Ви можете замінити дату на нову, зберегти стару дату та встановити спеціальну дату.
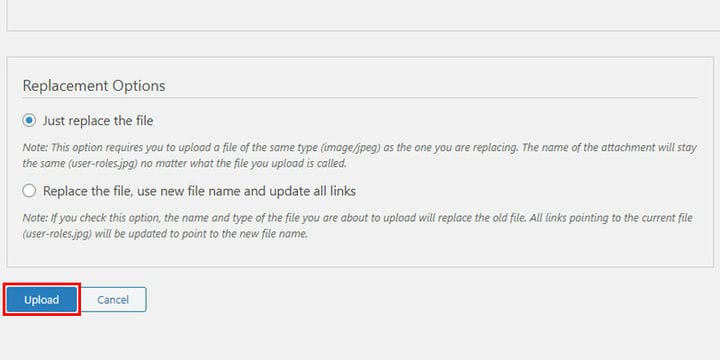
Зверніть особливу увагу на наступне налаштування. Якщо ви вибрали «Просто замініть файл», нове зображення має мати те саме розширення файлу, що й старе. Крім того, його назва та URL-адреса залишаться незмінними.
Якщо ви виберете «Замінити файл, використати нове ім’я файлу та оновити всі посилання», ім’я та URL-адреса файлу зміняться.
Завершіть, натиснувши «Завантажити».
Заключні думки
Цей плагін дозволить вам виконати важке, трудомістке завдання за лічені хвилини. Однак завжди пам’ятайте, що зображення є неймовірно важливою складовою кожного веб-сайту. Ось чому вони повинні бути повністю оптимізовані, щоб зробити ваш сайт найкращим з точки зору рейтингу пошуку, швидкості завантаження та загального досвіду користувача. Крім того, ви завжди повинні захищати зображення на своєму веб-сайті WordPress, щоб вони були в безпеці та готові сяяти.