Як додати значок сайту на свій веб-сайт WordPress
WordPress є однією з найбільш використовуваних систем керування вмістом з часткою ринку понад 30%. Якщо у вас є блог або бізнес-сайт, ви повинні відображати присутність свого бренду на своєму веб-сайті. Це може бути ваш логотип, шрифт, колір або все, що пов’язано з вашим брендом. Найпростіший спосіб відобразити присутність вашого бренду за допомогою значка сайту, а іноді його також можна розпізнати як значок фавіка. У цьому блозі я покажу вам, як можна додати значок сайту на свій веб-сайт WordPress.
Крок 1. Вам потрібно перейти до серверної частини вашого веб-сайту або для WordPress; він відомий як wp-admin. Wp-admin — це універсальний логін для веб-сайту WordPress. Припустимо, ваш веб-сайт www.example.com, тоді вам потрібно ввести URL-адресу як www.example.com/wp-admin.
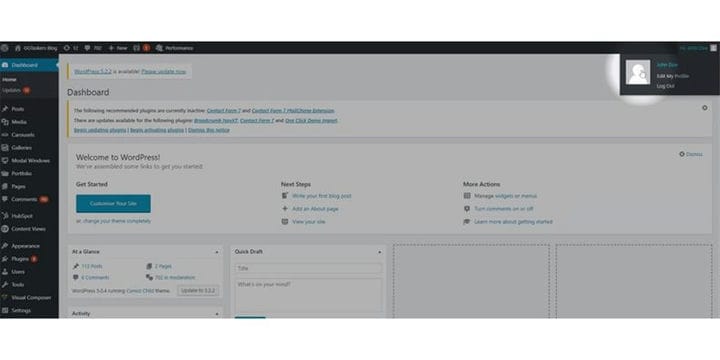
Крок 2: Після входу ви потрапите на свою інформаційну панель. Тепер ви повинні переконатися, що ви увійшли як адміністратор. Важливо увійти як адміністратор, оскільки лише адміністратор має доступ до редагування на домашній сторінці. Різним користувачам WordPress можна призначати різні ролі.
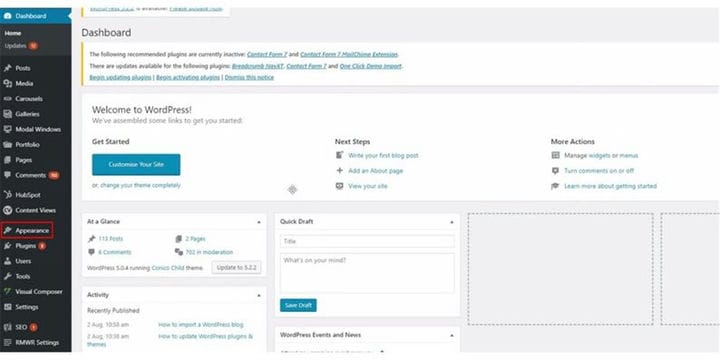
Крок 3. На своєму веб-сайті ви знайдете вкладку під назвою зовнішній вигляд. Вам потрібно натиснути на вкладку зовнішній вигляд. На цій вкладці є всі параметри, пов’язані з темою вашого веб-сайту.
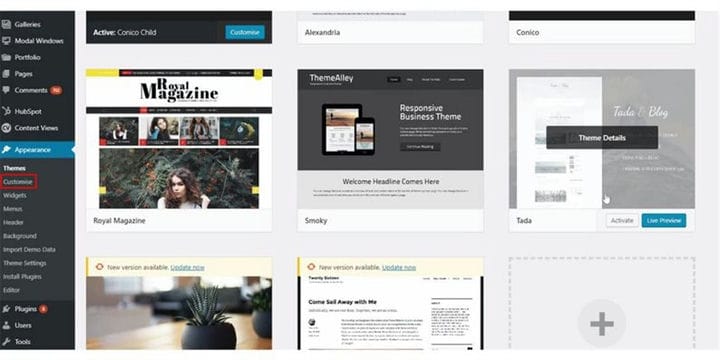
Крок 4: Коли відкриється нове вікно, ви знайдете підвкладку під назвою «Налаштування». Якщо ви хочете внести зміни, пов’язані з темою свого веб-сайту, вам потрібно натиснути вкладку «Налаштувати».
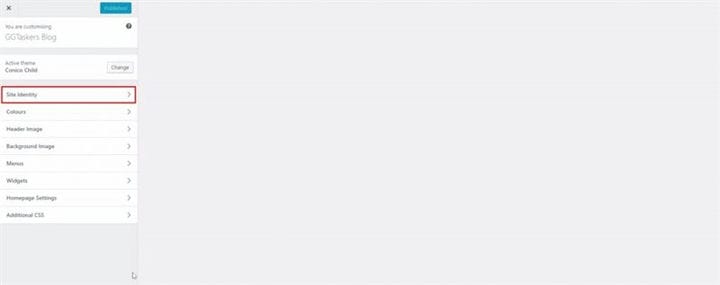
Крок 5: Після натискання на налаштувати відкриється нове вікно. У цьому вікні ви побачите різні параметри та додасте піктограму сайту, яку потрібно натиснути на ідентифікатор сайту.
