Як використовувати jQuery Ajax у WordPress
Ви хочете реалізувати jQuery Ajax у WordPress? Новачки WordPress завжди стикаються з труднощами при використанні Ajax з WordPress. У цій статті ми вивчаємо, як використовувати Ajax у WordPress, беручи живий приклад.
Ajax (асинхронний JavaScript та XML) дозволяє веб-сторінці оновлюватись асинхронно. Це означає, що дані можуть надсилати та отримувати з сервера асинхронно, не втручаючись у відображення та поведінку існуючої сторінки. Використовуючи Ajax, ви можете змінювати маленькі або великі частини веб-сторінки, не оновлюючи всю сторінку. Це допомагає покращити взаємодію з користувачем і одночасно економить додаткове навантаження на сервері.
Ajax стає надзвичайно популярним у веб-розробці. Більшість веб-сайтів воліють використовувати Ajax для динамічного завантаження вмісту. У веб-розробці для кількох завдань вам доведеться використовувати Ajax без жодної другої опції.
Сказавши це, давайте подивимося, як використовувати jQuery Ajax у WordPress.
Починаємо
Впровадження Ajax в WordPress легко і просто. Ми побачимо практичний приклад цього. Як приклад, візьмемо потік випадаючих країн та штатів. Коли користувач вибирає країну зі спадного меню, усі держави, призначені вибраній країні, повинні бути заповнені у спадному меню. Цю поведінку повинен робити Аякс.
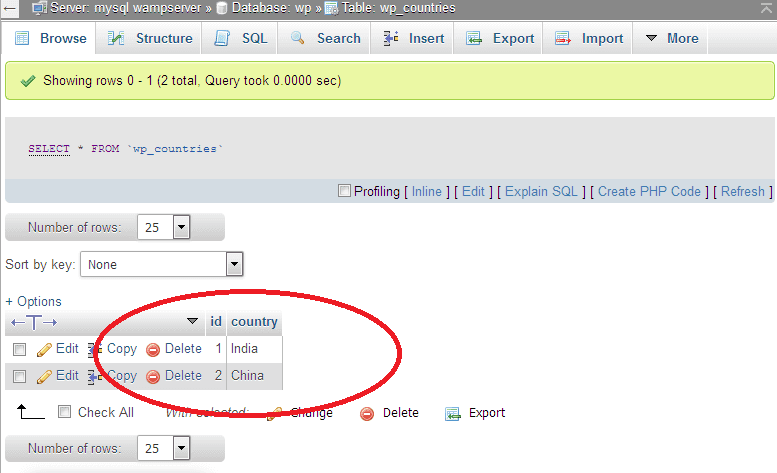
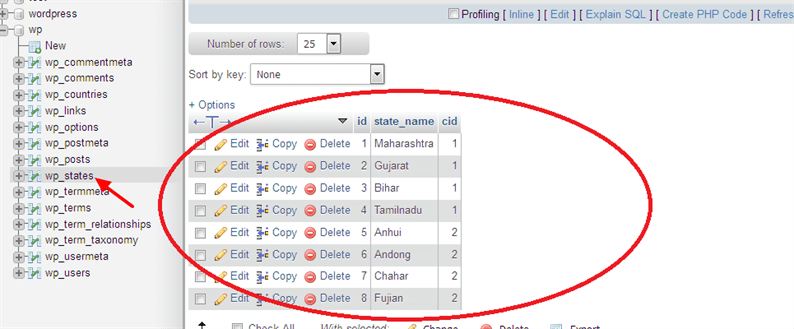
Для його досягнення вам знадобляться 2 таблиці – wp_countries і wp_states. У цих таблицях ви повинні зберігати взаємозв’язок між багатьма країнами та державами. Зверніться до скріншотів нижче.
Таблиця wp_countries
Таблиця wp_states
Після того, як ви будете готові з даними, побудуйте спадне меню країни, завантаживши дані з таблиці країн наступним чином.
