Як додати фотографії до та після на ваш сайт WordPress
Фотографії до і після — одна з найефективніших маркетингових тактик. Шлях до кінцевих результатів часто довгий і жахливий. Показуючи людям, що знаходиться в кінці цієї дороги, ви створюєте дуже переконливу рекламну пропозицію.
Якщо ви хочете показати фотографії до та після на своєму сайті WordPress, вам не потрібен Photoshop чи будь-які навички дизайну. У цьому короткому посібнику ми покажемо вам, як створити вишукані фотографії до та після.
Як працює фотоефект «До» та «Після»?
Є багато способів створити зображення до та після, але якщо ви хочете зробити це швидко та водночас добре розроблено, інсталюйте плагін Twenty20 Image Before-After . Якщо у вас є цей плагін, ви можете створювати нові фотографії до та після будь-коли та розміщувати їх на будь-якій сторінці свого веб-сайту.
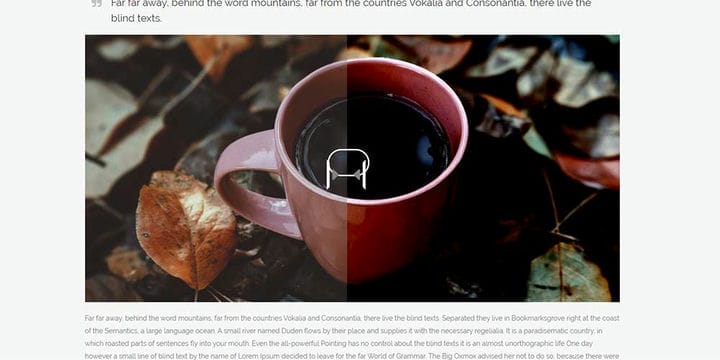
Замість статичного зображення відвідувачі вашого сайту отримують інтерактивний слайдер. Звичайно, цей плагін можна використовувати для порівняння або відображення двох сторін одного продукту.
Тепер ми проведемо вас через процес налаштування плагіна та додавання фотографій до та після на ваш веб-сайт WordPress.
Показ фото до і після в WordPress
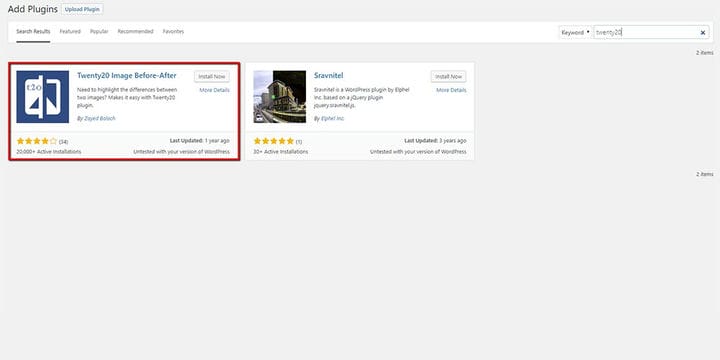
Оскільки плагін Twenty20 Image Before-After є відкритим кодом, ви можете знайти його в каталозі плагінів WordPress. Просто перейдіть до панелі адміністратора та натисніть «Плагіни>Додати новий». Ви знайдете потрібний плагін, ввівши його назву в рядок пошуку.
Виберіть плагін і натисніть кнопку «встановити». Коли WordPress завантажить і встановить плагін, ви побачите повідомлення з посиланням для активації. Натисніть на нього, щоб активувати плагін. Тепер ви готові його використовувати. Якщо ви потрібен відеопосібник із встановлення плагінів, ось докладний посібник із встановлення плагінів WordPress.
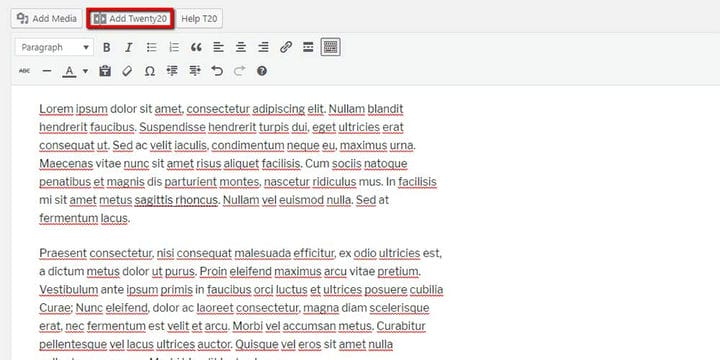
Коли ви вирішите створити зображення слайдера до та після, перейдіть до серверної частини сторінки. Ви побачите шорткод Twenty20.
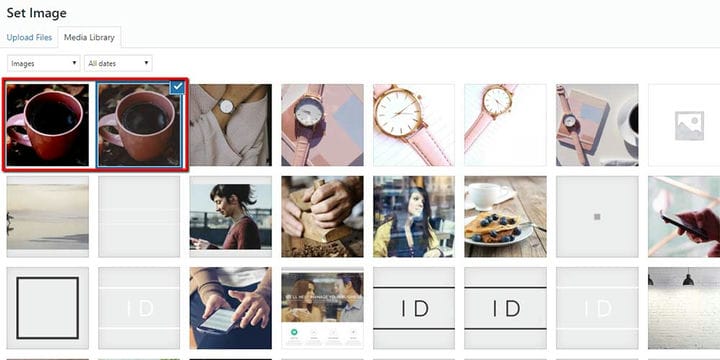
Натисніть на нього, щоб відкрити медіатеку WordPress або завантажити потрібні фотографії. Виберіть дві фотографії та натисніть кнопку «Вставити».
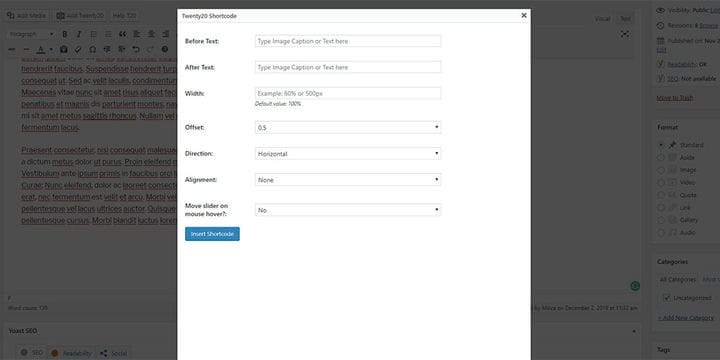
Коли ви це зробите, ви побачите спливаюче вікно з полями, де ви можете додати текст і налаштувати ширину, значення зміщення, вирівнювання, дію тригера, напрямок повзунка тощо. Коли ви налаштуєте свою фотографію до та після, натисніть кнопку «Вставити короткий код».
Перегляньте сторінку та перевірте, як виглядає ваше зображення до та після. Коли ви посунете ручку вбік, з’явиться інше зображення.
Цей плагін для WordPress із фотографіями до та після є адаптивним і функціональним на всіх пристроях. Як бачите, він може похвалитися простим і зрозумілим інтерфейсом користувача. Він підтримує WP Bakery Visual Composer, Elementor Page Builder і UX Builder від UXThemes.
Тепер усе готово. За допомогою цього плагіна ви можете створювати необмежену кількість зображень до та після! Якщо ви хочете збагатити свій веб-сайт чудовими фотоефектами, перейдіть до цього списку найкращих плагінів слайдера WordPress.