Як легко додати віджет Google Reviews у WordPress
Розміщення відгуків на вашому сайті – це завжди хороший крок для залучення вашого бренду. Відгуки не тільки можуть допомогти встановити довіру клієнтів, але вони також можуть допомогти вам зберегти таку необхідну довіру у вашій сфері роботи. Більше того, коли потенційні клієнти натраплять на позитивний відгук на вашому сайті, вони будуть набагато більш схильні піти вперед і купити продукт або послугу, які ви пропонуєте.
Тепер, незалежно від того, чи плануєте ви використовувати такий сервіс, як Yelp, чи вибираєте старий добрий огляд Google, є багато різних інструментів, які ви можете використовувати, щоб додати бізнес-огляд на свій сайт WordPress. Проте, якщо ви все-таки вирішите використовувати відгуки Google для цього завдання, один із найефективніших способів зробити це — скористатися допомогою спеціального віджета оглядів Google. Отже, цього разу ми покажемо вам, як легко вставляти та налаштовувати відгуки Google у WordPress за допомогою плагіна Qi Addons для Elementor і його практичного віджета Business Reviews Google. Залишайтеся з нами, ми висвітлюємо:
Чому Qi Addons для Elementor є найкращим вибором для додавання відгуків Google на ваш сайт
Додатки Qi для Elementor із понад сотнею безкоштовних і преміум -додатків є одним із найкращих плагінів на основі віджетів, які можна використовувати для створення практично будь-якого типу елементів на вашому сайті. Це включає в себе будь-що, починаючи від креативних і бізнес-аддонів до інфографічних аддонів і навіть елементів WooCommerce.
У цьому списку віджетів ви також зможете знайти віджет преміум-класу під назвою Business Reviews Google widget. Як видно з назви, цей віджет служить для відображення відгуків Google на вашому сайті багатьма різними стильними способами. Існує безліч способів, за допомогою яких ви можете налаштувати зовнішній вигляд свого списку рецензій – установіть макет і кількість стовпців, стилізуйте кольори та типографіку, налаштуйте відступи тощо. Крім того, інтеграція оглядів Google максимально проста – вам потрібно лише ввести ключ Google API, і все буде готово. Отже, без зайвих слів, давайте подивимося, як ви можете все це зробити.
Як додати та налаштувати віджет Google Відгуки про компанію
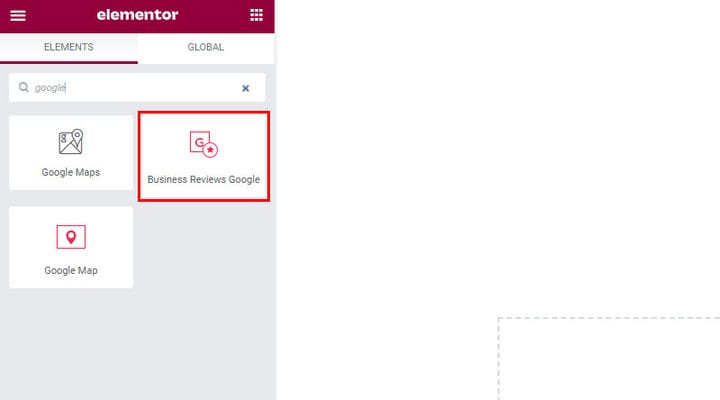
Після встановлення плагіна Qi Addons для Elementor на вашому веб-сайті ви можете продовжити додавати віджет Business Reviews Google, знайшовши його на бічній панелі Elementor. Потім перетягніть віджет у праву частину екрана.
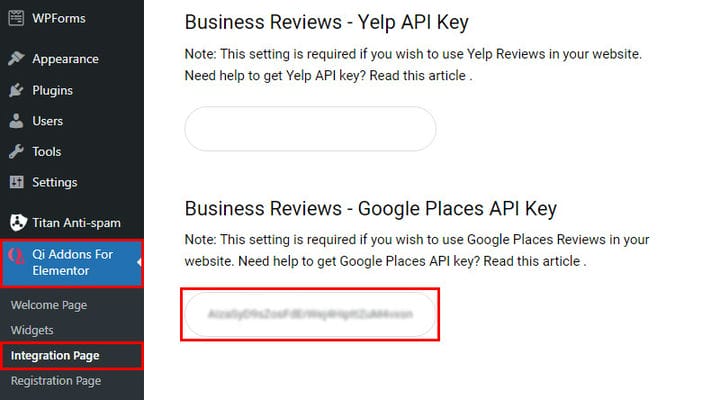
Тепер, коли ви вставите віджет оглядів Google на свою сторінку, ви побачите, що спочатку він порожній. Ви також побачите сповіщення про необхідність вставити Google Places API на сторінку інтеграції Qi Addons для Elementor.
