Оптимізуйте зображення в WordPress, щоб збільшити швидкість веб-сайту
Візуальні елементи, такі як зображення або векторні ілюстрації, чудово підходять для покращення вмісту веб-сайту. Саме тому вони відіграють таку важливу роль на веб-сайтах завдяки своїй здатності прикрашати публікації чи сторінки. Незалежно від того, який тип веб-сайту ви використовуєте, який імідж бренду ви хочете створити та яка ваша стратегія щодо конкуренції, правильне використання зображень чудово покращить взаємодію з користувачем. Наприклад, зображення, що привертають увагу, привернуть увагу людей або навіть допоможуть довше затримати користувачів на певному вмісті. Крім того, зображення є невід’ємною частиною статей і текстів. Вони не лише служать ілюстрацією, а й доповнюють історію, висвітлюючи її найважливіші аспекти. Крім того, правильні зображення можуть повністю змінити присутність веб-сайту, щоб зробити його більш привабливим для користувачів. Плагіни галереї WordPress — найкращий інструмент для стильного відображення зображень. Завдяки їм зовнішній вигляд сайту може стати більш автентичним і сучасним. З іншого боку, зображення з низькою роздільною здатністю або неправильного розміру можуть зашкодити репутації вашого сайту. З цієї причини ми підготували детальний посібник про те, як оптимізувати зображення в WordPress, щоб ви могли максимально використати дизайн і функціональність свого веб-сайту.
Чому варто оптимізувати зображення веб-сайту?
Ви, мабуть, уже знаєте, що занадто багато плагінів може вплинути на швидкість завантаження вашого сайту. Що стосується зображень, то вони також можуть займати значне місце на вашому веб-сайті. Величезні зображення можуть бути основною причиною повільної роботи вашого веб-сайту. Тому правильна оптимізація зображень може творити чудеса для збільшення швидкості завантаження сторінок. Ви завжди можете перевірити швидкість сторінки, щоб дізнатися, як можна керувати та оптимізувати зображення для отримання найкращих результатів. Чому це важливо? Більшість відвідувачів веб-сайту навіть не зайдуть на веб-сайт, якщо він завантажується надто повільно. Це підвищує показник відмов, тобто ваш відвідувач навіть не побачить вміст, яким ви ділитеся. Крім того, обмежена швидкість веб-сайту погано впливає на рейтинг Google. Щоб максимально використати SEO, не забувайте про цедодати підпис до зображення WordPress і оптимізувати зображення перед завантаженням на веб-сайт. Нарешті, завдяки оптимізації зображень у WordPress вам знадобиться менше пам’яті на ваших серверах, що може заощадити ваші гроші.
Як оптимізувати зображення для Інтернету
Перше, на що варто звернути увагу, коли йдеться про оптимізацію зображення, це якість зображення. Нікому не подобаються розмиті зображення, які ускладнюють перегляд усього вмісту. Ще одна важлива річ, яку ви повинні мати на увазі, це розмір зображення. Частою помилкою є використання дуже великих зображень. Для повношироких дисплеїв завжди використовуйте більші зображення. Для бічних панелей, з іншого боку, не обов’язково вибирати велику ширину. Залежно від ваших потреб ви можете змінювати розміри зображень, щоб ідеально відповідати кожній окремій частині вашого сайту. Ви можете редагувати своє зображення в WordPress або використовувати для цього інші програми, наприклад Photoshop. Крім того, ви можете покластися на плагіни. Для цього можна використовувати плагін Imsanity. Цей засібавтоматично змінює розмір завантажених зображень до розміру, який чудово підходить для відображення у веб-переглядачі, залишаючись при цьому достатньо великим для типового використання веб-сайту.