<?php
global $wpdb;
$aCountries = $wpdb->get_results( "SELECT id, country FROM ".$wpdb->prefix."countries" );
<form method="post">
<select class="countries">
<option value="">--<?php _e('SELECT COUNTRY'); ?>--</option>
<?php foreach ($aCountries as $country) { ?>
<option value="<?php echo $country->id; ?>"><?php echo $country->country; ?></option>
<?php } ?>
</select>
<div class="load-state"></div>
</form>
?>Ми додали клас "країни" до тегу вибору, який буде використовуватися в коді jQuery для отримання ідентифікатора країни. Я також додав порожній div із класом ‘load-state’, до якого буде додаватися випадаючий стан після отримання відповіді від виклику Ajax.
jQuery Ajax у WordPress
Далі нам потрібно написати код jQuery, який дає виклик Ajax на сервер і обробляє відповідь. Для написання виклику Ajax слід включити файл JS. Створіть custom.jsфайл у jsкаталозі вашої активної теми. Додайте це custom.jsв середовищі WordPress, використовуючи наведений нижче код, який знаходиться всередині functions.php.
function blog_scripts() {
// Register the script
wp_register_script( 'custom-script', get_stylesheet_directory_uri(). '/js/custom.js', array('jquery'), false, true );
// Localize the script with new data
$script_data_array = array(
'ajaxurl' => admin_url( 'admin-ajax.php' ),
'security' => wp_create_nonce( 'load_states' ),
);
wp_localize_script( 'custom-script', 'blog', $script_data_array );
// Enqueued script with localized data.
wp_enqueue_script( 'custom-script' );
}
add_action( 'wp_enqueue_scripts', 'blog_scripts' );Тепер давайте напишемо код jQuery, який дасть виклик Ajax, і додамо до сторінки спадний список стану.
custom.js
jQuery(function($) {
$('body').on('change', '.countries', function() {
var countryid = $(this).val();
if(countryid != '') {
var data = {
'action': 'get_states_by_ajax',
'country': countryid,
'security': blog.security
}
$.post(blog.ajaxurl, data, function(response) {
$('.load-state').html(response);
});
}
});
});Тут я оголосив dataзмінну, яка містить actionключ. Значення рядка для actionключа повинно бути орієнтованим на завдання. Ми отримуємо стани, тому я зберігаю це ім’я як get_states_by_ajax. Іншими елементами dataзмінної є деталі, які слід надсилати запитам Ajax. Наша мета – отримати штат на основі країни, тому я передаю ідентифікатор країни з ключем як country.
Тепер прийшов час виконувати виклики Ajax в WordPress. Додайте нижче 2 твердження у functions.phpфайл вашої активної теми .
add_action('wp_ajax_get_states_by_ajax', 'get_states_by_ajax_callback');
add_action('wp_ajax_nopriv_get_states_by_ajax', 'get_states_by_ajax_callback');‘wp_ajax’ – це фіксований префікс під час використання Ajax у WordPress. Потім додайте до нього значення дії. У нашому випадку це get_states_by_ajax. Отже, першим параметром став wp_ajax_get_states_by_ajax. Другий параметр – це функція зворотного виклику, в якій ми повинні написати власне власне код на стороні сервера. ‘wp_ajax_nopriv’ слід використовувати, коли ви виконуєте операції з інтерфейсом.
У get_states_by_ajax_callbackметоді напишіть код, який поверне спадне меню стану. Ви можете визначити цей метод у functions.phpфайлі.
function get_states_by_ajax_callback() {
check_ajax_referer('load_states', 'security');
$country = $_POST['country'];
global $wpdb;
$aStates = $wpdb->get_results( $wpdb->prepare( "SELECT id, state_name FROM ".$wpdb->prefix."states WHERE cid = %d", $country) );
if ($aStates) {
?>
<select>
<?php
foreach ($aStates as $state) {
?>
<option value="<?php echo $state->id; ?>"><?php echo $state->state_name; ?></option>
<?php
}
?>
</select>
<?php
}
wp_die();
}Відповідь, вбудована в код, надішле його назад до jQuery. Дану відповідь ми додаємо за допомогою jQuery до контейнера div, який має клас ‘load-state’.
Перейдіть на свою сторінку та оберіть країну. Ви повинні побачити спадне меню штату для вибраної країни.
Сподіваюся, ви розумієте, як користуватися Ajax на веб-сайті WordPress. Будь ласка, поділіться своїми думками та пропозиціями в розділі коментарів нижче.
Пов’язані статті
- Як завантажити повідомлення WordPress за допомогою AJAX
- Як інтегрувати завантаження файлів Ajax у WordPress
- Як використовувати автозаповнення jQuery з Ajax