Ми вже вставили сюди наш ключ API Google Places:
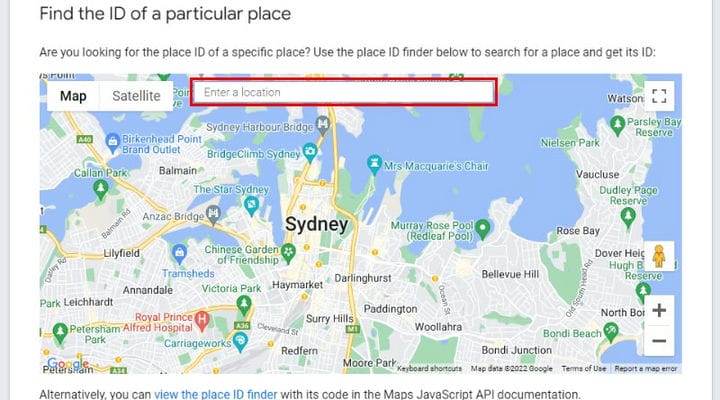
Щоб активувати цей ключ у своєму віджеті, потрібно вставити ідентифікатор місця, який можна знайти на сторінці ідентифікатора місця Google Developers.
Опинившись там, ви повинні ввести місцезнаходження свого підприємства в рядок пошуку на карті, а потім скопіювати ідентифікатор місця, який відображається на екрані.
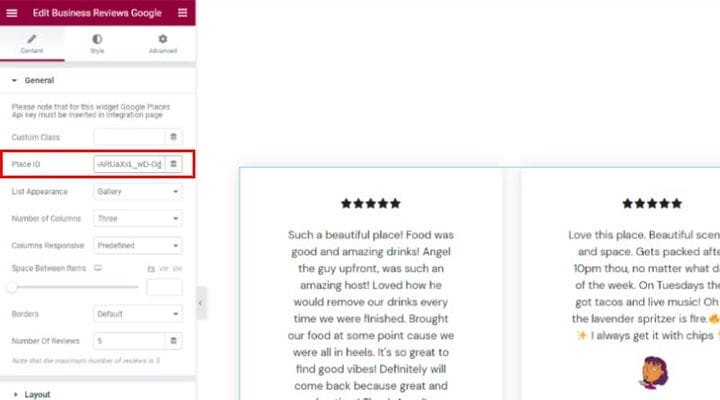
Потім вставте скопійований ключ у поле ID місця.
Ось як виглядає наш віджет, коли ми вставляємо ідентифікатор місця:
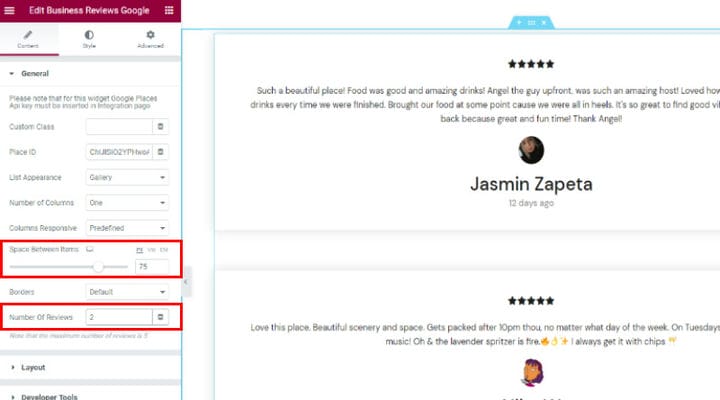
Звідси ви також можете вибрати, чи бажаєте ви, щоб ваш список виглядав як Галерея чи Масонство (ми будемо використовувати Галерею для нашого прикладу). Ми також встановили кількість стовпців на один.