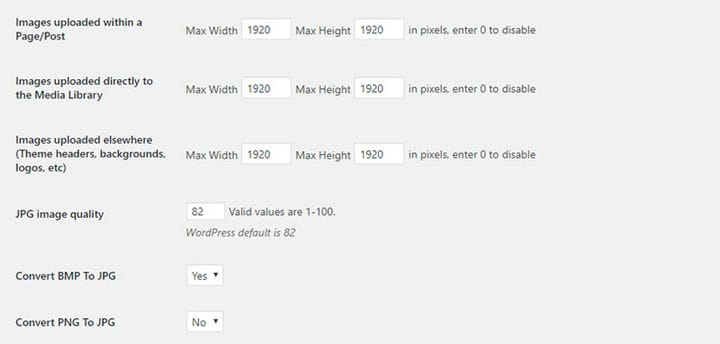
Imnasity дозволяє вам попередньо визначити ширину та висоту, до яких ви хочете змінити розмір попередньо завантажених зображень. Після встановлення та активації плагіна ви можете знайти його параметри, перейшовши до Налаштування > Imsanity.
Тут також можна встановити якість зображення, конвертувати PNG у JPG або BMP у JPG.
Тепер давайте подивимося, які типи файлів зображень можна використовувати в WordPress.
PNG зазвичай використовуються для елементів дизайну. Він має більший розмір і створює зображення вищої якості. PNG зменшує розмір файлу на основі стиснення без втрат. По суті, він не може зменшити розмір файлу традиційним способом, замість цього він розбиває зображення на менші частини. PNG чудово підходить, якщо ви хочете забезпечити вищу якість зображення, але він також передбачає більший розмір файлу. Використовуйте PNG для прозорого фону або спеціальних елементів веб-сайту, таких як кнопки CTA, рекламні банери, логотипи, ілюстрації тощо.
JPG переважно використовується для фотографій, оскільки він підтримує широкий спектр кольорів. Він використовує оптимізацію як із втратами, так і без втрат, і його можна стиснути до менших розмірів. По суті, він видаляє фонові дані, щоб значно зменшити розмір файлу без шкоди для якості.
Таким чином, якщо ви хочете працювати з меншими розмірами файлів, JPG – це той варіант.
На основі стиснення без втрат GIF є найкращим варіантом для анімованих зображень. Це чудово, якщо вам потрібен більш динамічний вміст, але ви не хочете сповільнювати сервер. Як альтернатива відео, GIF-файли досить легкі та є хорошим вибором, якщо ви не хочете впливати на швидкість вашого веб-сайту. Цей дуже популярний тип файлів може стати гарною перевагою для вашого веб-сайту, якщо використовувати правильну стратегію.
Мінімалізм всюди. З цієї причини цей тип файлів займає особливе місце у веб-дизайні. Коротше кажучи, SVG — це масштабоване векторне зображення. Він гнучкий, легкий і ідеально підходить для невеликих елементів веб-сайту. Використовуйте SVG для логотипів, фавіконів або значків.
Зрештою, зверніть увагу на розмір файлу. У WordPress рекомендовано, щоб великі зображення були розміром від 60 до 100 Кб. Що стосується невеликих зображень, вони не повинні перевищувати 30 тис.
Найкращі плагіни оптимізації зображень для прискорення WordPress
Оптимізація зображень Smush, стиснення та відкладене завантаження
Плагін Smush — надпотужний інструмент для оптимізації зображень. На основі стиснення без втрат цей плагін видаляє невикористані дані, не впливаючи на якість зображення. За допомогою нього ви можете швидко й легко оптимізувати до 50 зображень. Ще одна чудова особливість цього плагіна — виявлення зображення неправильного розміру. Іншими словами, він знайде зображення, які сповільнюють роботу вашого сайту. Таким чином ви можете бути впевнені, розмір яких зображень обов’язково потрібно змінити. Крім того, ви можете використовувати його навіть для оптимізації зображень, які не знаходяться в медіа-бібліотеці. Нарешті, Smush дозволяє встановити максимальну ширину та висоту, щоб зображення зменшувалося під час стискання.