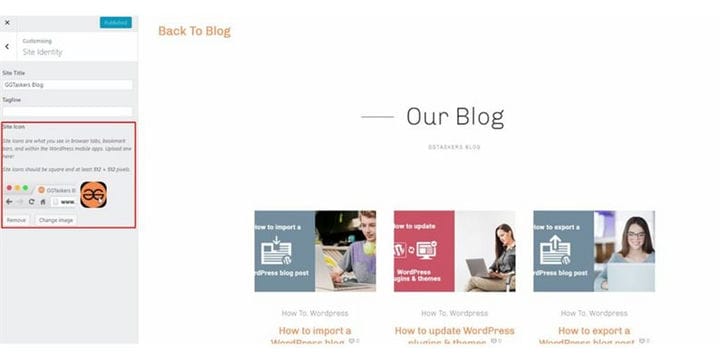
Крок 6. Якщо у вас уже є додана піктограма, як я, значок відображатиметься на цій вкладці. Ця піктограма розпізнається як фавікон.
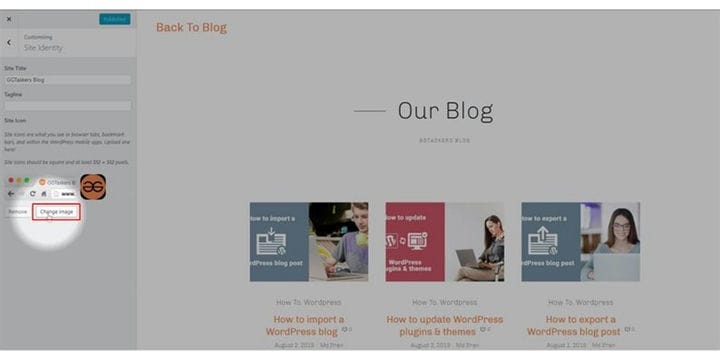
Крок 7: Щоб змінити піктограму сайту, вам потрібно натиснути кнопку із написом змінити зображення. Натисніть на зміну зображення.
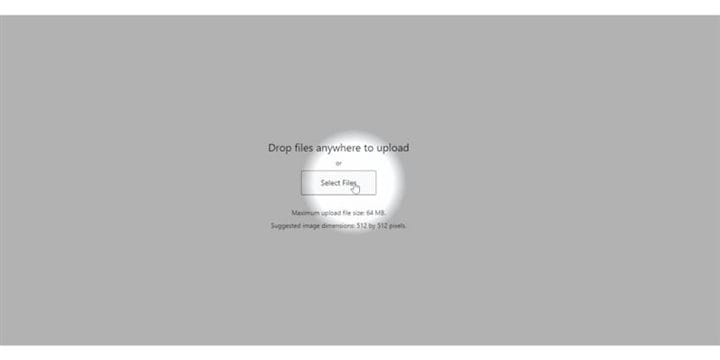
Крок 8: Вам потрібно зберегти піктограму на вашому ПК та вибрати файл за допомогою локатора файлів від WordPress. Натисніть Вибрати файл.
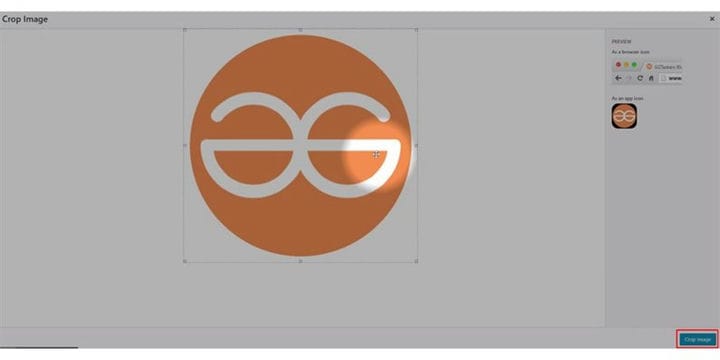
Крок 9. З’явиться вибране зображення, а розмір ідеї становить 512 на 512 пікселів. WordPress підкаже вам обрізати зображення, тому вам потрібно змінити його розмір, якщо потрібно, а потім натисніть кнопку обрізати зображення, яка знаходиться в нижньому правому куті екрана.
Крок 10. Тепер ви побачите попередній перегляд значка, який ви щойно додали на свій веб-сайт. Якщо ви задоволені попереднім переглядом, вам потрібно натиснути кнопку опублікувати, яка знаходиться у верхній лівій частині екрана.
Вітаю!!! ви щойно додали піктограму сайту на свій веб-сайт WordPress. Це було легко, правда? Якщо у вас є додаткові запитання щодо додавання значка сайту, будь ласка, залишайте коментарі нижче.