Існує також опція адаптивної колонки, яка дозволяє встановити окрему кількість колонок для різних екранів, і опція інтервалу між елементами, назва якої досить зрозуміла. Ми встановили цей параметр на 75 пікселів, щоб створити додатковий простір між нашими оглядами.
Крім того, ви можете вибрати, чи бажаєте ви мати межі між своїми товарами, і налаштувати кількість відгуків, які відображаються на вашій сторінці (ми вибрали 2).
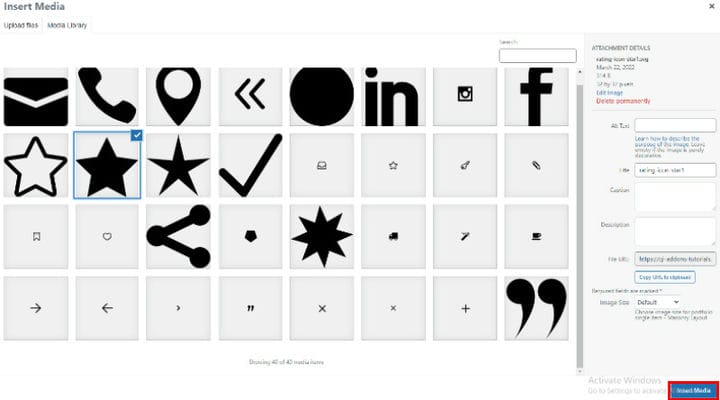
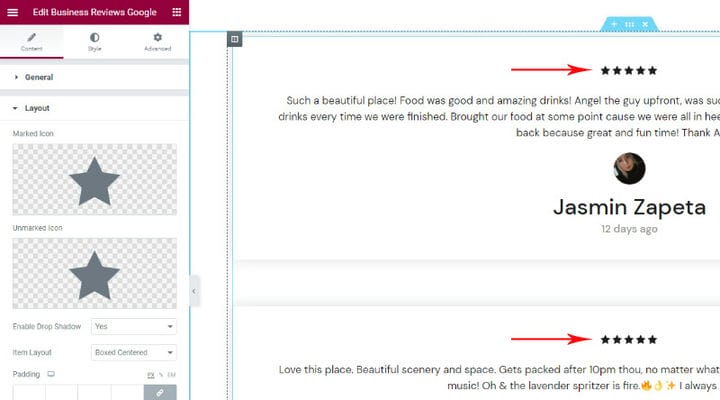
Далі в розділі «Макет» ви можете вибрати вигляд піктограм, які представляють оцінку – це включає позначені та не позначені піктограми.
Ми вибрали однакову піктограму SVG як для позначених, так і для не позначених піктограм. Не забудьте натиснути кнопку «Вставити медіа», коли ви закінчите з вибором власного.
Далі у вас є параметри, щоб увімкнути тінь між елементами (за замовчуванням встановлено значення «Так») і вибрати «Макет елемента». Існує можливість відображати різні параметри на екрані залежно від макета, який ви вибрали для своїх елементів огляду.
Наприклад, якщо ви виберете макети в рамці по центру або в рамці, ви також отримаєте параметри встановлення відступу, радіуса межі та кольору фону своїх елементів.
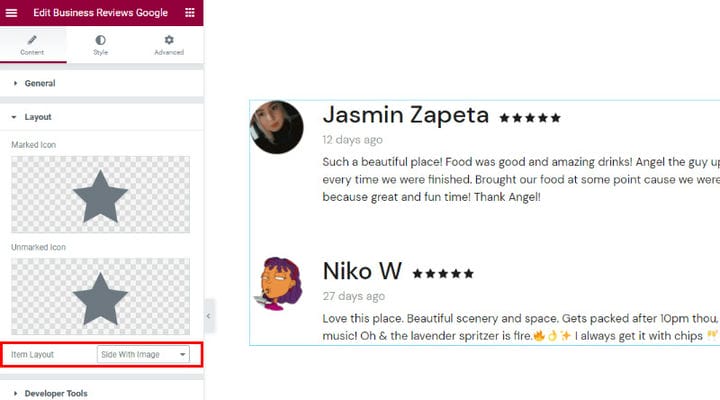
З огляду на це, для нашого прикладу ми вирішили використати макет Item під назвою Side With Image.