Функції, які роблять Smush найкращим плагіном для оптимізації зображень у WordPress:
- Стиснення без втрат
- Ледачий завантажувач
- Bulk Smush
- Зміна розміру зображення
- Виявлення неправильного розміру зображення
- Довідник Смуш
Imagify – WebP, стиснення та оптимізація зображень
Плагін Imagify — чудовий варіант для отримання світліших зображень, зберігаючи їхню якість. Після встановлення всі зображення будуть автоматично оптимізовані під час завантаження в WordPress. Imagify сумісний із плагіном WooCommerce і NextGen Gallery. Imagify пропонує три рівні стиснення. Звичайне стиснення без втрат, при якому якість зображення жодним чином не змінюється. По-друге, є агресивне стиснення, засноване на алгоритмі з втратами. Це сильніше стиснення з незначною втратою якості. Зрештою, є ультракомпресія, найсильніша з цих трьох.
Функції, які роблять Imagify найкращим плагіном для оптимізації зображень у WordPress:
- Сумісність з WooCommerce
- Сумісність з NextGen
- Три типи стиснення
- Простота використання
Стискайте зображення JPEG і PNG
Якщо ви хочете покращити швидкість свого веб-сайту, оптимізуйте свої зображення JPEG і PNG за допомогою плагіна TinyPNG. Він автоматично оптимізує нові зображення, які ви завантажуєте, або окремі зображення з медіа-бібліотеки. Цей плагін також змінює розмір величезних зображень, обмежуючи максимальну ширину та висоту. Що дійсно чудово в ньому, так це той факт, що він підтримує стиснення анімованого PNG.
Функції, які роблять Compress JPEG & PNG images найкращим плагіном для оптимізації зображень у WordPress:
- Фонова оптимізація
- Автоматична оптимізація зображення
- Підтримує стиснення анімованих PNG
- Легка масова оптимізація
Оптимізатор зображення ShortPixel
Цей безкоштовний популярний плагін із понад 100 тисячами встановлень стане вашою допомогою, якщо ви хочете покращити свій рейтинг у Google. як? Оптимізуючи будь-яке зображення або PDF-документ на вашому веб-сайті. Плагін Shortpixel простий у використанні, тож ви можете оптимізувати всі зображення одним клацанням миші. За допомогою нього ви також можете оптимізувати мініатюри, а також рекомендовані зображення. На цьому перелік його функцій не закінчується. Використовуйте його, щоб конвертувати будь-який JPEG, PNG або GIF у WebP, щоб процвітати в Google.
Функції, які роблять ShortPixel найкращим плагіном для оптимізації зображень у WordPress:
- Стискати JPG, PNG, GIF
- Без обмеження розміру файлу
- Перетворіть будь-який JPEG, PNG або GIF у WebP
- Чудово працює з NextGEN Gallery
Optimus – оптимізатор зображень WordPress
Плагін Optimus — це оптимізатор зображень WordPress, який дозволяє зменшити розмір зображення до 70%. Однак це не впливає на якість зображення. Після того як ви завантажите зображення у свою медіа-бібліотеку, плагін надішле їх на сервер Optimus, де вони оптимізуються та відправляться назад. Крім того, він зберігає зображення зі зміненим розміром у медіа-бібліотеці.
Функції, які роблять Optimus найкращим плагіном для оптимізації зображень у WordPress:
- Зменшення розміру файлу під час завантаження
- Оптимізація всіх зображень попереднього перегляду фотографії
- Коригування коду не потрібні
- Швидший час завантаження сторінок блогу
- Підтримка Woocommerce
Давайте завершимо це
Щоб переконатися, що ваш веб-сайт займає високі позиції в Google, зверніть увагу на його швидкість. Це підсилює те, що ви ніколи не повинні пропускати оптимізацію зображень у WordPress. Ми рекомендуємо використовувати кілька чудових плагінів для отримання найкращих результатів.