Стилізуйте зовнішній вигляд вашого віджета
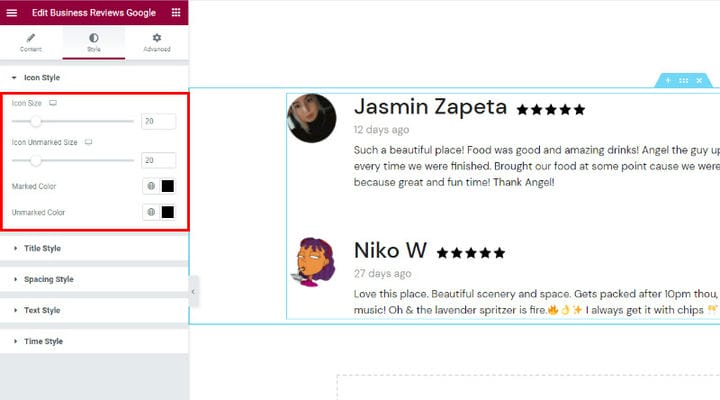
Переходимо до вкладки «Стиль» – там є розділ «Стиль піктограм», де ви можете встановити розмір позначених і непозначених значків, а також змінити позначені та непомічені кольори. Не соромтеся змінити цей розділ відповідно до власних уподобань.
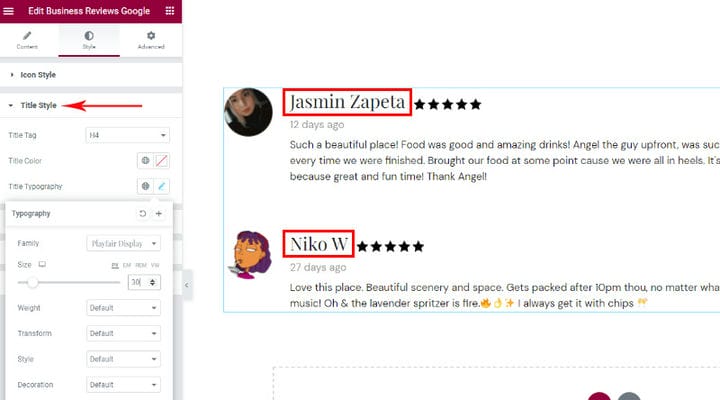
Далі йде розділ «Стиль заголовка», який дозволяє вам повністю налаштувати вигляд вашого заголовка – це будуть імена рецензентів у нашому прикладі.
Тут ви можете змінити тег заголовка, колір заголовка та типографіку заголовка. Для нашого прикладу ми встановили тег title як H4 і змінили шрифт на Playfair Display.
Ми також встановили розмір шрифту 30 пікселів. Ви бачите, як вони трохи змінили вигляд нашої назви.
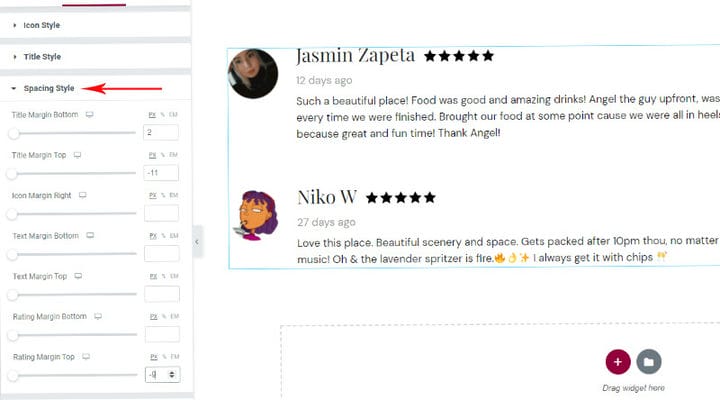
Розділ «Стиль інтервалів» дозволить вам досить детально налаштувати інтервал між елементами. До них належать верхній і нижній інтервали для поля заголовка, поля тексту та поля рейтингу, серед іншого.
Для нашого прикладу ми встановили нижнє поле заголовка на 2 пікселі, вибрали -11 пікселів для верхнього поля заголовка та -9 пікселів для верхнього поля рейтингу.
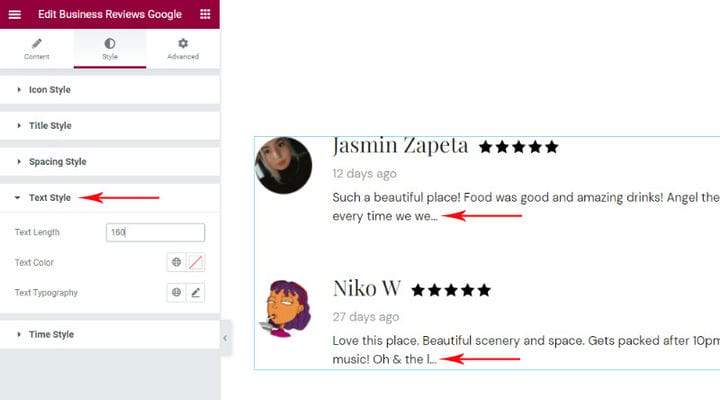
У розділі «Стиль тексту» міститься параметр «Довжина тексту», який дає змогу ввести кількість символів для тексту та мати однакову довжину для кожного елемента.
Також є параметри встановлення кольору тексту та типографіки тексту. Ми вибрали довжину тексту 160 символів для нашого віджета.
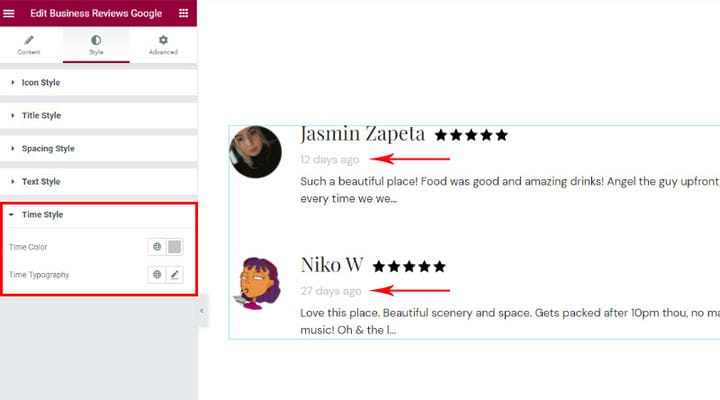
І останнє, але не менш важливе: розділ «Стиль часу» дозволяє налаштувати вигляд тексту, який вказує, як давно було опубліковано відгук. Тут ви також зможете змінити колір часу та типографіку часу.
Для нашого прикладу ми додали шістнадцятковий код #c4c4c4 для нашого кольору часу та вирішили більше нічого не змінювати.
Нарешті, не забудьте натиснути кнопку «Опублікувати/Оновити», коли закінчите налаштування зовнішнього вигляду віджета, щоб зміни набули чинності.
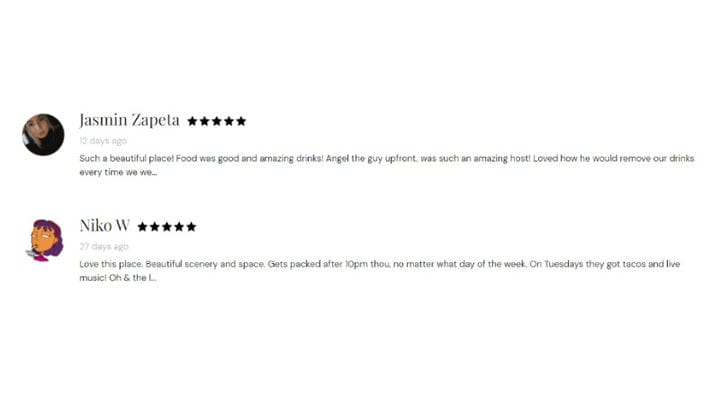
А ось остаточний вигляд нашого віджета Google Відгуки про бізнес:
Загортання речей
Це завершує наш посібник про те, як легко додавати, налаштовувати та стилізувати відгуки Google на вашому сайті WordPress за допомогою плагіна Qi Addons для Elementor і його чудового віджета Google Business Reviews. Як ви могли бачити з параметрів, які ми показали вище, ви можете зробити чимало речей, коли справа доходить до налаштування зовнішнього вигляду вашого віджета. Ви зможете змінювати позначені та непомічені піктограми, вибирати з різних доступних макетів елементів, стилізувати свої піктограми та заголовки, установлювати інтервал між окремими елементами, і список можна продовжувати. Не соромтеся пограти з параметрами віджета, поки не знайдете дизайн, який вам найкраще підходить.